当我们刷新页面之前时间是正常展示的,在刷新页面之后,时间也在展示,只不过时间错误。
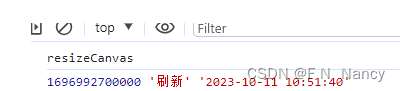
刷新之前

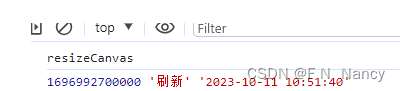
刷新之后(系统原因暂时拿不到数据):用同一图代替,颜色是灰色

明显可以看到时间颜色发生了变化,由原来的蓝色变成了灰色,说明它的类型发生了转变。由此,我们可以直接使用Number()函数,如果该值已经是数值类型,Number()函数不会进行解析,直接返回原始的数值,只有当该值是非数值类型时才会进行解析操作。Number()函数具体使用规则参照官网。
具体实现
dayjs(Number(val)).format(DateFormatEnum.DATETIME_FORM)