下拉刷新 :
 +
+
<scroll-view
scroll-y="true" 允许纵向滚动
refresher-enabled="true" 开启自定义下拉刷新 默认为false
:refresher-triggered="triggered" 设置当前下拉刷新状态,true 表示下拉刷新已经被触发,false 表示下拉刷新未被触发
:refresher-threshold="150" 设置自定义下拉刷新阈值
refresher-background="#eee" 下拉刷新的背景颜色
@refresherrefresh="onRefresh" 下拉刷新触发
@refresherrestore="onRestore" 上拉达到一定的距离
@refresherabort="onAbort" 上拉过程中取消操作
>下拉刷新的内容区域
</scroll-view>
data() {
return {
triggered: false, //下拉刷新标记
};
},methods: {
// //下拉刷新
onRefresh() {
this.triggered = true
this.getCount() //提醒消息数量
this.getRemList() //提醒三条列表setTimeout(() => {
this.triggered = false;
}, 1000);
},
// 在刷新过程中取消刷新
onRestore() {
this.triggered = 'restore'; // 需要重置
console.log('onRestore');
},
// 在刷新过程中中止刷新
onAbort() {
console.log('onAbort');
},}
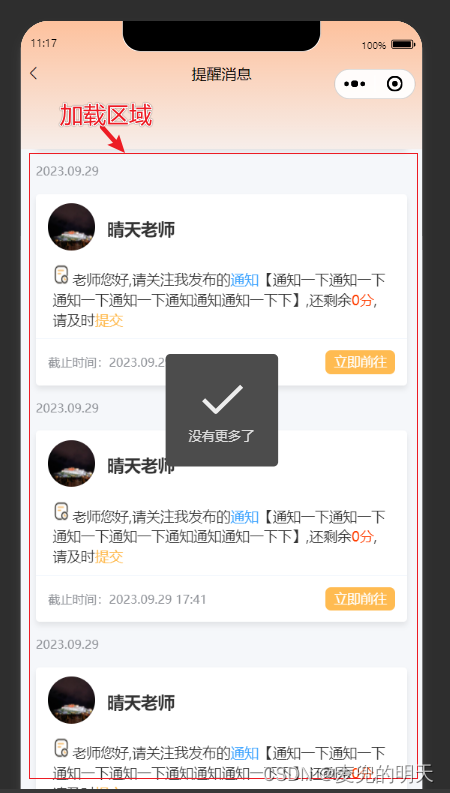
上拉加载:
<scroll-view
scroll-y="true"
class="scroll-Y"
:style="{
height: `calc(100vh - 260rpx)`,
}"
@scrolltolower="lower" //监听滚动事件,当页面滚动到底部时,绑定的方法会被触发。
:refresher-threshold="150"
refresher-background="#eee"
@refresherrefresh="onRefresh"
@refresherrestore="onRestore"
@refresherabort="onAbort"
>
<view>
<!-- 下拉加载的内容 -->
</view></scroll-view>
在data中定义开始页 步长 防止触底请求多次标记
data() {
return {
datalist: [],//消息列表
pageNum: 1, //开始页
pageSize: 10, //步长
total: '', //list总数freshFlag: true, //防止触底请求多次标记
};
},methods: {
//上拉加载触发
lower(e) {
// 防止多次请求
if (!this.freshFlag) {
return;
}this.freshFlag = false;
let length = this.datalist.length;
// 判断是否超出最大长度,超出不请求
if (this.total > length) {
this.pullDownNew();
} else {
uni.showToast({
title: '没有更多了',
duration: 2000,
});
this.freshFlag = true;
return;
}
},//上拉加载请求最新数据拼接
pullDownNew() {
uni.showLoading({
title: '加载中',
});
this.pageNum++;
getRemList({
pageNum: this.pageNum, //开始页
pageSize: this.pageSize, //步长
})
.then(res => {
this.datalist = [...this.datalist, ...res.data.rows];
uni.hideLoading();
this.freshFlag = true;
})
.catch(err => {
uni.hideLoading();
});
},
}
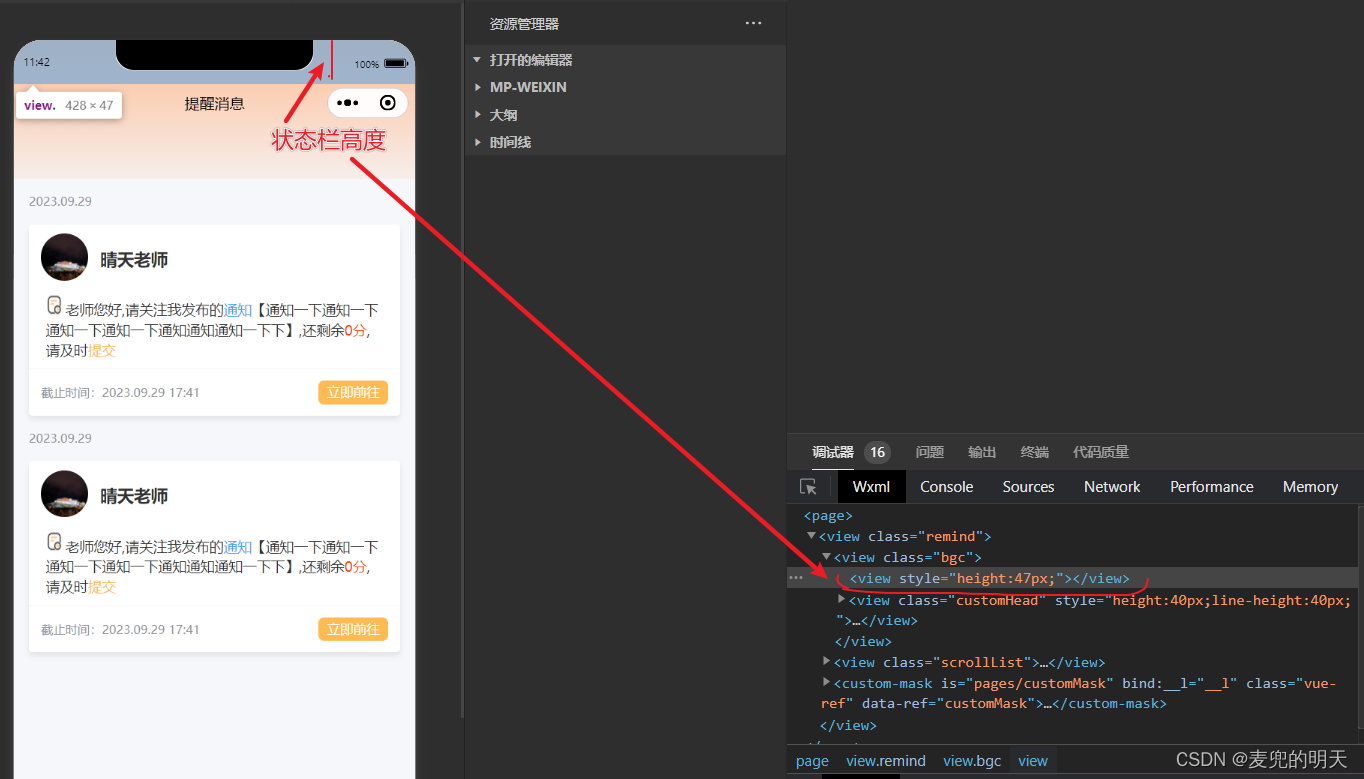
再说一下这个自定义顶部导航的布局方法:

在data中定义状态栏的高度和自定义导航栏的高度
statusBarHeight: '', // 状态栏高度
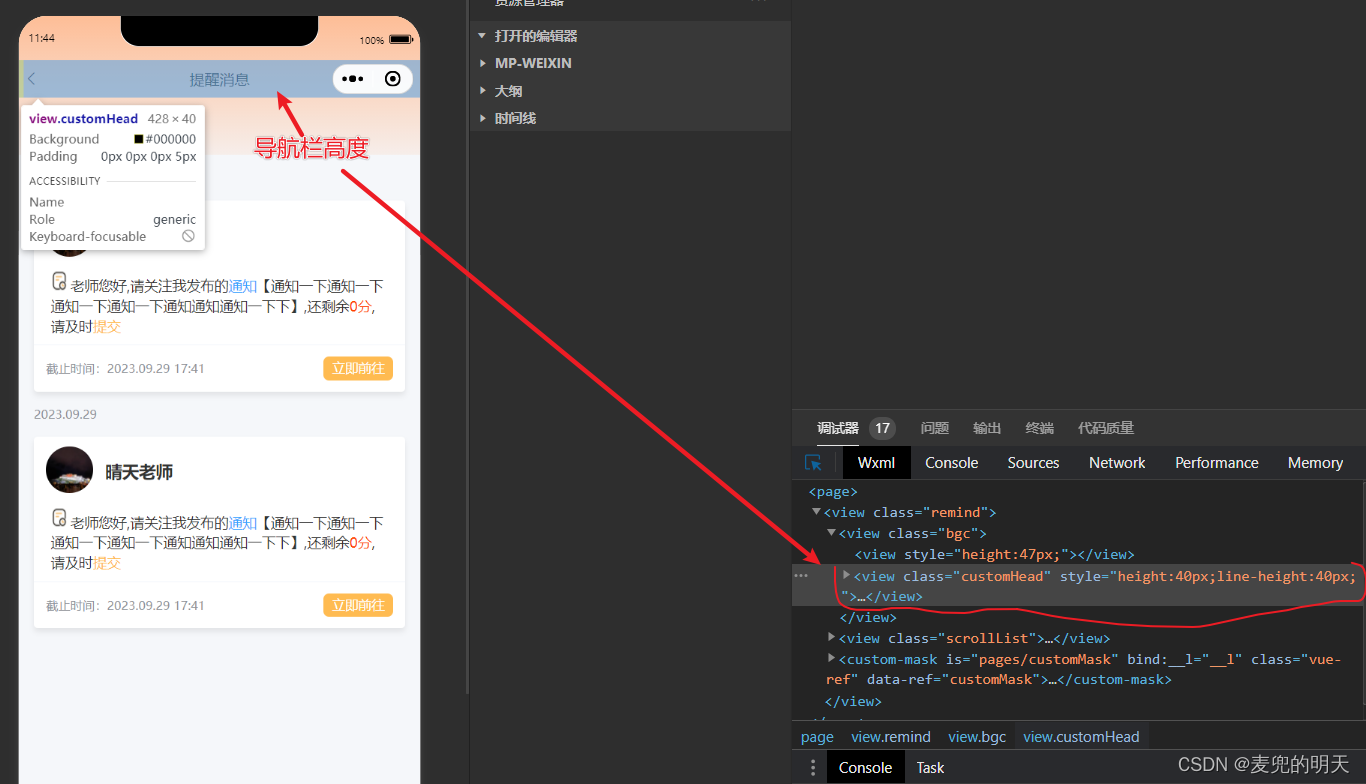
barHeight: '', // 自定义导航栏高度


(uni.getSystemInfoSync() 是一个Uni-app框架中的API,用于同步获取设备系统信息。)
(wx.getMenuButtonBoundingClientRect()是微信小程序的一个API,用于获取菜单按钮的边界信息。
具体来说,这个API可以用来获取菜单按钮的位置和尺寸信息,包括元素的top、right、bottom、left、width和height等属性。这些信息可以帮助我们更好地了解菜单按钮在界面上的位置和大小,从而更好地进行布局和样式控制。)
wx.getMenuButtonBoundingClientRect()拿到的值表示了菜单按钮的上边缘距离视窗上边缘多少像素,左边缘距离视窗左边缘多少像素,下边缘距离视窗下边缘多少像素,右边缘距离视窗右边缘多少像素,宽度为多少像素,高度为多少像素。
// 状态栏高度
this.statusBarHeight = uni.getSystemInfoSync().statusBarHeight;
// 胶囊数据
const { top, height } = wx.getMenuButtonBoundingClientRect();
// 自定义导航栏高度 = 胶囊高度 + 胶囊的padding*2, 如果获取不到设置为38
this.barHeight = height ? height + (top - this.statusBarHeight) * 2 : 38;
整体代码如下:
<template>
<view class="remind">
<view class="bgc">
<view :style="{ height: `${statusBarHeight}px` }"></view>
<view
class="customHead"
:style="{
height: `${barHeight}px`,
'line-height': `${barHeight}px`,
}"
>
<text class="toHome iconfont" @click="toHome"></text>
<text class="title">提醒消息</text>
</view>
</view>
<view class="scrollList">
<scroll-view
scroll-y="true"
class="scroll-Y"
:style="{
height: `calc(100vh - 260rpx)`,
}"
@scrolltolower="lower"
:refresher-threshold="150"
refresher-background="#eee"
@refresherrefresh="onRefresh"
@refresherrestore="onRestore"
@refresherabort="onAbort"
>
<view>
<!-- 下拉加载的内容 -->
</view>
</scroll-view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
statusBarHeight: '', // 状态栏高度
barHeight: '', // 自定义导航栏高度
avatar: '', //头像
datalist: [],//消息列表
pageNum: 1, //开始页
pageSize: 10, //步长
total: '', //list总数
freshFlag: true, //防止触底请求多次标记
};
},
onLoad() {
this.init();
// 状态栏高度
this.statusBarHeight = uni.getSystemInfoSync().statusBarHeight;
// 胶囊数据
const { top, height } = wx.getMenuButtonBoundingClientRect();
// 自定义导航栏高度 = 胶囊高度 + 胶囊的padding*2, 如果获取不到设置为38
this.barHeight = height ? height + (top - this.statusBarHeight) * 2 : 38;
this.avatar = uni.getStorageSync('avatar') //头像
},
methods: {
// 初始化
init() {
uni.showLoading({});
getRemList({
pageNum: this.pageNum, //开始页
pageSize: this.pageSize, //步长
}).then(res => {
console.log(res);
this.datalist = res.data.rows; //消息列表
this.total = res.data.alltotal;
uni.hideLoading();
});
},
// 提醒消息页面回退
toHome(){
uni.navigateBack()
},
//上拉加载触发
lower(e) {
// 防止多次请求
if (!this.freshFlag) {
return;
}
this.freshFlag = false;
let length = this.datalist.length;
// 判断是否超出最大长度,超出不请求
if (this.total > length) {
this.pullDownNew();
} else {
uni.showToast({
title: '没有更多了',
duration: 2000,
});
this.freshFlag = true;
return;
}
},
//上拉加载请求最新数据拼接
pullDownNew() {
uni.showLoading({
title: '加载中',
});
this.pageNum++;
getRemList({
pageNum: this.pageNum, //开始页
pageSize: this.pageSize, //步长
})
.then(res => {
this.datalist = [...this.datalist, ...res.data.rows];
uni.hideLoading();
this.freshFlag = true;
})
.catch(err => {
uni.hideLoading();
});
},
},
};
</script>
<style lang="scss">
.bgc{
height: 260rpx;
background: linear-gradient(180deg, #ffb588 -17.42%, rgba(255, 220, 167, 0) 119.43%);
}
.customHead {
padding-left: 10rpx;
display: flex;
align-items: center;
position: relative;
.title {
position: absolute;
left: 50%;
transform: translateX(-50%);
}
}
.remind{
.scrollList {
width: 100vw;
margin-bottom: 20rpx;
}
}
</style>