取消请求
发送一个异步请求获取数据,并在控制台中打印出返回结果。这里使用了 fetch 方法来发送请求,同时使用 AbortController 对象来实现请求的取消操作。
具体来说,代码中定义了一个 list 函数,该函数会创建一个 AbortController 对象,并将其传递给 fetch 方法的 signal 参数中,以便在需要取消请求时使用。在发送新的请求之前,会先检查上一次请求是否已经完成,如果没有完成,则会使用 AbortController 对象的 abort 方法来取消上一次请求。
图下面代码所示
在里面使用异常捕获,因为再多次发送请求时并取消请求会提示This operation was aborted
let controller;
const list = async () => {
controller && controller.abort();
controller = new AbortController();
try {
const result = await fetch(
"http://129.211.12.48:8080/api/forum/loadArticle",
{ signal: controller.signal }
).then((resp) => resp.json());
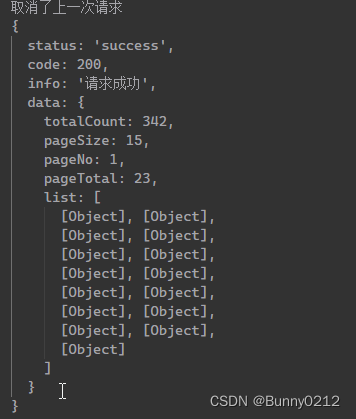
console.log(result);
} catch (error) {
console.log("取消了上一次请求");
}
};
list();
list();
请求取消只能在
fetch中实现,在xhr中无法实现,如相关库axios也是基于xhr实现的无法请求取消
axios 取消请求
首先创建了一个 CancelToken 实例,然后将其传递给请求的配置对象中。如果需要取消请求,可以调用 cancel 方法,并传递一个取消请求的原因。在请求的 catch 方法中,可以检查错误对象是否是由于请求被取消而导致的,如果是,就可以根据需要进行处理。
需要注意的是,如果请求已经发送并且正在等待响应,那么取消请求将不起作用,因为请求已经在服务器上处理了
import axios from "axios";
// 创建 CancelToken 实例
const source = axios.CancelToken.source();
// 发送请求
axios
.get("http://129.211.12.28:8080/api/forum/loadArticle", {
cancelToken: source.token,
})
.then((response) => {
console.log(response.data);
})
.catch((error) => {
if (axios.isCancel(error)) {
console.log("请求已取消:", error.message);
} else {
console.log("请求出错:", error.message);
}
});
// 取消请求
source.cancel("请求被用户取消");![]()








![安装gymnasium[box2d]的问题](https://img-blog.csdnimg.cn/586097db2cce4da796514dc9d8aa358e.png)







![[部署网站]01安装宝塔面板搭建WordPress](https://img-blog.csdnimg.cn/f6376017045047bf9af6e0f2b5e78d34.png)