目录
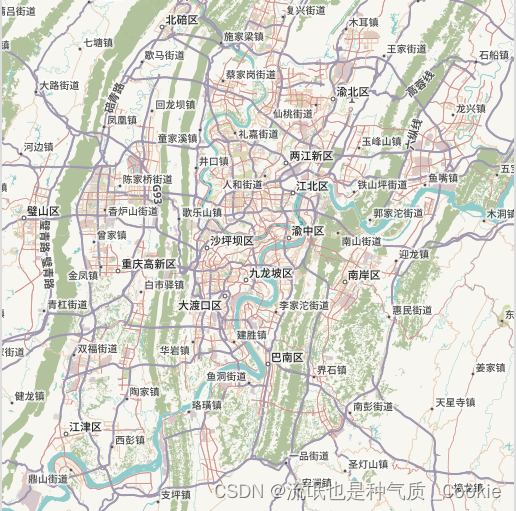
效果图:
一 下载离线地图的二种方式
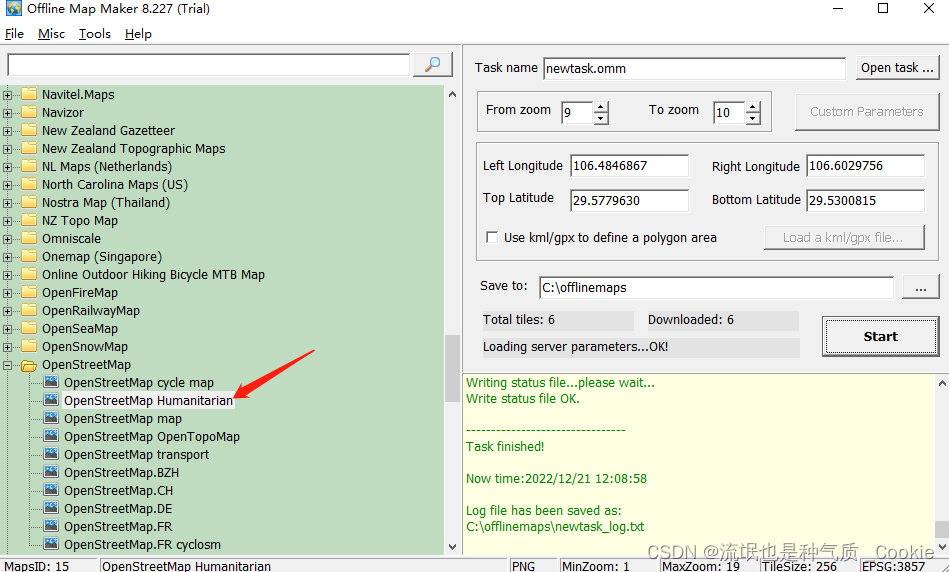
1.osm 的方式下载瓦片
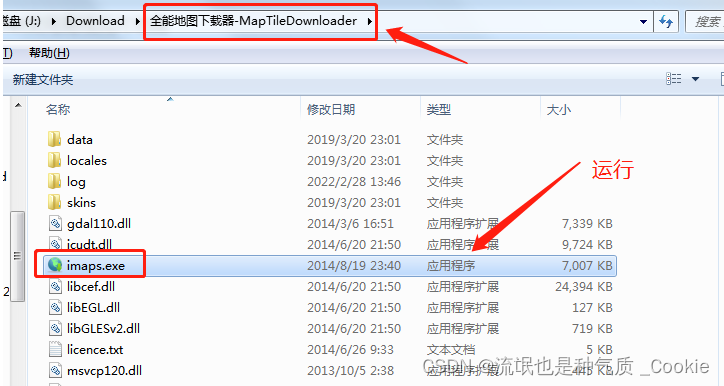
2、下载MapTileDownloader
二 代码(推荐使用osm方式)
效果图:

一 下载离线地图的二种方式
1.osm 的方式下载瓦片
百度网盘分享链接:https://pan.baidu.com/s/1Lv5JhLQSxdfRQjkMw1UsOA
提取码:cookie
官方tool下载地址:http://www.allmapsoft.com/

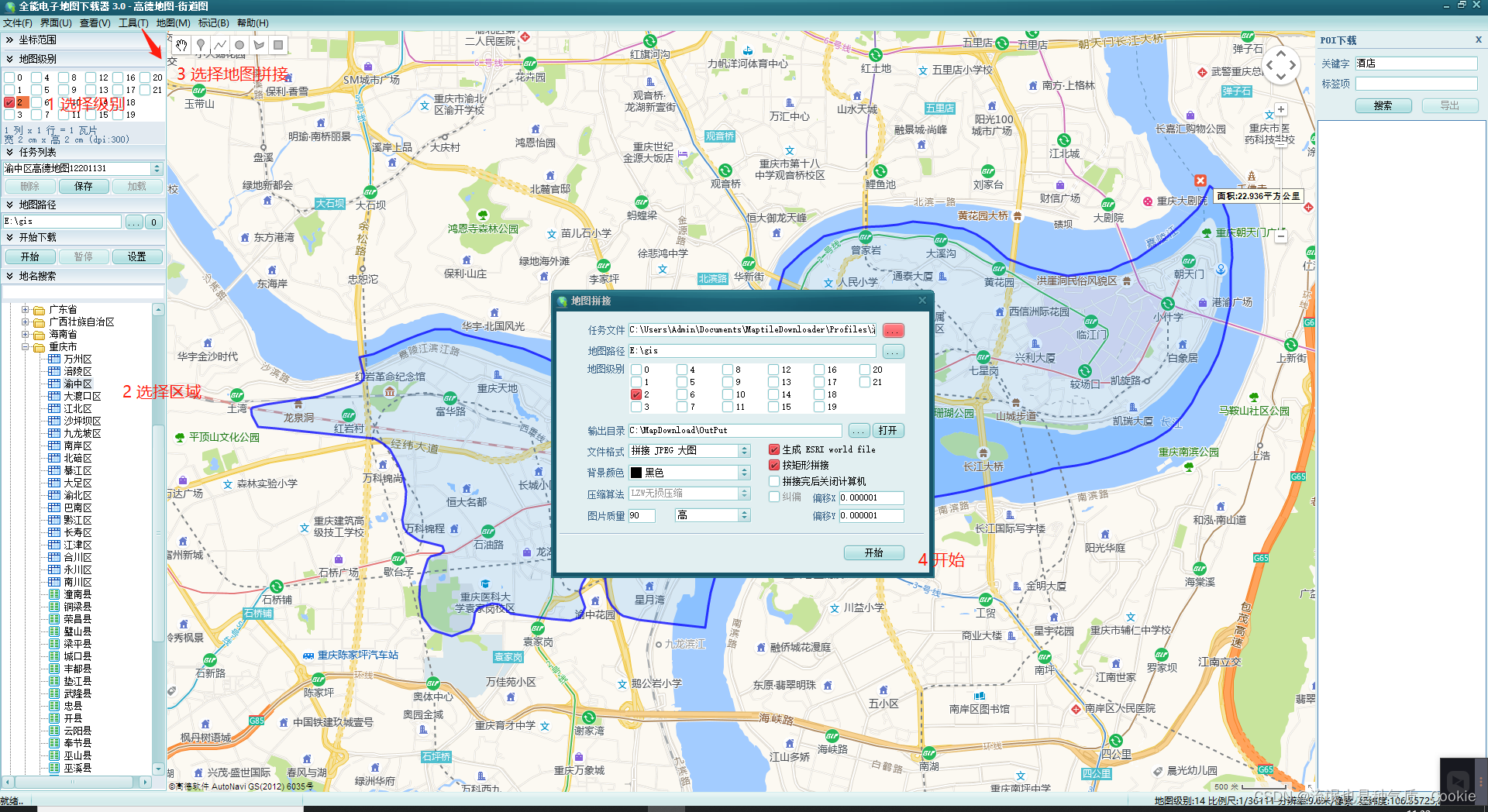
2、下载MapTileDownloader
百度网盘下载地址:链接:https://pan.baidu.com/s/1BTbGTGhcgjyIvMNaVLLJNw

文件格式选为瓦片
二 代码(推荐使用osm方式)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>offline-leaflet-map-ID15</title>
<link rel="stylesheet" href="./leaflet/leaflet.css"/>
<script src="./leaflet/leaflet.js"></script>
<style>
html,body{margin:0;padding:0;width:100%;height:100%;overflow:hidden;}
#my-offline-leaflet-map{width:100%;height:100%;}</style>
</style>
</head><body>
<div id="my-offline-leaflet-map"></div>
<script>
var mymap=L.map('my-offline-leaflet-map',{minZoom:9,maxZoom:10}).setView([29.55402225, 106.54383115], 9);
L.TileLayer.Custom = L.TileLayer.extend({getTileUrl : function(coords){
url='./newtask/'+coords.z+'/'+coords.x+'/'+coords.y+'.png';
return url;}});
L.tileLayer.Custom = function(){return new L.TileLayer.Custom();}
L.tileLayer.Custom().addTo(mymap);
</script>
</body></html>