原先不支持自定义业务表单的流程流转,因为这样对很多用户就更加方便,流程还是用现有的流程,但表单可以自己单独设计,满足各种不同的业务需求。
1、增加一个接口传入当前设计的流程应用类型
/**
* 获取流程分类详细信息
* @param code 分类编码
*/
@GetMapping("/appType/{code}")
public R<List<WfAppTypeVo>> getInfoByCode(@NotNull(message = "主键不能为空") @PathVariable("code") String code) {
return R.ok(categoryService.queryInfoByCode(code));
}2、相应的mapper.xml文件如下:
<select id="selectAppTypeVoByCode" resultType="com.ruoyi.workflow.domain.vo.WfAppTypeVo">
select a.app_type id, c.dict_label name from wf_category a
LEFT JOIN sys_dict_data c on a.app_type = c.dict_value
LEFT JOIN sys_dict_type b on b.dict_type = c.dict_type
where a.`code` = #{code}
</select>3、前端传入相应的流程应用类型
主要的ElementBaseInfo.vue修改如下:
<template>
<div class="panel-tab__content">
<el-form size="mini" label-width="90px" @submit.native.prevent>
<el-form-item label="ID">
<el-input
v-model="elementBaseInfo.id"
:disabled="idEditDisabled || elementBaseInfo.$type === 'bpmn:Process'"
clearable
@change="updateBaseInfo('id')"
/>
</el-form-item>
<el-form-item label="名称">
<el-input v-model="elementBaseInfo.name" clearable @change="updateBaseInfo('name')" />
</el-form-item>
<!--流程的基础属性-->
<template v-if="elementBaseInfo.$type === 'bpmn:Process'">
<el-form-item label="应用类型">
<el-select v-model="elementBaseInfo.processAppType">
<el-option
v-for="item in appType"
:key="item.id"
:label="item.name"
:value="item.id">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="版本标签">
<el-input v-model="elementBaseInfo.versionTag" clearable @change="updateBaseInfo('versionTag')" />
</el-form-item>
<el-form-item label="可执行">
<el-switch v-model="elementBaseInfo.isExecutable" active-text="是" inactive-text="否" @change="updateBaseInfo('isExecutable')" />
</el-form-item>
</template>
</el-form>
</div>
</template>
<script>
import { commonParse } from '../parseElement'
export default {
name: "ElementBaseInfo",
props: {
businessObject: Object,
appType: {
type: Array,
default: () => []
},
type: String,
idEditDisabled: {
type: Boolean,
default: true
}
},
data() {
return {
elementBaseInfo: {},
};
},
watch: {
businessObject: {
immediate: false,
handler: function(val) {
if (val) {
this.$nextTick(() => this.resetBaseInfo());
}
}
}
},
methods: {
resetBaseInfo() {
this.bpmnElement = window?.bpmnInstances?.bpmnElement || {};
const tempelement =commonParse(this.bpmnElement);//获取流程分类信息
this.elementBaseInfo = JSON.parse(JSON.stringify(this.bpmnElement.businessObject));
this.elementBaseInfo.processAppType = this.appType[0];//显示流程应用类型
},
updateBaseInfo(key) {
const attrObj = Object.create(null);
attrObj[key] = this.elementBaseInfo[key];
if (key === "id") {
window.bpmnInstances.modeling.updateProperties(this.bpmnElement, {
id: this.elementBaseInfo[key],
di: { id: `${this.elementBaseInfo[key]}_di` }
});
} else {
window.bpmnInstances.modeling.updateProperties(this.bpmnElement, attrObj);
}
}
},
beforeDestroy() {
this.bpmnElement = null;
}
};
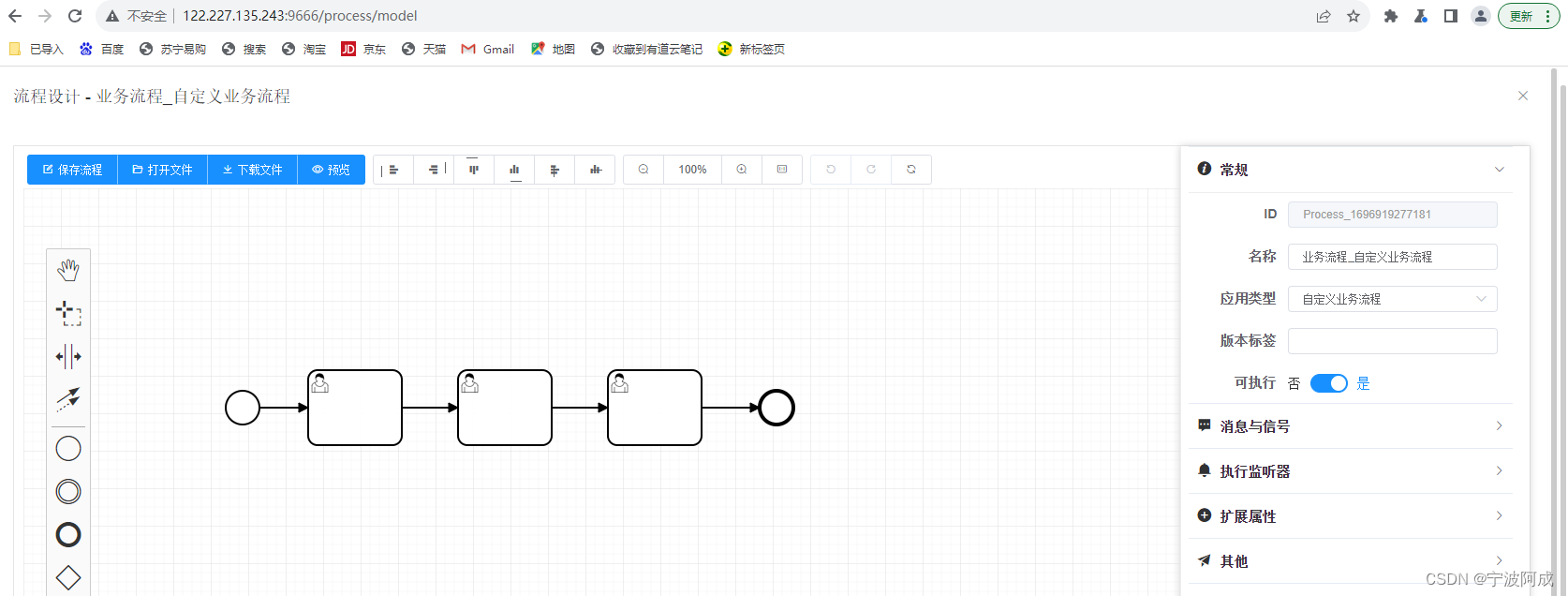
</script>4、效果如下:














![[Machine Learning][Part 5]监督学习——逻辑回归](https://img-blog.csdnimg.cn/7ab3e1a6851946818d6bdb2d0f11268b.png)