Google Chrome 的最新版本V118正式版 2023/10/10 发布,以下是新版本中的相关新功能供参考。
本文翻译自 New in Chrome 118,作者: Adriana Jara, 略有删改。
以下是主要内容:
-
使用
@scopecss规则在组件中指定特定样式。 -
有两个新的媒体功能:
scripting和prefers-reduced-transparency -
DevTools在“源代码”面板中进行了改进。 -
其他内容
我是Adriana Jara。让我们深入了解一下Chrome 118中为开发人员带来的新功能。
CSS @scope rule
@scope at-rule允许开发人员将样式规则的范围限定到给定的作用域根,并根据该作用域根的接近程度来样式元素。
使用@scope,你可以覆盖基于接近度的样式,这与通常的CSS样式不同,通常的CSS样式只依赖于源代码的顺序和特异性。在下面的例子中,有两个主题。
<div class="lightpink-theme">
<a href="#">I'm lightpink!</a>
<div class="pink-theme">
<a href="#">Different pink!</a>
</div>
</div>
如果没有作用域,则应用的样式是最后声明的样式。
没有
@scope时.pink-theme a { color: hotpink; } .lightpink-theme a { color: lightpink; }

有了作用域,你可以有嵌套的元素,并且应用的样式是最近的祖先的样式。
使用
@scope时@scope (.pink-theme) { a { color: hotpink; } } @scope (.lightpink-theme){ a { color: lightpink; } }

有了作用域后不必编写冗长、复杂的类名,在管理更大的项目和避免命名冲突变得更加容易。
没有
@scope时
<div class="first-container">
<h1 class="first-container__main-title"> I'm the main title</h1>
</div>
<div class="second-container">
<h1 class="second-container__main-title"> I'm the main title, but somewhere else</h1>
</div>
.first-container__main-title {
color: grey;
}
.second-container__main-title {
color: mediumturquoise;
}
使用
@scope时
<div class="first-container">
<h1 class="main-title"> I'm the main title</h1>
</div>
<div class="second-container">
<h1 class="main-title"> I'm the main title, but somewhere else</h1>
</div>
@scope(.first-container){
.main-title {
color: grey;
}
}
@scope(.second-container){
.main-title {
color: mediumturquoise;
}
}
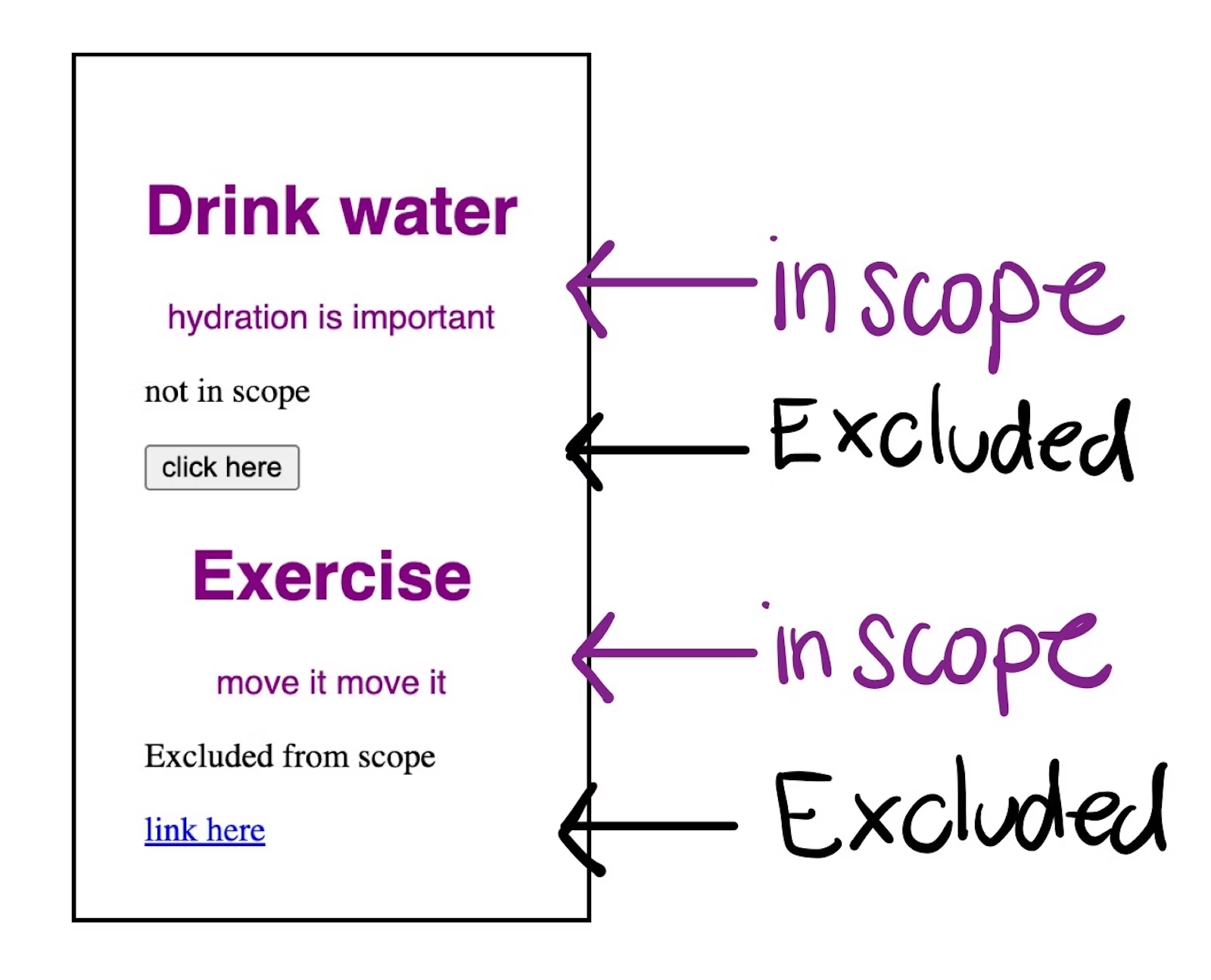
有了@scope范围,你也可以对组件进行样式化,而不对嵌套在其中的某些东西进行样式化。
就像下面的例子一样,我们可以将样式应用于文本并排除控件,反之亦然。

<div class="component">
<div class="purple">
<h1>Drink water</h1>
<p class="purple">hydration is important</p>
</div>
<div class="click-here">
<p>not in scope</p>
<button>click here</button>
</div>
<div class="purple">
<h1 class="purple">Exercise</h1>
<p class="purple">move it move it</p>
</div>
<div class="link-here">
<p>Excluded from scope</p>
<a href="#"> link here </a>
</div>
</div>
@scope (.component) to (.click-here, .link-here) {
div {
color: purple;
text-align: center;
font-family: sans-serif;
}
}
查看文章https://developer.chrome.com/articles/at-scope/以获取更多信息。
scripting和prefers-reduced-transparency
我们使用媒体查询来提供适应用户偏好和设备条件的用户体验。此Chrome版本增加了两个新值,可用于调整用户体验。
当我们的用户访问Web网页时,我们可能认为脚本的存在是理所当然的,但是脚本并不总是启用的,现在使用scripting媒体功能,可以检测脚本是否可用并为不同的情况应用特定的样式,可用的值是:enabled、 initial-only或none。
@media (scripting: none) {
.script-none {
color: red;
}
}
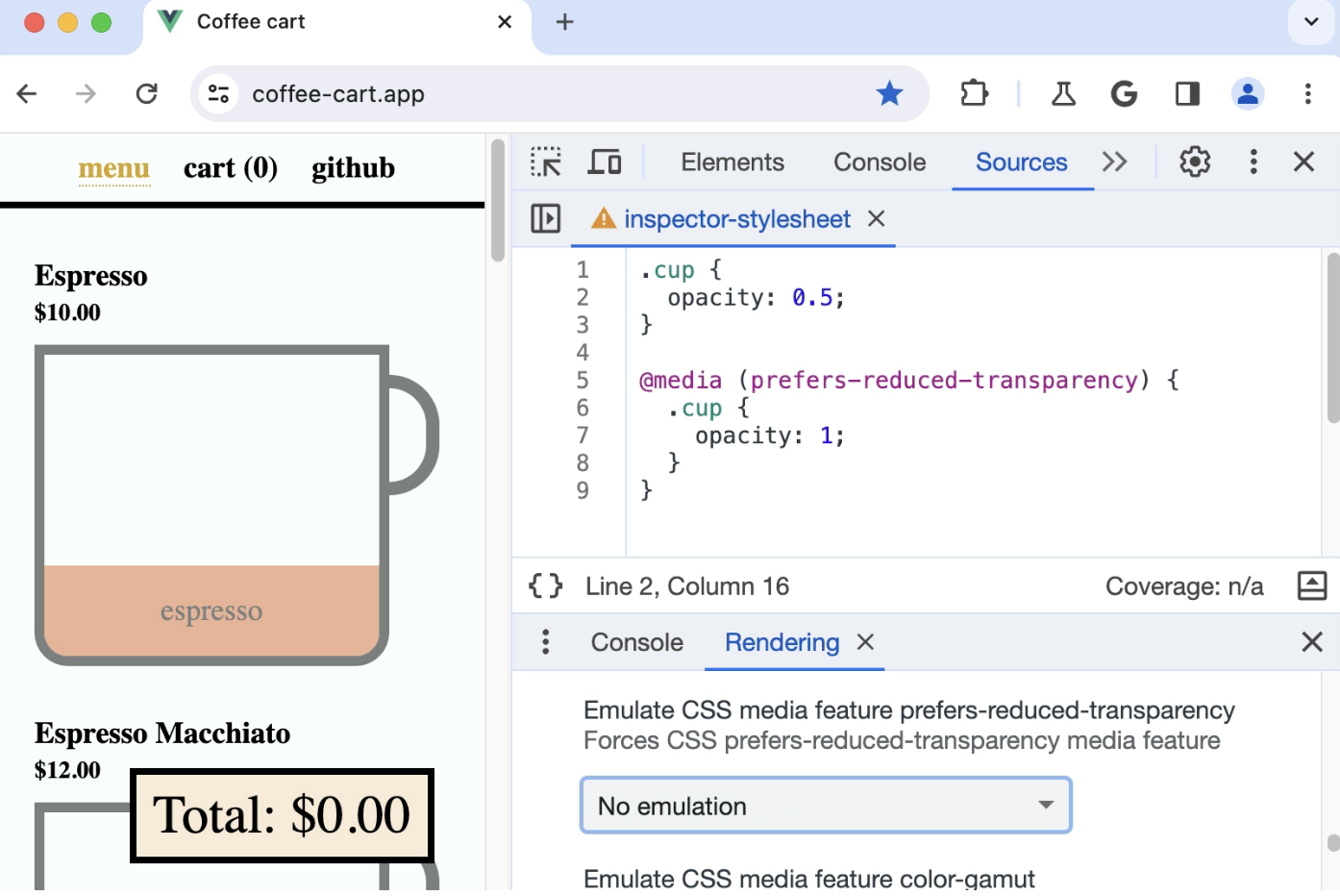
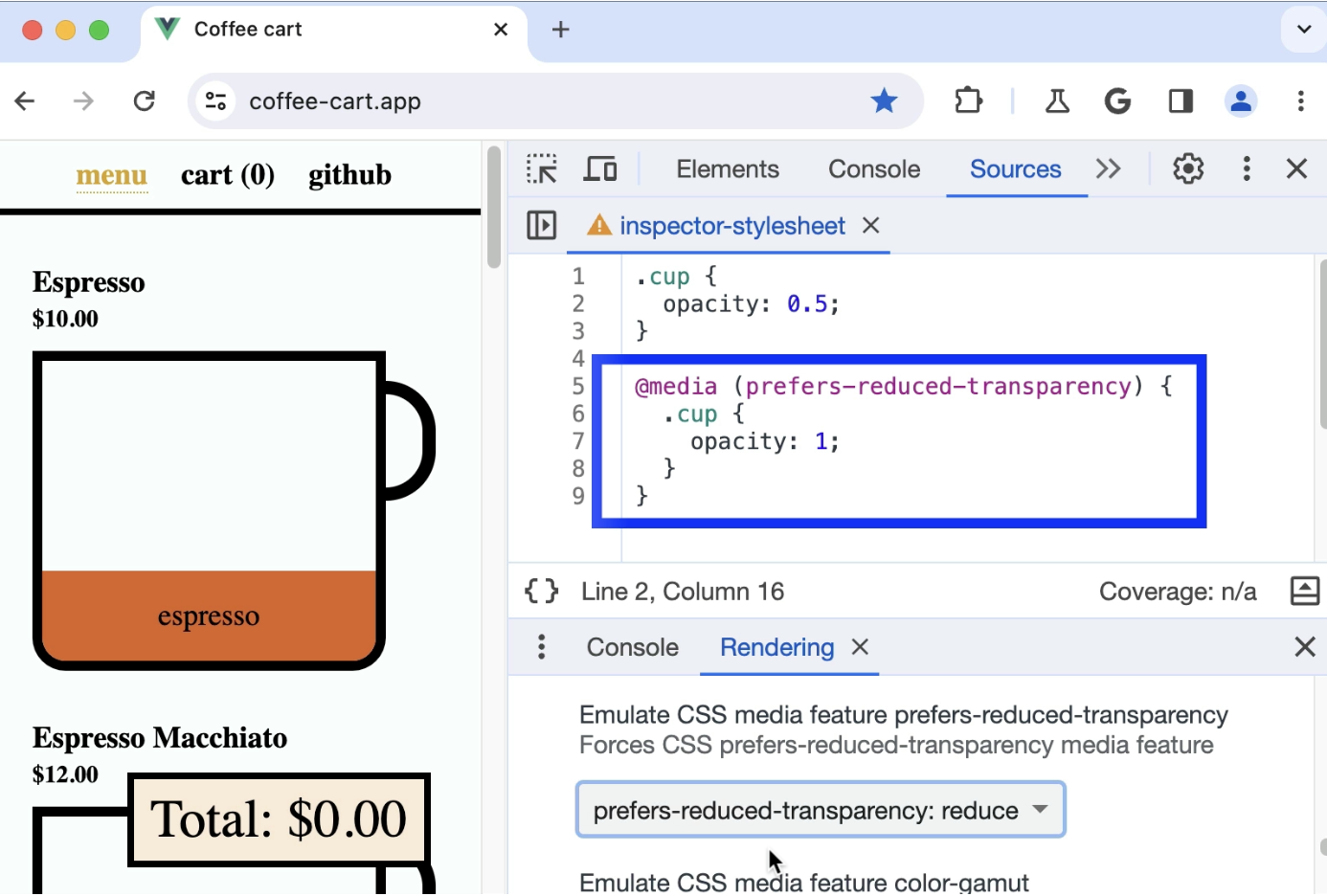
使用媒体查询测试的另一个值是prefers-reduced-transparency,它允许开发人员根据用户选择的偏好调整Web页面内容,以降低操作系统中的透明度,例如macOS上的降低透明度设置。有效选项为reduce或no-preference。
.translucent {
opacity: 0.4;
}
@media (prefers-reduced-transparency) {
.translucent {
opacity: 0.8;
}
}
在DevTools中的效果:


有关更多信息,请查看scripting(https://developer.mozilla.org/zh-CN/docs/Web/CSS/@media/scripting)和prefers-reduced-transparency(https://developer.mozilla.org/en-US/docs/Web/CSS/@media/prefers-reduced-transparency)文档。
DevTools中的面板改进
DevTools在面板中有以下改进:工作区功能提高了一致性,Sources>Workspace允许您在DevTools中所做的更改直接同步到源文件。

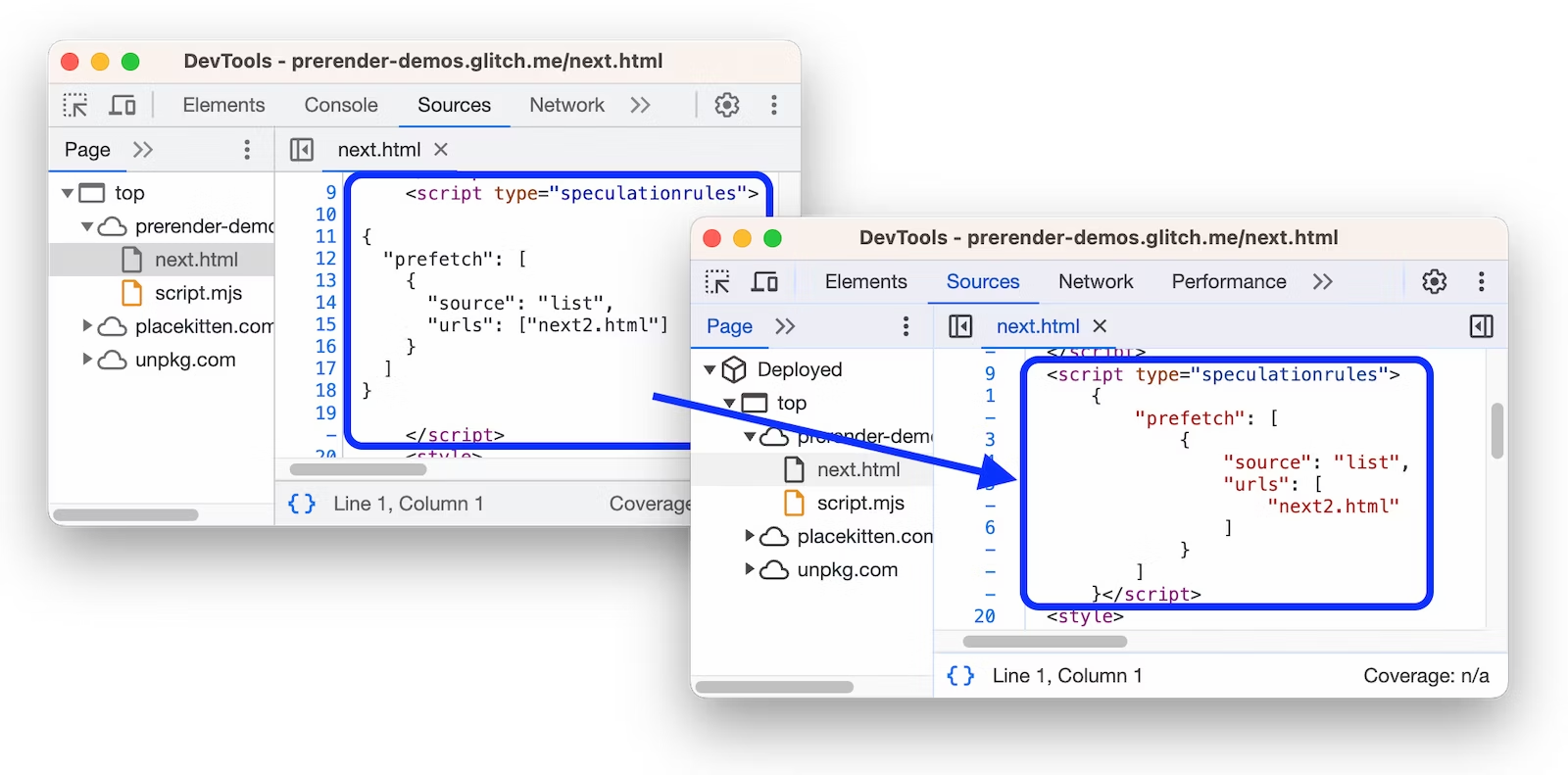
此外可以通过拖放对“Sources”面板左侧的窗格进行重新排序,并且“Sources”面板现在可以在以下脚本类型中精确打印内联JavaScript:module、importmap、speculationrules并突出显示importmap和speculationrules脚本类型的语法,这两种脚本类型都包含JSON。

更多其他内容
-
WebUSB API现在向浏览器扩展注册的
Service Workers公开,允许开发人员在响应扩展事件时使用API。 -
为了帮助开发人员减少支付请求流程中的摩擦,我们将删除
Payment Request和Secure Payment Confirmation中的用户激活要求。 -
Chrome的发布周期越来越短,稳定版本将每三周发布一次,从Chrome 119开始,它将在三周后发布。
这只涵盖了一些关键的亮点。查看原文了解Chrome 118中的其他更改。
- Chrome DevTools新增功能(118)
- Chrome 118弃用和移除
- Chrome 118的ChromeStatus.com更新
- Chromium source repository change list
- Chrome发布日历
看完本文如果觉得有用,记得点个赞支持,收藏起来说不定哪天就用上啦~
专注前端开发,分享前端相关技术干货,公众号:南城大前端(ID: nanchengfe)