系列文章
C#底层库–记录日志帮助类
本文链接:https://blog.csdn.net/youcheng_ge/article/details/124187709
文章目录
- 系列文章
- 前言
- 一、技术介绍
- 二、问题描述
- 三、问题解决
- 3.1 方法一:前端Vue修改
- 3.2 方法二:后端允许Cors跨越访问
- 四、资源链接
前言
本专栏为【H5】,主要介绍前端知识点。

一、技术介绍
跨越介绍
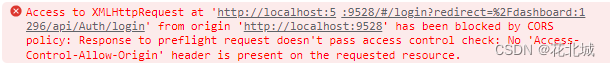
二、问题描述
vue2与netcore webapi跨越问题解决

三、问题解决
3.1 方法一:前端Vue修改
配置代理转发,加URL拦截,转换成新的URL
vue.config.js文件,加一下代码:
proxy:{
'/api': { // api表示拦截以/api开头的请求路径
target: 'http://localhost:5296/api', //跨域的域名
changeOrigin:true,//是否开启跨域
pathRewrite:{
'^/api':'' // 重写请求,把/api变为空字符
}
}
}
3.2 方法二:后端允许Cors跨越访问
Program.cs文件
//配置跨域
builder.Services.AddCors(c =>
{
c.AddDefaultPolicy(policy =>
{
policy.AllowAnyOrigin()//允许所有来源的访问
.AllowAnyHeader()//允许所有类型的请求头
.AllowAnyMethod();//允许所有类型的请求
});
});
启动跨越,在run之前
app.UseCors();
app.UseHttpsRedirection();
四、资源链接
vue.config.js文件
'use strict'
const path = require('path')
const defaultSettings = require('./src/settings.js')
function resolve(dir) {
return path.join(__dirname, dir)
}
const name = defaultSettings.title || 'vue Admin Template' // page title
// If your port is set to 80,
// use administrator privileges to execute the command line.
// For example, Mac: sudo npm run
// You can change the port by the following methods:
// port = 9528 npm run dev OR npm run dev --port = 9528
const port = process.env.port || process.env.npm_config_port || 9528 // dev port
// All configuration item explanations can be find in https://cli.vuejs.org/config/
module.exports = {
/**
* You will need to set publicPath if you plan to deploy your site under a sub path,
* for example GitHub Pages. If you plan to deploy your site to https://foo.github.io/bar/,
* then publicPath should be set to "/bar/".
* In most cases please use '/' !!!
* Detail: https://cli.vuejs.org/config/#publicpath
*/
publicPath: '/',
outputDir: 'dist',
assetsDir: 'static',
lintOnSave: process.env.NODE_ENV === 'development',
productionSourceMap: false,
devServer: {
port: port,
open: true,
overlay: {
warnings: false,
errors: true
},
proxy:{
'/api': { // api表示拦截以/api开头的请求路径
target: 'http://localhost:5296/api', //跨域的域名
changeOrigin:true,//是否开启跨域
pathRewrite:{
'^/api':'' // 重写请求,把/api变为空字符
}
}
}
},
configureWebpack: {
// provide the app's title in webpack's name field, so that
// it can be accessed in index.html to inject the correct title.
name: name,
resolve: {
alias: {
'@': resolve('src')
}
}
},
chainWebpack(config) {
// it can improve the speed of the first screen, it is recommended to turn on preload
config.plugin('preload').tap(() => [
{
rel: 'preload',
// to ignore runtime.js
// https://github.com/vuejs/vue-cli/blob/dev/packages/@vue/cli-service/lib/config/app.js#L171
fileBlacklist: [/\.map$/, /hot-update\.js$/, /runtime\..*\.js$/],
include: 'initial'
}
])
// when there are many pages, it will cause too many meaningless requests
config.plugins.delete('prefetch')
// set svg-sprite-loader
config.module
.rule('svg')
.exclude.add(resolve('src/icons'))
.end()
config.module
.rule('icons')
.test(/\.svg$/)
.include.add(resolve('src/icons'))
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
.end()
// set preserveWhitespace
config.module
.rule('vue')
.use('vue-loader')
.loader('vue-loader')
.tap(options => {
options.compilerOptions.preserveWhitespace = true
return options
})
.end()
config
.when(process.env.NODE_ENV !== 'development',
config => {
config
.plugin('ScriptExtHtmlWebpackPlugin')
.after('html')
.use('script-ext-html-webpack-plugin', [{
// `runtime` must same as runtimeChunk name. default is `runtime`
inline: /runtime\..*\.js$/
}])
.end()
config
.optimization.splitChunks({
chunks: 'all',
cacheGroups: {
libs: {
name: 'chunk-libs',
test: /[\\/]node_modules[\\/]/,
priority: 10,
chunks: 'initial' // only package third parties that are initially dependent
},
elementUI: {
name: 'chunk-elementUI', // split elementUI into a single package
priority: 20, // the weight needs to be larger than libs and app or it will be packaged into libs or app
test: /[\\/]node_modules[\\/]_?element-ui(.*)/ // in order to adapt to cnpm
},
commons: {
name: 'chunk-commons',
test: resolve('src/components'), // can customize your rules
minChunks: 3, // minimum common number
priority: 5,
reuseExistingChunk: true
}
}
})
// https:// webpack.js.org/configuration/optimization/#optimizationruntimechunk
config.optimization.runtimeChunk('single')
}
)
}
}
Program.cs文件
using System.Configuration;
using WebApplication5;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
//配置跨域
builder.Services.AddCors(c =>
{
c.AddDefaultPolicy(policy =>
{
policy.AllowAnyOrigin()//允许所有来源的访问
.AllowAnyHeader()//允许所有类型的请求头
.AllowAnyMethod();//允许所有类型的请求
});
});
builder.Services.AddControllers();
// Learn more about configuring Swagger/OpenAPI at https://aka.ms/aspnetcore/swashbuckle
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
app.UseCors();
app.UseHttpsRedirection();
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapControllers();
app.Run();