CSS学习笔记




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>抖音解决方案</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
li{
list-style: none;
}
.box{
width: 1200px;
height: 418px;
border: 1px solid #ddd;
margin: 50px auto;
border-radius: 10px;
}
.box ul{
display: flex;
justify-content: space-between;
align-content: space-between;
flex-wrap: wrap;
padding: 90px 40px 90px 60px;
height: 418px;
}
.box li{
display: flex;
width: 500px;
height: 88px;
background-color: pink;
}
.box .pic{
margin-right: 15px;
}
.box .text h4{
line-height: 40px;
font-size: 20px;
font-weight: 400;
}
.box .text p{
font-size: 14px;
color: #666;
}
</style>
</head>
<body>
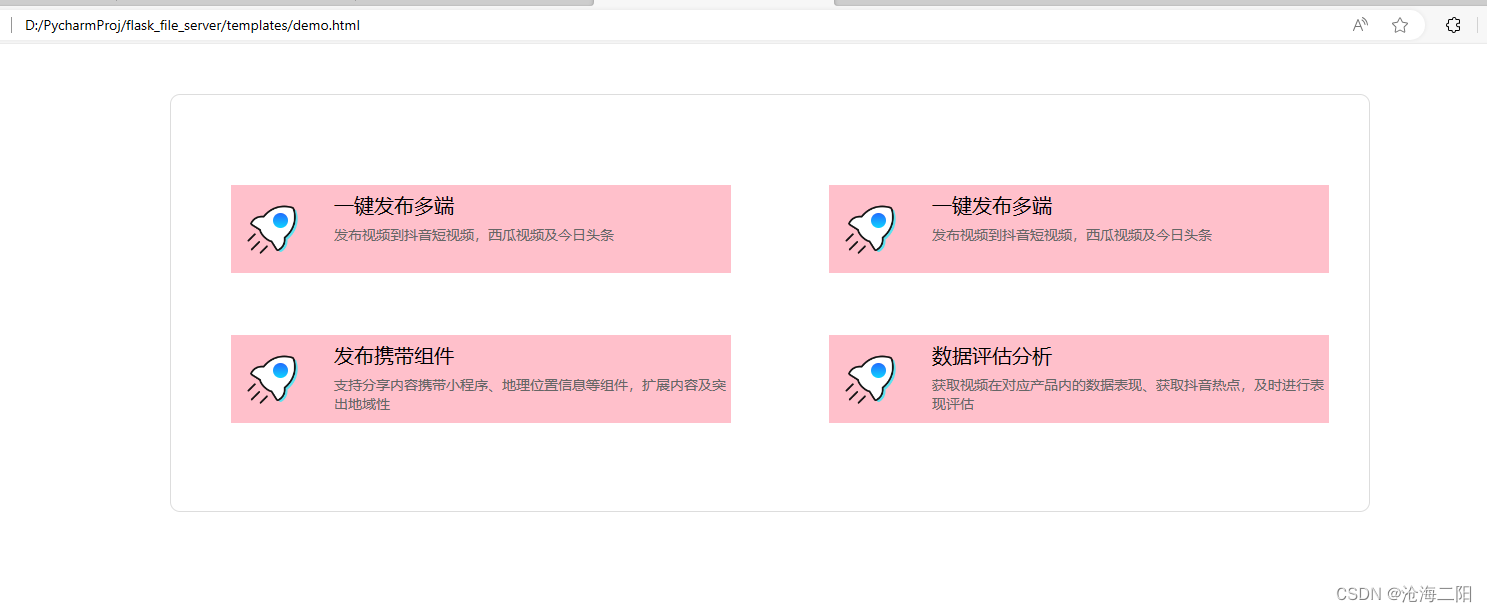
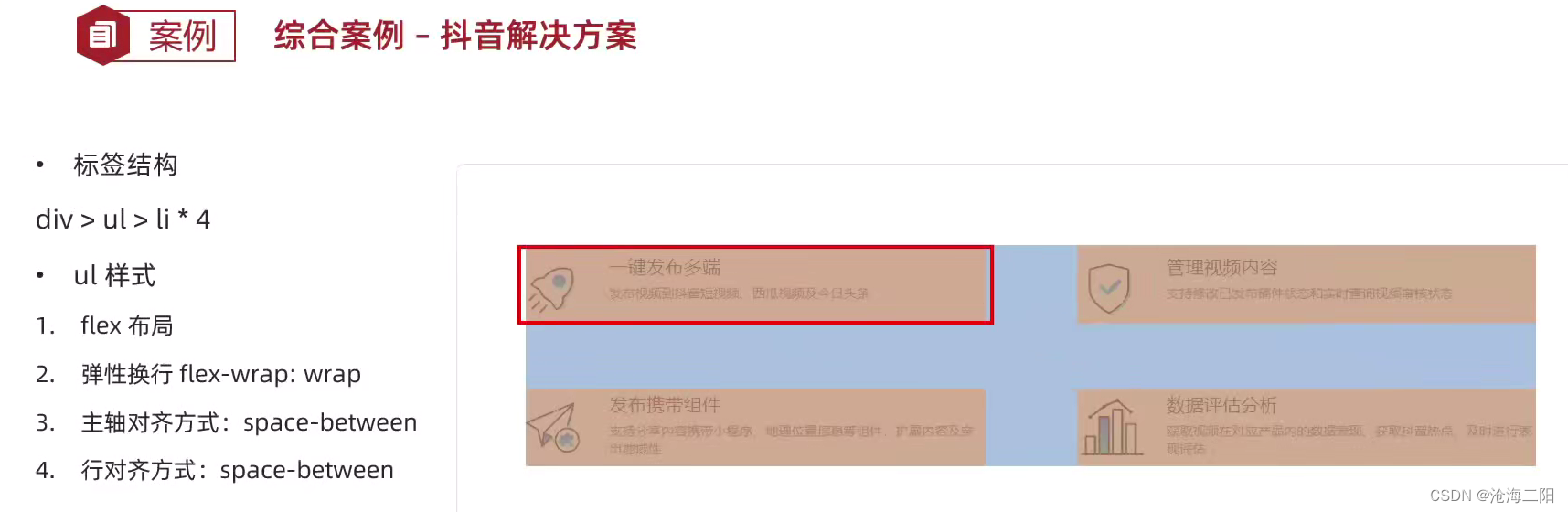
<div class="box">
<ul>
<li>
<div class="pic">
<img src="../images/1.svg" alt="">
</div>
<div class="text">
<h4>一键发布多端</h4>
<p>发布视频到抖音短视频,西瓜视频及今日头条</p>
</div>
</li>
<li>
<div class="pic">
<img src="../images/1.svg" alt="">
</div>
<div class="text">
<h4>一键发布多端</h4>
<p>发布视频到抖音短视频,西瓜视频及今日头条</p>
</div>
</li>
<li>
<div class="pic">
<img src="../images/1.svg" alt="">
</div>
<div class="text">
<h4>发布携带组件</h4>
<p>支持分享内容携带小程序、地理位置信息等组件,扩展内容及突出地域性</p>
</div>
</li>
<li>
<div class="pic">
<img src="../images/1.svg" alt="">
</div>
<div class="text">
<h4>数据评估分析</h4>
<p>获取视频在对应产品内的数据表现、获取抖音热点,及时进行表现评估</p>
</div>
</li>
</ul>
</div>
</body>
</html>