文章目录
- 前端工程化
- 1. Vue项目创建
- 2. Vue项目目录结构
- 3. vue项目开发
前端工程化
1. Vue项目创建
- 安装插件
vue-cli
npm install -g @vue/cli
- 命令行创建 Vue 项目
vue create vue-project(项目名称)
- 图形化界面创建 VUe 项目
vue ui
- 图形化界面如下:

选择功能:
第一步:创建项目名称,选择包管理器
第二步:手动配置
第三步:勾选router(路由功能)
第四步:选择 vue2.0(企业主流),默认第一个语法检查
注意:
CMD程序要普通用户开启,不然资源管理器加载龟速!
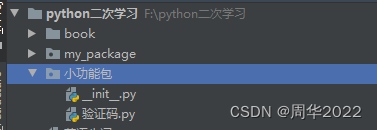
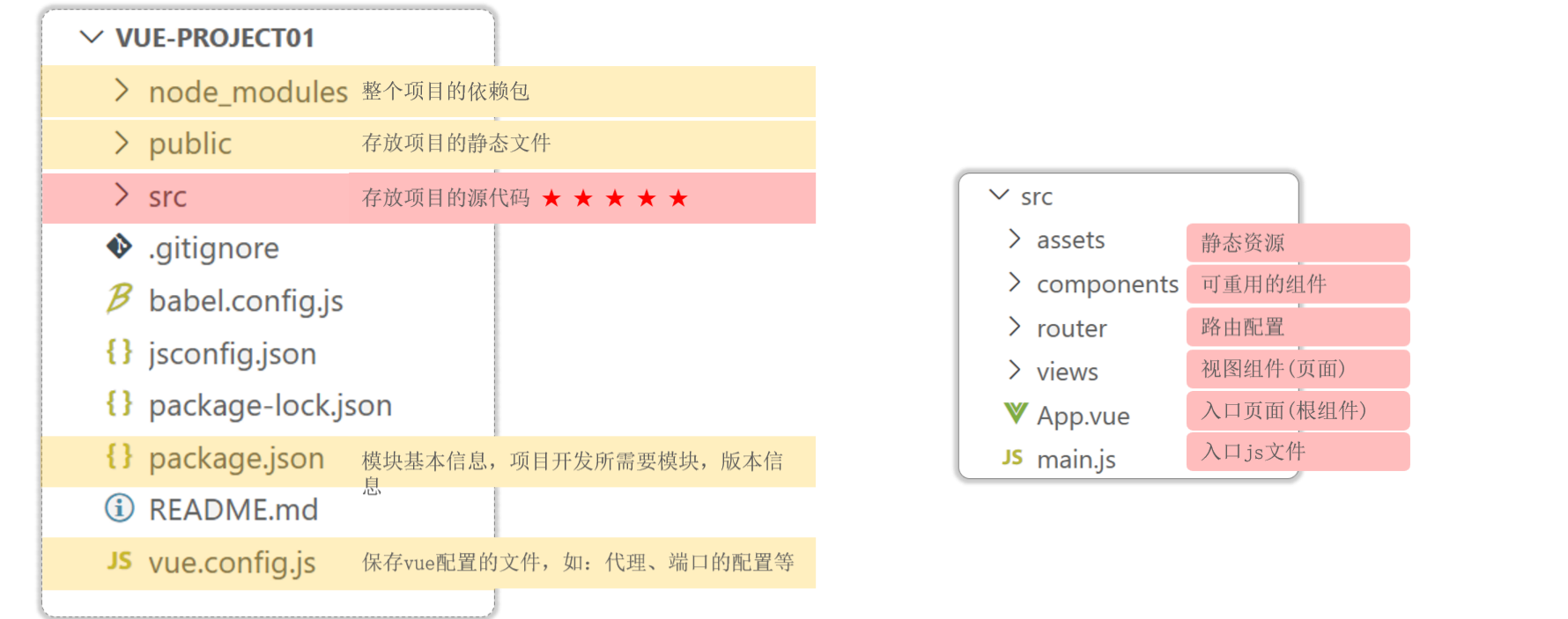
2. Vue项目目录结构
- vue项目的标准目录结构以及目录对应的解释:

- 修改 vue 端口号
// 修改vue.config.js文件的内容
devServer:{
port:7000
}
3. vue项目开发
- 项目框架:
<template>
<div id="app">
{{message}}
</div>
</template>
<script>
export default {
data(){
return {
"message":"hello world"
}
}
}
</script>
<style>
</style>