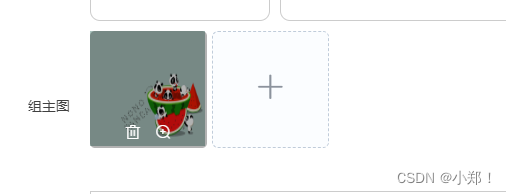
vue原生实现element上传多张图片浏览删除



<div class="updata-component" style="width:100%;">
<div class="demo-upload-box clearfix">
<div class="demo-upload-image-box" v-if="imageUrlArr && imageUrlArr.length">
<div class="demo-upload-image" v-for="(item,index) in imageUrlArr" :key="index">
<img :src="item">
<div class="demo-upload-box-cover">
<!-- 点击删除 -->
<i class="el-icon-delete" style="position: absolute;left: 30%;top: 80%;z-index:2;color:#fff;"
@click="handleRemoves(index)"></i>
<!-- 点击浏览 -->
<i class="el-icon-zoom-in" @click="handleView(index)" style="position: absolute;left: 56%;top: 80%;z-index:2;color:#fff;"></i>
</div>
</div>
</div>
<div class="demo-upload-btn" v-show="isshowlng">
<input ref="uploadInput" type="file" class="file" @change="handleSuccess">
<i slot="default" class="el-icon-plus"></i>
<input type="button" class="btn" @click="clickFile" />
</div>
</div>
<!-- 查看大图 -->
<el-dialog :visible.sync="dialogVisible" :modal-append-to-body="false">
<img width="100%" :src="bigPicSrc" alt="">
</el-dialog>
</div>
data(){
return{
bigPicSrc: '',
imageUrlArr: [],//页面展示url数组
filesData: [],//file数组
isshowlng:true,//判断上传图片按钮是否显示
}
},
methods:{
// 文件上传接收
handleSuccess (e) {
console.log('------',e)
console.log('imgs.lenght',this.imgs.length)
var lng=6-this.imgs.length
console.log('lng',lng)
let file = e.target
for (let i = 0; i < file.files.length; i++) {
this.imageUrlArr.push(window.URL.createObjectURL(file.files.item(i)))
this.filesData.push(file.files[i])
}
console.log('this.filesData',this.filesData)
console.log('this.filesData.length',this.filesData.length)
if(this.filesData.length>=lng){
this.isshowlng=false
}else{
this.isshowlng=true
}
},
clickFile () {
const input = this.$refs.uploadInput
input.click()
},
// 删除上传的案例图
handleRemoves (index) {
console.log('删除')
this.imageUrlArr.splice(index, 1)
this.filesData.splice(index, 1)
var lng=6;//限制最多上传6张
if(this.filesData.length>=lng){
this.isshowlng=false
}else{
this.isshowlng=true
}
this.$forceUpdate()
},
// 查看大图
handleView (index) {
console.log('查看大图')
this.dialogVisible=true
this.bigPicSrc = this.imageUrlArr[index]
},
}
<style>
/* ------------------------- */
.demo-upload-image-box{
height: 150px;
/* width: 120px; */
/* padding: 10px; */
float: left;
}
.demo-upload-btn{
width: 115px;
height: 115px;
background-color: #fbfdff;
border: 1px dashed #c0ccda;
border-radius: 6px;
text-align: center;
position: relative;
float: left;
}
.demo-upload-image{
width: 117px;
height: 117px;
margin-right: 5px;
display: inline-block;
position: relative;
}
.demo-upload-image img{
width: 115px;
height: 115px;
}
.big-pic{
position: fixed;
left: 40%;
top: 20%;
}
.big-pic img{
width: 400px;
height: 300px;
}
.file {
width: 115px;
height: 115px;
display: none;
}
.btn {
position: absolute;
top: 0;
left: 0;
width: 60px;
height: 60px;
background: rgba(0, 0, 0, 0);
z-index: 10;
border: none;
cursor: pointer;
}
.demo-upload-btn .el-icon-plus{
line-height: 110px;
font-size: 16px;
/* position: absolute;
left: 40px; */
}
.el-icon-plus:before{
font-size: 30px;
color: #8c939d;
}
.demo-upload-box-cover{
background: rgba(0,0,0,0.3);
width: 100%;
height: 100%;
position:absolute;
left:0;
top:0;
border-radius:5px;
}
</style>