上文 WEB3 创建React前端Dapp环境并整合solidity项目,融合项目结构便捷前端拿取合约 Abi 我们用react 创建了一个 dapp 项目 并将前后端代码做了个整合
那么 我们就来好好整理一下 我们的前端react的项目结构
我们在 src 目录下创建一个 components
用来存放我们的 大规模组件
然后 在src下创建一个文件夹目录 叫 view 用来放我们的页面组件 也很多人喜欢把这个目录名字 命名为 pages 这都是看个人喜好 没强制要求叫什么 只是一个 大家都认可的规范 方便别人查看和二开你的项目 能够看得懂你的结构
然后 我们做个react路由
先终端输入
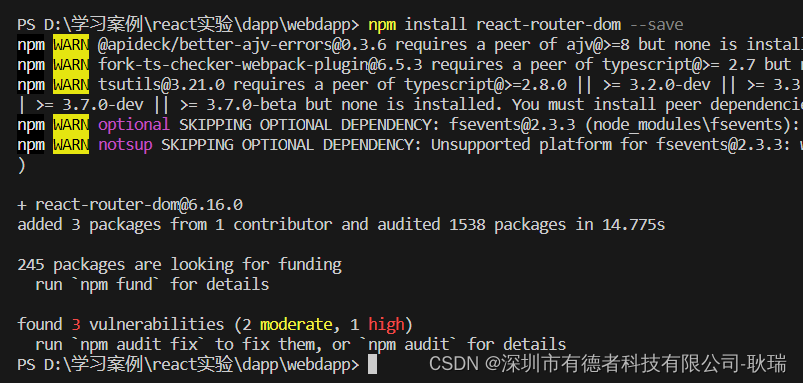
npm install react-router-dom --save
引入一下依赖

然后 我们在src目录下创建目录 router
专门用来管理路由的文件夹
然后 在router 下创建文件 index.jsx 这就是我们路由的配置文件
然后 我们在 view 中创建一个 index.jsx 作为我们的首页
然后 我们编写view 下的 index.jsx 代码如下
import React from 'react';
export default function PageIndex() {
return (
<div>
欢迎来到 Web3 练习的世界
</div>
);
}
就用他来做首页
然后 我们编写 router下的index.jsx 代码如下
import { BrowserRouter as Router,Routes,Route } from "react-router-dom";
import React from 'react';
import PageIndex from '../view/index';
export default function router() {
const IndexRmin = ()=><div><PageIndex/></div>
return (
<div className="App">
<Router>
<Routes><Route path='/' element = { IndexRmin() }></Route></Routes>
</Router>
</div>
)
}
这里 我们引入整体路由配置 然后 引入 view 下的 index 组件 设置了 / 对应该组件路由 设置了我们的首页
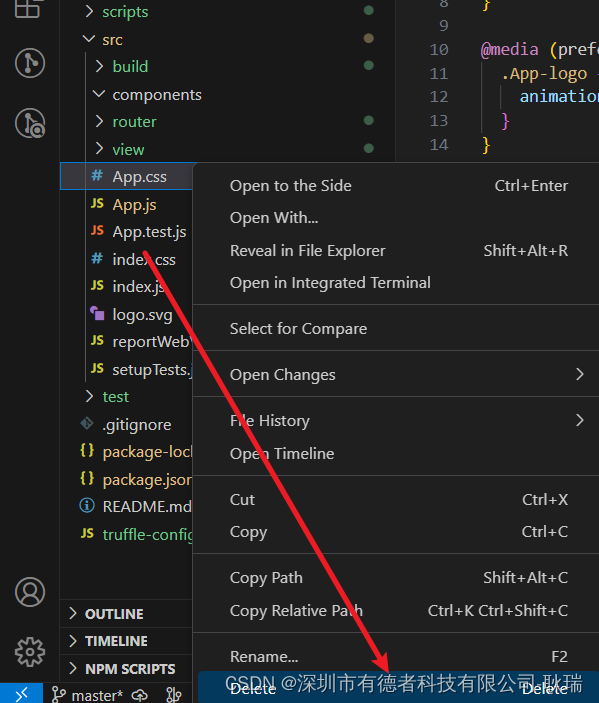
然后 回到src下 将 App.css干掉
这个组件我们不需要了

然后 我们找到 src下的 index.js 或者 index.jsx 改写代码如下
import React from 'react';
import Router from "./router/index";
export default function App() {
return (
<div className="App">
<Router />
</div>
);
}
就是引入了我们的路由组件 然后我们启动项目

然后 我们可以看到 项目就起来了 整个项目结构也就搭好了
好 那么接下来 那么 走进首页 我们一定要去对合约进行一个连接
那么 这就需要 获取账号 初始化 等等 那么 就一定要安装 web3 这个模块
其实再简单不过 退出项目运行 终端执行
npm install web3@1.8.0 --save
注意 这里我们要 1.8.0 版本高了 有时反而有问题
然后 我们还是先把 ganache 的一个虚拟环境起来
终端执行
ganache -d

然后 我们在 view 下的index.jsx文件中 编写代码如下
import { useEffect } from 'react';
import Web3 from "web3";
export default function PageIndex() {
useEffect(() =>{
async function start(){
const WebData = await initialization()
console.log(WebData)
}
start();
},[])
// 获取web 信息
async function initialization() {
var web3 = new Web3(Web3.givenProvider || "http://localhost:8545");
let account = await web3.eth.requestAccounts();
return account
}
return (
<div>
欢迎来到 Web3 练习的世界
</div>
);
}
这里 我们将 useEffect 作为生命周期 学过 Hook的朋友们都不陌生 useEffect第二个参数传一个空数组 表示这个生命周期只在进来时执行一次
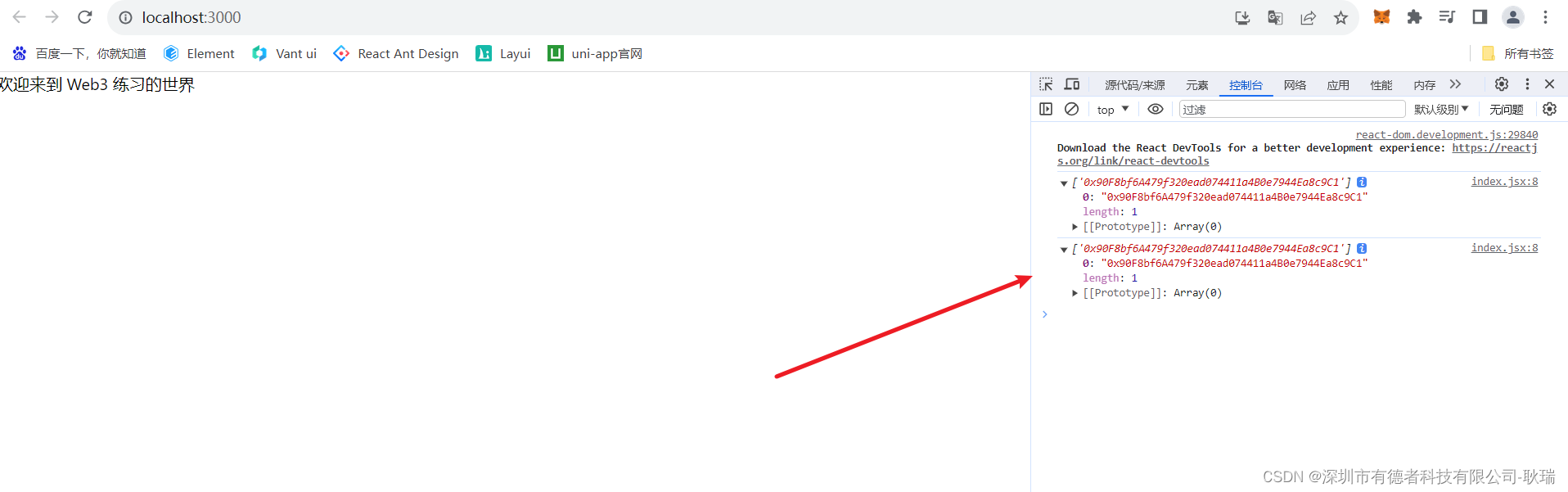
然后 我们调用了自己写的一个initialization函数
这个函数 用来获取当前 本地区块链的信息 然后获取当前授权的登录列表
最后返回这个列表
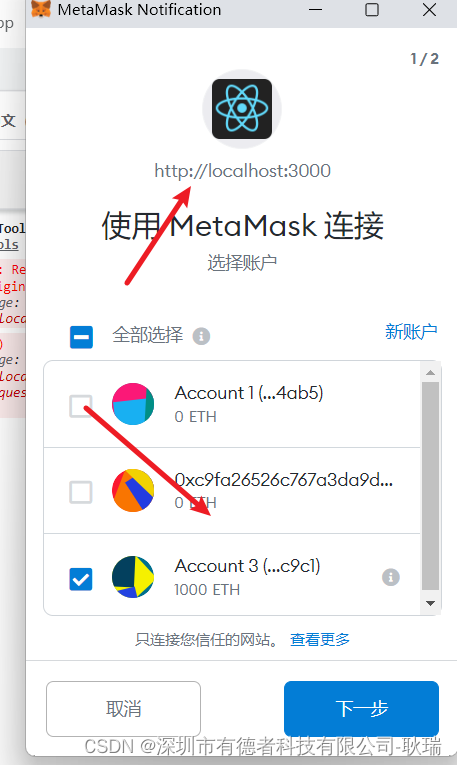
然后 如果你没有授权 一进来 MetaMask 就会让你选择连接的账号

连接好之后 这边就能拿到他的账号列表了

好 那我们 后面再说 连接合约的内容啦