Pro 中使用 TypeScript 来作为默认的开发语言,TypeScript 的好处已经无须赘述,无论是开发成本还是维护成本都能大大减少,是中后台开发的必选。
初始化
提供了 pro-cli 来快速的初始化脚手架。
# 使用 npm
npm i @ant-design/pro-cli -g
pro create myappi
选择 umi 的版本
? 🐂 使用 umi@4 还是 umi@3 ? (Use arrow keys)
❯ umi@4
umi@3
如果选择了 umi@4 版本,暂时还不支持全量区块
如果选择了 umi@3,还可以选择 pro 的模板,pro 是基础模板,只提供了框架运行的基本内容,complete 包含所有区块,不太适合当基础模板来进行二次开发
? 🚀 要全量的还是一个简单的脚手架? (Use arrow keys)
❯ simple
complete
安装依赖:
$ cd myapp && tyarn
// 或
$ cd myapp && npm install
开发
脚手架初始化成功之后就可以开始进行开发了,我们提供了一些命令来辅助开发。
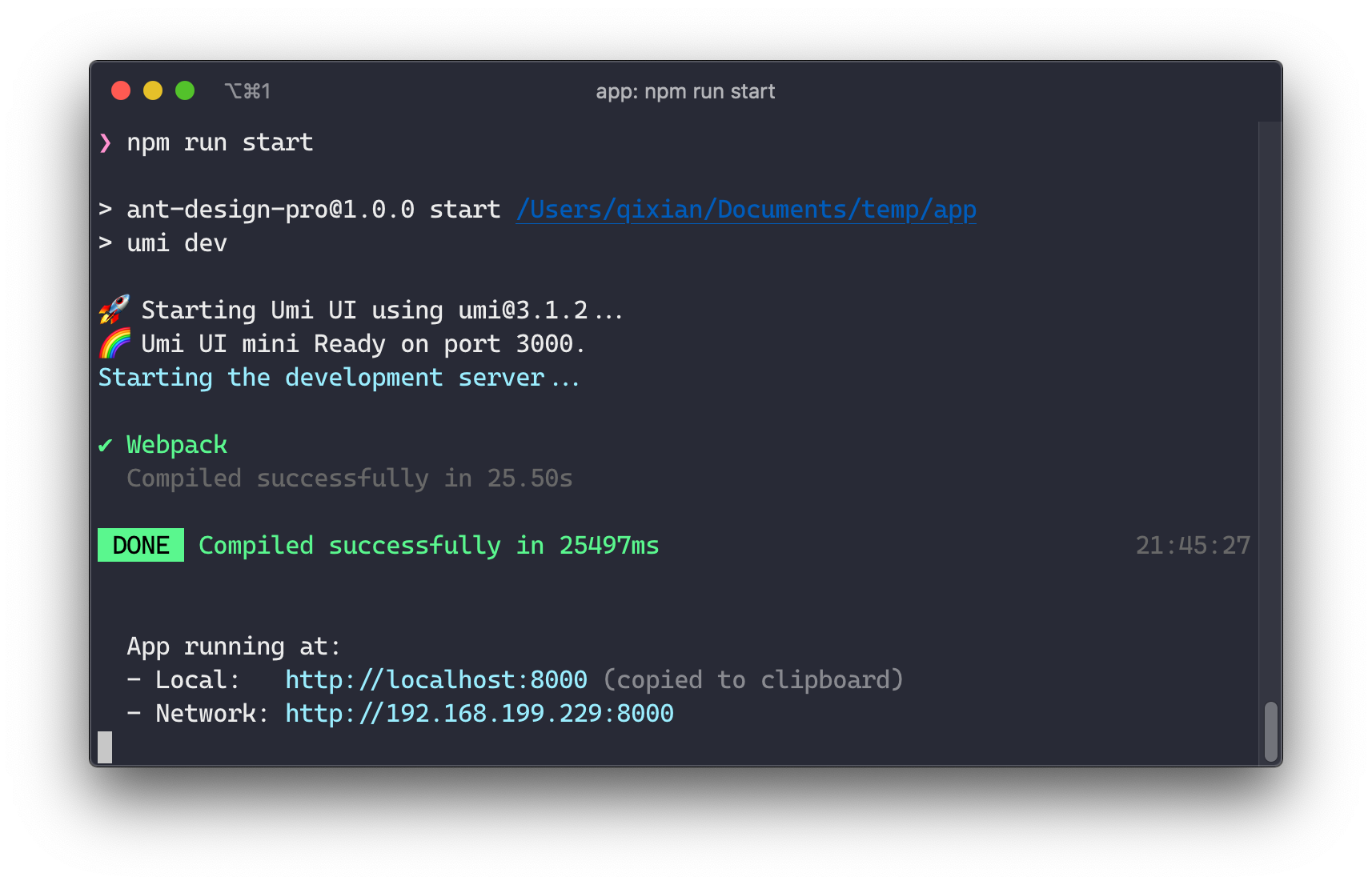
start
运行这个脚本会启动服务,自动打开默认浏览器展示你的页面。当你重新编辑代码后,页面还会自动刷新。
详情跳转官网查看
https://pro.ant.design/zh-CN/docs/getting-started