
EJS(Embedded JavaScript)是一款流行的模板引擎,可以用于在Express中创建动态的HTML页面。它允许在HTML模板中嵌入JavaScript代码,并且能够生成基于数据的动态内容。
下面是一个详细的讲解和示例,演示如何在Express中使用EJS模板引擎:
- 安装EJS:首先,在你的项目中安装EJS模板引擎。可以使用NPM来完成安装:
npm install ejs
- 配置EJS:在Express应用中,你需要设置EJS作为模板引擎。在app.js(或其他入口文件)中添加以下代码:
const express = require('express');
const app = express();
app.set('views', './views'); // views, 放模板文件的目录
app.set('view engine', 'ejs');
-
创建EJS视图文件:在项目目录下创建一个名为
views的文件夹(如果没有的话),然后在该文件夹中创建一个EJS视图文件,比如index.ejs。 -
使用EJS模板:在路由处理程序中,使用
res.render()方法来渲染EJS视图文件,并传递数据给模板。以下是一个例子:
app.get('/', (req, res) => {
const data = {
name: 'John',
age: 25,
hobbies: ['reading', 'running', 'cooking']
};
res.render('index', { data });
});
在上面的示例中,当用户访问根URL时,将渲染名为index.ejs的视图文件,并提供名为data的数据对象。
- 在EJS模板中使用数据:在
index.ejs视图文件中,可以通过以下方式使用传递的数据:
<h1>Welcome, <%= data.name %>!</h1>
<p>Age: <%= data.age %></p>
<p>Hobbies:</p>
<ul>
<% data.hobbies.forEach((hobby) => { %>
<li><%= hobby %></li>
<% }) %>
</ul>
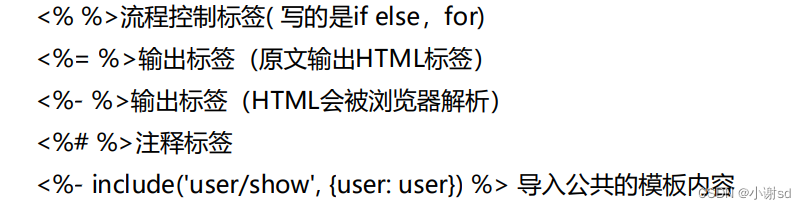
在EJS模板中,用<%= %>插入JavaScript表达式来显示数据。使用<% %>标记包裹一段JavaScript代码,可以进行循环、条件判断和其他逻辑操作。

- 渲染完整的HTML页面:在
index.ejs文件中,可以使用partials(局部视图)和其他EJS功能来构建完整的HTML页面。
EJS还支持其他功能,比如模板继承、自定义过滤器等。