一、新建react项目
1、新建项目命令:
yarn create vite react-router --template react2、在vsCode中打开项目
3、在vsCode打开命令终端,输入
yarn4、执行yarn dev启动当前项目
yarn dev5、删除多余的东西,保留app.jsx和main.jsx文件即可
6、重新打开终端,安装react-router(版本:"react-router-dom": "^6.16.0")
yarn add react-router-dom二、快速搭建一个简单的路由demo
1、引入createBrowserRouter方法和RouterProvider组件
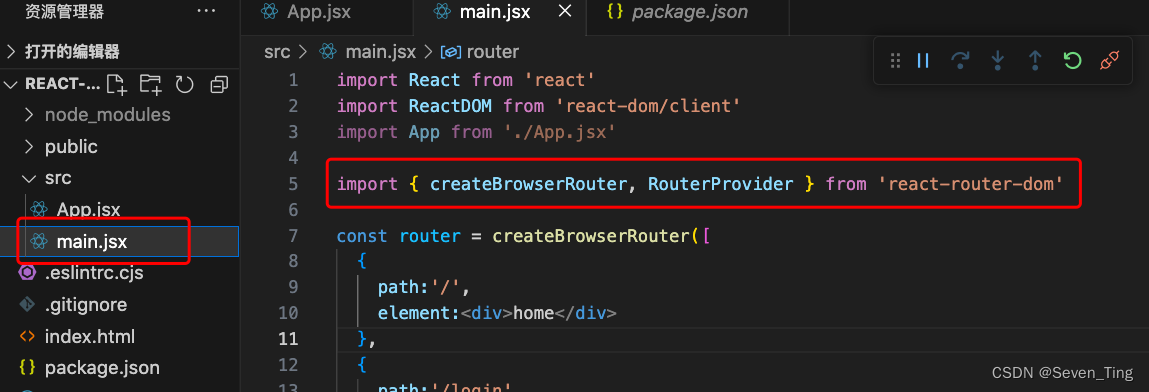
- main.jsx文件引入:

- 代码:
import { createBrowserRouter, RouterProvider } from 'react-router-dom'注意:
createBrowserRouter:创建路由实例在方法中定义路由path和组件的对应关系。
RouterProvider:作为一个组件渲染 并且传入createBrowserRouter执行之后生成的router实例。
2、调用 createBrowserRouter配置路由path和组件的对应关系生成router实例
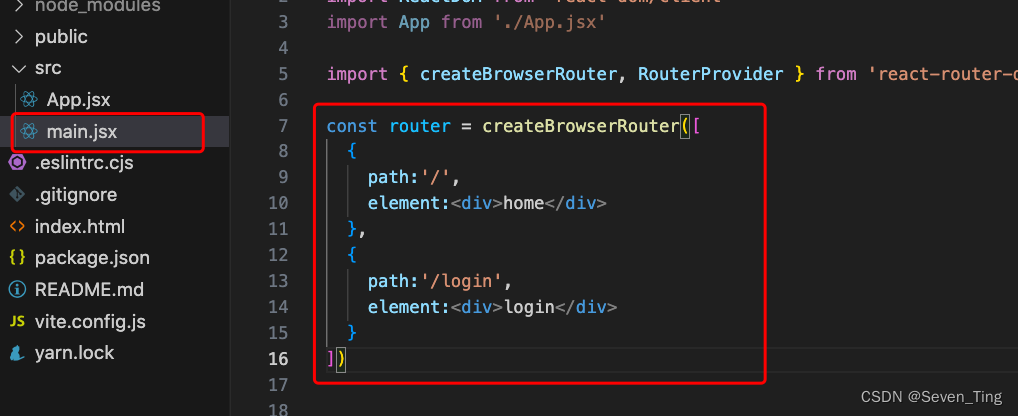
- main.jsx文件router:

- 代码:
const router = createBrowserRouter([
{
path:'/',
element:<div>home</div>
},
{
path:'/login',
element:<div>login</div>
}
])3、渲染RouterProvider组件并传入router实例
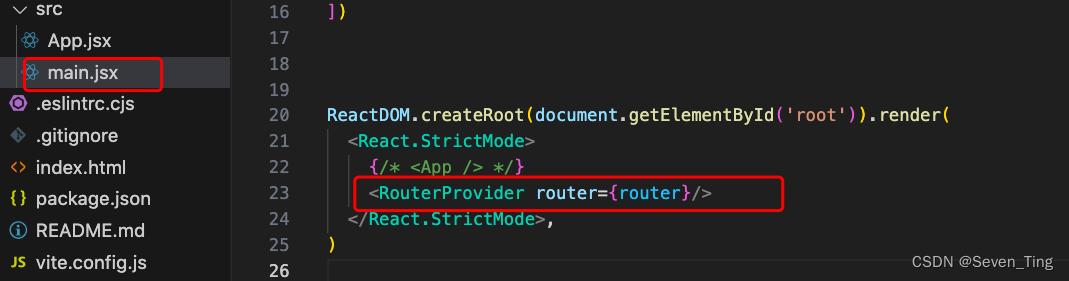
- main.jsx文件组件:

- 代码:
<RouterProvider router={router}/>三、抽离单独组件和路由独立文件
1、抽离单独组件
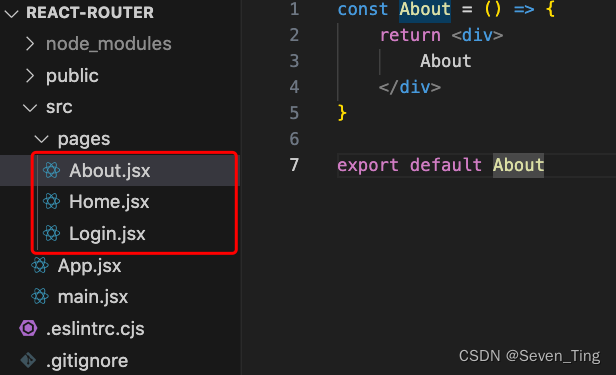
- 新建一个文件夹,再新建三个jsx文件的组件

- 其中一个代码:(其余三个代码差不多,换一下名字就行)
const Home = () => {
return <div>
Home
</div>
}
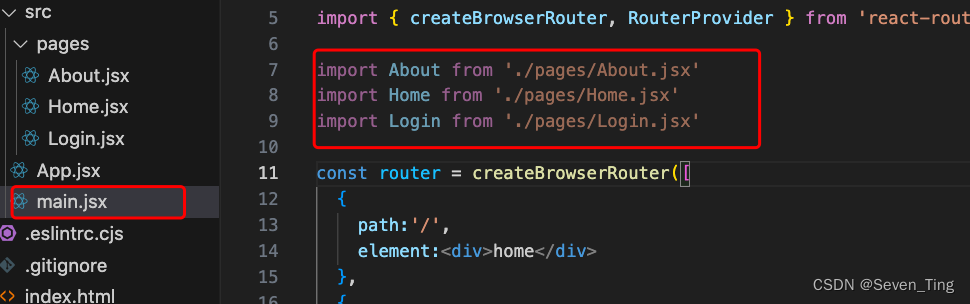
export default Home- 在main.jsx文件里引入:

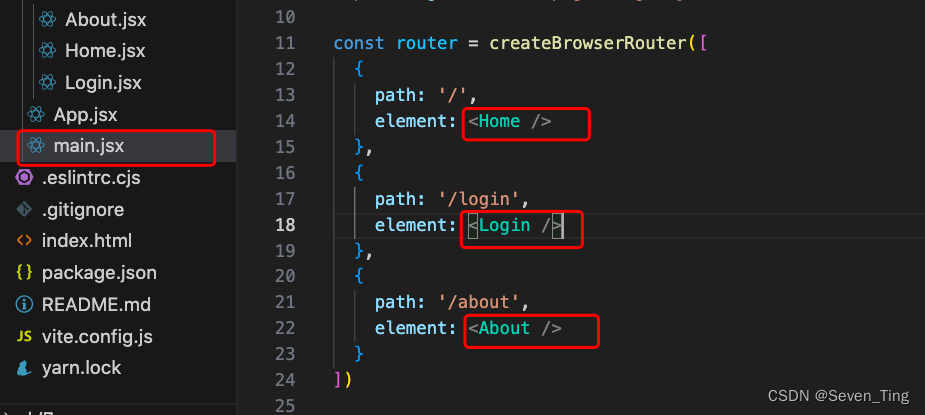
- 将引入的组件放到对应的element里去

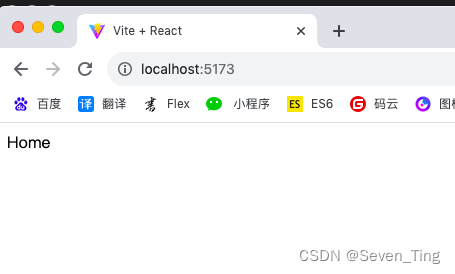
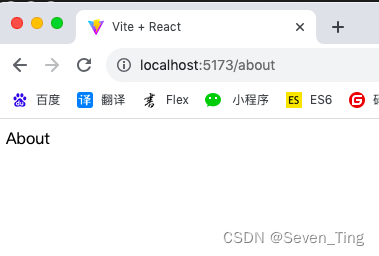
运行结果展示:


2、配置路由独立文件
- 新建一个文件用来抽离路由

- 将main.jsx文件中对路由的配置移动过去,且将router进行导出
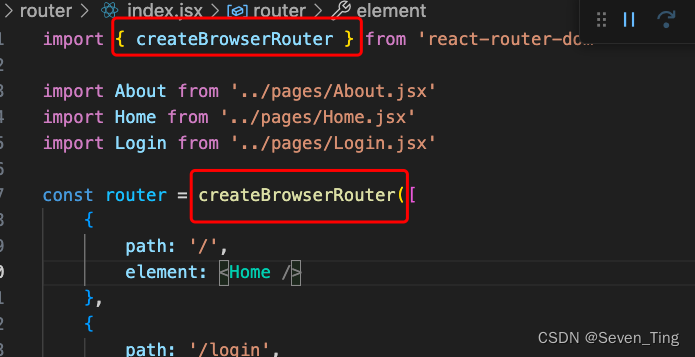
import { createBrowserRouter } from 'react-router-dom'
import About from '../pages/About.jsx'
import Home from '../pages/Home.jsx'
import Login from '../pages/Login.jsx'
const router = createBrowserRouter([
{
path: '/',
element: <Home />
},
{
path: '/login',
element: <Login />
},
{
path: '/about',
element: <About />
}
])
export default router- main.jsx文件引入router(其他照旧)
import router from './router/index'运行结果与上面一致
四、路由的两种模式说明
1、history模式
注意:利用createBrowserRouter创建的路由属于history模式

- 代码:
import { createBrowserRouter } from 'react-router-dom'
const router = createBrowserRouter([
])2、hash模式
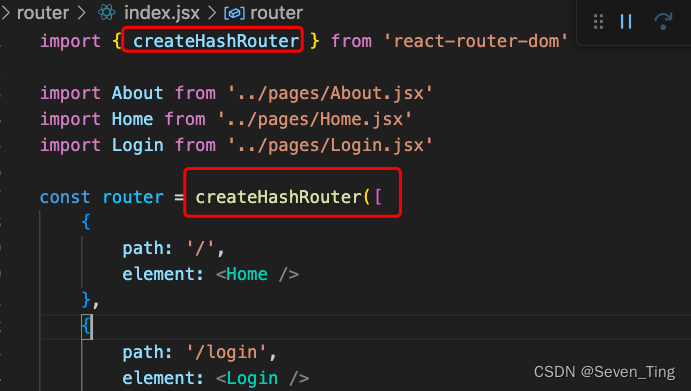
注意:利用createHashRouter创建的路由属于hash模式

- 代码:
import { createHashRouter } from 'react-router-dom'
const router = createHashRouter([
])
3、hash模式和history模式的区别
注意:最简单的区别就是路由访问的时候一个有#一个没有。history模式需要后端的支持,hash模式不需要。
- hash:http://localhost:5173/#/about
- history: http://localhost:5173/about

五、编程是导航实现
1、导入一个useNavigate钩子函数
import { useNavigate } from 'react-router-dom'2、执行useNavigate函数得到跳转函数

- 代码:
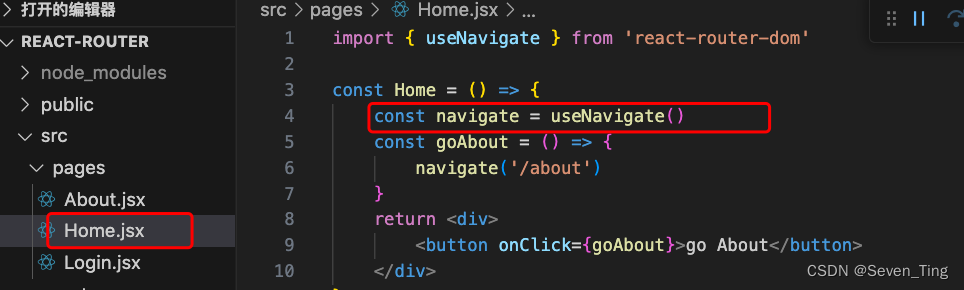
const navigate = useNavigate()3、在事件中执行跳转函数执行路由跳转

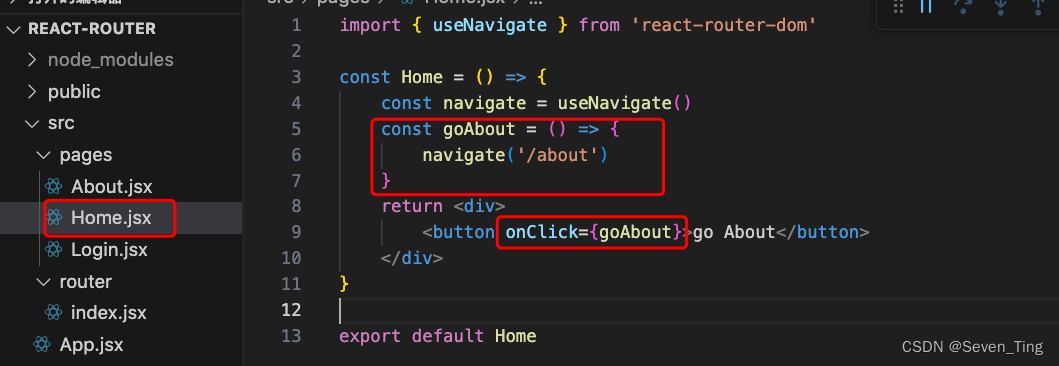
- 整体代码:
import { useNavigate } from 'react-router-dom'
const Home = () => {
const navigate = useNavigate()
const goAbout = () => {
navigate('/about')
}
return <div>
<button onClick={goAbout}>go About</button>
</div>
}
export default Home六、路由记录替换
注意:路由跳转过去后,直接销毁上一页路由,点击返回无法返回上一页。
- 将跳转事件中的函数navigate函数第二个参数加上

- 代码:
navigate('/', { replace: true })七、路由跳转传参useSearchParams
1、searchParams传参
传参:
注意:查询只字符串传参的方式比较简单,参数的形式以问号拼接到地址后面。
- 直接在navigate函数里?加上传递的参数

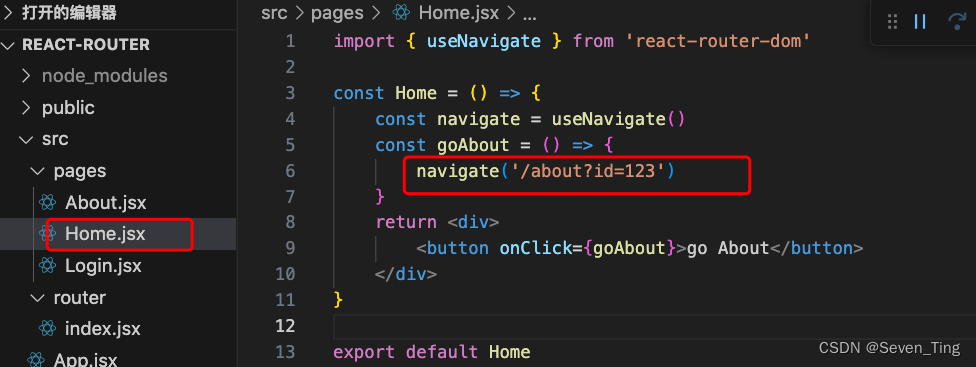
- 代码:
navigate('/about?id=123')
接收参数:
- 引入useSearchParams函数
import { useSearchParams } from 'react-router-dom'
- 解构useSearchParams方法 ,通过get方法获取值

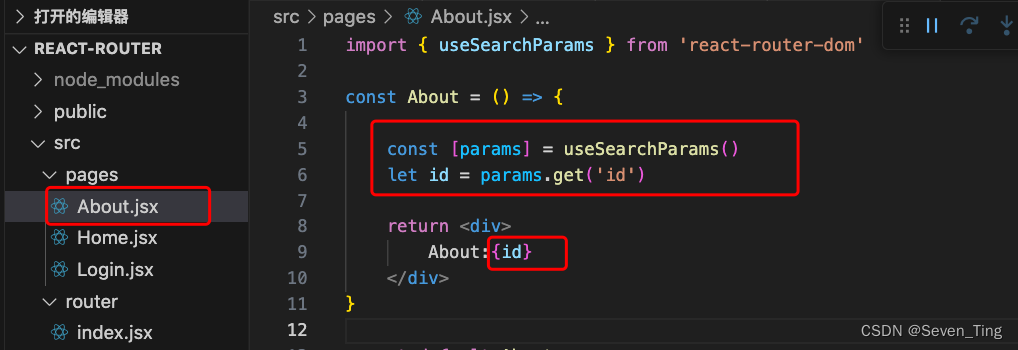
- 代码:
const [params] = useSearchParams()
let id = params.get('id')
代码演示:
- 在home页面点击button跳转到about页面

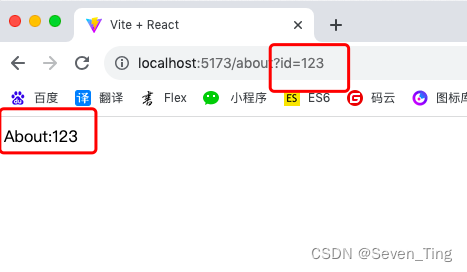
- about页面已经将值显示在了连接上,和页面上

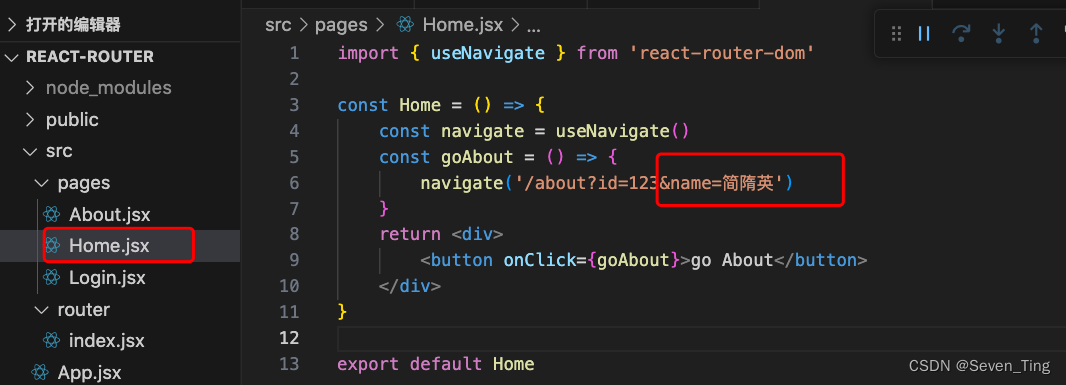
2、useSearchParams传递多个参数
传递参数:
- 在原始传参的后面有&符号做传参的分割

- 代码:
navigate('/about?id=123&name=简隋英')接收参数:
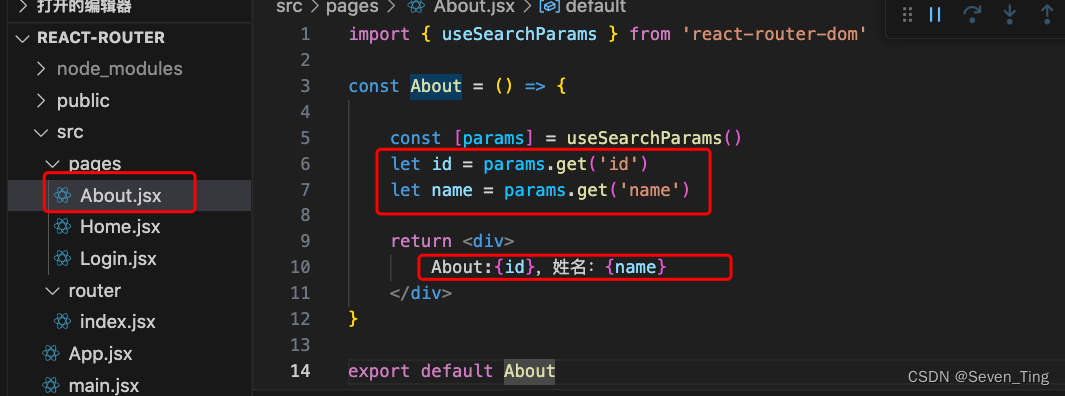
- 引入useSearchParams函数
import { useSearchParams } from 'react-router-dom'
- 解构useSearchParams方法 ,通过get方法获取值

- 代码:
const [params] = useSearchParams()
let id = params.get('id')
let name = params.get('name')代码演示:
- 在home页面点击button跳转到about页面

- about页面已经将值显示在了连接上,和页面上