效果

代码
<template>
<view>
<view class="dropdown-trigger" @tap="showDropdown">
{{ selectedItem }}
</view>
<view class="dropdown-list" v-if="showList">
<view class="dropdown-item" v-for="item in listData" @tap="selectItem(item)" :key="item">
{{ item }}
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
showList: false, // 控制下拉列表的显示和隐藏
listData: ['选项1', '选项2', '选项3'], // 下拉列表的数据
selectedItem: '选项1' // 选中的下拉列表项
}
},
methods: {
showDropdown() {
this.showList = !this.showList; // 切换下拉列表的显示状态
},
selectItem(item) {
this.selectedItem = item; // 选择下拉列表项
this.showList = false; // 隐藏下拉列表
}
}
};
</script>
<style>
.dropdown-trigger{
border:1px solid black;
width: 250rpx;
}
.dropdown-list{
border:1px solid black;
width: 250rpx;
}
</style>
扩展-下拉列表位置
如果下拉列表下方有内容,当下拉列表的内容出现时,会造成下拉列表占据一定的高度,将内容挤压至下拉列表的下方(正常是下拉列表的内容可以覆盖内容,而不占据一定高度)
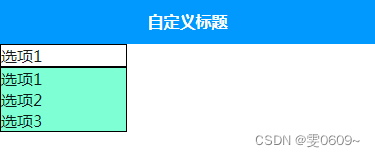
效果
被挤压的效果

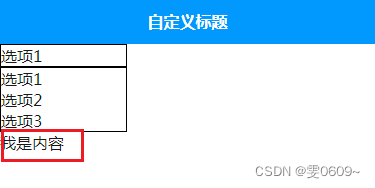
正常效果:由于没设置背景色,现在看着就是这样的效果

更换背景色就展示出希望得到的效果

核心代码
一、在需要出现下拉列表的元素上设置相对定位(position: relative),用于作为下拉列表的参考位置。
.dropdown-trigger { position: relative; }
二、下拉列表使用绝对定位(position: absolute),并设置top或bottom属性来控制其在参考元素上方或下方的位置。
.dropdown-list { position: absolute;}
完整代码
<template>
<view>
<view class="dropdown-trigger" @tap="showDropdown">
{{ selectedItem }}
</view>
<view class="dropdown-list" v-if="showList">
<view class="dropdown-item" v-for="item in listData" @tap="selectItem(item)" :key="item">
{{ item }}
</view>
</view>
<view>
我是内容
</view>
</view>
</template>
<script>
export default {
data() {
return {
showList: false, // 控制下拉列表的显示和隐藏
listData: ['选项1', '选项2', '选项3'], // 下拉列表的数据
selectedItem: '选项1' // 选中的下拉列表项
}
},
methods: {
showDropdown() {
this.showList = !this.showList; // 切换下拉列表的显示状态
},
selectItem(item) {
this.selectedItem = item; // 选择下拉列表项
this.showList = false; // 隐藏下拉列表
}
}
};
</script>
<style>
.dropdown-trigger {
border: 1px solid black;
width: 250rpx;
position:relative;
}
.dropdown-list {
border: 1px solid black;
width: 250rpx;
position:absolute;
background-color: aquamarine;
}
</style>扩展-下拉列表选中颜色改变
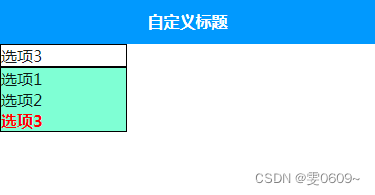
效果

核心代码
三目运算给出样式
:class="{selected: selectedItem === item}"
完整代码
<template>
<view>
<view class="dropdown-trigger" @tap="showDropdown">
<text>{{ selectedItem }}</text>
</view>
<view class="dropdown-list" v-if="showList">
<view class="dropdown-item" v-for="item in listData" @tap="selectItem(item)" :key="item" :class="{selected: selectedItem === item}">
{{ item }}
</view>
</view>
<view>
我是内容
</view>
</view>
</template>
<script>
export default {
data() {
return {
showList: false, // 控制下拉列表的显示和隐藏
listData: ['选项1', '选项2', '选项3'], // 下拉列表的数据
selectedItem: '选项1' // 选中的下拉列表项
}
},
methods: {
showDropdown() {
this.showList = !this.showList; // 切换下拉列表的显示状态
},
selectItem(item) {
this.selectedItem = item; // 选择下拉列表项
this.showList = false; // 隐藏下拉列表
}
}
};
</script>
<style>
.dropdown-trigger {
border: 1px solid black;
width: 250rpx;
position:relative;
}
.dropdown-list {
border: 1px solid black;
width: 250rpx;
position:absolute;
background-color: aquamarine;
}
/* 自定义选中项的样式 */
.selected {
color: red;
font-weight: bold;
}
</style>




![计算机竞赛 题目:基于深度学习的图像风格迁移 - [ 卷积神经网络 机器视觉 ]](https://img-blog.csdnimg.cn/b72d9a37c238426c81819f44f6a73419.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBARGFuQ2hlbmctc3R1ZGlv,size_16,color_FFFFFF,t_70,g_se,x_16)