- vuex获取值以及改变值
- vuex异步请求
1.vuex获取值以及改变值



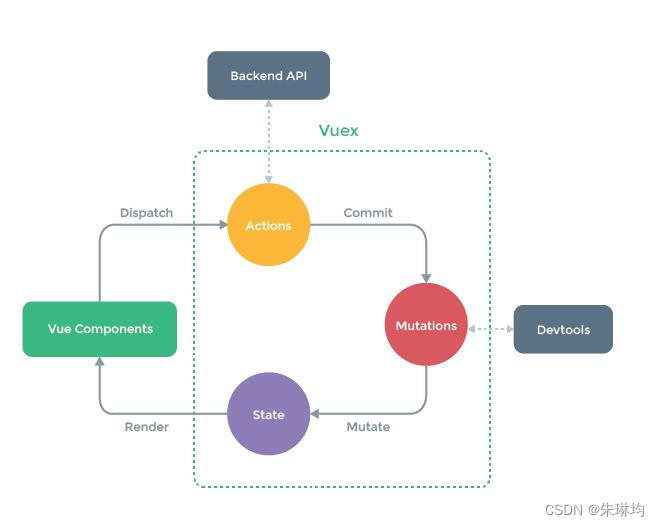
Vuex分成五个部分:
1.State:单一状态树
2.Getters:状态获取
3.Mutations:触发同步事件
4.Actions:提交mutation,可以包含异步操作
5.Module:将vuex进行分模块
Vuex安装
npm install vuex -S
npm i -S vuex@3.6.2


Vuex使用
//src/views/vux/page2
<template>
<h1>第二个页面</h1>
{{msg}}
</template>
<script>
export default {
data() {
return {
msg:'默认值'
}
}
}
</script>
<style>
</style>
//src/views/vuex/page1
<template>
<h1>第一个页面</h1>
{{msg}}
</template>
<script>
export default {
data() {
return {
msg:'默认值'
}
}
}
</script>
<style>
</style>
//src/router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
import Login from '@/views/Login'
import Register from '@/views/Register'
import AddBook from '@/views/book/AddBook'
import BookList from '@/views/book/BookList'
import page1 from '@/views/vuex/page1'
import page2 from '@/views/vuex/page2'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Login',
component: Login
},
{
path: '/Register',
name: 'Register',
component: Register
},
{
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children: [{
path: '/LeftNav',
name: 'LeftNav',
component: LeftNav
},
{
path: '/TopNav',
name: 'TopNav',
component: TopNav
},
{
path: '/book/AddBook',
name: 'AddBook',
component: AddBook
},
{
path: '/book/BookList',
name: 'BookList',
component: BookList
},
{
path: '/vuex/page1',
name: 'page1',
component: page1
},
{
path: '/vuex/page2',
name: 'page2',
component: page2
}]
}
]
})
//src/components/LeftNav.vue
<template>
<el-menu router :default-active="$route.path" default-active="2" class="el-menu-vertical-demo"
background-color="#334157" text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed">
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<!-- 写死的数据 -->
<el-submenu index="idx_999" key="key_999">
<template slot="title">
<span>vuex管理</span>
</template>
<el-menu-item index="/vuex/page1" key="key_99901">
<span>页面一</span>
</el-menu-item>
<el-menu-item index="/vuex/page2" key="key_99902">
<span>页面二</span>
</el-menu-item>
</el-submenu>
<!-- 加载数据库,得到的数据 -->
<el-submenu v-for="m in menus" :index="'idx_'+m.id" :key="'key_'+m.id">
<template slot="title">
<i :class="m.icon"></i>
<span>{{m.text}}</span>
</template>
<el-menu-item v-for="m2 in m.modules" :index="m2.url" :key="'key_'+m2.id">
<i :class="m2.icon"></i>
<span>{{m2.text}}</span>
<span></span>
</el-menu-item>
</el-submenu>
<!-- <el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>-->
</el-menu>
</template>
<script>
export default {
data() {
return {
collapsed: false,
menus: []
}
},
created() {
this.$root.Bus.$on('aaa', v => {
this.collapsed = v;
});
let url = this.axios.urls.SYSTEM_MENUS;
this.axios.get(url, {}).then(r => {
console.log(r);
this.menus = r.data.rows;
}).catch(e => {
})
}
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 240px;
min-height: 400px;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
}
.el-menu-item-group__title {
padding: 0px;
}
.el-menu-bg {
background-color: #1f2d3d !important;
}
.el-menu {
border: none;
}
.logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
}
.logoimg {
height: 40px;
}
</style>
vuex获取值以及改变值
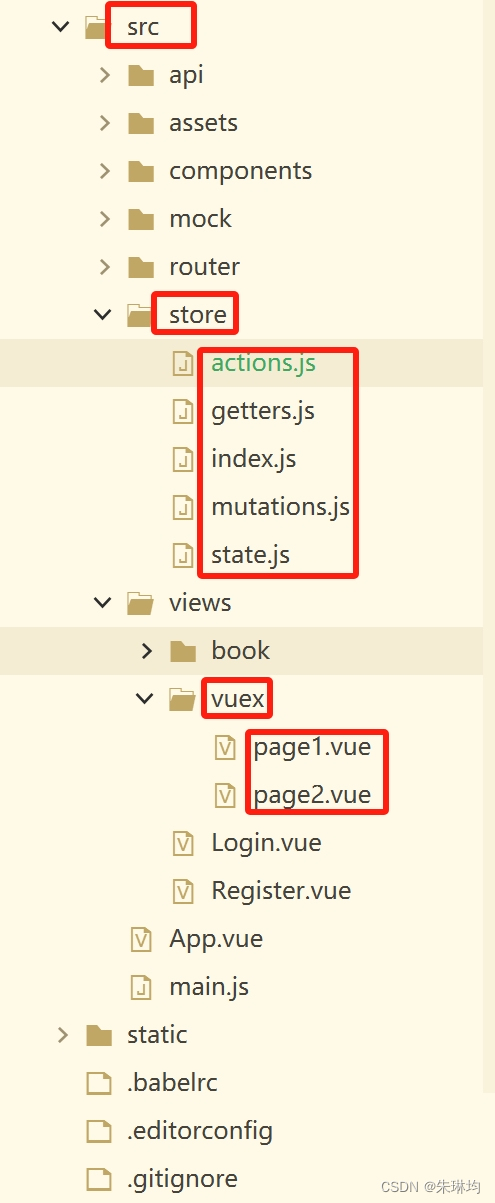
结构

//src/store/state.js
export default{
eduName:'卓京教育',
aname:'',
bname:''
}
//src/store/mutations.js
export default{
setEduName:(state,payload) => {
// state指的就是state.js文件导出的对象
//payload就是vue文件传递过来的参数
// A.vue name {a_name:this.name}
// B.vue name {b_name:this.name}
// state.aname=payload.a_name;
// state.bname=payload.b_name;
state.eduName=payload.eduName
}
}
//src/store/getters.js
export default{
getEduName:(state) => {
return state.eduName;
}
}
//src/store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const store = new Vuex.Store({
state,
getters,
actions,
mutations
})
export default store
//src/main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
//开发环境:true && require('@/mock')
//生产环境:false && require('@/mock')
//开发环境下才会引入mockjs
// process.env.MOCK && require('@/mock')
// 新添加1
import ElementUI from 'element-ui'
// 新添加2,避免后期打包样式不同,要放在import App from './App';之前
import 'element-ui/lib/theme-chalk/index.css'
import App from './App'
import router from './router'
import store from './store'
import axios from '@/api/http'
import VueAxios from 'vue-axios'
Vue.use(VueAxios,axios)
// 新添加3
Vue.use(ElementUI);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
data(){
return{
Bus:new Vue()
}
},
components: { App },
template: '<App/>'
})
//src/views/vuex/page1.vue
<template>
<div style="padding:60px;">
<h1>第一个页面</h1>
<p>改变state中的值</p>
请输入学校名称:<input v-model="msg">
<button @click="fun1">获取state</button>
<button @click="fun2">改变state</button>
</div>
</template>
<script>
export default {
data() {
return {
msg: '默认值'
}
},
methods:{
fun1(){
// this.$store-->store/index.js 不推荐
let eduName=this.$store.state.eduName;
alert(eduName);
},
fun2(){
this.$store.commit('setEduName',{
eduName:this.msg
})
}
}
}
</script>
<style>
</style>
//src/views/vuex/page2.vue
<template>
<div>
<h1>第二个页面</h1>
{{eduName}}
</div>
</template>
<script>
export default {
data() {
return {
msg: '默认值'
}
},
computed:{
eduName(){
// return this.$store.state.eduName; //第一种
return this.$store.getters.getEduName; //第二种
}
}
}
</script>
<style>
</style>

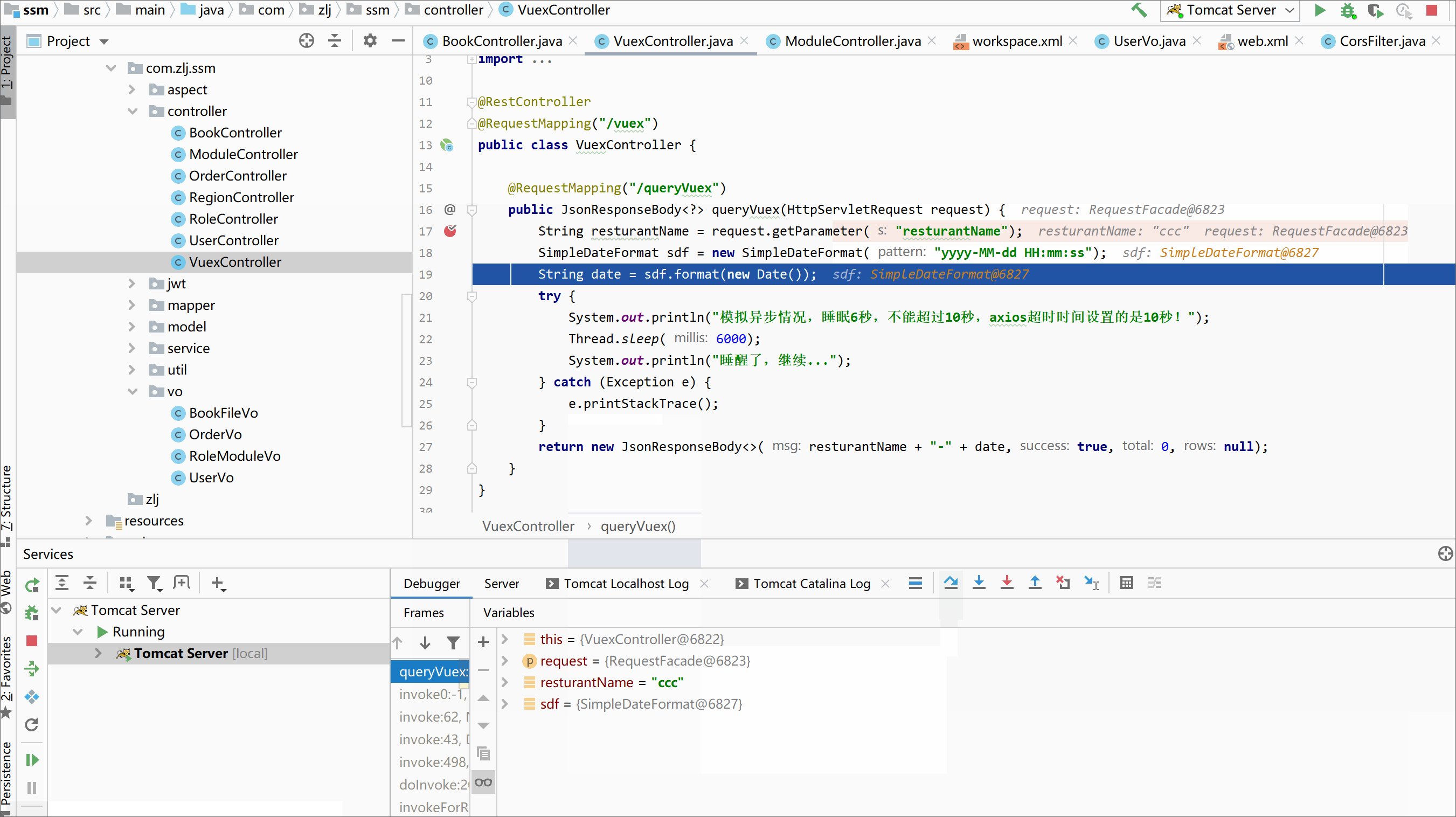
2.vuex异步请求
同步:某一个时间点只做一件事情,只有当这件事做完,才做另一件事
异步:某一个时间点,可以做许多事情
//src/api/action.js
/**
* 对后台请求的地址的封装,URL格式如下:
* 模块名_实体名_操作
*/
export default {
'SERVER': 'http://localhost:8080/ssm', //服务器
'SYSTEM_USER_DOLOGIN': '/user/userLogin', //登陆
'SYSTEM_USER_DOREG': '/user/userRegister', //注册
'SYSTEM_MENUS': '/module/queryRootNode', //左侧菜单树
'BOOK_LIST': '/book/queryBookPager', //书籍列表
'BOOK_ADD': '/book/addBook', //书籍增加
'BOOK_UPD': '/book/editBook', //书籍修改
'BOOK_DEL': '/book/delBook', //书籍删除
'VUEX_AJAX': '/vuex/queryVuex', //vuex后台异步请求
'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用
return this.SERVER + this[k];
}
}
//src/store/actions.js
export default {
setEduNameAsync: (context, payload) => {
// context指的是vuex的上下文
setTimeout(function() {
context.commit('setEduName', payload);
}, 15000);
},
setEduNameAjax: (context, payload) => {
//this并不代表vue实例
let _this=payload._this;
let url=_this.axios.urls.VUEX_AJAX;
let params={
resturantName:payload.eduName
}
_this.axios.post(url, params).then(r => {
console.log(r)
}).catch(e => {
console.log(e);
});
}
}
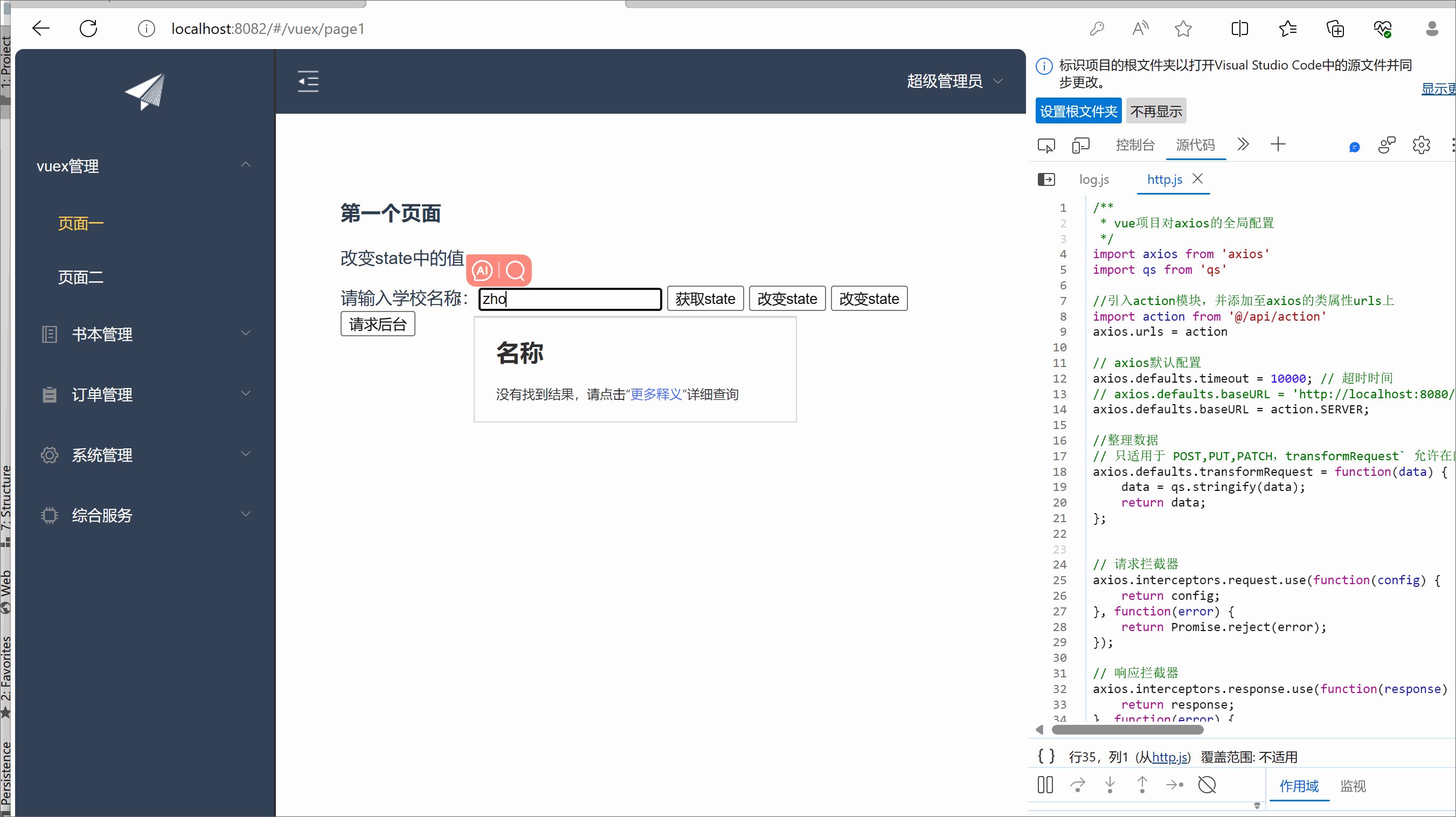
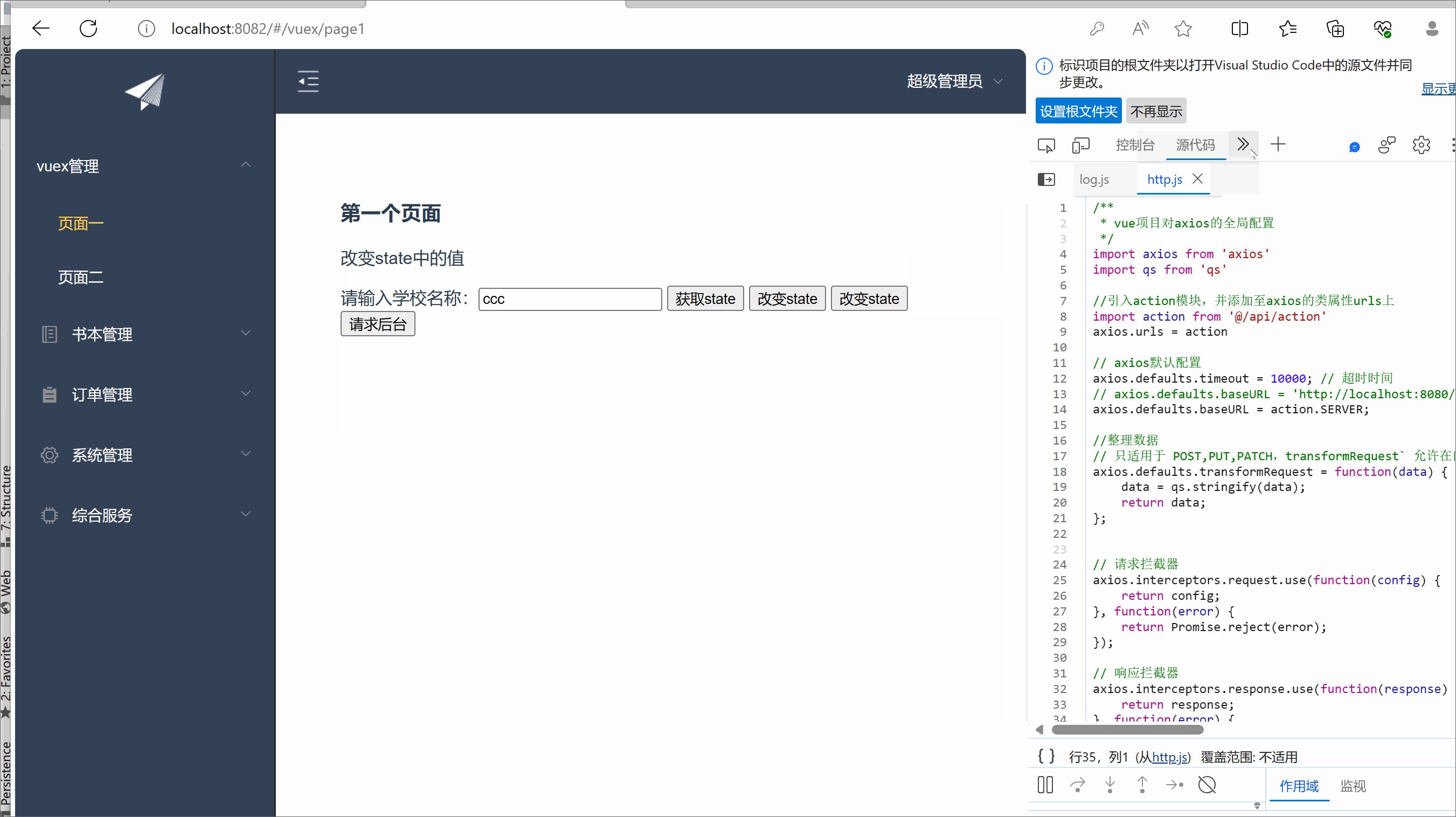
//src/views/vuex/page1
<template>
<div style="padding:60px;">
<h1>第一个页面</h1>
<p>改变state中的值</p>
请输入学校名称:<input v-model="msg">
<button @click="fun1">获取state</button>
<button @click="fun2">改变state</button>
<button @click="fun3">改变state</button>
<button @click="fun4">请求后台</button>
</div>
</template>
<script>
export default {
data() {
return {
msg: '默认值'
}
},
methods: {
fun1() {
// this.$store-->store/index.js 不推荐
let eduName = this.$store.state.eduName;
alert(eduName);
},
fun2() {
this.$store.commit('setEduName', {
eduName: this.msg
})
},
fun3() {
this.$store.dispatch('setEduNameAsync', {
eduName: this.msg
})
},
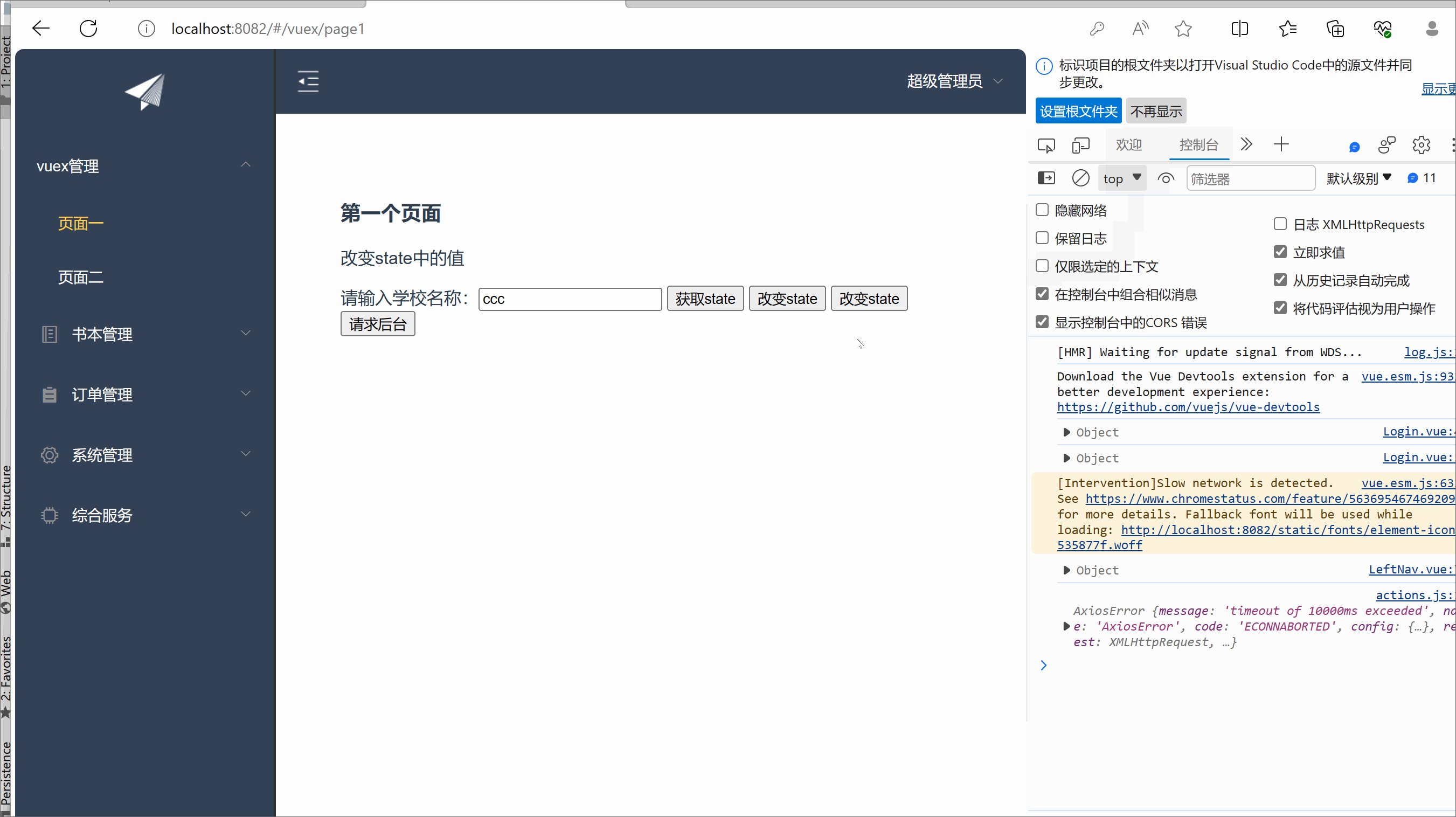
fun4() {
this.$store.dispatch('setEduNameAjax', {
eduName: this.msg,
_this:this
})
}
}
}
</script>
<style>
</style>