文章目录
- 前言
- 一、网络状态
- 二、网络速度
前言
本文主要记录如何监听网络状态和网络速度。
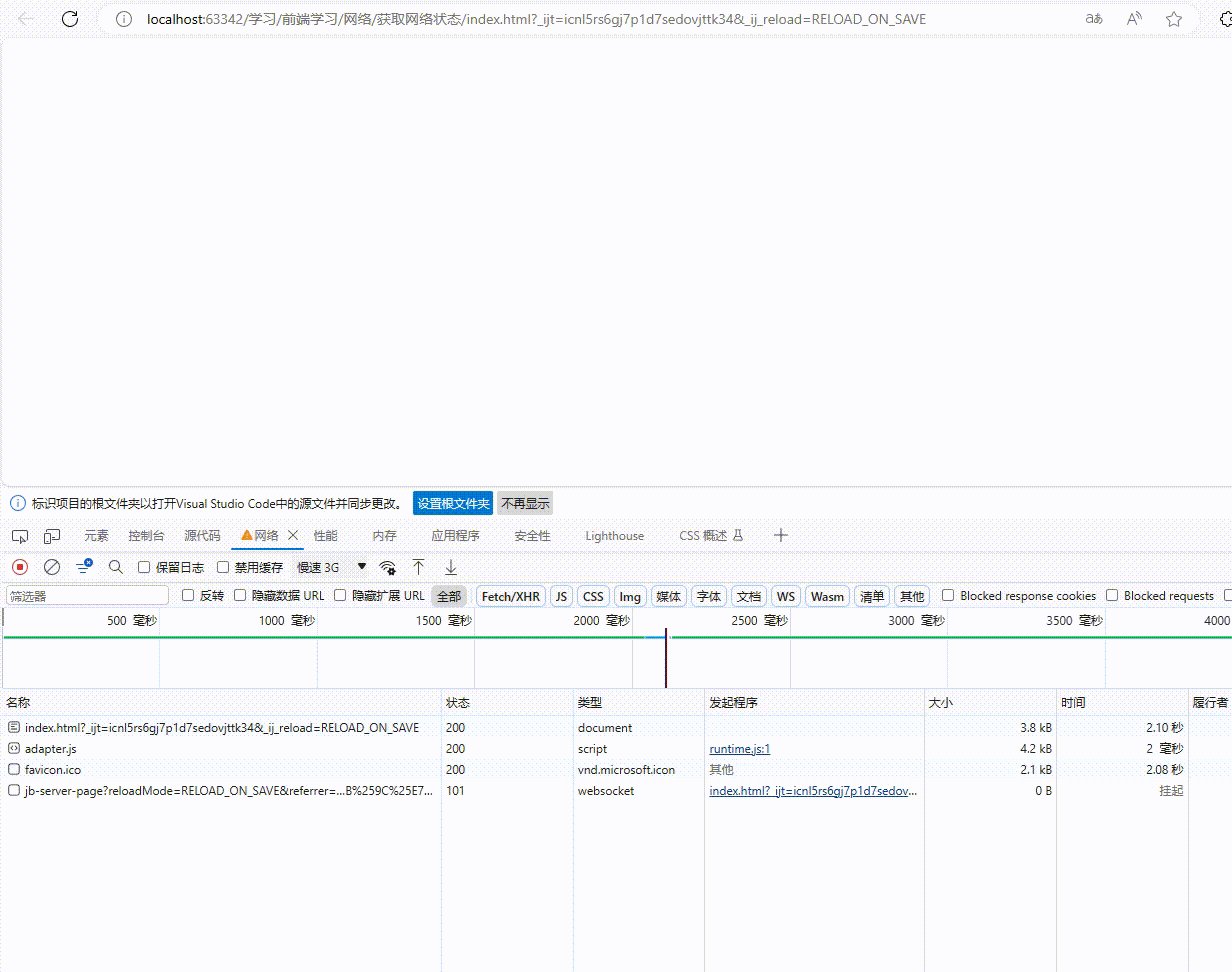
一、网络状态
获取当前网络状态:
navigator.onLine // true:在线 false:离线
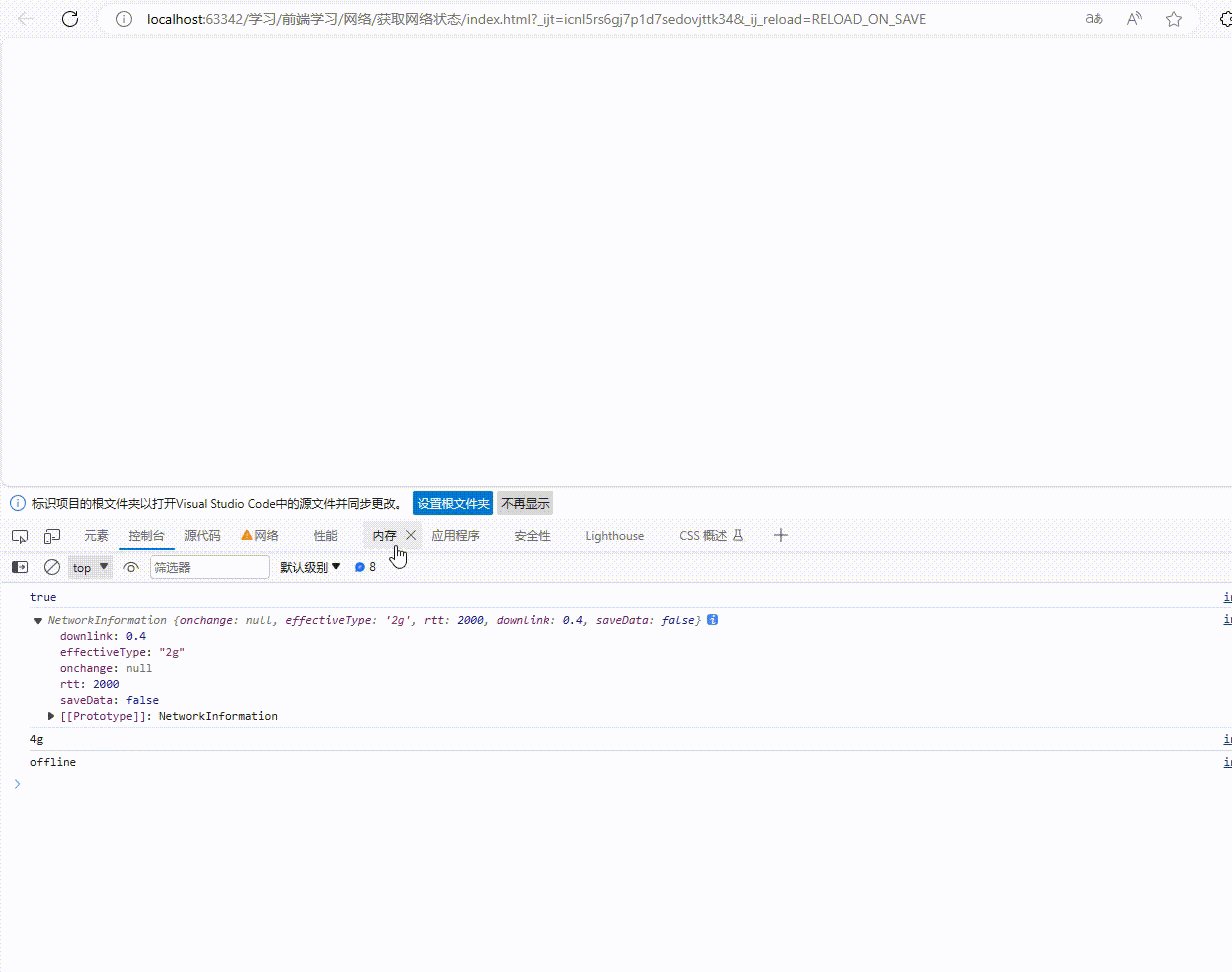
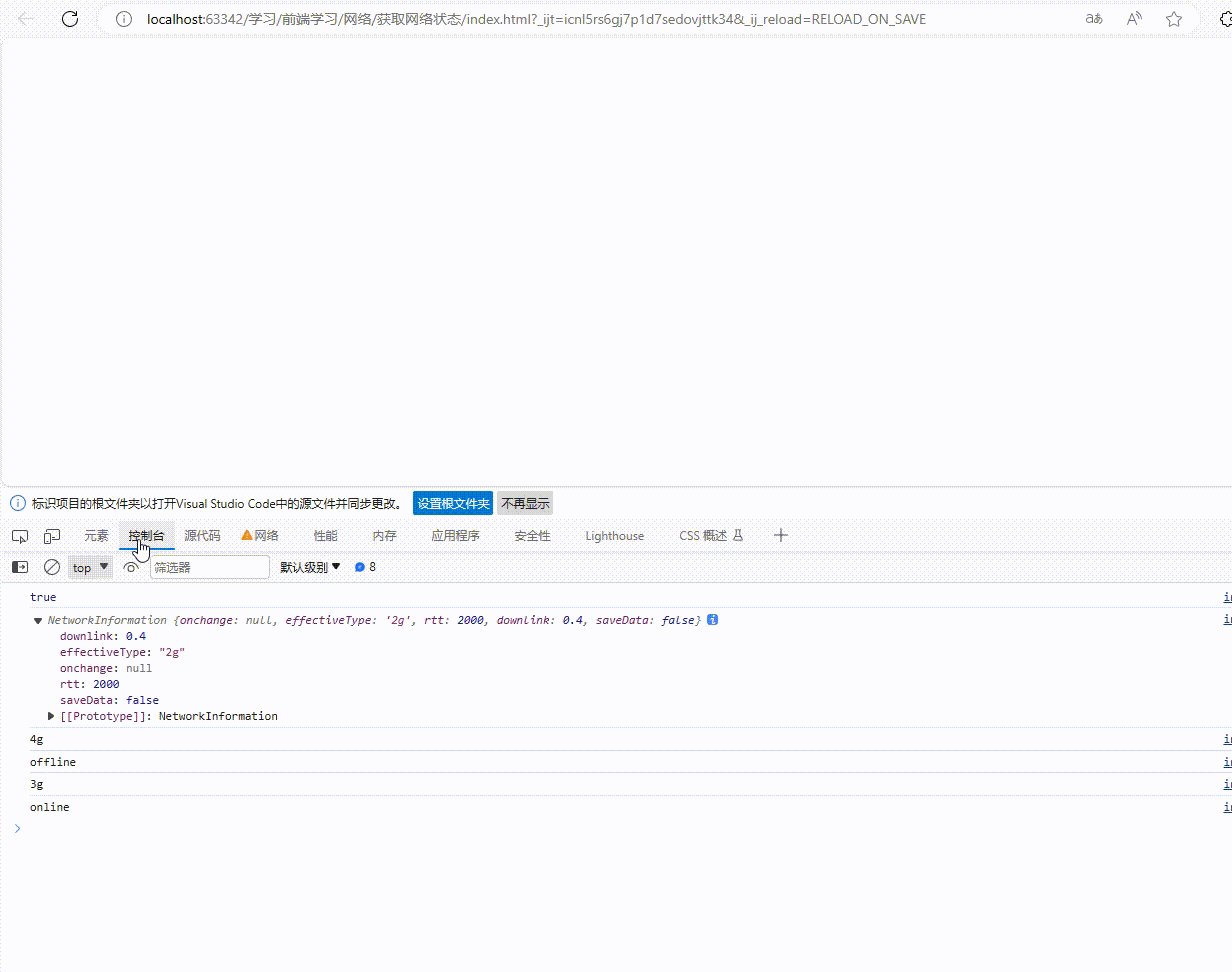
监听事件:online(联网) 和 offline(断网)
window.addEventListener('online',function () {
console.log('online')
})
window.addEventListener('offline',function () {
console.log('offline')
})
二、网络速度
获取当前网络信息
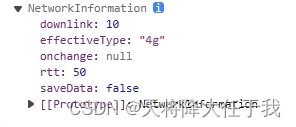
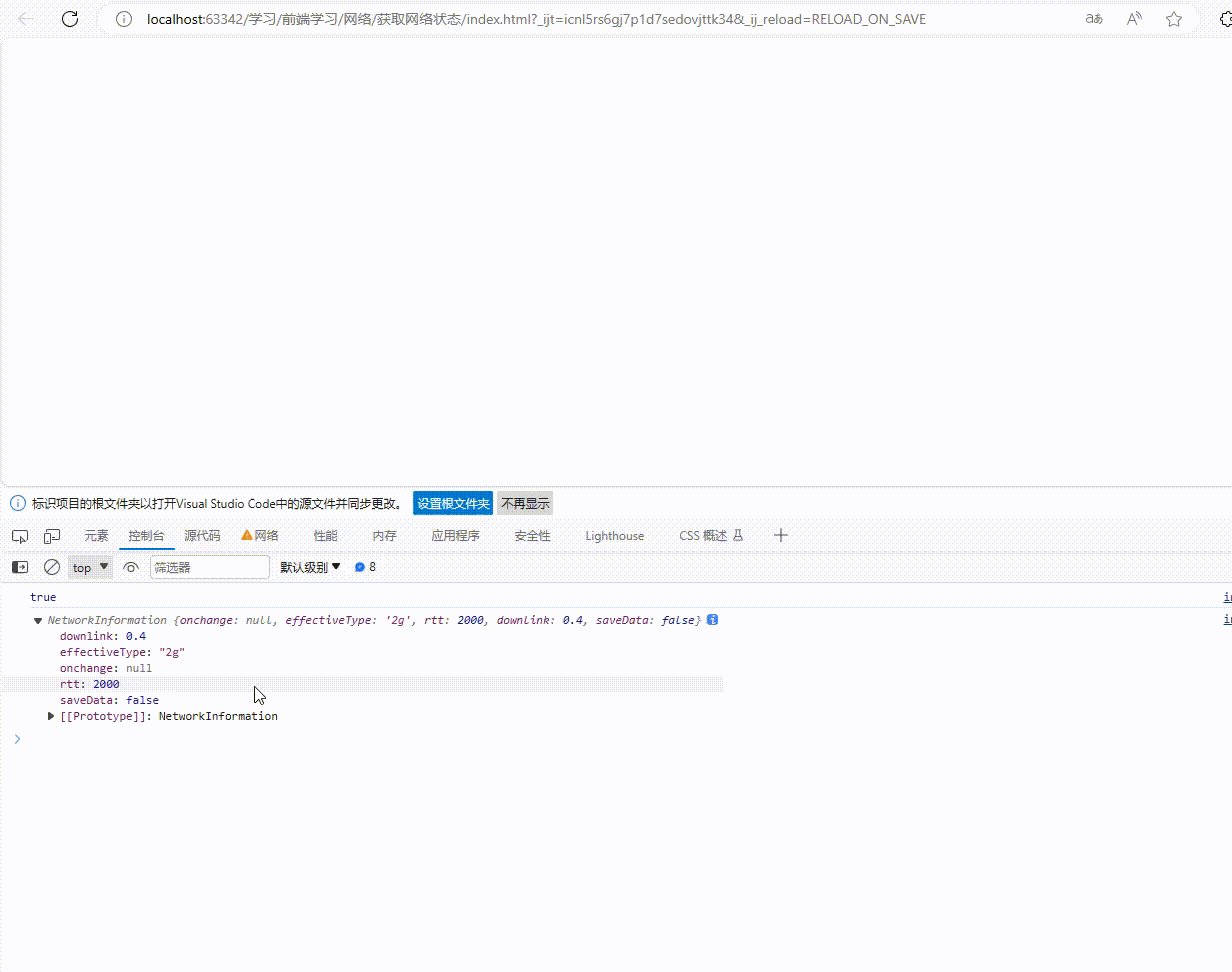
navigator.connection // 返回 NetworkInformation 包含网络速度等信息

- downlink:0.35 ===> 当前网络连接估计下行速度
- effectiveType:“2g” ===> 当前网络连接估计速度类型(slow-2g、2g、3g、4g)
- onchange:null ===> 网络转换监听事件
- rtt:1900 ===> 网络连接往返时间
- saveData:false ===> 是否处于数据节省模式
监听网络变化
navigator.connection.addEventListener('change',()=>{
console.log(navigator.connection.effectiveType)
if (navigator.connection.effectiveType === '2g' || navigator.connection.effectiveType === 'slow-2g'){
alert('当前网络状态不佳')
}
})

navigator.connection在不同浏览器的兼容是不一样的
- Chrome:从Chrome 61版本开始支持navigator.connection属性。
- Firefox:从Firefox 59版本开始支持navigator.connection属性。
- Safari:从Safari 12版本开始支持navigator.connection属性。
- Edge:从Edge 79版本开始支持navigator.connection属性。
- Internet Explorer:不支持navigator.connection属性。
需要注意的是,即使浏览器支持navigator.connection属性,也不能保证所有设备和操作系统都支持该属性。因此,在使用navigator.connection属性之前,最好先检查其是否存在,以及是否为undefined。






![[GAMES101]透视投影变换矩阵中为什么需要改变z值](https://img-blog.csdnimg.cn/de0693beeaa74ff6b8d4aa380789d207.png#pic_center)