更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统
排除路径,增加avatar图片
# security配置
security:
# 排除路径
excludes:
# 静态资源
- /*.html
- /**/*.html
- /**/*.css
- /**/*.js
# 公共路径
- /favicon.ico
- /error
# swagger 文档配置
- /*/api-docs
- /*/api-docs/**
# actuator 监控配置
- /actuator
- /actuator/**
#third login
- /sys/thirdLogin
- /sys/thirdLogin/**
- /system/auth
- /system/auth/**
#avatar图片
- /profile
- /profile/**2、同时支持本地与oss的上传图片功能实现如下:
/**
* 头像上传
*
* @param avatarfile 用户头像
*/
@Log(title = "用户头像", businessType = BusinessType.UPDATE)
@PostMapping(value = "/avatar", consumes = MediaType.MULTIPART_FORM_DATA_VALUE)
public R<Map<String, Object>> avatar(@RequestPart("avatarfile") MultipartFile avatarfile) {
Map<String, Object> ajax = new HashMap<>();
if (!avatarfile.isEmpty()) {
String extension = FileUtil.extName(avatarfile.getOriginalFilename());
if (!StringUtils.equalsAnyIgnoreCase(extension, MimeTypeUtils.IMAGE_EXTENSION)) {
return R.fail("文件格式不正确,请上传" + Arrays.toString(MimeTypeUtils.IMAGE_EXTENSION) + "格式");
}
if(Constants.UPLOAD_TYPE_LOCAL.equals(uploadtype)) {
// 上传文件路径
String filePath = RuoYiConfig.getAvatarPath();
// 上传并返回新文件名称
String fileName = null;
try {
fileName = localfilehttp + FileUploadUtils.upload(filePath, avatarfile);
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
if (userService.updateUserAvatar(getUsername(), fileName)) {
ajax.put("imgUrl", fileName);
// 更新缓存用户头像
return R.ok(ajax);
}
}
else {
SysOssVo oss = iSysOssService.upload(avatarfile);
String avatar = oss.getUrl();
if (userService.updateUserAvatar(getUsername(), avatar)) {
ajax.put("imgUrl", avatar);
return R.ok(ajax);
}
}
}
return R.fail("上传图片异常,请联系管理员");
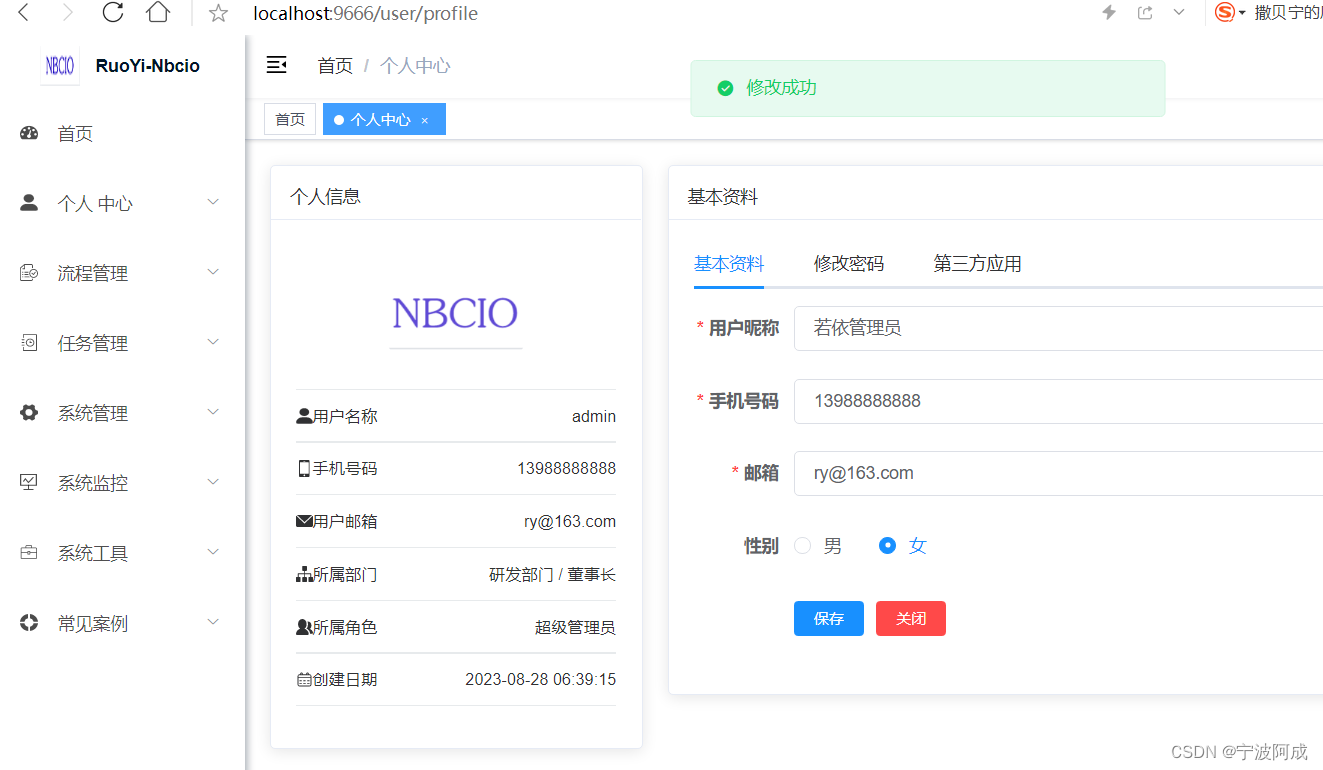
}效果图如下: