一、setup语法糖
是什么:组合式Api (vue2为option Api)
来解决什么问题:使用(data,computed,methonds,watch)组件选项来组织逻辑通常都很有效。然而,当我们组件变的更大的时候,逻辑关注点的列表也会增长。尤其对于那些一开始编写这些组件的人来说,这会导致组件难以阅读和理解。
二、vue2和vue3的响应区别
区别:
vue2中我们不能对数组或者对象进行直接改变
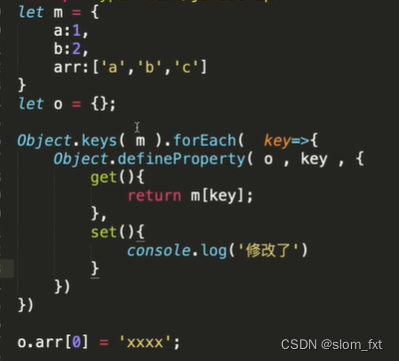
采用Object.definedProperty()要使用this.$set()
Object.definedProperty()存在问题
a.不能监听到数组或者对象的变化
b.必须遍历对象的每个属性有多重的时候需要递归对数据进行处理
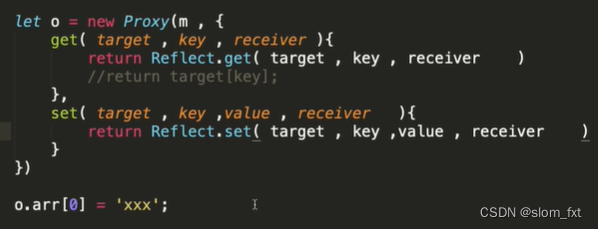
vue3中可以使用reactive对引用性数据类型进行定义实现Proxy响应式数据
Proxy响应式(ref用来定义基础数据类型 reactive用来定义引用性数据类型)
a.不需要遍历(多层对象数据时候只需要递归)
三、setup语法糖插件 unplugin-auto-import
解决的场景:在组件中开发无需每次引入 impot { ref } ...
1.下载安装 npm i unplugin-auto-import -D
2.配置:vite.config.js
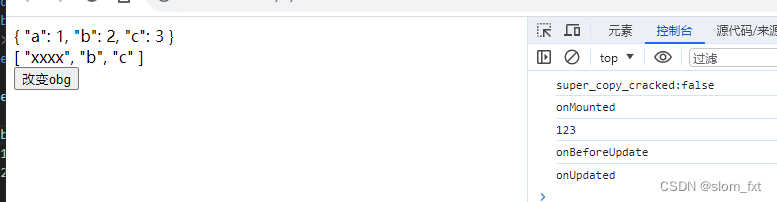
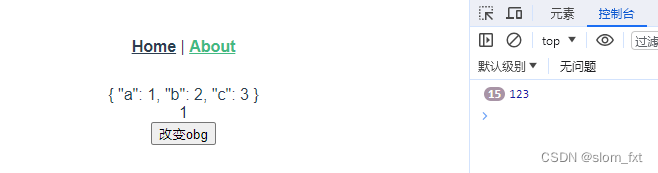
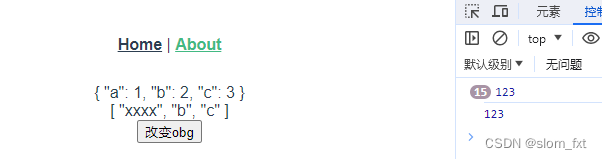
import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' import AutoImport from 'unplugin-auto-import/vite' // https://vitejs.dev/config/ export default defineConfig({ plugins: [ vue(), AutoImport({ imports: ['vue', 'vue-router']//自动导入vue和vueRouter相关的函数 }) ] })<template> <div class="index"> {{ obj }} <div>{{ arr }}</div> <button @click="btn">改变obg</button> </div> </template> <script setup> let arr = ref(["a", "b", "c"]); let obj = reactive({ a: 1, b: 2, }); let btn = () => { console.log(123); obj.c = 3; arr.value[0] = "xxxx"; }; onMounted(() => { console.log("onMounted"); }); onBeforeUpdate(() => { console.log("onBeforeUpdate"); }); onUpdated(() => { console.log("onUpdated"); }); onUnmounted(() => { console.log("onUnmounted"); }); </script>
四、使用渲染函数
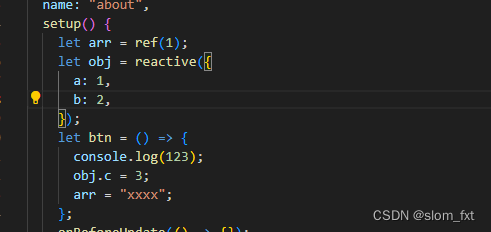
ref和reactive是vue3中用来实现数据响应式的API
1.ref定义基本数据类型在改变ref定义的数据时候需要.value实现赋值,否则不能实现响应式改变
2.reactive定义引用数据类型
reactive定义基本类型的时候会出现警告
注意:
1.ref用于定义基本类型和引用类型,reactive仅用于定义引用类型
2.reactive只能用于定义引用数据类型的原因在于内部是通过ES6的Proxy实现响应式的,而Proxy不适用于基本数据类型
3.ref定义对象时,底层会通过reactive转换成具有深层次的响应式对象,所以ref本质上是reactive的再封装
4.在脚本里使用ref定义的数据时,记得加.value后缀
5.在定义数组时,建议使用ref,从而可避免reactive定义时值修改导致的响应式丢失问题