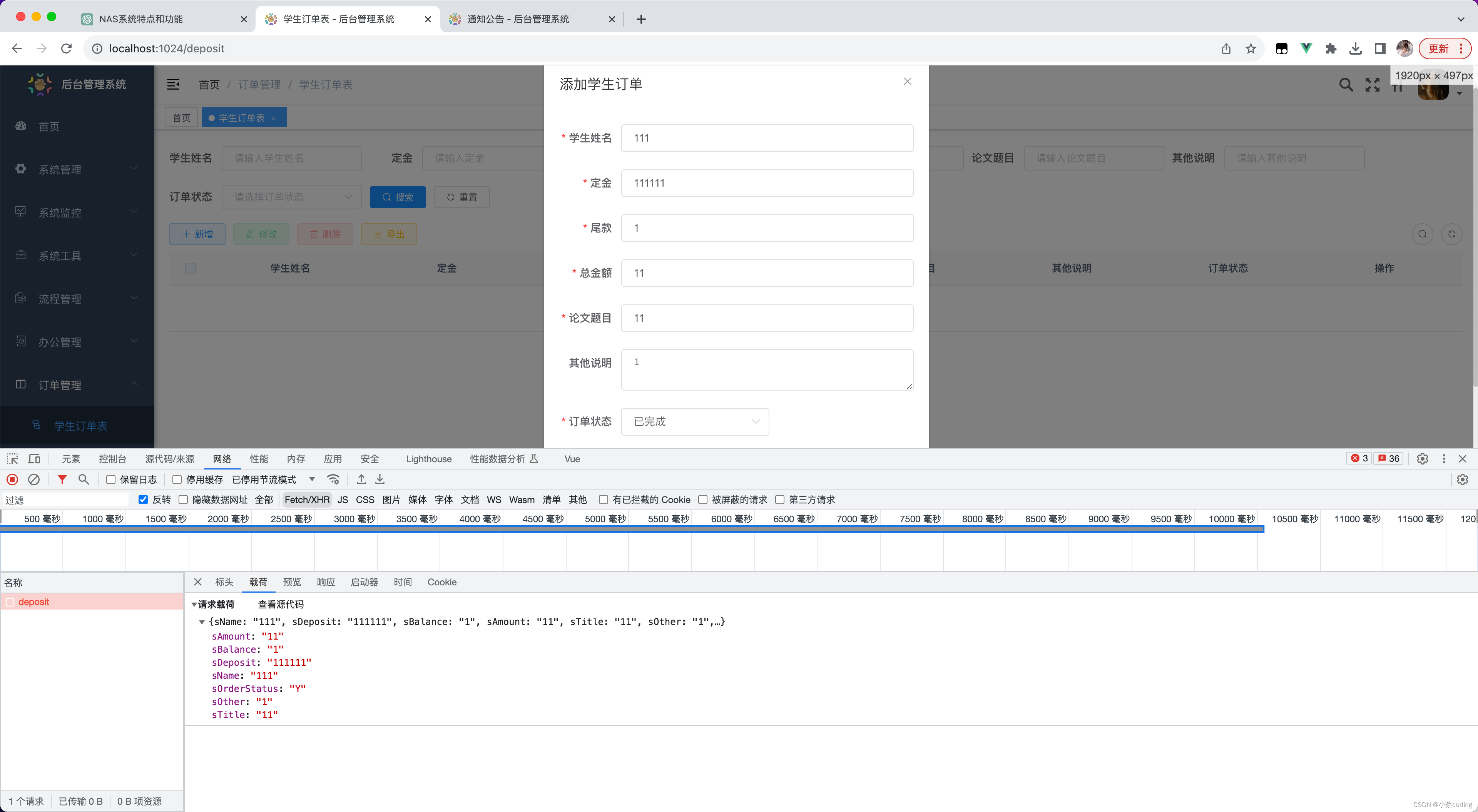
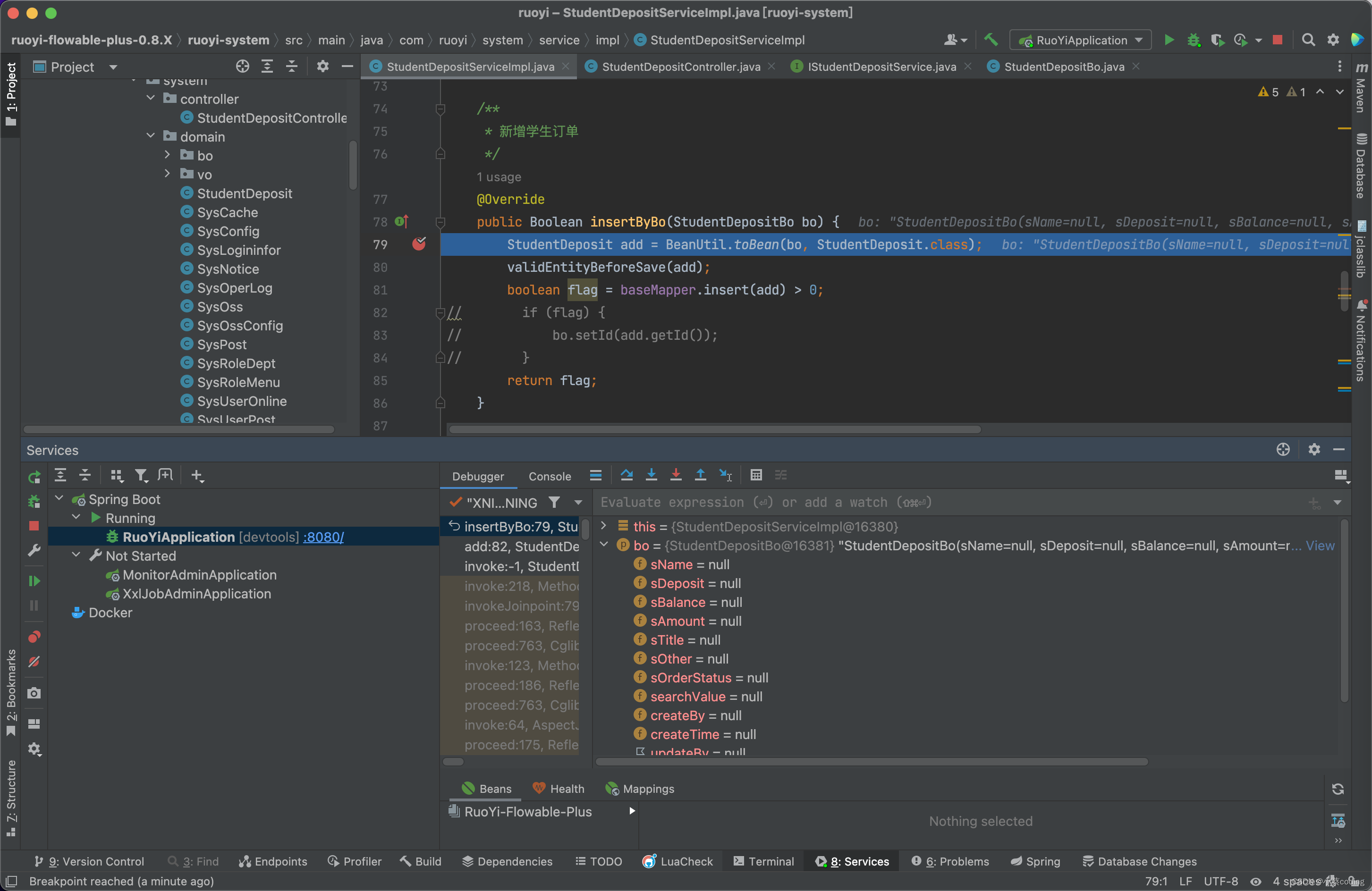
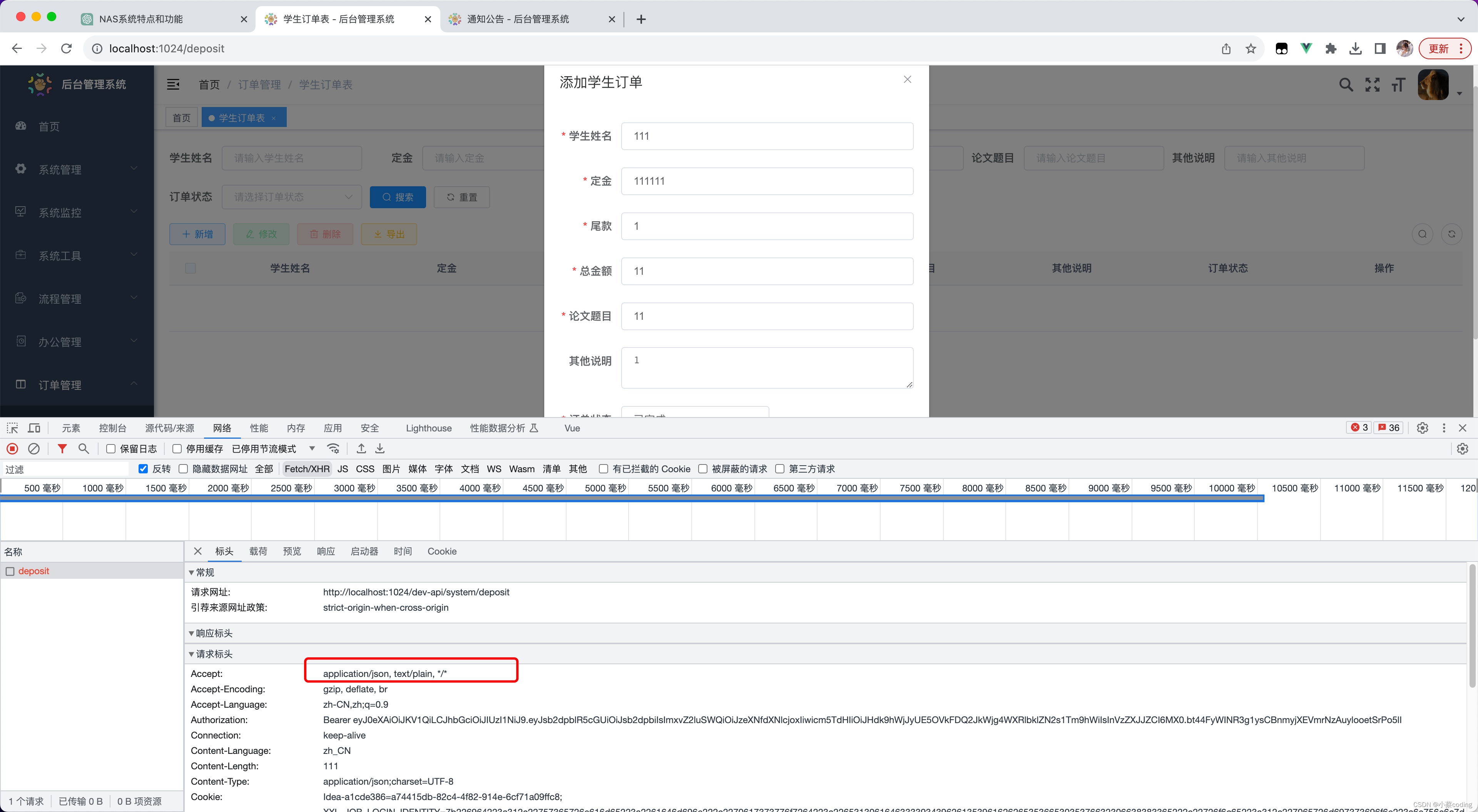
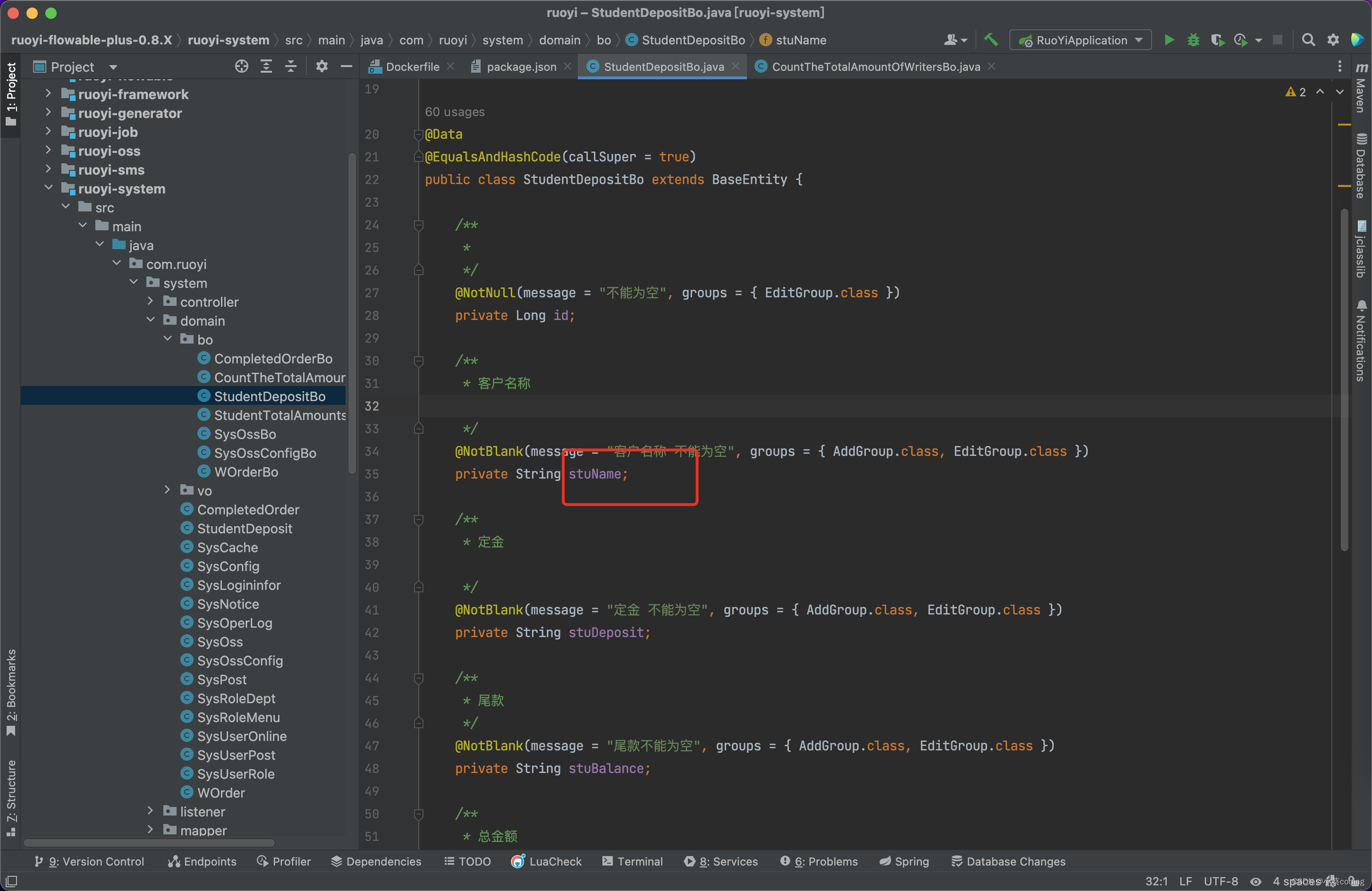
【Lombok的Bug记录】前端传的有值,但是到后端就全为空了
news2025/4/24 13:20:46
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1084823.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
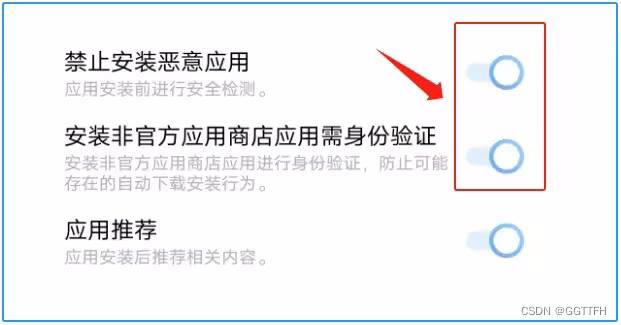
为什么手机会莫名多出许多软件?
许多手机用户都曾遭遇过这样的问题,他们在使用手机的过程中,突然发现手机屏幕上出现了一些未知的软件。这些软件并非他们主动下载的,但它们却显现在屏幕上。这些软件从何而来?
其实,这些软件往往是在浏览网页、阅读小…
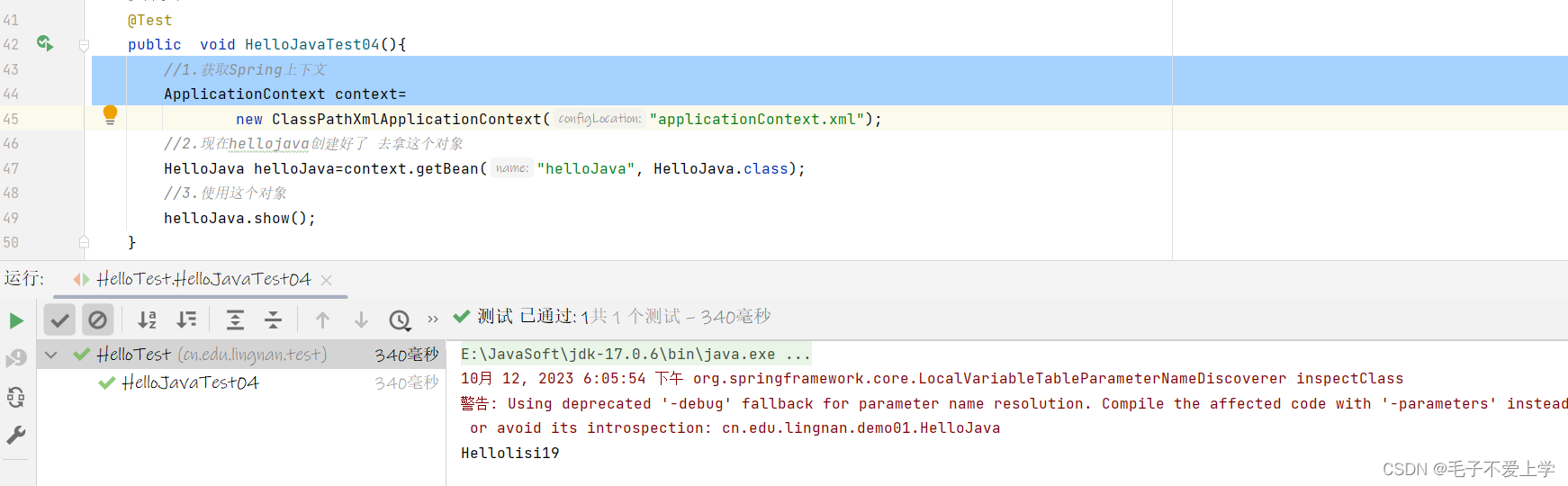
spring 注入 当有两个参数的时候 接上面
新加一个int 型的 age
记得写getset方法和构造方法
(((((((
构造方法的作用——无论是有参构造还是无参构造,他的作用都是为了方便为对象的属性初始化值
构造方法是一种特殊的方…
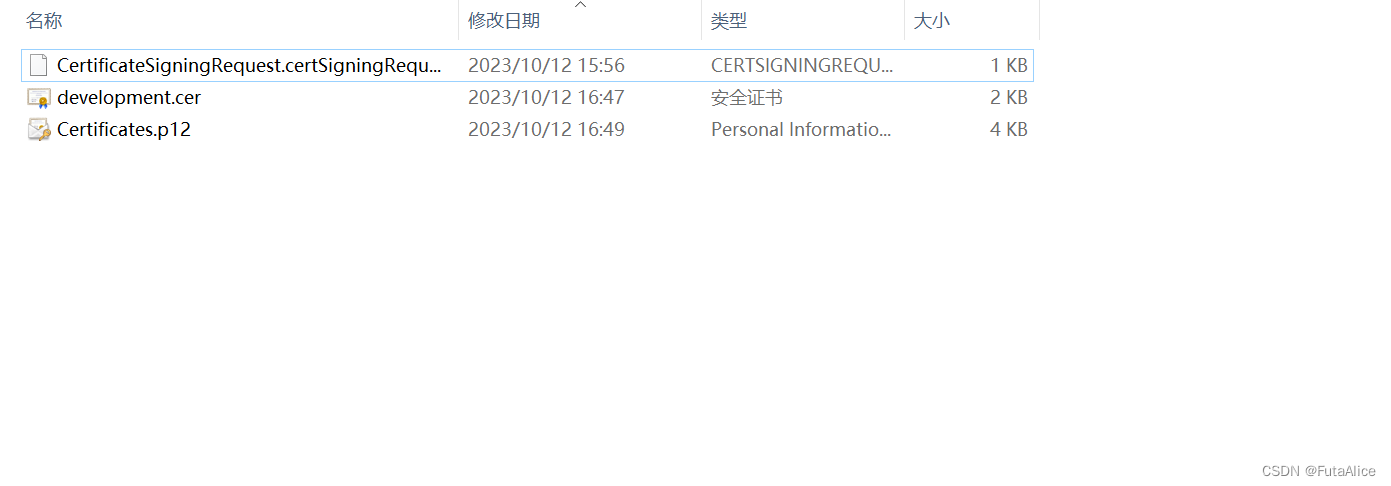
UnrealEngine iOS 打包 —— 签名证书(cer、p12)生成
官方文档 docs.unrealengine.com/5.3/zh-CN/setting-up-ios-tvos-and-ipados-provisioning-profiles-and-signing-certificates-for-unreal-engine-projects
打开 ProjectSettings -> Platforms -> iOS 可以看到签名证书配置 需要拓展名为 .cer 和 .p12 的一对证书和密钥…
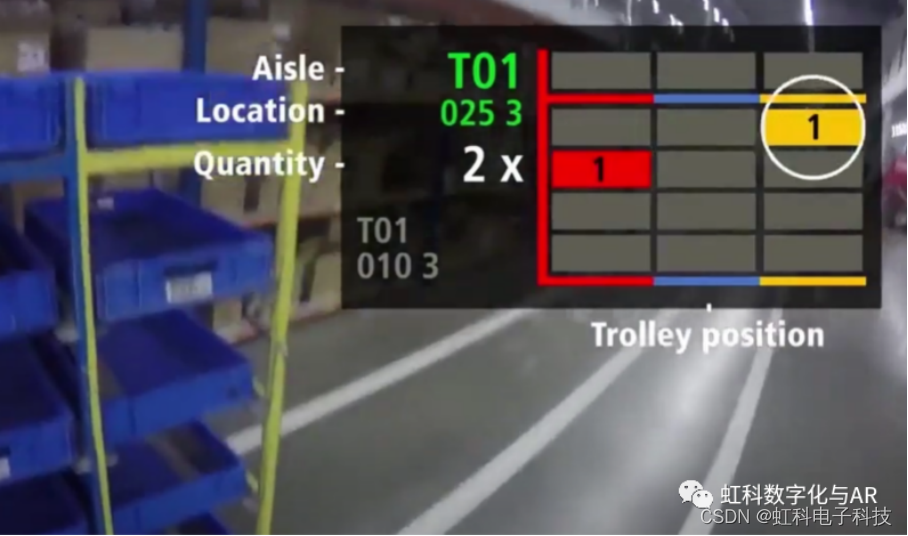
虹科方案 | AR助力仓储物流突破困境:规模化运营与成本节约
文章来源:虹科数字化AR 点击阅读原文:https://mp.weixin.qq.com/s/xis_I5orLb6RjgSokEhEOA 虹科方案一览 HongKe DigitalizationAR 当今的客户体验要求企业在人员、流程和产品之间实现全面的连接。为了提升整个组织的效率并提高盈利能力,物流…
Vscode 插件-代码敲出不同的特效
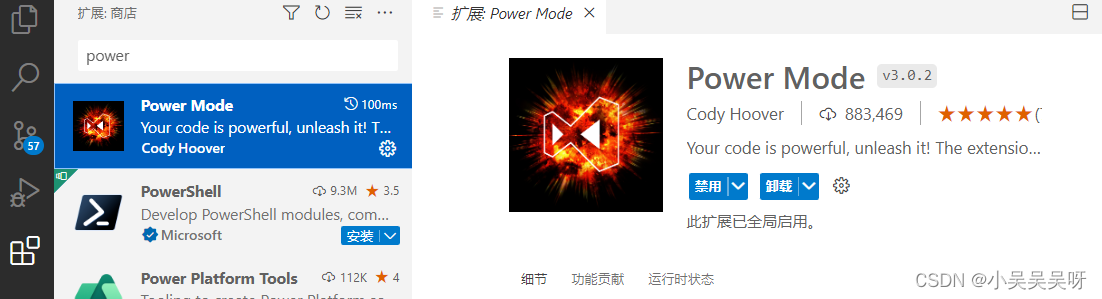
为了让写代码的时候增加一点趣味性,vscode有个插件,可以增加烟花特效,还挺好玩的。 一.在应用商店下载这个插件 二. 在设置里 添加配置文件 settings.json
//是否开启"powermode.enabled": true,//效果样式 “水花-particles”,…
虹科方案 | 虹科ATTO加速虚拟存储管理
虹科方案 | 虹科ATTO加速虚拟存储管理 文章来源:虹科网络安全 点此阅读原文:https://mp.weixin.qq.com/s/SYruurSQSodUvyhZBr-BMQ 1 方案背景
企业越来越多地转向服务器虚拟化,以有效利用硬件资源、降低运营成本,并为维护和灾难恢…
求二叉树叶子节点的个数——递归
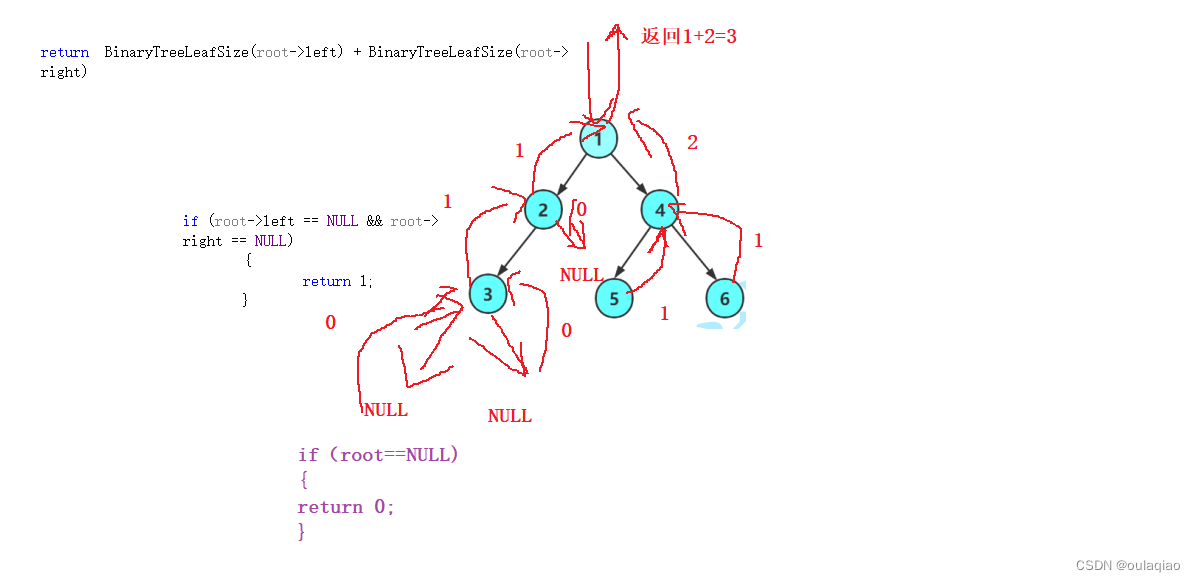
节点时NULL——》返回0 节点是叶子——》返回1 节点不是空也不是叶子:递归 代码:
int BinaryTreeLeafSize(BTNode* root)
{if (root NULL){return 0;}if (root->left NULL && root->right NULL){return 1;} return BinaryTreeLeafSiz…
如何有效改进erp管理系统?erp管理系统改进建议方向
前言:
说到erp,全称是企业资源计划,这可是企业管理的大杀器,也是现在企业管理的必备神器。它的出身可以追溯到上世纪90年代,那时候的企业管理可是个大难题,各种资源调配不灵光,企业主们急需一种…
vite vite.config.js中的配置
vite打包依赖于 rollup和esbuild
rollup中文文档
esbulid中文文档
基本配置 import { defineConfig, loadEnv } from "vite";
import vue from "vitejs/plugin-vue";
import path from "path";import Components from "unplugin-vue-com…
pycharm的debug,你知道每个按钮对应哪个功能吗?
本文讲解pycharm的debug 1. debug的汇总图2. 第一个图标(Step Over)3. 第二个图标(Step into)4. 第三个图标(Step Into My Code)5. 第四个图标(Step Out)6. 第五个图标(R…
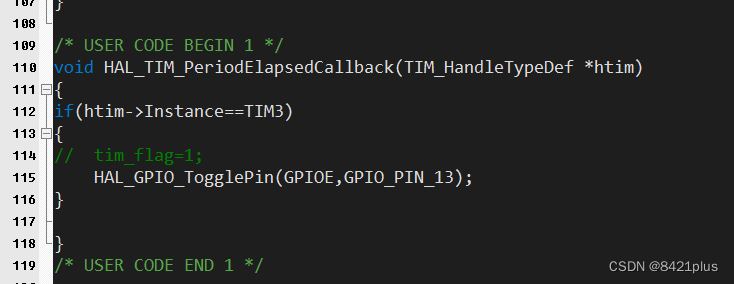
02 stm32-hal库 timer 基本定时器设定
1.配置始终时钟参数 >2. 初始化 MX_TIM3_Init();/* USER CODE BEGIN 2 */HAL_TIM_Base_Start_IT(&htim3);> 3.增加回调函数 4 中断服务函数
void TIM3_IRQHandler(void)
{/* USER CODE BEGIN TIM3_IRQn 0 *//* USER CODE END TIM3_IRQn 0 */HAL_TIM_IRQHandler(&…
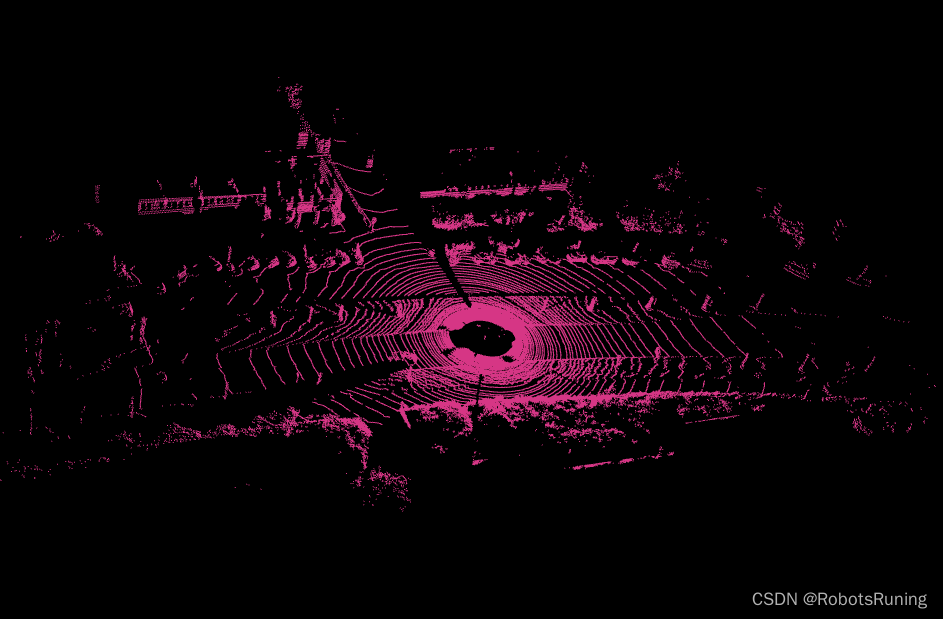
KITTI数据集中的二进制激光雷达数据(.bin文件)转换为点云数据(.pcd文件)(C++代码)
目录
main.cpp
CMakeLists.txt main.cpp
#include <pcl/io/pcd_io.h>
#include <pcl/point_types.h>
#include <fstream>
#include <iostream>
#include <vector>int main() {// Define file pathsstd::string input_filename "/home/f…
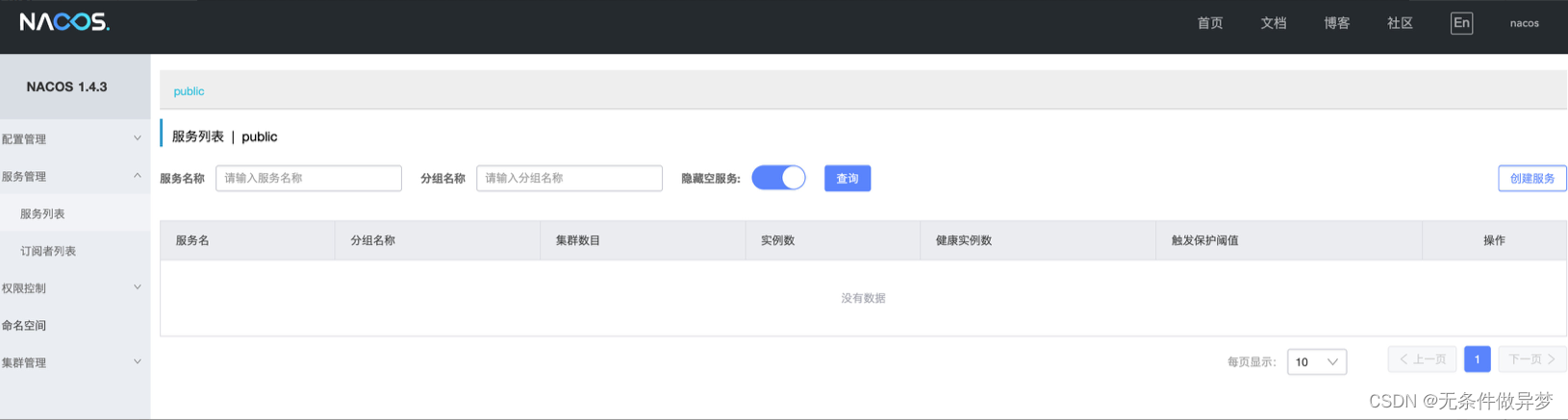
基于IDEA集成环境---Nacos安装
Nacos服务器是独立安装部署的,因此我们需要下载最新的Nacos服务端程序,下载地址:https://github.com/alibaba/nacos。
将文件进行解压,得到以下内容: 直接将其拖入到项目文件夹下,便于我们一会在IDEA内部…
Prometheus监控系统
Prometheus监控系统 一、Prometheus 概述:1.概述2.scrape3.Prometheus的架构4.TSDB 作为 Prometheus 的存储引擎完美契合了监控数据的应用场景5.Prometheus 的特点:6.Prometheus 的生态组件7.Prometheus 的工作模式8.Prometheus 的工作流程9.Prometheus …
当想为SLB申请公网域名时,缩写是什么意思
SLB的缩写是Server Load Balancer,即服务器负载均衡器。
是一种内网吗?
不,SLB(Server Load Balancer)是一种位于应用程序和网络之间的设备或服务,用于在多个服务器之间分发流量、负载均衡以及提供高可用性。它通常…
【vue3+ts】项目初始化
1、winr呼出cmd,输入构建命令 //用vite构建
npm init vitelatest//用cli脚手架构建
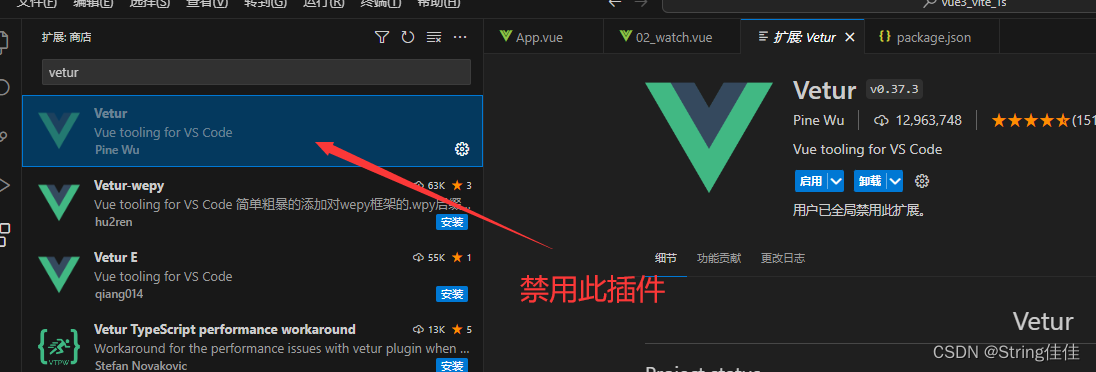
npm init vurlatest2、设置vscode插件
搜索volar,安装前面两个 如果安装了vue2的插件vetur,要禁用掉,否则插件会冲突
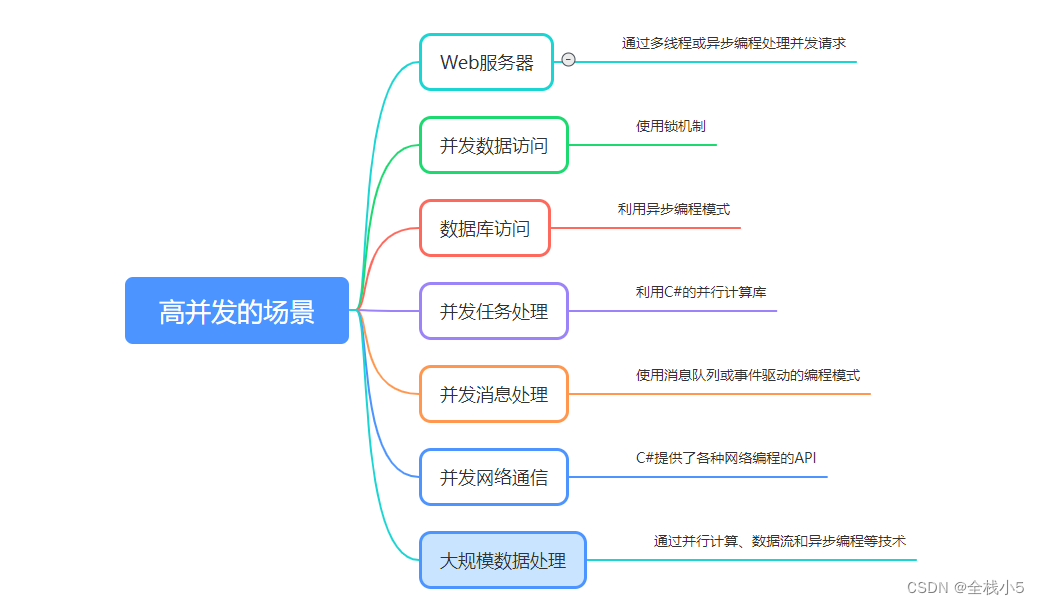
【C#】什么是并发,C#常规解决高并发的基本方法
给自己一个目标,然后坚持一段时间,总会有收获和感悟! 在实际项目开发中,多少都会遇到高并发的情况,有可能是网络问题,连续点击鼠标无反应快速发起了N多次调用接口, 导致极短时间内重复调用了多次…
ar实景火灾模拟体验加强了学员对火灾险情的防范
在用火用电频繁的当下,消防安全知识和防范意识的培训显得尤为重要,为了帮助人们时刻牢记灭火技巧和灾害防范,AR开发公司基于AR大屏端开发的智慧消防AR模拟体验系统,为前来参观学习的客户提供一种身临其境的体验。 首先,…