Watch语法
- 一、监听普通数据类型
- (1)把要监听的msg值看作方法名,来进行监听。
- (2)把要监听的msg值看作对象,利用hanler方法来进行监听
- 二、监听对象:
- (1)监听对象需要用到深度监听,设置deep:true
- (2)可以只监听对象的其中一个属性值 ’对象.属性‘ 的形式
- 三、监听路由变化
一、监听普通数据类型
字符串,布尔值,number
(1)把要监听的msg值看作方法名,来进行监听。
<template>
<div id="app">
<div>
<button @click="btnClick">触发</button>
<div>{{ msg }}</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
msg: "codekey",
}
},
methods: {
btnClick() {
this.msg = 'pink'
}
},
watch: {
// watch第一次绑定值的时候不会执行监听,修改数据才会触发函数
msg(newVal,oldVal) {
console.log('oldVal:',oldVal) // coderkey
console.log('newVal:',newVal) // pink
}
}
};
</script>

(2)把要监听的msg值看作对象,利用hanler方法来进行监听
watch第一次绑定值的时候不会执行监听,如果需要第一次就执行监听 则需要设置:immediate: true
<template>
<div id="app">
<div>
<button @click="btnClick">触发</button>
<div>{{ msg }}</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
msg: "codekey",
}
},
methods: {
btnClick() {
this.msg = 'pink'
}
},
watch: {
// 如果需要第一次就执行监听 则需要设置:immediate: true
msg: {
handler(newVal,oldVal) {
console.log('oldVal:',oldVal)
console.log('newVal:',newVal)
},
immediate: true
},
}
};
</script>

二、监听对象:
(1)监听对象需要用到深度监听,设置deep:true
<template>
<div id="app">
<div>
<button @click="btnClick">触发</button>
<div>{{ obj.name }}</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
obj: {
name: 'coderkey',
age: 18
},
}
},
methods: {
btnClick() {
this.obj.name = 'pink'
}
},
watch: {
obj:{
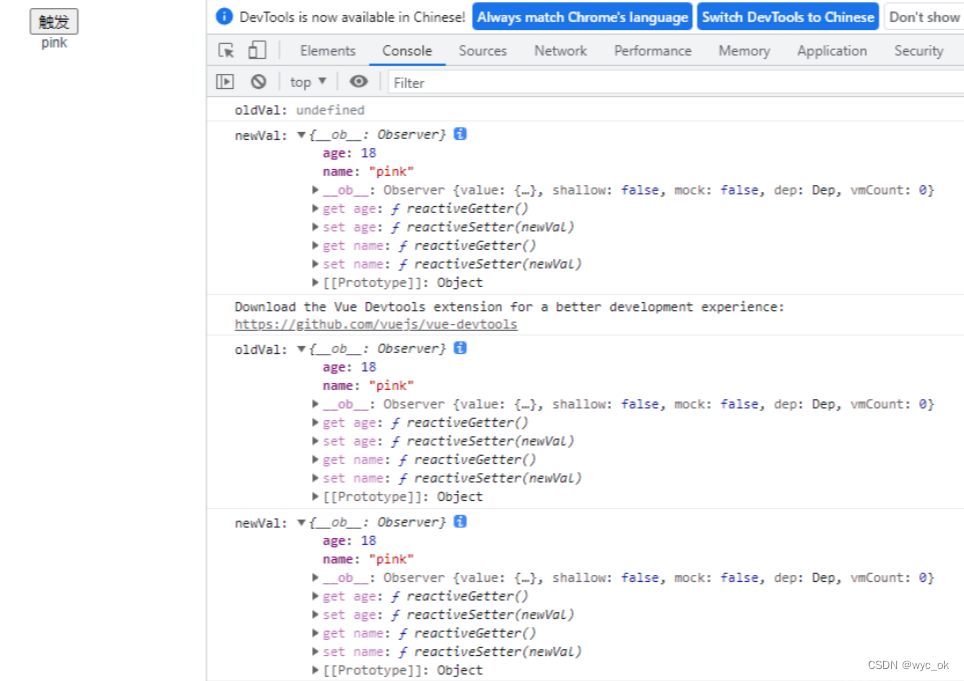
// 注意:属性值发生变化后,handler执行后获取的 newVal 值和 oldVal 值是一样的
handler(newVal,oldVal) {
console.log('oldVal:',oldVal)
console.log('newVal:',newVal)
},
immediate: true,
// 开启深度监听 deep
deep: true
}
}
};
</script>

(2)可以只监听对象的其中一个属性值 ’对象.属性‘ 的形式
<template>
<div id="app">
<div>
<button @click="btnClick">触发</button>
<div>{{ obj.name }}</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
obj: {
name: 'coderkey',
age: 18
},
}
},
methods: {
btnClick() {
this.obj.name = 'pink'
}
},
watch: {
// 函数执行后,获取的 newVal 值和 oldVal 值不一样
'obj.name'(newVal,oldVal) {
console.log('oldVal:',oldVal) // coderkey
console.log('newVal:',newVal) // pink
},
}
}
</script>

三、监听路由变化
// 方法一:
watch:{
$router(to,from){
console.log(to.path)
}
}
// 方法二:
watch: {
$route: {
handler: function (val, oldVal){
console.log(val);
},
// 深度观察监听
deep: true
}
},
// 方法三:
watch: {
'$route' : 'getRoutePath'
},
methods: {
getRoutePath(){
console.log( this .$route.path);
}
}










![[安洵杯 2019]easy_web - RCE(关键字绕过)+md5强碰撞+逆向思维](https://img-blog.csdnimg.cn/d0ff84da22ea4f94aed095be3ef40e27.png)