
ranges:{
‘昨天’: [ moment(moment().subtract(1, ‘days’).format(‘YYYY-MM-DD 00:00:00’)) ,moment(moment().subtract(1, ‘days’).format(‘YYYY-MM-DD 23:59:59’))],
‘今天’: [ moment(moment().format(‘YYYY-MM-DD 00:00:00’)),moment( moment().format(‘YYYY-MM-DD 23:59:59’))],
‘本周’: [ moment(moment().week(moment().week()).startOf(‘week’).format(‘YYYY-MM-DD 00:00:00’)), moment(moment().week(moment().week()).endOf(‘week’).endOf(‘week’).format(‘YYYY-MM-DD 23:59:59’))],
‘本月’: [ moment(moment().month(moment().month()).startOf(‘month’).format(‘YYYY-MM-DD 00:00:00’)),moment(moment().month(moment().month()).startOf(‘month’).endOf(‘month’).format(‘YYYY-MM-DD 23:59:59’))],
‘本季度’: [ moment(moment().quarter(moment().quarter()).startOf(‘quarter’).format(‘YYYY-MM-DD 00:00:00’)), moment(moment().quarter(moment().quarter()).endOf(‘quarter’).endOf(‘quarter’).format(‘YYYY-MM-DD 23:59:59’))],
‘本年’: [ moment(moment().year(moment().year()).startOf(‘year’).format(‘YYYY-MM-DD 00:00:00’)), moment(moment().year(moment().year()).endOf(‘year’).format(‘YYYY-MM-DD 23:59:59’))],
},
时间范围配置(昨天,今天,本周,本月,本季度,本年)
news2025/4/28 15:16:07
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1080855.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
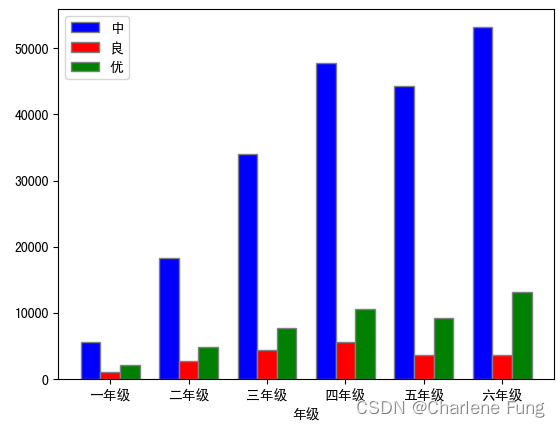
Colab matplotlib画图如何显示中文字体【图例坐标轴均可显示中文】
Colab notebook用matplotlib画图中文出现方块: 如何解决这个问题呢?
运行wget -O simhei.ttf "https://www.wfonts.com/download/data/2014/06/01/simhei/chinese.simhei.ttf",安装中文字体,这里装得是SimHei…
pdf文件过大如何减小?快来试试这个方法
在传送pdf文档的时候,如果内容太多,就会导致文件过大不方法发送,所以需要先把pdf压缩(pdf压缩 PDF文件压缩 pdf在线压缩工具-压缩图)一下,但是下载安装又耽误时间,这里推荐使用pdf在线压缩的方法…
vite vue3 pwa 更新提醒
效果
vite-plugin-pwa插件启用pwa后默认会在后台自动更新应用,并在关闭所有已开启的页面并重新打开后激活 通过此方法可以以消息方式提醒用户手动刷新激活更新应用
方法
已经使用vite-plugin-pwa插件启用pwa
修改vite.config.ts
export default defineConfig(…
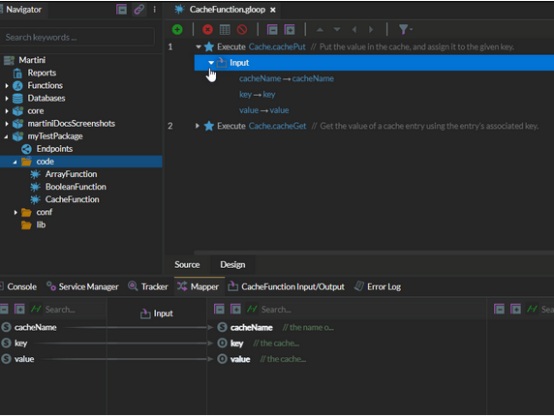
缓存的力量:提升API性能和可扩展性
缓存是将频繁访问的数据或资源存储在临时存储位置(例如内存或磁盘)的过程,以提高检索速度并减少重复处理的需要。 缓存的好处
提高性能:缓存消除了每次从原始源检索数据的需要,从而提高了响应时间并减少了延迟。减少服务器负载:通…
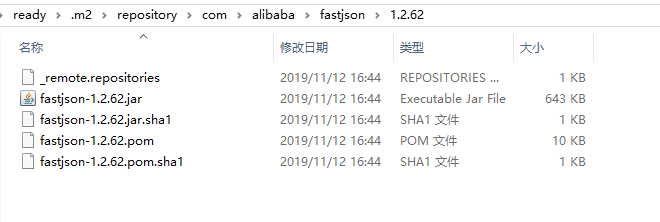
Maven系列第4篇:仓库详解
maven系列目标:从入门开始开始掌握一个高级开发所需要的maven技能。
这是maven系列第4篇。
整个maven系列的内容前后是有依赖的,如果之前没有接触过maven,建议从第一篇看起,本文尾部有maven完整系列的连接。
环境 maven3.6.1 …
Wifi列表扫描和Wifi链接
上面的截图,就是本文要介绍的主要功能。 1.准备工作,声明权限: <uses-permission android:name"android.permission.CHANGE_WIFI_STATE" /><uses-permission android:name"android.permission.ACCESS_WIFI_STATE&quo…
振弦传感器和振弦采集仪应用隧道安全监测的解决方案
振弦传感器和振弦采集仪应用隧道安全监测的解决方案
现代隧道越来越复杂,对于隧道安全的监测也变得越来越重要。振弦传感器和振弦采集仪已经成为了一种广泛应用的技术,用于隧道结构的监测和评估。它们可以提供更精确的测量结果,并且可以在实…
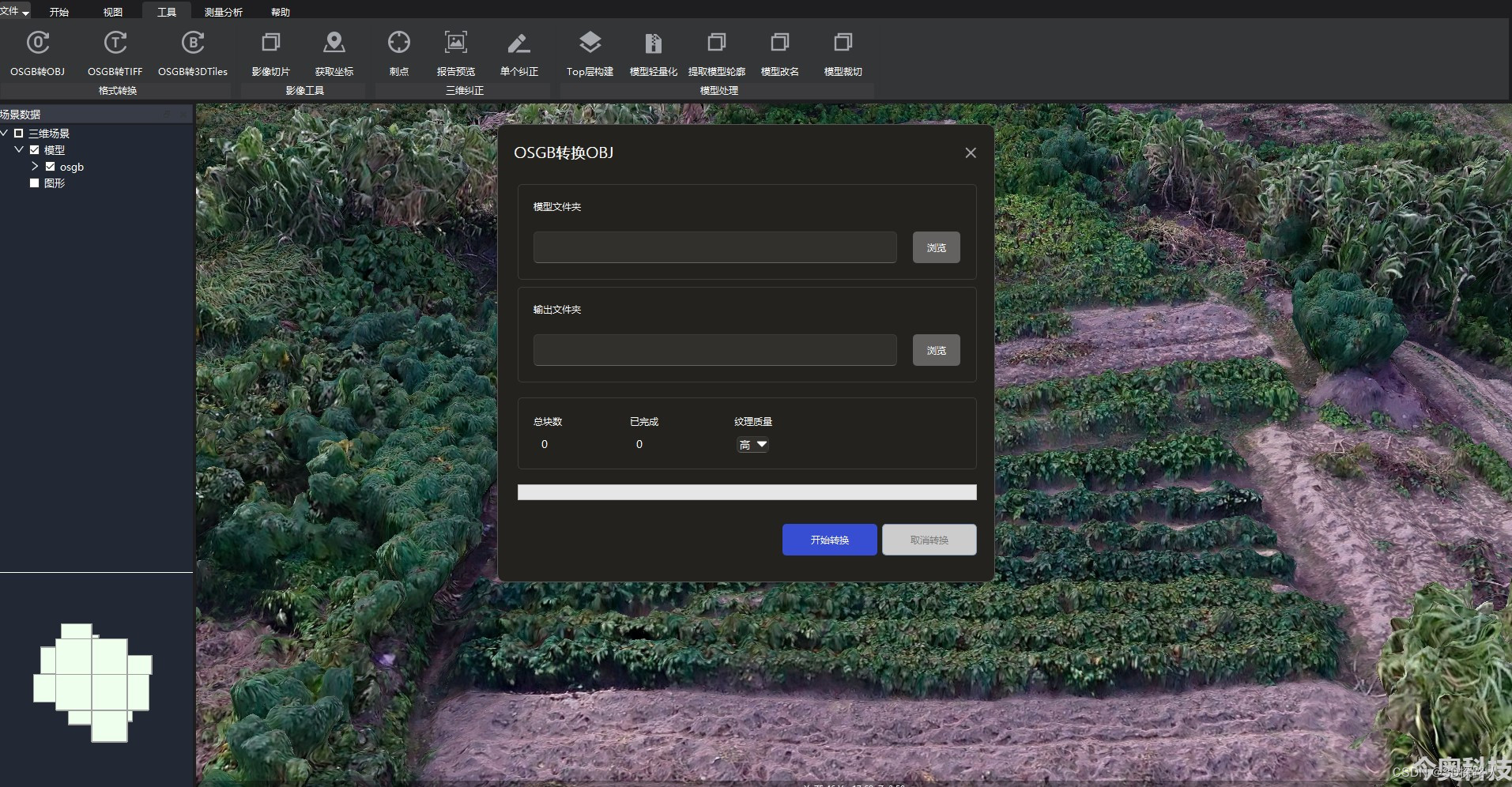
三维模型3DTile格式轻量化压缩集群处理方法分析
三维模型3DTile格式轻量化压缩集群处理方法分析 在地理信息系统中,由于三维模型的数据密度和文件体积较大,因此需要进行轻量化和压缩处理。这里我们将对使用集群处理方法来实现3D Tiles数据的轻量化压缩进行探讨。
首先,集群计算是一种并行处…
WebDAV之π-Disk派盘 + 开源阅读
开源阅读是一款真正免费的小说阅读软件。开源阅读app有多种新颖的书籍资源。用户可以自由设置并添加书籍清单。无论是在线搜索和浏览还是本地TXT文件导入,都非常方便。当用户使用开源阅读应用阅读小说时,不会有广告跳出来,您可以阅读整个过程,开源阅读app是喜欢看小说的朋友…
持续集成交付CICD:Jenkins部署
目录
一、理论
1.CI/CD
2.Gitlab内置持续集成
3.Jenkins安装与部署
4.Gitlab服务部署
5.Jenkins服务部署
6.Tomcat服务部署
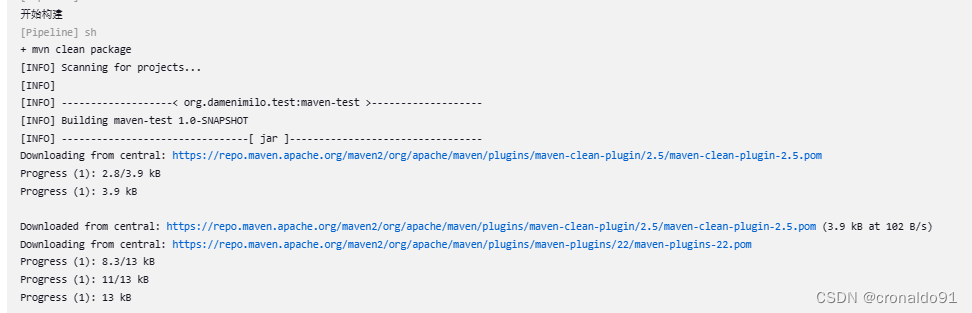
7.Jenkins–Pipeline流水线项目构建
二、实验
1.Gitlab服务部署
2.Jenkins服务部署
3.Tomcat服务部署
4.Jenkins–Pipeline流水线项目构建…
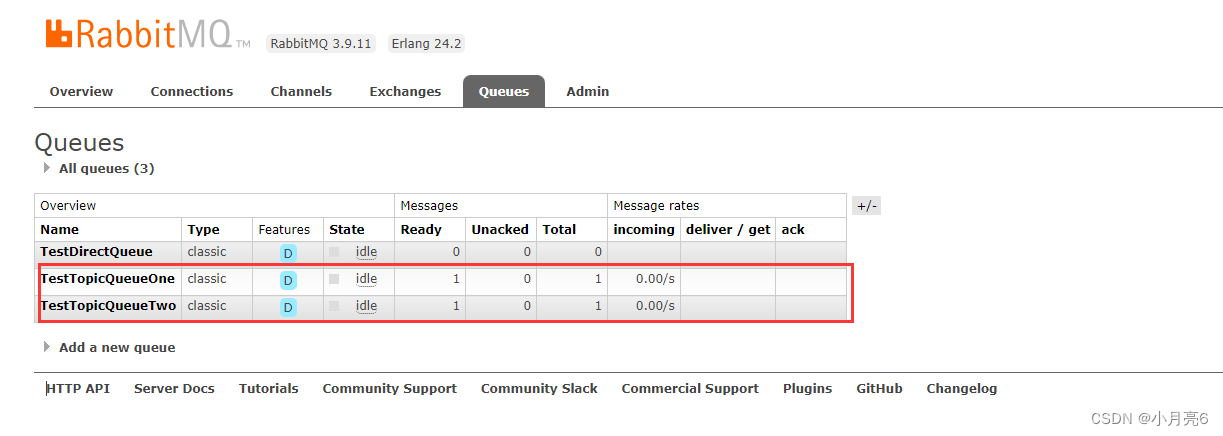
RabbitMQ常见的交换机类型
RabbitMQ安装
pom.xml里导入相关的依赖: <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-amqp</artifactId></dependency>
application.properties配置文件
spring.rabbitmq.hos…
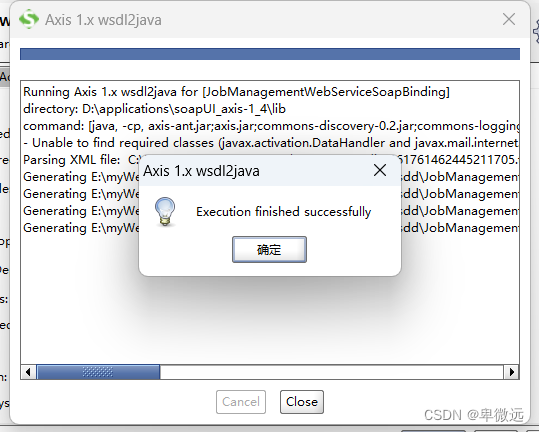
利用SoapUI工具生成Java WebService客户端代码
一. 下载安装软件
安装SoapUI 5.4.0-EB;下载axis-1_4,下载后解压至个人目录下即可。 注:axis-1_4下载地址(https://archive.apache.org/dist/ws/axis/1_4/axis-bin-1_4.zip)
二. 创建SOAP Project 点击File–>New…
GRU的 电影评论情感分析 - python 深度学习 情感分类 计算机竞赛
1 前言
🔥学长分享优质竞赛项目,今天要分享的是
🚩 GRU的 电影评论情感分析 - python 深度学习 情感分类
🥇学长这里给一个题目综合评分(每项满分5分)
难度系数:3分工作量:3分创新点:4分
这…
YOLOv7改进:原创独家首发 | 可变形自注意力Attention | 即插即用系列
💡💡💡本文属于原创独家改进:当你停留在可形变卷积上(DCNV1,DCNV2,DCNV3等),可形变Attention助力检测,创新性十足,不仅增强了 sparse attention 的表征能⼒,同时具有线性空间复杂度。
可形变与attention 的完美融合 | 亲测在多个数据集实现暴力涨点,对遮挡…
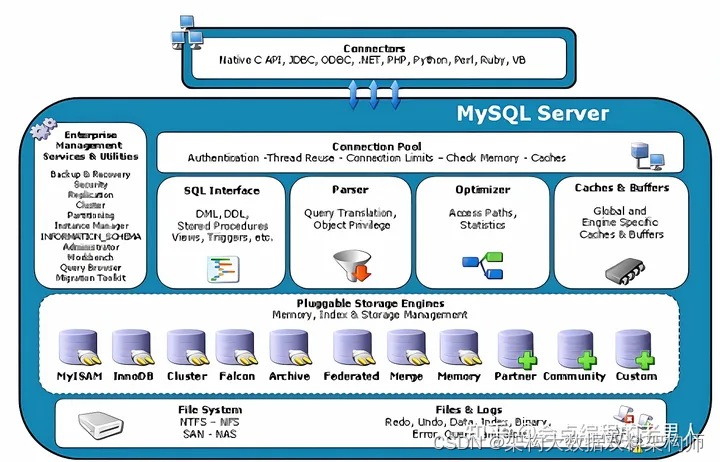
数据库Mysql三大引擎(InnoDB、MyISAM、 Memory)与逻辑架构
MySQL数据库及其分支版本主要的存储引擎有InnoDB、MyISAM、 Memory等。简单地理解,存储引擎就是指表的类型以及表在计算机上的存储方式。存储引擎的概念是MySQL的特色,使用的是一个可插拔存储引擎架构,能够在运行的时候动态加载或者卸载这些存…
为什么说CDN是网站速度优化大师
CDN(内容分发网络)是一个强大的工具,可以帮助您的网站实现飞一般的加载速度。本文将引领您深入了解CDN的奇妙世界,揭示其强大功能,并提供关于如何充分利用CDN服务来提升网站性能的宝贵建议。 探索CDN的世界 CDN&#x…
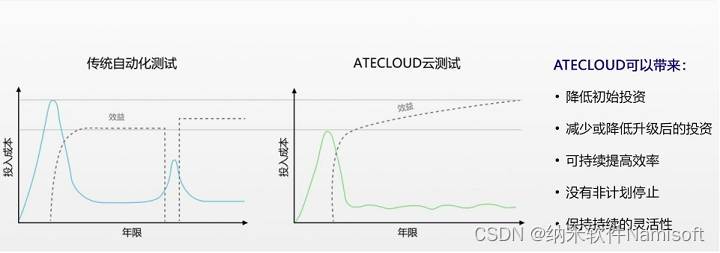
功率半导体器件静态参数测试都测哪些内容?
功率半导体器件如今已成为不可或缺的元件,在通信、电力电子等领域得到广泛应用。而对其性能参数的测试也是必不可少的,是对半导体性能、质量的保障。半导体测试参数包含静态测试参数和动态测试参数,本文将介绍半导体分立器件静态测试参数的相…
随手拍文明城市美丽乡村监督上报小程序开发
功能介绍:
一款拍照上传系统,ThinkPHP Uniapp开发,代码简洁,UI清爽。
后台功能 1、应用配置:首页轮播图配置;上报事件标签;上报等级(可设置积分);小程序配…
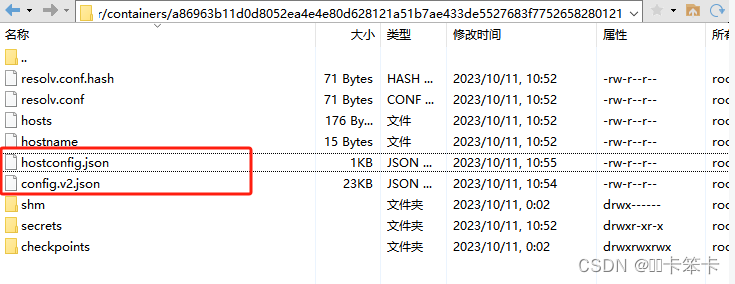
gitlab docker部署,备份,恢复。附踩坑记录
本次安装在CentOS7下进行
1、安装yum
检查是否已经安装yum
yum --version如果未安装
sudo yum install -y yum-utils添加镜像源:
国外镜像源:yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo阿里镜像源&am…
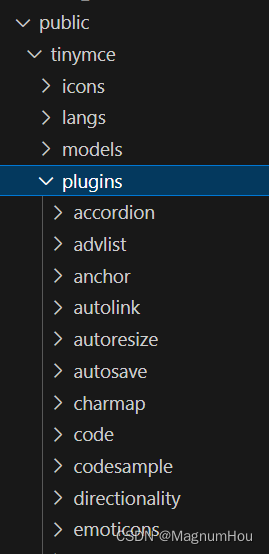
【vue富文本插件】tinymce 安装使用及汉化注意项
文章目录 前言一、tinymce 下载安装1.1 npm 安装1.2 提供 CDN 版本免费下载 二、tinymce 本地化三、编写富文本组件四、在其他 .vue 组件中引入上面编写的 myEditor 组件 五、相关问题5.1 汉化5.2 富文本不显示或者黄色文本提示 附:引入第三方拓展啊插件 前言
前端…