1. 导入OSS依赖
<!-- 阿里云oss依赖 -->
<dependency>
<groupId>com.aliyun.oss</groupId>
<artifactId>aliyun-sdk-oss</artifactId>
<version>3.10.2</version>
</dependency>2. 进行OSS配置
package com.example.sushe.util;
import com.aliyun.oss.OSS;
import com.aliyun.oss.OSSClientBuilder;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Component;
import org.springframework.web.multipart.MultipartFile;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import java.util.UUID;
@Component
public class Ossutil2 {
@Value("${aliyun.oss.accessKeyId}")
private String accessKeyId;
@Value("${aliyun.oss.accessKeySecret}")
private String secretAccessKey;
@Value("${aliyun.oss.endpoint}")
private String endPoint;
@Value("${aliyun.oss.bucketName}")
private String bucketName;
public String uploadOneFile(MultipartFile file) {
if (!(file.getOriginalFilename().endsWith(".png")) && !(file.getOriginalFilename().endsWith(".jpg")) && !(file.getOriginalFilename().endsWith(".PNG"))) {
try {
throw new Exception("文件类型错误,只能为png或者jpg");
} catch (Exception e) {
throw new RuntimeException(e);
}
}
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endPoint, accessKeyId, secretAccessKey);
//设置文件名
String fileName = new Date()
+ UUID.randomUUID().toString().replace("-", "")
+ file.getOriginalFilename();
try {
// 创建PutObject请求。
ossClient.putObject(bucketName, fileName, file.getInputStream());
String url = "http://" + bucketName + "." + endPoint + "/" + fileName;
// System.out.println(url);
return url;
} catch (Exception e) {
e.printStackTrace();
return null;
} finally {
if (ossClient != null) {
ossClient.shutdown();
}
}
}
public List<String> uploadArrayFile(MultipartFile[] files) {
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endPoint, accessKeyId, secretAccessKey);
List<String> list = new ArrayList<>();
try {
//设置文件名
for (MultipartFile file : files) {
String fileName = new Date()
+ UUID.randomUUID().toString().replace("-", "")
+ file.getOriginalFilename();
// 创建PutObject请求。
ossClient.putObject(bucketName, fileName, file.getInputStream());
String url = "http://" + bucketName + "." + endPoint + "/" + fileName;
// System.out.println(url);
list.add(url);
}
} catch (Exception e) {
e.printStackTrace();
return null;
} finally {
if (ossClient != null) {
ossClient.shutdown();
}
}
return list;
}
public boolean deleteFile(String fileUrl) {
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endPoint, accessKeyId, secretAccessKey);
/** oss删除文件是根据文件完成路径删除的,但文件完整路径中不能包含Bucket名称。
* 比如文件路径为:http://edu-czf.oss-cn-guangzhou.aliyuncs.com/2022/08/abc.jpg",
* 则完整路径就是:2022/08/abc.jpg
*/
int begin = ("http://" + bucketName + "." + endPoint + "/").length(); //找到文件路径的开始下标
String deleteUrl = fileUrl.substring(begin);
try {
// 删除文件请求
ossClient.deleteObject(bucketName, deleteUrl);
return true;
} catch (Exception e) {
e.printStackTrace();
return false;
} finally {
if (ossClient != null) {
ossClient.shutdown();
}
}
}
}
3. 在application.yml 进行阿里云配置
aliyun:
oss:
endpoint: ************** Endpoint(地域节点)
accessKeyId: ************ 使用子账户进行管理,输入子账户密钥
accessKeySecret: ********** 子账户密码
bucketName: ******** 创建的bucker名字4. 创建OSSController
// /api/oss/fileUpload
@RestController
@RequestMapping("/oss")
public class OSSController {
@Autowired
private OssUtil ossUtil;
@Autowired
private Ossutil2 ossutil2;
// @PostMapping("/file")
// public String uploadFile(MultipartFile file) throws IOException {
//
// // 获取文件名
// String fileName = file.getOriginalFilename();
// InputStream inputStream =file.getInputStream();
// int userId = 2;
// String url = ossUtil.addFileStream("carry_head_portrait", userId + ".png", inputStream);
// return url;
// }
@PostMapping("/uploadOneFile")
public String uploadFile(MultipartFile file) {
//返回上传oss的url
return ossutil2.uploadOneFile(file);
}
@PostMapping("uploadArrayFile")
public List<String> uploadArrayFile(MultipartFile[] files) {
//返回上传oss的url
return ossutil2.uploadArrayFile(files);
}
@PostMapping("deleteFile")
public boolean deleteFile( String fileUrl) {
//返回是否删除成功
return ossutil2.deleteFile(fileUrl);
}
}
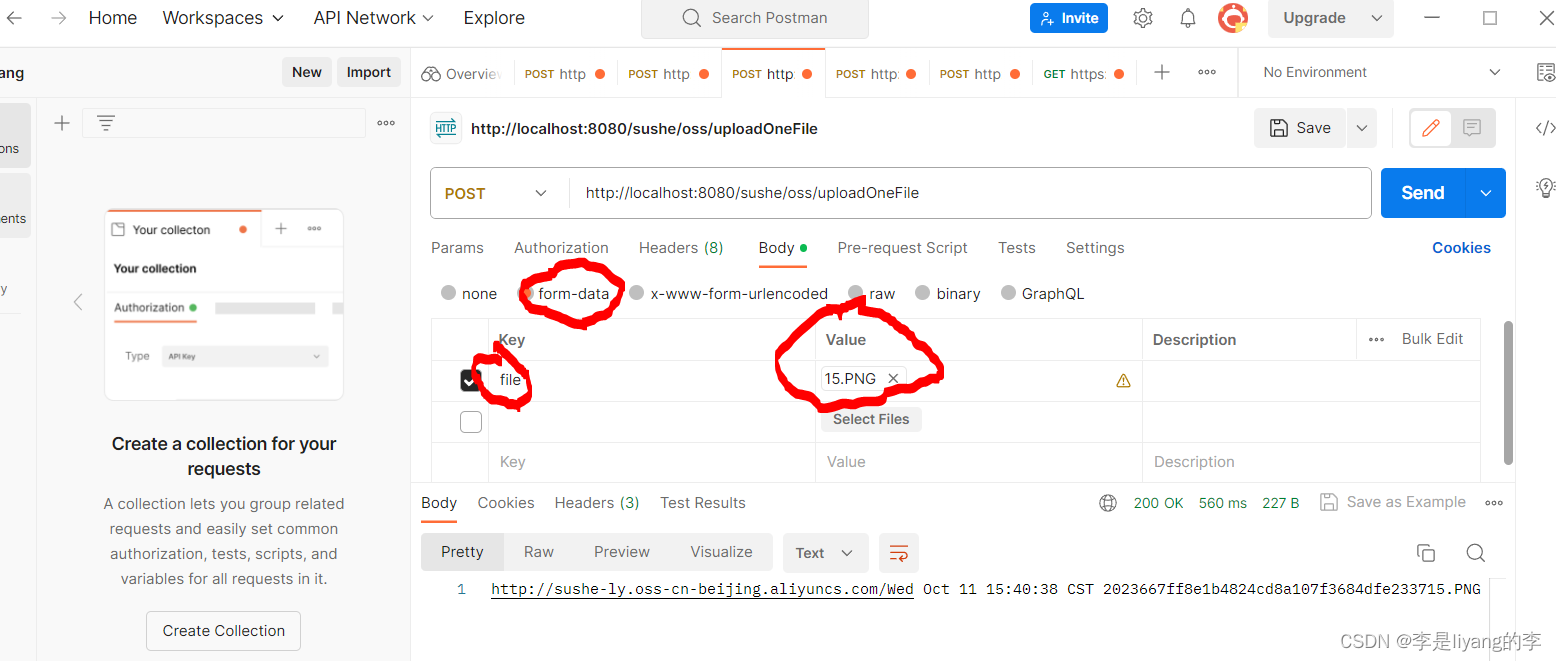
5. 使用postman进行测试
http://localhost:8080/sushe/oss/uploadOneFile

请求方式: post
格式: from-data
key:传输的参数名
value:上传的文件
请求成功就会返回图片所在阿里云云存储器地址
![[GAMES101]透视投影变换矩阵中为什么需要改变z值](https://img-blog.csdnimg.cn/de0693beeaa74ff6b8d4aa380789d207.png#pic_center)