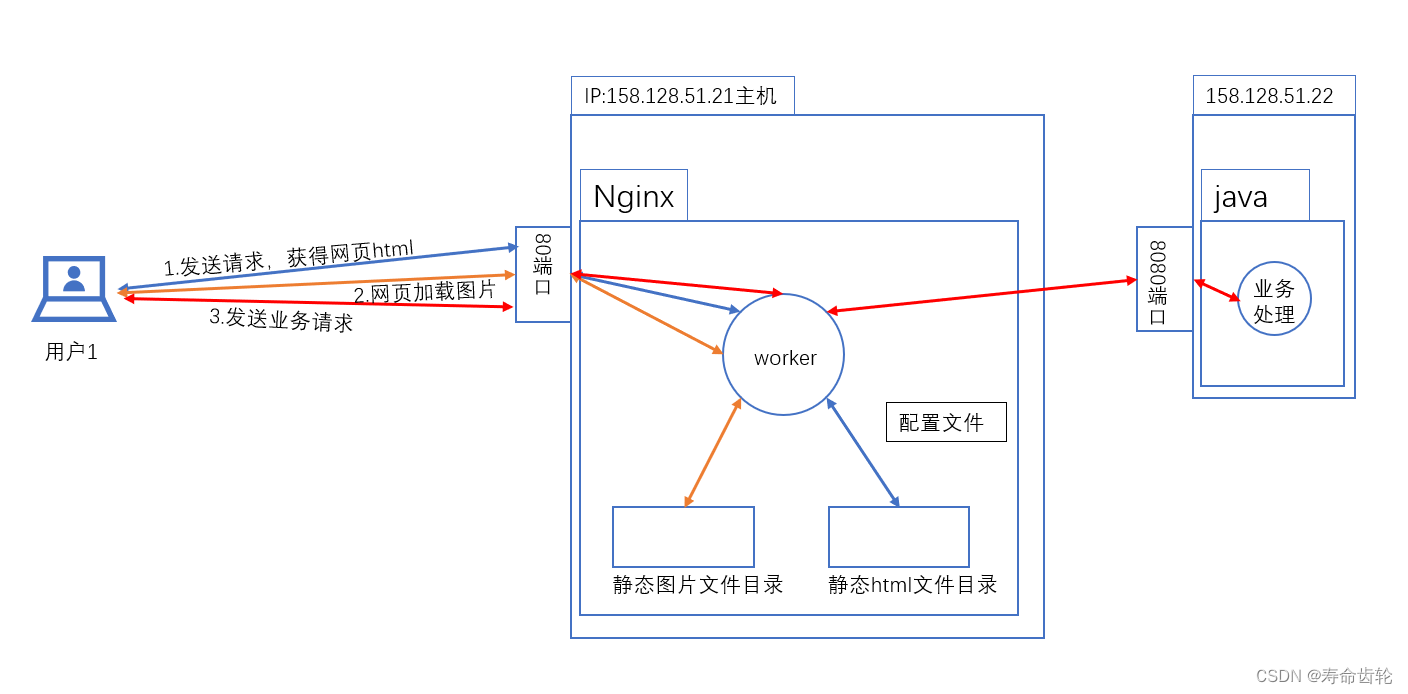
示意图:

动静分离
动静分离是指将动态内容和静态内容分开处理的一种方式。通常,动态内容是指由服务器端处理的,例如动态生成的网页、数据库查询等。静态内容是指不需要经过服务器端处理的,例如图片、CSS、JavaScript文件等。通过将动态内容和静态内容分开处理,可以提高服务器的性能和响应速度。
在动静分离中,通常将Nginx作为前端服务器,将静态内容直接由Nginx处理并返回给客户端,而动态内容则交给后端服务器(如应用服务器)处理。Nginx可以通过配置来指定哪些请求是静态内容,这样它就可以直接从磁盘中读取并返回相应的文件,而不需要将请求转发给后端服务器。
举例
server {
listen 80;
server_name example.com;
# 静态html文件处理
location / {
root html;
index index.html index.htm;
}
# 静态图片文件处理
location /picture {
root resources;
index index.html index.htm;
}
# 动态请求转发给后端服务器
location /api {
proxy_pass http://backend_server;
}
}配置文件
alias与root
root和alias指令都用于定义服务器文件系统中用于处理请求的根目录,但它们之间有一些关键区别:
- Root指令:root指令用于设置请求的根目录。它是相对于Nginx配置文件中的root指令所在的位置的。如果请求的URI是/index.html,而root指令设置为/var/www/html,Nginx将会在/var/www/html目录下寻找index.html文件。
- Alias指令:alias指令用于将请求映射到指定位置,可以用于创建映射到文件系统中不同位置的位置。与root指令不同,alias指令可以用于更灵活地重写URL路径。例如,如果请求的URI是/static/1.jpg,而alias指令设置为/var/www/html/images/,Nginx将会在/var/www/html/images/1.jpg位置查找文件。
举例:(建议通过案例理解)
文件系统结构:
/var/www/html
|_ index.html
|_ images
|_ image1.jpg
|_ ...请求路径都为:/images/pic.jpg,希望获得/var/www/html/image1目录下文件,讲述4种配置方式:
- root绝对路径(有/):拼接root+请求路径
server {
location /images/ {
root /var/www/html;
}
}- root相对路径(无/):拼接相对路径+请求路径
server {
location /images/ {
root relative/path/to/html;
}
}- alias绝对路径:拼接alias+请求去除location后路径。
server {
location /images/ {
alias /var/www/html/images/;
}
}- alias绝对路径:拼接alias+请求最后路径。
server {
location /images/ {
alias relative/path/to/html/images;
}
}location
匹配规则:
- 前缀匹配:当location后面的字符串以/开头时,使用前缀匹配。例如:location /images/会匹配以/images/开头的所有URI,如/images/1.jpg、/images/logo.png等。
- 正则表达式匹配:当location后面的字符串以~或~*开头时,使用正则表达式匹配。例如:location ~ \.(gif|jpg|png)$会匹配所有以.gif、.jpg或.png结尾的URI。
匹配顺序:
- 精确匹配(=location = /path): 如果找到完全匹配的location,则Nginx将停止搜索并使用该location块。
- 正则表达式匹配(location ~ pattern): Nginx按照配置文件中定义的顺序依次检查每个正则表达式,并在第一个匹配上停止。
- 前缀匹配(location /prefix): 如果没有精确匹配或正则表达式匹配,Nginx会选择最长的前缀匹配。也就是说,它会寻找最具体的匹配项。
- 默认匹配(location /): 如果上述匹配都失败,则使用默认location块。通常情况下,如果没有显式指定,Nginx会将整个配置文件视为一个location /块。