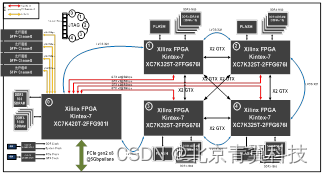
PCIE720是一款基于PCI Express总线架构的高性能计算(HPC)硬件加速卡,板卡采用Xilinx的高性能28nm 7系列FPGA作为运算节点,在资源、接口以及时钟的优化,为高性能计算提供卓越的硬件加速性能。板卡一共具有5个FPGA处理节点,其中主处理节点主要完成PCIe接口转换、光纤收发以及数据分发同步等功能,主从节点之间通过高速串行总线进行互联。
该板卡适合于服务器或工作站,可广泛应用于数据中心、服务器等场景。


技术指标
- 处理性能:
- 主节点:XC7K420T-2FFG901I,1片;
- 从节点:XC7K325T-2FFG676I,4片;
- 从节点可选配:XC7K160T-2FFG676I;
- 接口性能:
- 符合PCI Express Gen2.0规范,X8模式;
- PCIE DMA性能:上行和下行带宽可达3GByte/S;
- 具有4路SFP+光纤接口,支持单模或多模光纤,最大支持10Gbps线速率;
- 光纤支持多种协议:Aurora64/66b、RapidIO等;
- 具有4个SATA存储接口,来自主FPGA;
- 每个处理节点均具有1组64位DDR3 SDRAM;
- 每个处理节点均支持独立的FLASH用于程序加载;
- 具有1个2.0间距插针引出IO;
- 板卡节点互联性能
- 主FPGA分别有X2 GTX连接至各个从FPGA节点;
- 各个从FPGA节点两两之间有X2 GTX互联;
- F0->F1->F2->F3-F4->F0,有21对LVDS互联;
- F0有X8 PCIE连接至主机;
- 物理与电气特征
- 板卡尺寸:106.65 x 274mm;
- 典型功耗:3A Max@12VDC(±5%);
- 供电:金手指取电,或者ATX+12V;
- 散热方式:传导+风冷散热;
- 环境特征
- 工作温度:-10°~﹢85°C;
- 存储温度:-45°~﹢85°C;
- 工作湿度:5%~95%,非凝结;
软件支持
- 接口驱动软件:
- PCIE DMA数据传输软件;
- 光纤数据传输软件;
- 各个FPGA之间通过SRIO互联传输软件;
- 可根据客户需求提供定制化算法与系统集成:
应用范围
- 数据中心、图像图形工作站;
- 模拟数据光纤服务器采集系统;
- 算法仿真与验证平台;
- 网络硬件加速;