什么是伪元素和伪类
伪元素
伪元素(pseudo-elements)是CSS中的一种选择器,用于选择元素的特定部分而不是整个元素本身。伪元素允许你在已选择的元素内部创建或修改内容,而无需在文档结构中添加额外的HTML元素。伪元素的语法以::(双冒号)作为前缀,如::before和::after。
以下是一些常见的伪元素及其主要作用:
-
::before:用于在所选元素的内容之前插入生成的内容。这通常用于在元素前面添加一些装饰性的内容,比如图标或文本。 -
::after:用于在所选元素的内容之后插入生成的内容。类似于::before,它也经常用于添加额外的装饰性元素。 -
::first-line:用于选择所选元素的第一行文本。你可以使用它来为文本的第一行应用特定的样式。 -
::first-letter:用于选择所选元素的第一个字母或字符。通常用于创建首字母大写或特殊的样式。 -
::selection:用于选择用户选择的文本部分(鼠标拖选时)。你可以使用它来自定义选中文本的样式。
伪类
伪类(pseudo-class)是CSS中的一种选择器,用于选择HTML元素的特定状态或关系,而不是选择元素本身。伪类可以根据用户交互、元素的位置、链接状态等条件来选择元素,从而允许你应用不同的样式或行为。伪类的语法以:(单冒号)作为前缀,如:hover和:first-child。
以下是一些常见的伪类及其主要作用:
-
:hover:用于选择用户鼠标悬停在元素上时的状态。通常用于创建悬停效果,如改变链接的颜色或显示工具提示。 -
:active:用于选择用户点击元素时的状态。通常用于创建点击效果,如按钮按下时的变化。 -
:focus:用于选择元素获得焦点时的状态,通常用于表单元素,如文本框或按钮,以突出显示当前激活的元素。 -
:first-child:选择父元素的第一个子元素。这可用于设置第一个子元素的特定样式。 -
:nth-child(n):选择父元素的第n个子元素。你可以使用这个伪类来选择元素列表中的某个特定元素。 -
:not(selector):选择不匹配给定选择器的元素。这允许你排除某些元素以应用样式。 -
:visited:选择已访问的链接元素,通常用于改变已访问链接的样式。
总结: 伪元素创建了抽象元素,而伪类代表了元素的特殊状态。注意语法上的区别,伪元素使用:: 伪类使用:
使用场景
1、:hover鼠标悬停
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.parent {
padding: 30px;
}
.child:hover {
cursor: pointer;
color: aqua;
}
</style>
</head>
<body>
<div class="parent">
<div class="child">一段文字</div>
</div>
</body>
</html>
当鼠标悬停文字颜色就变了。

2、:active 鼠标按下的状态
.child:active {
cursor: pointer;
color: red;
}

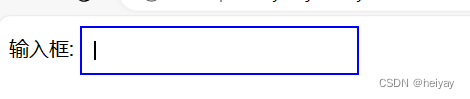
3、:focus激活状态的样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.input {
width: 200px;
padding: 10px;
border: 2px solid #ccc;
}
.input:focus {
border-color: blue;
outline: none; /* 可选,用于去除默认的焦点边框 */
}
</style>
</head>
<body>
<label for="example">输入框:</label>
<input type="text" id="example" class="input">
</body>
</html>
激活后:

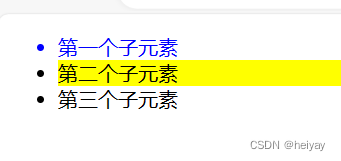
4、:first-child :nth-child(n)。类似还有:first-of-type。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
ul li:nth-child(2) {
background-color: yellow;
}
ul li:first-child {
color: blue;
}
</style>
</head>
<body>
<ul>
<li>第一个子元素</li>
<li>第二个子元素</li>
<li>第三个子元素</li>
</ul>
</body>
</html>

5、:not(selector) 伪类用于选择不匹配指定选择器的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
p:not(.special) {
font-weight: bold;
}
</style>
</head>
<body>
<p>This is a normal paragraph.</p>
<p class="special">This is a special paragraph.</p>
<p>This is another normal paragraph.</p>
</body>
</html>

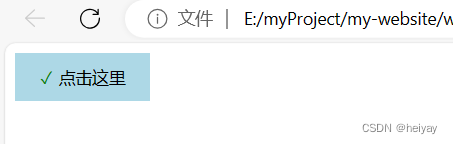
6、::before
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
.custom-button::before {
content: "\2713"; /* Unicode字符 ✓ 代表勾号 */
margin-right: 5px; /* 添加一些间距 */
color: green; /* 颜色为绿色 */
}
.custom-button {
background-color: lightblue;
padding: 10px 20px;
border: none;
cursor: pointer;
}
</style>
</head>
<body>
<button class="custom-button">点击这里</button>
</body>
</html>
在这个示例中,定义了一个 .custom-button 类,并使用 ::before 伪元素在按钮文本前插入一个勾号图标。通过设置 content 属性为 “\2713”(Unicode字符 ✓)。

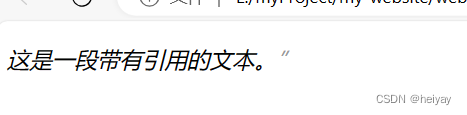
7、::after
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
.quote::after {
content: "\201D"; /* Unicode字符 ” 代表右双引号 */
color: #999;
}
.quote {
font-size: 18px;
font-style: italic;
}
</style>
</head>
<body>
<p class="quote">这是一段带有引用的文本。</p>
</body>
</html>
在这个示例中,定义了一个 .quote 类,并使用 ::after 伪元素在引用文本后插入右双引号。通过设置 content 属性为 “\201D”(Unicode字符 ”)。

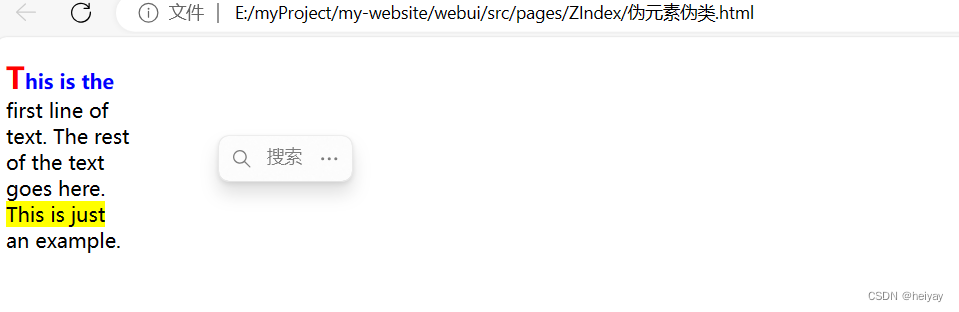
8、::first-line、::first-letter 和 ::selection
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
p {
width: 100px;
}
p::first-line {
font-weight: bold;
color: blue;
}
p::first-letter {
font-size: 24px;
color: red;
}
::selection {
background-color: yellow;
color: black;
}
</style>
</head>
<body>
<p>
This is the first line of text. The rest of the text goes here. This is
just an example.
</p>
</body>
</html>
例子中分别给第一行设置了加粗且文字颜色是蓝色、给第一个字符设置了大小及颜色、选中文字黄色背景。
第六行是一个选中颜色的效果

本文只是列举了一些伪类和伪元素以及它们的一点小用法。伪元素和伪类还有很多用处。