▒ 目录 ▒
- 🛫 问题
- 描述
- 环境
- 1️⃣ vue-devtools
- 问题来源
- 解决思路
- 2️⃣ 屏蔽`electron-devtools-installer`加载的代码
- 3️⃣ 加载本地`vue-devtools`插件
- 代码实现electron加载本地插件
- 获取`vue-devtools`:【推荐】Edge下载最新插件
- 获取`vue-devtools`:源码编译
- 获取`vue-devtools`:网上找编译好的
- 🛬 结论
- 📖 参考资料
🛫 问题
描述
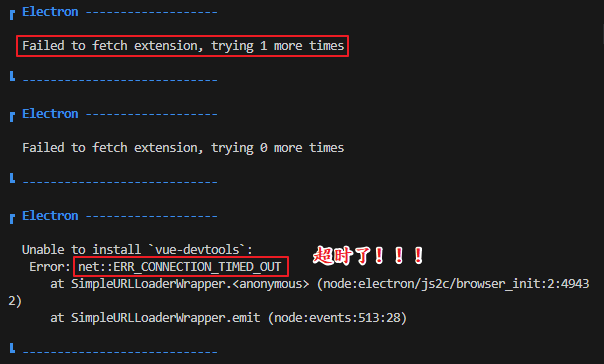
对于某些electron项目,启动的时候,控制台会打印
Failed to fetch extension, trying 4 more times这样的日志。
作为重度强迫症患者,必须解决掉。
环境
| 版本号 | 描述 | |
|---|---|---|
| 文章日期 | 2023-10-12 | |
| 操作系统 | Windows | |
| electron | 22.3.27 | 最后一个支持win7的大版本 |
| node | 16.16.0 | |
| vue-devtools | 6.5.1 |
1️⃣ vue-devtools
Vue Devtools 是一款由 Vue.js 官方开发的开发工具,旨在帮助开发者更轻松地调试和开发 Vue.js 应用程序。它是一个浏览器扩展,可以安装在 Chrome、Firefox 和 Safari 等主流浏览器中。
Vue Devtools 提供了丰富的功能,包括:
- 组件树查看器:可以查看整个应用程序的组件结构和关系,方便调试和优化。
- 状态查看器:可以实时查看组件的状态和数据变化,便于调试和排查问题。
- 事件监听器:可以查看组件上的事件监听器,便于调试事件处理逻辑。
- 性能分析:可以分析应用程序的性能瓶颈,帮助优化性能。
- 开发者工具:提供了一系列方便的开发者工具,如组件修改、样式检查等。
总之,Vue Devtools 是 Vue.js 开发者必备的工具之一,可以帮助开发者更高效地开发和调试 Vue.js 应用程序。
问题来源
为了方便使用
vue-devtools。很多项目都配置了库electron-devtools-installer,该库会自动下载并加载vue-devtools。
但是,下载地址国内无法正常访问,导致报错
解决思路
- 屏蔽
electron-devtools-installer加载的代码- 通过其它方式加载本地
vue-devtools插件
上面是解决思路,下面我们将实操起来,详细讲解其操作步骤。
2️⃣ 屏蔽electron-devtools-installer加载的代码
electron-devtools-installer加载很简单,直接使用库中的方法即可:electronDevtoolsInstaller(VUEJS_DEVTOOLS)。
下面是库的常见使用示例,直接屏蔽掉electronDevtoolsInstaller所在代码就行了。
import electronDevtoolsInstaller, { VUEJS_DEVTOOLS } from 'electron-devtools-installer'
app.on("ready", async () => {
if (isDevelopment && !process.env.IS_TEST) {
// Install Vue Devtools
try {
electronDevtoolsInstaller(VUEJS_DEVTOOLS)
.then((name) => console.log(`installed: ${name}`))
.catch(err => console.log('Unable to install `vue-devtools`: \n', err))
} catch (e) {
console.error("Vue Devtools failed to install:", e.toString());
}
}
createWindow();
});
3️⃣ 加载本地vue-devtools插件
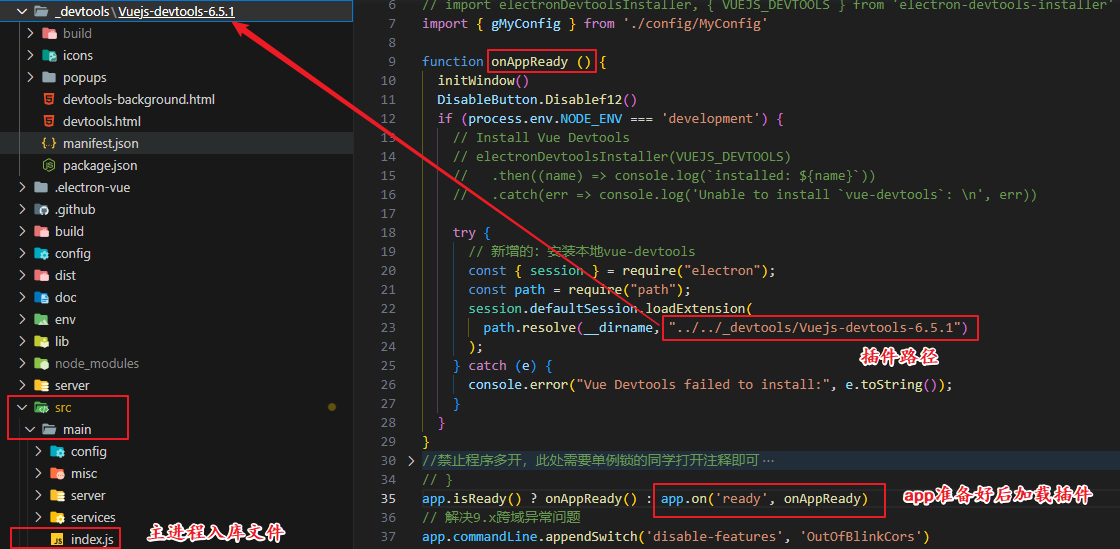
代码实现electron加载本地插件
electron包含加载本地插件的接口,直接调用
session.defaultSession.loadExtension,传递插件路径即可。
核心代码如下所示:
// 新增的:安装本地vue-devtools
const { session } = require("electron");
const path = require("path");
session.defaultSession.loadExtension(
path.resolve(__dirname, "../../_devtools/Vuejs-devtools-6.5.1")
);
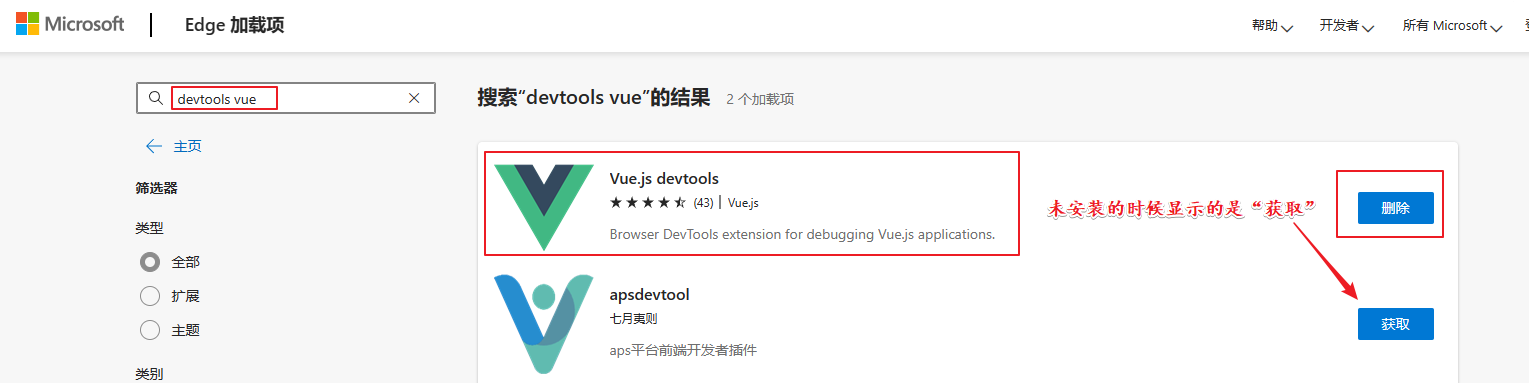
获取vue-devtools:【推荐】Edge下载最新插件
- 打开Edge浏览器:
- 打开插件下载地址:https://microsoftedge.microsoft.com/addons/Microsoft-Edge-Extensions-Home
- 搜索
vue-devtools,点击“获取”即可安装
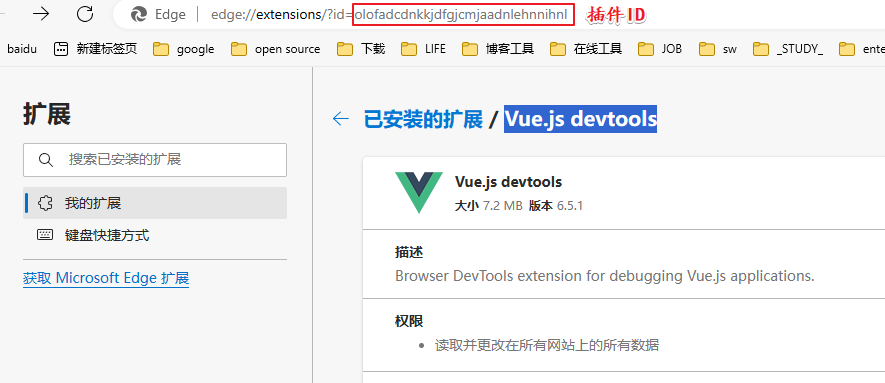
- 获取插件ID
浏览器中打开edge://extensions/,找到Vue.js devtools,点击后打开详情页。
这时浏览器的地址中显示出插件ID:olofadcdnkkjdfgjcmjaadnlehnnihnl
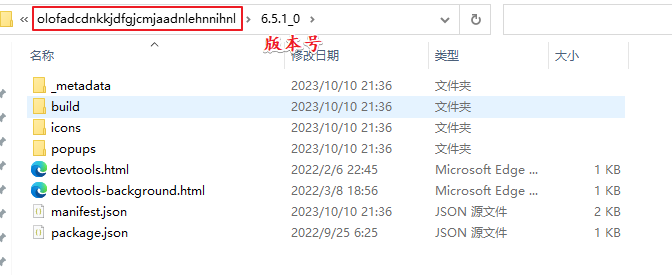
打开目录
C:\Users\Administrator\AppData\Local\Microsoft\Edge\User Data\Default\Extensions\olofadcdnkkjdfgjcmjaadnlehnnihnl(其中Administrator替换为自己的电脑账号名),我们将下面内容拷贝到我们的项目目录即可。
获取vue-devtools:源码编译
- 手动clone项目vue-devtools
- 然后切换到master分支,默认的是dev分支:
- 编译生成插件
# REM 手动clone项目vue-devtools
git clone https://github.com/vuejs/vue-devtools.git
# REM 然后切换到master分支,默认的是dev分支:
git checkout master
# REM 进入vue-devtools根目录:
npm install
npm run build
获取vue-devtools:网上找编译好的
这个就不说了,简单方便,但是获取的不一定是最新的。
小编使用的是这个项目的:https://gitee.com/ziyoren/electron-vite-vue2。
🛬 结论
遇到问题,多搜索,多思考,结合现有知识,找到合适的方案。
这个问题半年前就发现了,当时没有解决掉,后来经常想到该问题,最近想到通过Edge浏览器可以下载最新的插件,省去了各种可能遇到的坑,最终解决问题。
📖 参考资料
- 【chrome基础】Chrome、Chromium、libcef、electron版本关系大揭秘! https://blog.csdn.net/kinghzking/article/details/125896594
- electron+vue项目添加vue-devTools https://www.jianshu.com/p/cc48d4520de3







![2023年中国家用照明市场发展趋势分析:家用照明市场中智能产品提升显著[图]](https://img-blog.csdnimg.cn/img_convert/cd30417de9a69ba562ea795a560157de.png)






![[硬件基础]-555定时器-非稳态多谐振荡器配置](https://img-blog.csdnimg.cn/96524ce778f1447c80ac398d1aecaf59.png#pic_center)








![2023年中国手机回收量、手机回收价值及行业细分现状分析[图]](https://img-blog.csdnimg.cn/img_convert/949c4f8c467b2278d889fb001f7d8c08.png)