elasticsearch部署
1 拉取elasticsearch镜像
docker pull elasticsearch:7.7.0
2 创建文件映射路径
mkdir /mydata/elasticsearch/data
mkdir /mydata/elasticsearch/plugins
mkdir /mydata/elasticsearch/config
3 文件夹授权
chmod 777 /mydata/elasticsearch/data
4 修改配置文件
cd /mydata/elasticsearch/config
vi elasticsearch.yml
填入如下内容:
#集群名称
cluster.name: "elasticsearch"
network.host: 0.0.0.0
#跨域设置
http.cors.enabled: true
http.cors.allow-origin: "*"
#http端口
http.port: 9200
#java端口
transport.tcp.port: 9300
5 运行镜像:
docker run --name elasticsearch -p 9200:9200 -p 9300:9300 -d -e "discovery.type=single-node" -e ES_JAVA_OPTS="-Xms512m -Xmx512m" \
-v /mydata/elasticsearch/data:/usr/share/elasticsearch/data -v /mydata/elasticsearch/plugins:/usr/share/elasticsearch/plugins \
-v /data/elasticsearch/config/elasticsearch.yml:/usr/share/elasticsearch/config/elasticsearch.yml elasticsearch:7.7.0
6 访问页面:
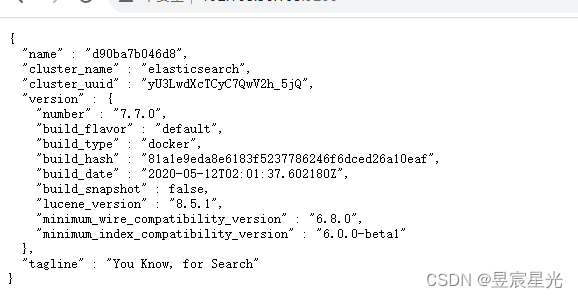
http://192.168.56.102:9200 查看是否部署成功

如出现如上内容,表示elasticsearch部署成功,就可以进行搜索操作了
elasticsearch-head部署
为了更好的使用elasticsearch,需要部署elasticsearch-head插件
1 #拉取镜像
docker pull mobz/elasticsearch-head:5
2 启动容器
docker run -d --name elasticsearch-head -p 9100:9100 mobz/elasticsearch-head:5
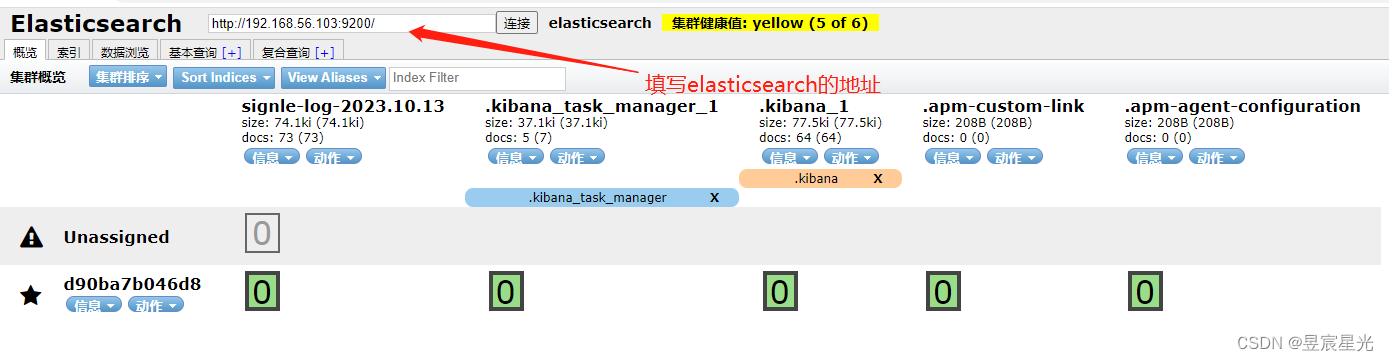
3 访问elasticsearch-head页面内容

elasticsearch-head的页面操作
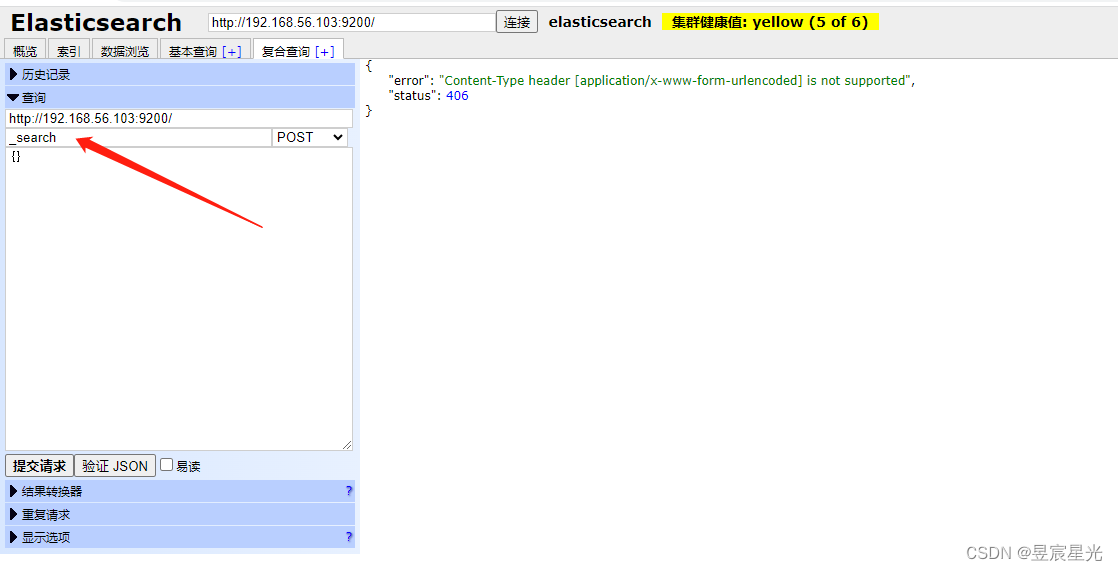
1 查询所有数据

出现如上所示报错。解决方案如下:
1 docker exec -it {elasticearch-head}容器名称 /bin/bash
2 修改elasticsearch-head的js文件
vi /usr/src/app/_site/vendor.js
a 第6886行 :/contentType: "application/x-www-form-urlencoded
改为 :contentType: "application/json;charset=UTF-8"
b 第7574行 var inspectData = s.contentType === "application/x-www-form-urlencoded" &&
改为 var inspectData = s.contentType === "application/json;charset=UTF-8" &&
3 重启elasticsearch-head容器
其他页面操作参见博客:
ElasticSearch-Head操作Elasticsearch进行查询数据(查询所有数据,查询单个索引所有数据,查询单个索引指定类型所有数据,根据指定条件查询数据)_elasticsearch-head 查询-CSDN博客
使用java操作elasticsearch
1 引入依赖:
<dependency>
<groupId>org.elasticsearch.client</groupId>
<artifactId>elasticsearch-rest-high-level-client</artifactId>
<version>7.7.0</version>
<exclusions>
<exclusion>
<groupId>org.elasticsearch</groupId>
<artifactId>elasticsearch</artifactId>
</exclusion>
</exclusions>
</dependency>
<dependency>
<groupId>org.elasticsearch</groupId>
<artifactId>elasticsearch</artifactId>
<version>7.7.0</version>
</dependency>2 相关crud操作
public class EsHandler {
private static final String ES_SERVER_ADDRESS = "192.168.56.102";
private static final String IDX_NAME = "employee";
private static RestHighLevelClient CLIENT = null;
public static void main(String[] args) throws IOException {
// 初始化
init();
// 创建索引数据
createIndex();
// 修改数据
// updateDoc();
// 删除数据
// deleteDoc();
// 查询数据
// searchDoc();
// 关闭连接
close();
}
private static void init() {
CLIENT = new RestHighLevelClient(RestClient.builder(
new HttpHost(ES_SERVER_ADDRESS,9200,"http")));
}
private static void close() throws IOException {
CLIENT.close();
}
private static void createIndex() throws IOException {
IndexRequest indexRequest = new IndexRequest(IDX_NAME);
Map<String, String> insertInfo = new HashMap<>();
insertInfo.put("name","wangwu");
indexRequest.source(insertInfo);
IndexResponse response = CLIENT.index(indexRequest, RequestOptions.DEFAULT);
System.out.println("ID:" + response.getId() + "/t" + "RESULT:" + response.getResult());
}
private static void updateDoc() throws IOException {
UpdateRequest updateRequest = new UpdateRequest(IDX_NAME,"8");
// 注意此处的泛型类型:<String,Object>,如果是其他的泛型类型,es的api会认为是另一套api调用
Map<String, Object> sourceInfo = new HashMap<>();
sourceInfo.put("name","骡子摊");
// updateRequest.doc("name","隆昌羊肉汤");
updateRequest.doc(sourceInfo);
updateRequest.timeout("1s");
updateRequest.retryOnConflict(3);
UpdateResponse response = CLIENT.update(updateRequest, RequestOptions.DEFAULT);
System.out.println("ID:" + response.getId() + "/t" + "RESULT:" + response.getResult());
}
private static void deleteDoc() throws IOException {
DeleteRequest deleteRequest = new DeleteRequest(IDX_NAME,"9");
DeleteResponse response = CLIENT.delete(deleteRequest, RequestOptions.DEFAULT);
System.out.println("ID:" + response.getId() + "/t" + "RESULT:" + response.getResult());
}
/**
*
* @throws IOException
*/
private static void searchDoc() throws IOException {
SearchSourceBuilder builder = new SearchSourceBuilder()
.query(QueryBuilders.matchQuery("message", "execute"));
SearchRequest searchRequest = new SearchRequest();
searchRequest.indices("rizhi-log-*");
searchRequest.source(builder);
// 执行请求
SearchResponse response = CLIENT.search(searchRequest, RequestOptions.DEFAULT);
// 解析查询结果
System.out.println(response.toString());
}







![[科研琐事] 安装服务器到机柜的二三事](https://img-blog.csdnimg.cn/72b62e1ec275450ebbb036cd50d72064.png)