vite打包依赖于 rollup和esbuild
rollup中文文档
esbulid中文文档
基本配置
import { defineConfig, loadEnv } from "vite";
import vue from "@vitejs/plugin-vue";
import path from "path";
import Components from "unplugin-vue-components/vite";
import AutoImport from "unplugin-auto-import/vite";
import { ElementPlusResolver } from "unplugin-vue-components/resolvers";
//告诉 Vite 打包后的产物哪些 dependencies 需要在页面入口 html 文件中随 public 目录(或 CDN)引入
import htmlConfig from "vite-plugin-html-config";
//告诉vite什么 dependencies 不参与打包
import { viteExternalsPlugin } from "vite-plugin-externals";
// https://vitejs.dev/config/
import { fileURLToPath } from "url";
const filename = fileURLToPath(
import.meta.url);
// 跟目录
const _dirname = path.dirname(filename);
export default ({ mode }) => {
// console.log(loadEnv(mode, process.cwd()).VITE_APP_BASE_API, "api");
return defineConfig({
define: {
"process.env": process.env
},
// 插件配置
plugins: [
vue(),
AutoImport({
resolvers: [
ElementPlusResolver({
importStyle: true,
}),
],
}),
Components({
resolvers: [
ElementPlusResolver({
importStyle: true,
}),
],
}),
// 这里表示 xxxx不参与打包
viteExternalsPlugin({
xxxx: "xxxx",
}),
// 引入本地库 xxxx一般放在 public下
htmlConfig({
headScripts: [{
src: "/xxxx/xxxx.js",
},
],
links: [{
rel: "stylesheet",
href: "/xxxx/xxxx.css",
}, ],
}),
],
base: "./",
publicDir: "public",
productionSourceMap: false, // 生产环境是否生成 sourceMap 文件
//设置的别名
resolve: {
// 如果报错__dirname找不到,需要安装node,
// 执行npm i @types/node --save-dev
alias: {
"@": path.resolve(_dirname, "./src"),
"@assets": path.resolve(_dirname, "./src/assets"),
"@utils": path.resolve(_dirname, "./src/utils"),
"@components": path.resolve(_dirname, "./src/components"),
},
},
// 服务配置
server: {
port: 3002, // 端口号
open: true, // 自动在浏览器打开
host: "0.0.0.0",
https: false, // 是否开启 https,
proxy: {
"/api": {
target: loadEnv(mode, process.cwd()).VITE_APP_BASE_API,
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, ""),
},
},
},
build: {
minify: false,
// 进行压缩计算
brotliSize: false,
//指定输出路径
assetsDir: "./",
// 指定输出文件路径
outDir: "dist",
// 代码压缩配置
terserOptions: {
// 生产环境移除console
compress: {
drop_console: true,
drop_debugger: true,
},
},
// chunkSizeWarningLimit: 1500,大文件报警阈值设置,不建议使用
rollupOptions: {
output: {
//静态资源分类打包
chunkFileNames: "static/js/[name]-[hash].js",
entryFileNames: "static/js/[name]-[hash].js",
// assetFileNames: "static/[ext]/[name]-[hash].[ext]",
assetFileNames(assetInfo) {
// 判断后缀分别放到不用的文件夹中
if (assetInfo.name.endsWith('.css')) {
return "static/css/[name]-[hash].[ext]"
}
if (["png", "jpg", "svg", "PNG"].some(ext => assetInfo.name.endsWith(ext))) {
return "static/img/[name]-[hash].[ext]"
}
if (["ttf", "woff", "woff2"].some(ext => assetInfo.name.endsWith(ext))) {
return "static/fonts/[name]-[hash].[ext]"
}
return "static/css/[name]-[hash].[ext]"
},
manualChunks(id) {
//静态资源分拆打包
if (id.includes("node_modules")) {
return id
.toString()
.split("node_modules/")[1]
.split("/")[0]
.toString();
}
},
},
},
},
});
};组件自动引入
import Components from "unplugin-vue-components/vite";
import AutoImport from "unplugin-auto-import/vite";
// 使用
plugins: [
AutoImport({
resolvers: [
ElementPlusResolver({
importStyle: true,
}),
],
}),
Components({
resolvers: [
ElementPlusResolver({
importStyle: true,
}),
],
})
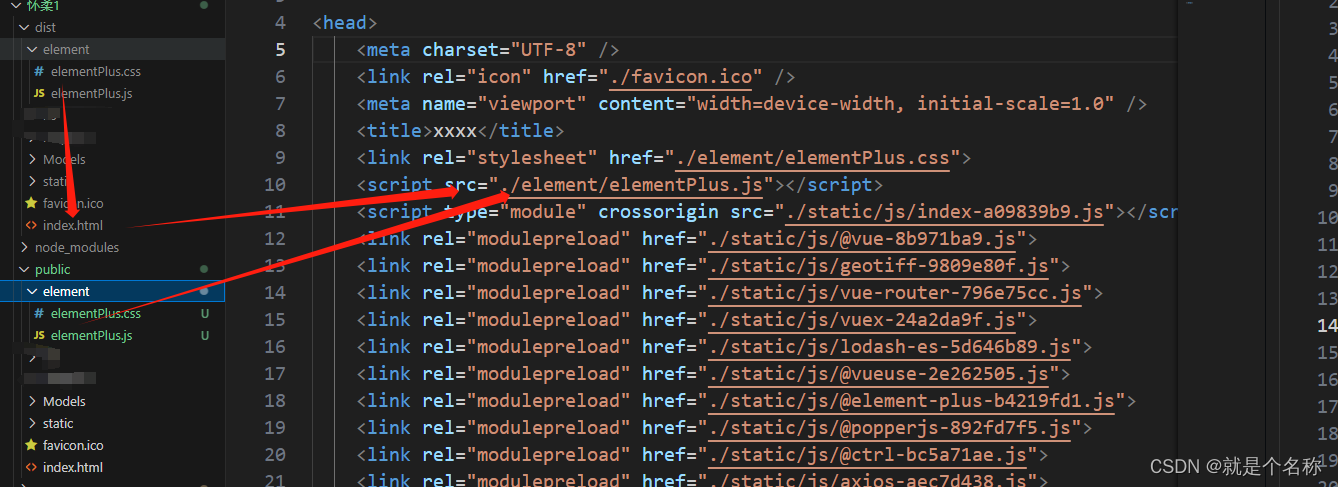
]固化版本,cdn引入和不进行打包的插件
这个插件是告诉 vite,在构建时,告诉 rollup 不要对 elementPlus这个包进行打包,而是在 index.html 中定义一个全局对象 elementPlus,定义到 window 上。
import { viteExternalsPlugin } from "vite-plugin-externals";
// 使用
plugins: [
viteExternalsPlugin({
elementPlus: "elementPlus",
})
]vite-plugin-html-config 这个插件可以在开发时(dev script)和构建时(build script)修改 index.html,注入一些 <link>、<script> 等 html 标签,支持加入 js 脚本
一般都是配个上一个 vite-plugin-externals 使用的 这样做的目的是为了 ,固化版本(我这里以elementplus为例)。
import htmlConfig from "vite-plugin-html-config";
//使用
plugins: [
htmlConfig({
headScripts: [{
src: "/element/elementPlus.js",
}],
links: [{
rel: "stylesheet",
href: "/element/elementPlus.css",
}, ]
})]
设置别名
resolve: {
// 如果报错__dirname找不到,需要安装node,
// 执行npm i @types/node --save-dev
alias: {
"@": path.resolve(_dirname, "./src"),
"@assets": path.resolve(_dirname, "./src/assets"),
"@utils": path.resolve(_dirname, "./src/utils"),
"@components": path.resolve(_dirname, "./src/components"),
},
},打包 分配包 rollupOptions.output
output.entryFileNames 该选项用于指定 chunks 的入口文件模式,也就是定义默认js输出到dist的那个文件夹下,是个字符串也可以是个函数(函数输出也是字符串)
output.chunkFileNames 分包时候会用到,默认import引入的文件分到那个dist那个文件夹下,是个字符串也可以是个函数(函数输出也是字符串)
output.assetFileNames 处理css 和图片等其他文件分包
outpuy.manualChunks 分割打包,一般会打包到一个js里面,可能最终的代码非常大。从而影响加载时间,所以采取分包,会解决这个问题
build:{
rollupOptions: {
output: {
entryFileNames: "static/js/[name]-[hash].js",
//静态资源分类打包
chunkFileNames: "static/js/[name]-[hash].js",
// assetFileNames: "static/[ext]/[name]-[hash].[ext]",
assetFileNames(assetInfo) {
// 判断后缀分别放到不用的文件夹中
if (assetInfo.name.endsWith('.css')) {
return "static/css/[name]-[hash].[ext]"
}
if (["png", "jpg", "svg", "PNG"].some(ext => assetInfo.name.endsWith(ext))) {
return "static/img/[name]-[hash].[ext]"
}
if (["ttf", "woff", "woff2"].some(ext => assetInfo.name.endsWith(ext))) {
return "static/fonts/[name]-[hash].[ext]"
}
return "static/css/[name]-[hash].[ext]"
},
manualChunks(id) {
//静态资源分拆打包
if (id.includes("node_modules")) {
return id
.toString()
.split("node_modules/")[1]
.split("/")[0]
.toString();
}
},
},
}
}


















![[C++11]花括号{}、initializer_list、auto、decltype](https://img-blog.csdnimg.cn/d501340e9fcb4aae84be416601abf875.png)