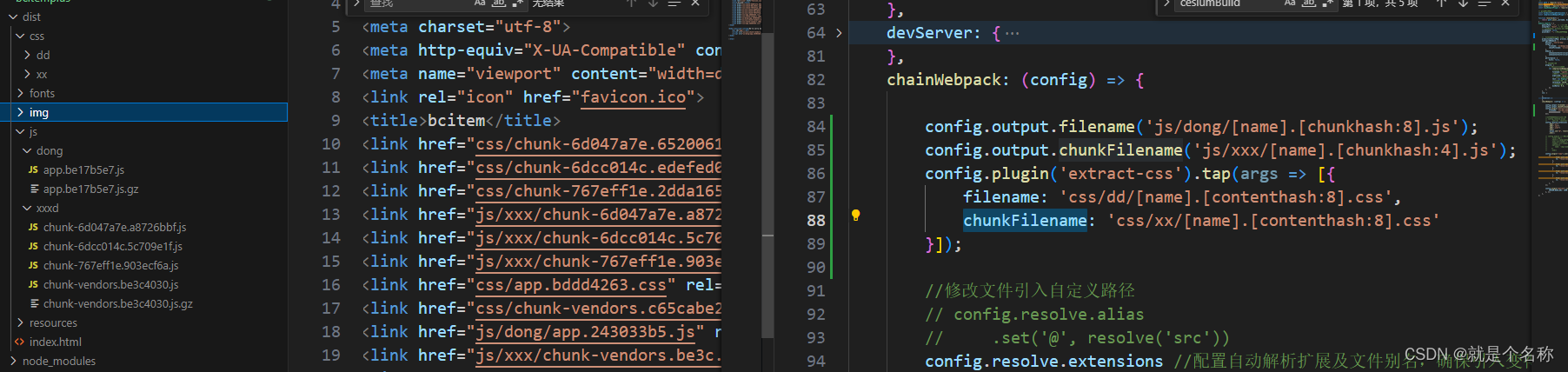
主要用到的是 filename 和 chunkFilename 两个方法
方法一:configureWebpack.output配置
代码:
module.exports = {
configureWebpack: {
devtool: 'source-map',
output: {
filename: 'js/dong/[name].[chunkhash:8].js',
chunkFilename: 'js/xxxd/[name].[chunkhash:8].js'
}
}
}方法二:在chainWebpack方法里的config配置
代码:
module.exports = {
chainWebpack: (config) => {
config.output.filename('js/dong/[name].[chunkhash:8].js');
config.output.chunkFilename('js/xxx/[name].[chunkhash:4].js');
// 这里是css
config.plugin('extract-css').tap(args => [{
filename: 'css/dd/[name].[contenthash:8].css',
chunkFilename: 'css/xx/[name].[contenthash:8].css'
}]);
}
}打包效果