一、资源下载
npm install tinymce -S //当前版本^5.1.1
npm install @tinymce/tinymce-vue -S //当前版本^3.0.1
二、安装语言包
- 资源下载后,在 node_modules 中找到 tinymce/skins 目录,然后将 skins 目录拷贝到 static 目录下,(PS: 如果是使用 vue-cli 3.x 构建的 typescript 项目,就放到 public 目录下,文中所有 static 目录相关都这样处理)
tinymce 默认是英文界面,所以还需要下载一个中文语言包
然后将这个语言包放到 static 目录下,为了结构清晰,包了一层 tinymce 目录

language.png
三、初始化
import tinymce from "tinymce";
import Editor from "@tinymce/tinymce-vue";
import 'tinymce/themes/modern/theme'
//如果报错找不到 import 'tinymce/themes/modern/theme',可以替换成 import 'tinymce/themes/silver/theme'
//不过一般都会报错,说找不到的....
- tingmce-vue 是一个组件,需要在components中注册,然后再使用
components: {Editor},
<editor id="tinymce" v-model="value" :init="init"></editor>
- 这里的 init 是 tinymce 初始化配置项,后面会讲到一些关键的 api,完整 api 可以参考官方文档,
中文文档
编辑器需要一个 skin 才能正常工作,所以要设置一个 skin_url 指向之前复制出来的 skin 文件
//这里是基于vue-cli 3.x配置的,如果不是cli3的情况,'/tinymce'前面要加上'/static',即'/static/tinymce/langs/zh_CN.js'
init: {
selector: "#tinymce", //tinymce的id
language_url: "/tinymce/langs/zh_CN.js",
language: "zh_CN",
skin_url: "/tinymce/skins/ui/oxide", //编辑器需要一个skin才能正常工作,所以要设置一个skin_url指向之前复制出来的skin文件
}
- 同时在 mounted 中也需要初始化一次:
mounted() {
tinymce.init({});
},
四、扩展插件
- 完成了上面的初始化之后,就已经能正常运行编辑器了,但只有一些基本功能
tinymce 通过添加插件 plugins 的方式来添加功能
比如要添加一个上传图片的功能,就需要用到 image 插件,添加超链接需要用到 link 插件- 4.1 在import里引入插件
import "tinymce/plugins/image"; import "tinymce/plugins/link"; import "tinymce/plugins/code"; import "tinymce/plugins/table"; import "tinymce/plugins/lists"; import "tinymce/plugins/wordcount"; //下面的插件是自带的,不需要引入,引入的时候,浏览器会有个警告,说这个插件是内核自带,请自行删除 // import "tinymce/plugins/contextmenu"; // import "tinymce/plugins/colorpicker"; // import "tinymce/plugins/textcolor";- 4.2 在data的init对象里引入插件
plugins: "image link code table lists wordcount", //引入插件- 4.3 添加了插件之后,默认会在工具栏 toolbar 上添加对应的功能按钮,toolbar 也可以自定义
toolbar: "fontselect fontsizeselect link lineheight forecolor backcolor bold italic underline strikethrough | alignleft aligncenter alignright alignjustify | image quicklink h2 h3 blockquote table numlist bullist preview fullscreen", //工具栏
五、其他注意
- 如果出现5-1图的报错

5-1图报错.jpg
这是因为你import里引入的插件和plugins引入的插件没有相互对应上,删除部分插件调整 - 如果还存在报错,这是因为 init 参数地址错误
这是因为 init 参数地址错误,请核对下 init 参数中的几个路径是否正确,如果参数无误,可以先删除 language_url 和 language 再试
六、tinymce一些功能配置
//PS: 在data的init里配置
browser_spellcheck: true, // 拼写检查
branding: false, // 去水印
elementpath: false, //禁用编辑器底部的状态栏
statusbar: false, // 隐藏编辑器底部的状态栏
paste_data_images: true, // 允许粘贴图像
menubar: false, // 隐藏最上方menu
fontsize_formats: "14px 16px 18px 20px 24px 26px 28px 30px 32px 36px", //字体大小
font_formats:"微软雅黑=Microsoft YaHei,Helvetica Neue;PingFang SC;sans-serif;苹果苹方=PingFang SC,Microsoft YaHei,sans-serif;宋体=simsun;serifsans-serif;Terminal=terminal;monaco;Times New Roman=times new roman;times", //字体
file_picker_types: 'image',
images_upload_credentials: true,
七、图片上传
//在data的init里面配置
/*
* 下面方法是为tinymce添加自定义插入图片按钮
* 借助iview的Upload组件,将图片先上传到存储云上,再将图片的存储地址放入编辑器内容
*/
// 图片上传三个参数,图片数据,成功时的回调函数,失败时的回调函数
images_upload_handler: function(blobInfo, success, failure) {
let formdata = new FormData();
formdata.append("image", blobInfo.blob());
//uploadImg是上传图片的请求接口
uploadImg(formdata)
.then(res => {
console.log(res);
success("https://qnsjk.huabeisky.com/" + res.data);
})
.catch(res => {
failure("error");
});
}
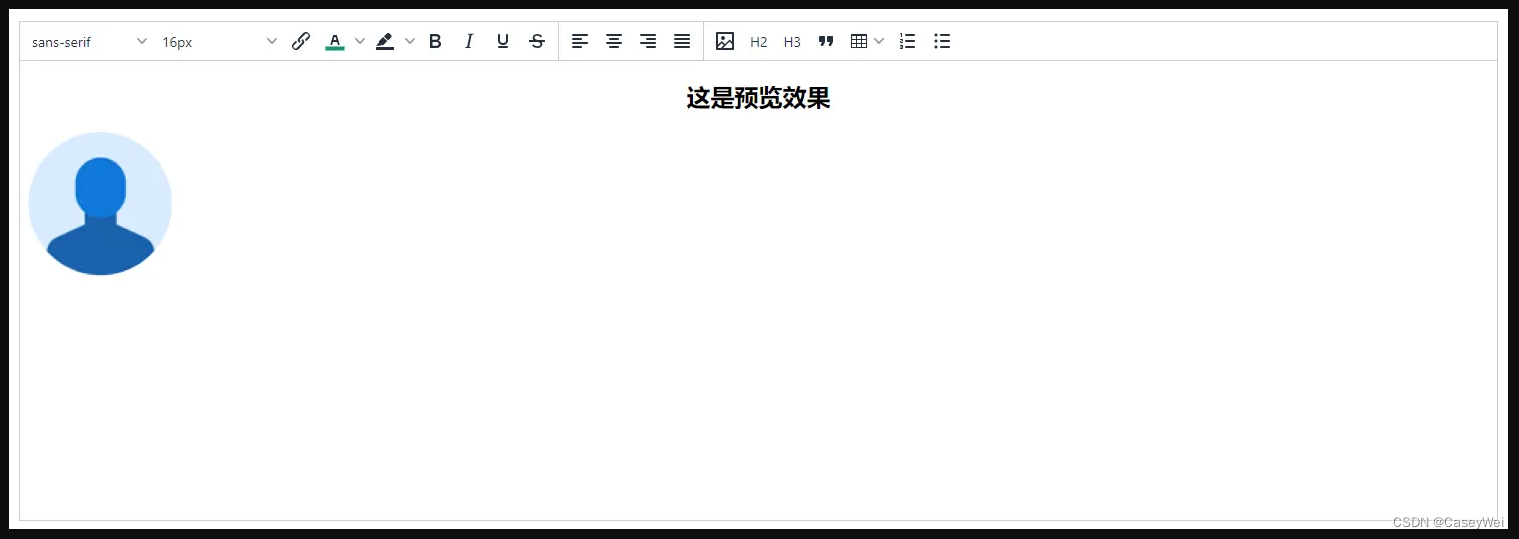
八、预览效果

预览效果.png
九、封装
- 子组件myTinymce
<template>
<div class='tinymce-container'>
<editor id="tinymce" v-model="value" :init="init"></editor>
</div>
</template>
<script>
import tinymce from "tinymce";
import Editor from "@tinymce/tinymce-vue";
import "tinymce/themes/silver/theme";
import "tinymce/plugins/image";
import "tinymce/plugins/link";
import "tinymce/plugins/code";
import "tinymce/plugins/table";
import "tinymce/plugins/lists";
import "tinymce/plugins/wordcount";
import { uploadImg } from "@/api/common";
//下面的插件是自带的,不需要引入
// import "tinymce/plugins/contextmenu";
// import "tinymce/plugins/colorpicker";
// import "tinymce/plugins/textcolor";
export default {
name: "MyTinymce",
props: {
tinymceHtml: '',
tinymceHeight: {
type: Number,
default: 500
}
},
components: {
Editor
},
data() {
return {
value: this.tinymceHtml, //父组件通过ref拿到该组件的值
init: {
selector: "#tinymce",
language_url: "/tinymce/langs/zh_CN.js",
language: "zh_CN",
skin_url: "/tinymce/skins/ui/oxide", //编辑器需要一个skin才能正常工作,所以要设置一个skin_url指向之前复制出来的skin文件
height: this.tinymceHeight,
plugins: "image link code table lists wordcount", //引入插件
toolbar:
"fontselect fontsizeselect link lineheight forecolor backcolor bold italic underline strikethrough | alignleft aligncenter alignright alignjustify | image quicklink h2 h3 blockquote table numlist bullist preview fullscreen", //工具栏
browser_spellcheck: true, // 拼写检查
branding: false, // 去水印
elementpath: false, //禁用编辑器底部的状态栏
statusbar: false, // 隐藏编辑器底部的状态栏
paste_data_images: true, // 允许粘贴图像
menubar: false, // 隐藏最上方menu
file_picker_types: 'image',
images_upload_credentials: true,
fontsize_formats: "14px 16px 18px 20px 24px 26px 28px 30px 32px 36px", //字体大小
font_formats:
"微软雅黑=Microsoft YaHei,Helvetica Neue;PingFang SC;sans-serif;苹果苹方=PingFang SC,Microsoft YaHei,sans-serif;宋体=simsun;serifsans-serif;Terminal=terminal;monaco;Times New Roman=times new roman;times", //字体
/**
* 下面方法是为tinymce添加自定义插入图片按钮
* 借助iview的Upload组件,将图片先上传到存储云上,再将图片的存储地址放入编辑器内容
*/
// 图片上传三个参数,图片数据,成功时的回调函数,失败时的回调函数
images_upload_handler: function(blobInfo, success, failure) {
let formdata = new FormData();
formdata.append("image", blobInfo.blob());
uploadImg(formdata)
.then(res => {
console.log(res);
success("https://qnsjk.huabeisky.com/" + res.data);
})
.catch(res => {
failure("error");
});
}
}
};
},
watch: {
tinymceHtml(newV,oldV) {
this.value = newV
}
},
computed: {},
created() {},
mounted() {
tinymce.init({});
},
methods: {}
};
</script>
<style lang="scss" scoped>
</style>
- 父组件中使用该组件
<template>
<div class="">
<myTinymce ref="myTinymce" :tinymceHtml="content"></myTinymce>
</div>
</template>
<script>
import myTinymce from "@/components/MyTinymce";
export default {
name: "",
components: {myTinymce},
}
</script>
链接:https://www.jianshu.com/p/44ee417537eb