vm和vh是啥?
市场上的移动端大多数为flex布局,此时我们用到了rem这个单位,但是rem需要媒体查询,要根据页面是尺寸进行修改,而vm/vh省去各种判断和修改,像B站就通过vue和vm写的。
vm/vh是一个相对单位(类似em和rem相对单位)
vm是视口宽度单位
vh是视口高度单位
相对视口的尺寸计算结果
1vm=1/100视口宽度
1vh=1/100视口高度
例如
当前屏幕视口是375px,则1vm就是3.75px,如果当前视口为414,则1vh就是4.14px

25%是,相对于父元素来说的
25vw,相对于当前视口来说的
注意:和百分比有区别的,百分比是相对于父元素来说的。而vm/vh总数针对与当前视口来说的
原理和rem一样,就是把手动档升级到了自动档
vw/vh怎么用?
超级简单,元素单位之间使用新单位vw/vh即可。
因为vw/vh是相对单位,所有不同视口(屏幕)下,宽高一起变化完成适配

为什么现在还是px,和人用的多,这是因为vm/vh的兼容性比较差,主要用于移动端开发。vm/vh是未来的趋势。
如何还原设计稿?
前提:我们设计稿安装iPhone678来设计,有个盒子是50px*50px像素,如何使用vw呢?
分析:
1.设计稿参照iphone678,所有视口宽度尺寸是375px(像素大厨{插件}切换到2x模式)
美工一般提供两倍图或三倍图等,我们使用时压缩,更清晰
2.那么1vw是多少像素?
375px/100=3.75px
3.我们元目标是多少像素?
50px*50px
4.那么50*50是多小vw?
50/3.75=13.333vw
vw注意事项
因为设计到大量除法,还有适应less搭配更好点。
我们本质是根据视口宽度来等比例缩放页面元素高度和宽度的,所有开发中使用vw就好啦(等比例缩放)。vh很少使用。
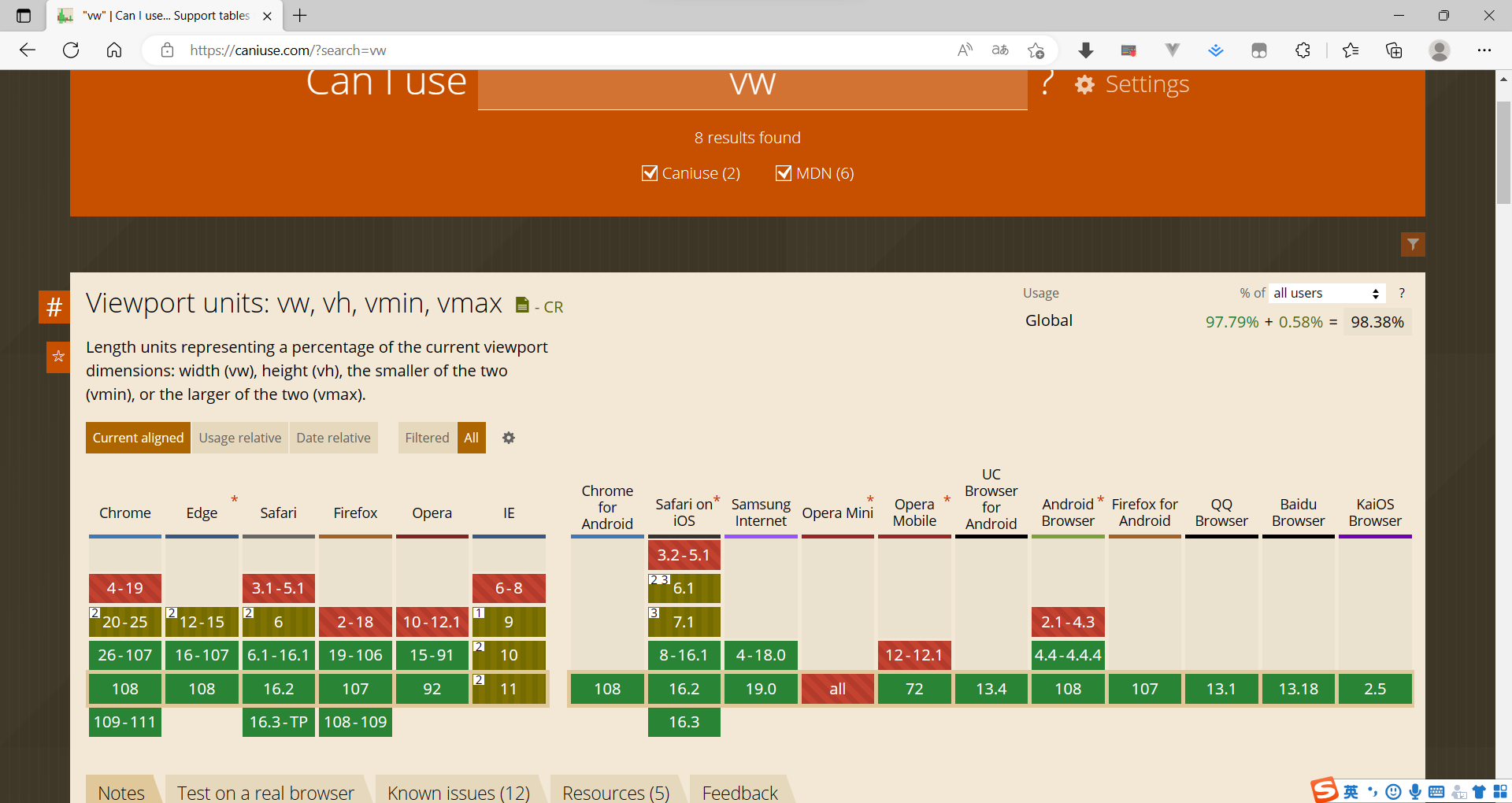
兼容性:网站:Can I use... Support tables for HTML5, CSS3, etc
 案例:bibi官网移动端首页布局
案例:bibi官网移动端首页布局
需求:实现在不同宽度设备中等比缩放的网页效果
分析:
1.准备项目目录以及文件
2.准备好字体文件(下载别人网站字体)
检查元素>iconfont样式表>复制字体url到浏览器地址栏>回车
3.准备好less文件
生成的css文件自动放到css文件下面

修改配置,让它生成的文件在css下面
4.准备开始项目内容
1. 头部模块 - suspension-box 悬挂箱子

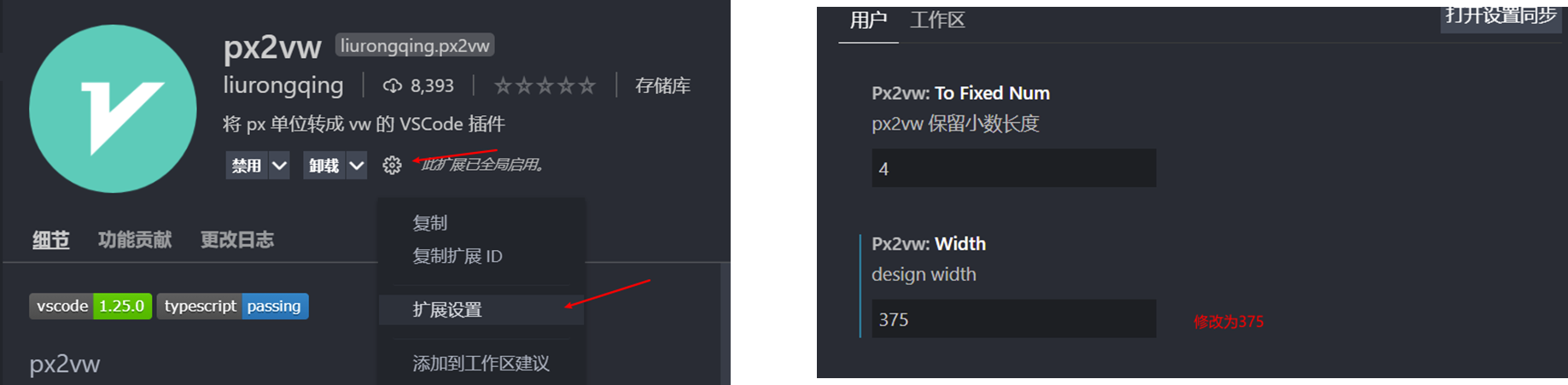
1. VSCode 转换 vw 插件

 2. m-navbar 模块
2. m-navbar 模块

效果