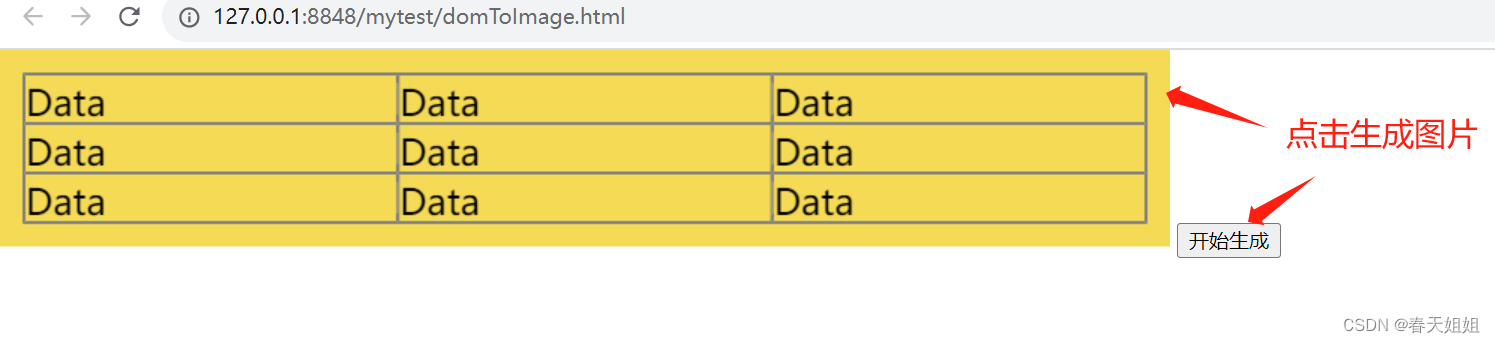
javascript将html中的dom元素转图片
百度网盘下载html2canvas.min.js:
全部文件-》js插件-》

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>网页中的某个区域转图片</title>
</head>
<body style="margin:0px">
<div style="height: 0;overflow: hidden;">
<div id="capture" style="padding: 10px; background: #f5da55; width: 500px;">
<table border="1" cellspacing="0" cellpadding="0" width="100%">
<tr><td>Data</td><td>Data</td><td>Data</td></tr>
<tr><td>Data</td><td>Data</td><td>Data</td></tr>
<tr><td>Data</td><td>Data</td><td>Data</td></tr>
</table>
</div>
</div>
<img id="test" alt="">
<button type="button" name="button" onclick="convert()">开始生成</button>
<br>
<script type="text/javascript" src="html2canvas.min.js"></script>
<script type="text/javascript">
// window.οnlοad=convert();
//开始转换
function convert() {
html2canvas(document.getElementById('capture')).then(canvas => {
// document.body.appendChild(canvas)
document.getElementById('test').src=canvas.toDataURL();
});
}
</script>
</body>
</html>