通过WebAssembly + Emscripten、Web Components + Lit、Service Workers + Workbox以及对新的Web API的支持,Chrome和Adobe之间的合作使得将Photoshop桌面应用程序引入Web成为了一项重大的里程碑。现在,您可以在浏览器上使用高度复杂和图形密集的软件,只需访问photoshop.adobe.com(注:目前不支持国内用户)。这一成就得益于Adobe工程师多年来的不懈努力,以及与Chrome等浏览器供应商紧密合作,共同推动了Web技术的发展。

愿景:在浏览器中使用Photoshop
多年来,Photoshop一直是图像编辑和平面设计的顶级工具,为创意工作者在Windows和macOS上提供了无限的创作可能性。然而,如今我们有机会让它摆脱桌面的束缚,打开崭新的大门。
在互联网的帮助下,我们可以实现随时随地、轻松编辑和协作的愿景。用户只需打开浏览器,就可以立即开始编辑,不再需要繁琐的软件安装。而且,他们可以在不同的设备之间毫不费力地切换。
连接性是关键,它让我们能够分享工作流程。现在,Photoshop文档可以通过简单的URL链接进行访问,而不再埋藏在复杂的文件系统中。这使创作者可以轻松地与合作者共享他们的作品。
最令人兴奋的是,这种新方式也跨越了平台的边界。通过网络运行,我们可以让Photoshop适应多种操作系统,让更多的用户能够轻松访问它。
然而,要实现这一愿景,我们需要克服重大的技术挑战,重新思考如何让像Photoshop这样强大的应用程序在互联网上运行。

但是实现这一愿景面临着重大的技术挑战,需要重新思考像Photoshop这样强大的应用程序如何在网络上运行。
新的Web功能释放了Photoshop的潜力
近年来,出现了一些能够通过标准化和实施来实现类似于Photoshop的应用程序的Web平台功能。Adobe工程师创新地充分利用了几个关键的下一代API:
高性能本地文件访问与源私有文件系统(OPFS技术)
在Photoshop中,我们经常需要读写可能非常大的PSD文件。这要求对本地文件系统进行高效的访问。新的Origin私有文件系统API(OPFS)为我们提供了一个快速的、特定于Origin的虚拟文件系统,使我们能够更轻松地处理这些文件。
const opfsRoot = await navigator.storage.getDirectory();OPFS 可以快速创建、读取、写入和删除文件。例如:
// Create file
const file = await opfsRoot.getFileHandle('image.psd', {create: true});
// Get read/write handle
const handle = await file.createSyncAccessHandle();
// Write contents
handle.write(buffer);
// Read contents
handle.read(buffer);
// Delete file
await file.remove();要实现绝对最快的同步操作,Web Workers可以发挥关键作用。
这个本地高性能文件系统对于在浏览器中实现复杂的Photoshop文件工作流程至关重要。它为我们提供了在浏览器中高效处理文件的关键支持。
释放WebAssembly的力量
WebAssembly在JavaScript中的重新实现已成为Photoshop计算密集型图形处理的关键组成部分。Adobe借助Emscripten编译器,将现有的C/C++代码库移植到WebAssembly模块中。
以下是几个WebAssembly的重要功能:
线程(Threads) - Photoshop使用工作线程来并行执行任务,如处理图像块。
// Thread function
void* tileProcessor(void* data) {
// Process image tile data
return NULL;
}
// Start worker threads
pthread_t thread1, thread2;
pthread_create(&thread1, NULL, tileProcessor, NULL);
pthread_create(&thread2, NULL, tileProcessor, NULL);
// Wait for threads to finish
pthread_join(thread1, NULL);
pthread_join(thread2, NULL);SIMD - SIMD向量指令加速了像素处理和滤波。
异常处理 (Exception handling)- C++异常在Photoshop的代码库中广泛使用,因此在WebAssembly中的支持非常重要。
流式实例化(Streaming instantiation) - Photoshop的80MB+的WASM模块需要进行流式编译,以提高性能和效率。
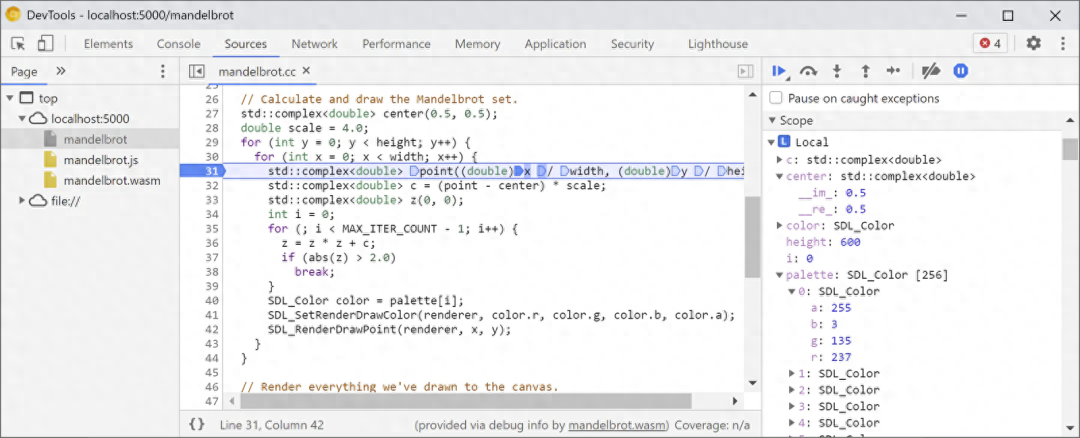
调试 - 在Chrome的DevTools中提供的WebAssembly调试支持对于开发和调试非常有价值。
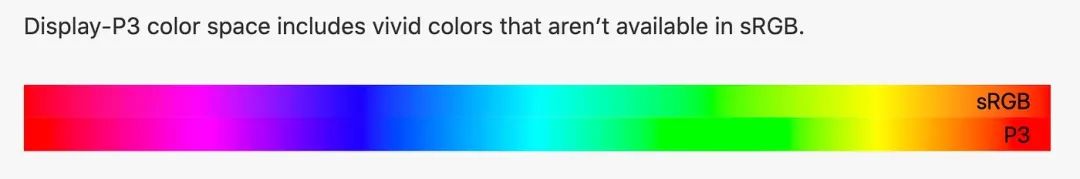
利用广色域P3
sRGB的色彩范围在很多情况下受限,与更广泛的P3色域相比显得相形见绌,但长期以来在网络上一直是唯一的选择。

然而,现在Photoshop正在利用新的color()功能和Canvas API来释放P3色域的全部潜力,以实现更准确的颜色呈现。这意味着我们可以在Web上展现更丰富和更生动的色彩,使视觉体验更加引人入胜。
color: color(display-p3 1 0.5 0)UI灵活性与Web组件
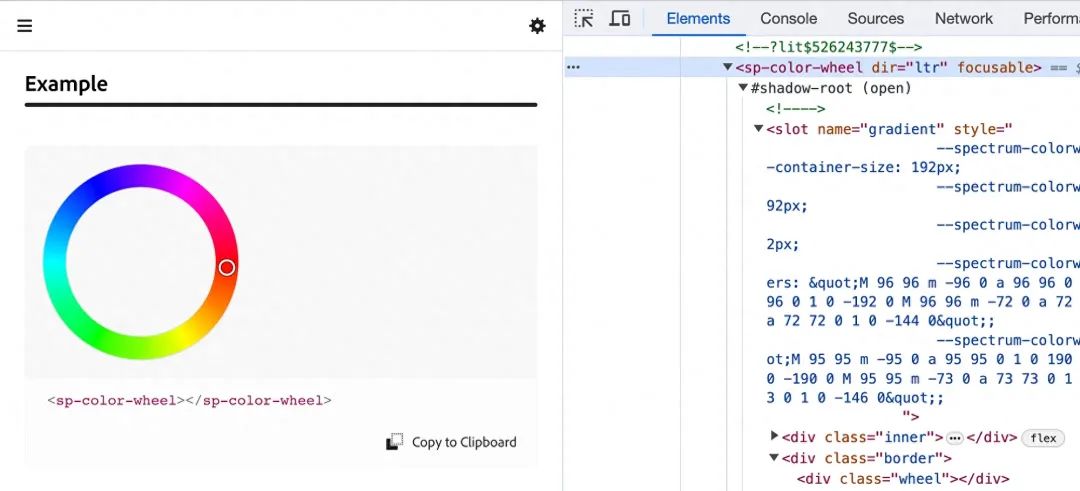
Photoshop是Adobe更广泛的创意云生态系统的一部分。利用基于Lit的标准化Web组件策略,实现了应用程序之间的界面一致性。

Photoshop的用户界面元素源自Adobe的Spectrum Web Components库,这个库实现了Adobe的设计系统。Spectrum Web Components具有以下特点:
默认支持无障碍访问 - 在开发过程中考虑了各种现有和新兴浏览器规范,以支持辅助技术,使应用更加包容和易于访问。
轻量级 - 使用LitElement实现,以确保最小的性能开销,使界面快速响应。
基于标准 - 基于Web组件标准构建,包括自定义元素和Shadow DOM,以确保与现代浏览器的兼容性。
无框架偏好 - 由于浏览器级别的支持,这些组件可以与任何前端框架一起使用,增加了灵活性。
此外,整个Photoshop应用程序都是使用基于Lit的Web组件构建的。Lit的模板和虚拟DOM差异比较使得UI更新更加高效。Web组件的封装性也使得在需要时轻松集成其他团队的React代码成为可能。
总的来说,Web组件的浏览器原生自定义元素结合Lit的性能,为Adobe构建Photoshop复杂的用户界面提供了所需的灵活性,同时保持了高效性。
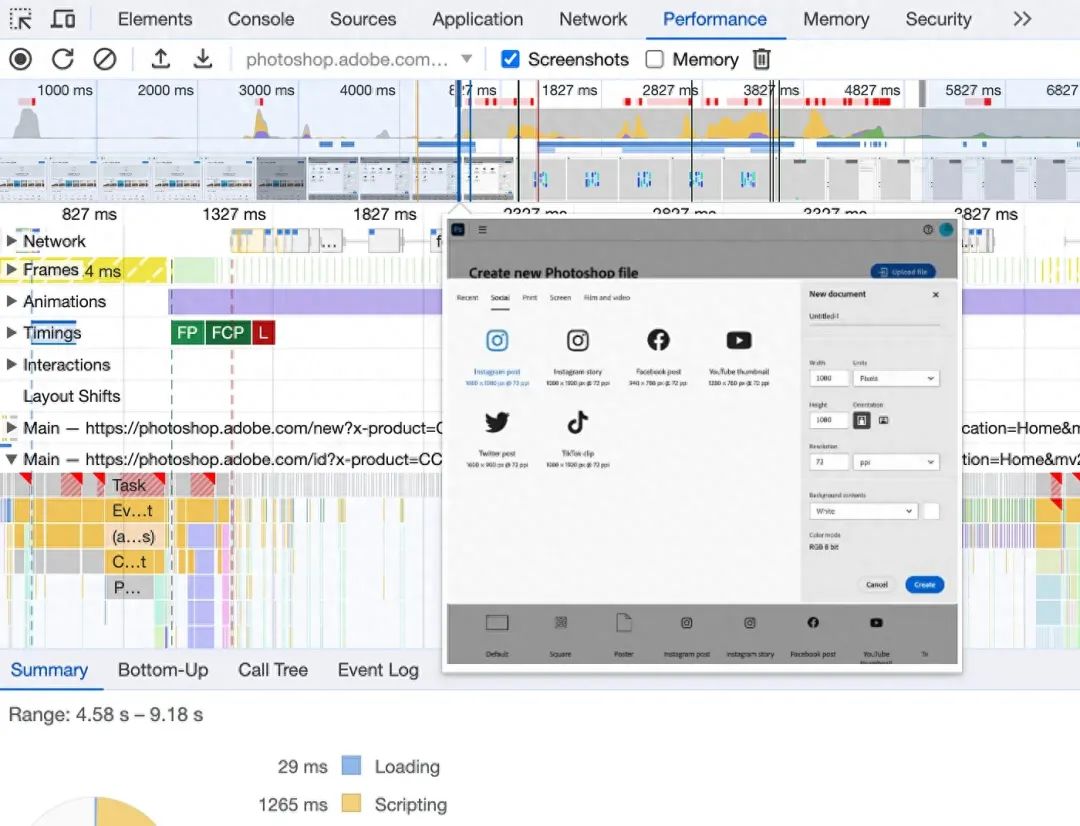
优化Photoshop在浏览器中的性能
尽管新的Web功能为基础提供了支持,但像Photoshop这样的强大桌面应用程序仍然需要大量的追踪和性能优化工作,以实现在线一流的体验。这包括对性能瓶颈的深入分析,对资源的有效管理,以及对用户界面的细致调整,以确保用户获得最佳的在线使用体验。这个过程需要不断的努力和改进,以确保Photoshop在Web上能够保持其卓越的性能和功能。

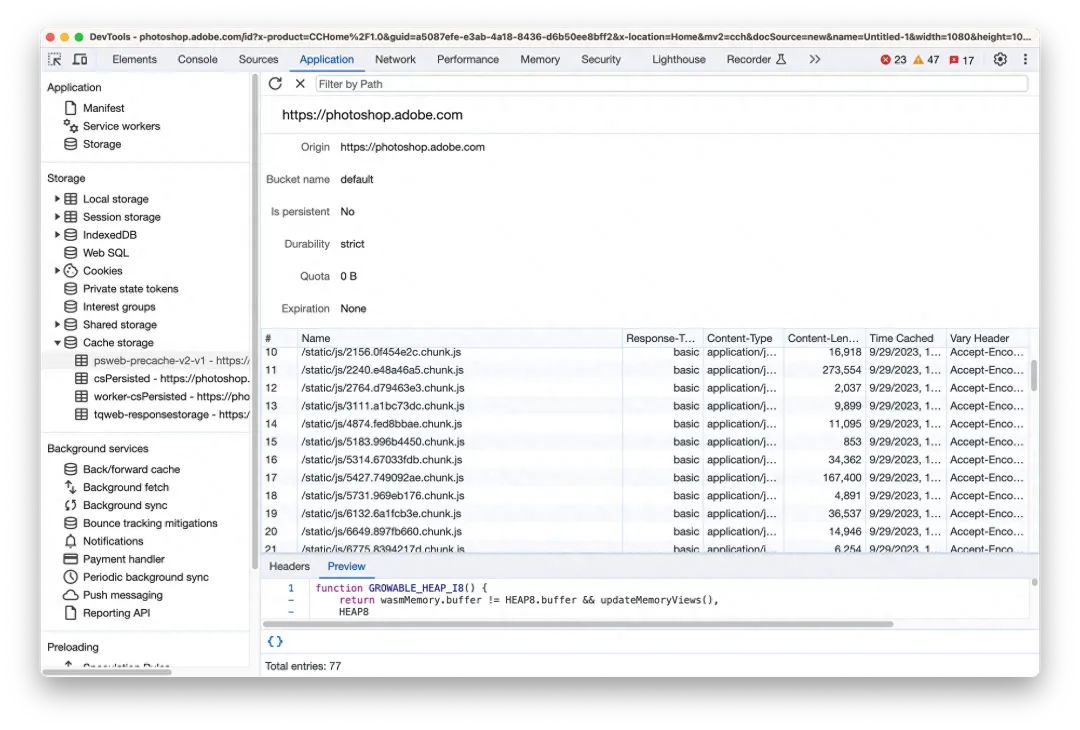
使用Service Workers缓存资源和代码
Service Workers是一项重要的Web技术,允许Web应用程序在初始访问后将其各种资产、代码和其他资源本地缓存,从而实现更快的加载时间。虽然这并不能使应用程序完全离线可用,但Photoshop已经充分利用了Service Workers来缓存其WebAssembly模块、脚本以及其他关键资产。这意味着用户在访问时可以更快地加载Photoshop,并且在以后的访问中可以更快速地访问缓存的内容,提升了应用程序的整体性能和响应速度。这是一个重要的优化步骤,有助于改善用户体验。

Chrome DevTools 应用面板 > 缓存存储显示了 Photoshop 为 Web 预缓存的不同类型资源。在这里,我们可以看到一些被代码拆分的 JavaScript 块,它们被本地缓存,从而实现了非常快速的后续加载。
这种缓存机制极大地提高了加载性能。在第一次访问后,后续的加载通常非常快(M1 MacBook)。

这种缓存机制极大地提高了加载性能。在第一次访问之后,通常可以体验到非常快速的加载速度(尤其是在M1 MacBook上)。
Adobe使用Workbox库更轻松地将Service Worker缓存集成到他们的构建过程中,这使得整个缓存策略的实施更为便捷,确保了在Web上提供快速和流畅的Photoshop体验。这是一个非常重要的技术,有助于提升Web应用程序的性能和响应速度。
V8缓存资源的优化V8缓存资源的优化
V8引擎在资源从Service Worker缓存中返回时采取了一些优化措施,以提高性能:
在安装阶段缓存的资源会被急切地编译,以确保代码的一致性和快速性能,这意味着在第一次访问时资源已经准备好,可以立即使用。
通过缓存API缓存的资源进行了优化,以在第二次加载时更快地提供,相比传统的缓存方式,性能更出色。
V8引擎根据缓存和更积极地编译来检测资源的重要性,以确保关键资源能够得到更高效的处理。
这些优化功能对于Photoshop大量缓存的Wasm模块非常有帮助,使得这些模块能够以更快的速度加载和执行,提升了整个应用程序的性能。

由于V8代码缓存的部分帮助,Photoshop网络加载关键视图的后续加载速度更快。
流式传输和缓存大型WebAssembly模块
Photoshop的代码库需要多个大型的WebAssembly模块,其中一些超过80MB。V8引擎和Chrome中的流式编译支持可以高效处理这些庞大的模块。
此外,当首次从服务工作者请求WebAssembly模块时,V8引擎会生成并存储一个经过优化的版本到缓存中,这对于Photoshop这样庞大的代码库至关重要。这一优化措施确保了第一次访问时的性能表现,同时减少了后续访问时的加载时间,提高了Photoshop Web版的整体性能和响应速度。
多线程用于并行图形操作
在Photoshop中,许多核心图像处理操作,例如像素转换,通过多线程的并行执行可以大大提高速度。WebAssembly的线程支持使得能够充分利用多核设备进行计算密集型的图形任务。
这一技术使得Photoshop能够在WebAssembly上采用与桌面端相同的多线程方法,以处理性能关键的图像处理功能。这不仅提高了性能,还允许更快速的图像处理和更流畅的用户体验。这是Web版Photoshop实现卓越性能的关键因素之一。
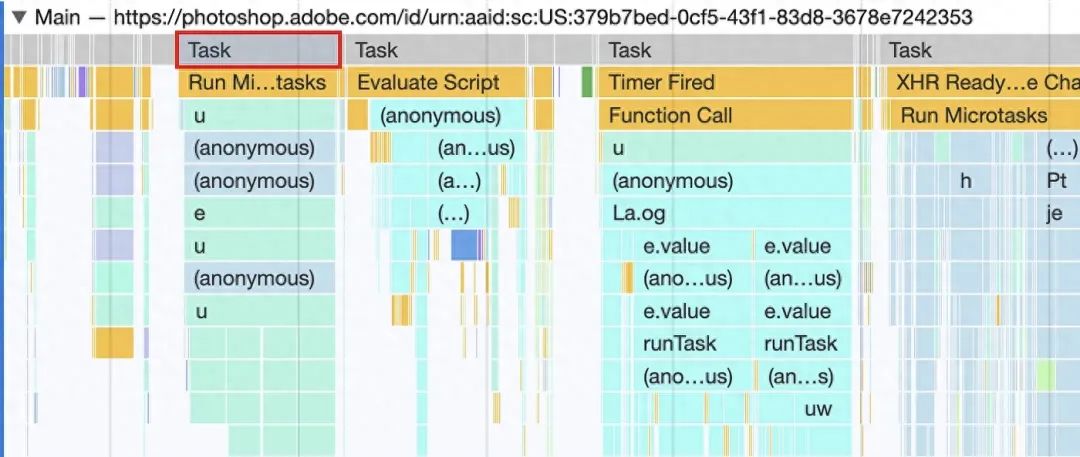
优化WebAssembly的调试
在开发过程中,强大的WebAssembly调试支持对于诊断和解决性能瓶颈至关重要。
Chrome DevTools具有出色的功能,可以对WebAssembly代码进行性能分析、设置断点,并检查丰富的变量,与JavaScript的调试能力相似。这使开发人员能够更轻松地分析和优化WebAssembly代码,以确保其在Web上的执行效率和性能达到最佳水平。这些调试工具是提高Web版Photoshop性能和可维护性的重要资源。

将On-Device Machine Learning与TensorFlow.js集成
最近的Photoshop网络版本引入了基于TensorFlow.js的人工智能功能。这个重要的改进允许模型在用户设备上本地运行,而不是依赖云端计算,从而提高了隐私、降低了延迟并减少了成本。
TensorFlow.js是由Google开发的开源机器学习库,旨在为JavaScript开发人员提供一个在浏览器中运行的客户端解决方案。它是Web机器学习的最成熟选择之一,支持全面的WebGL和WebAssembly后端操作符,未来还计划提供WebGPU后端选项,以进一步提高性能,适应新的Web标准发展。
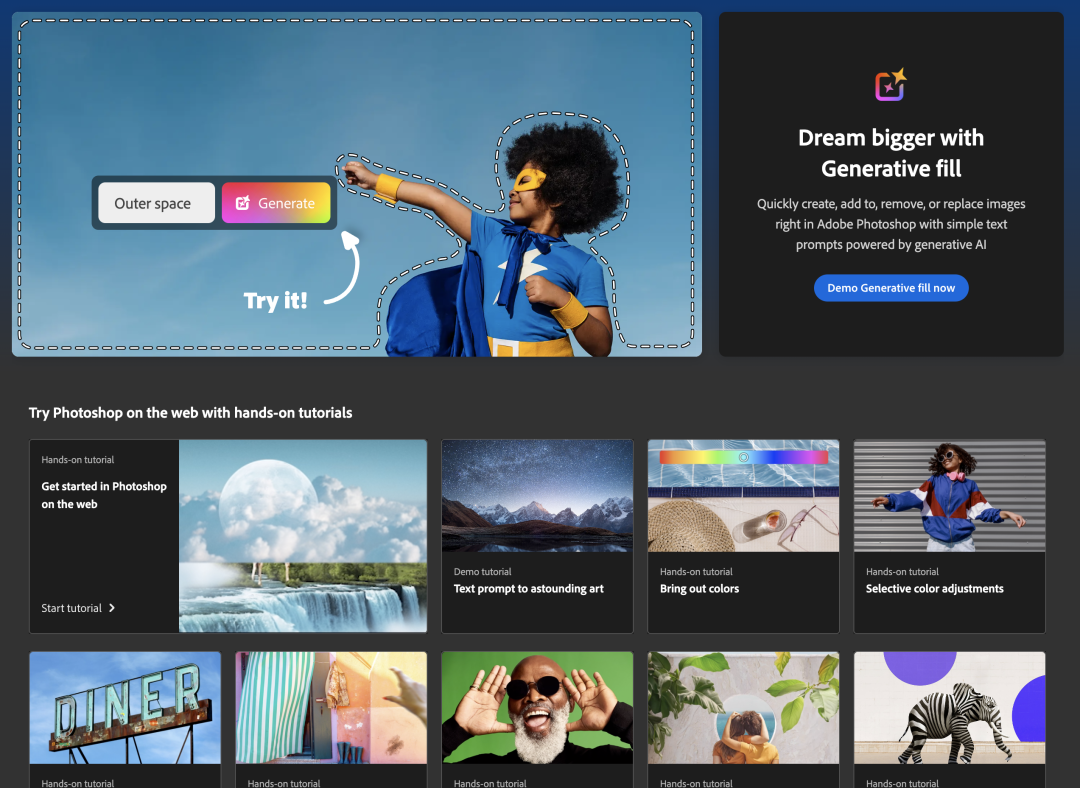
这项改进的主要功能之一是使用机器学习技术自动提取图像中的主要前景对象,这极大地加快了复杂选择的速度。这一集成进一步提升了Photoshop Web版的功能,使其更加强大和高效。

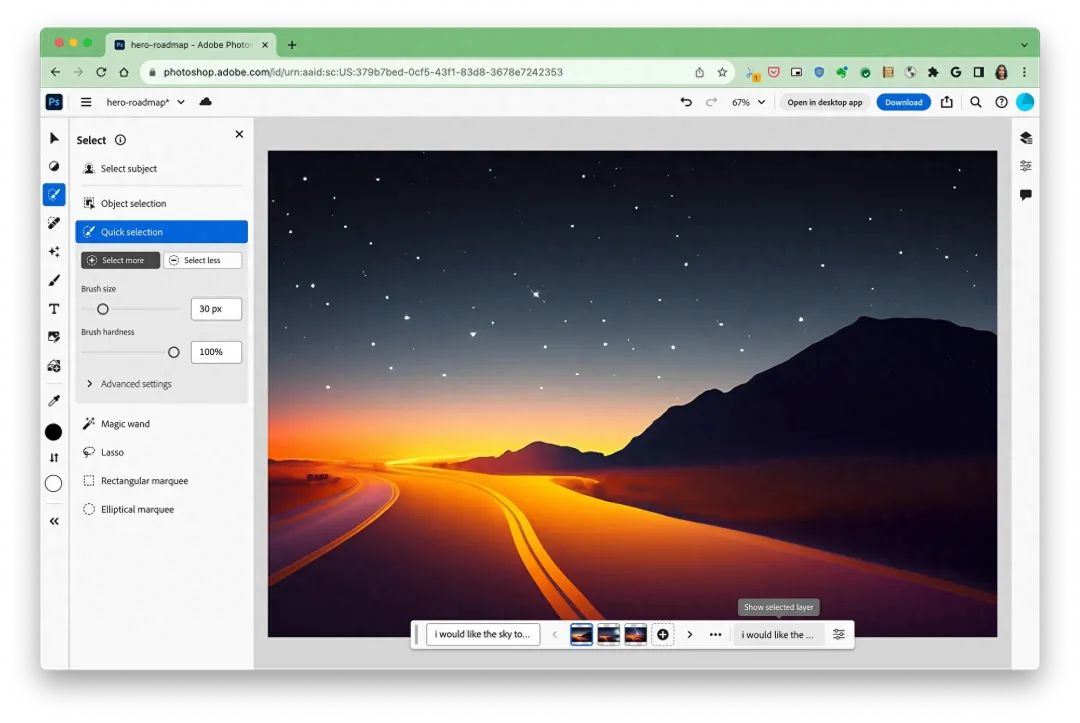
我有一幅日落的插图,我想把它改成夜晚的场景。我使用了“选择主题”和人工智能提示来尝试选择最有趣的区域进行更新。

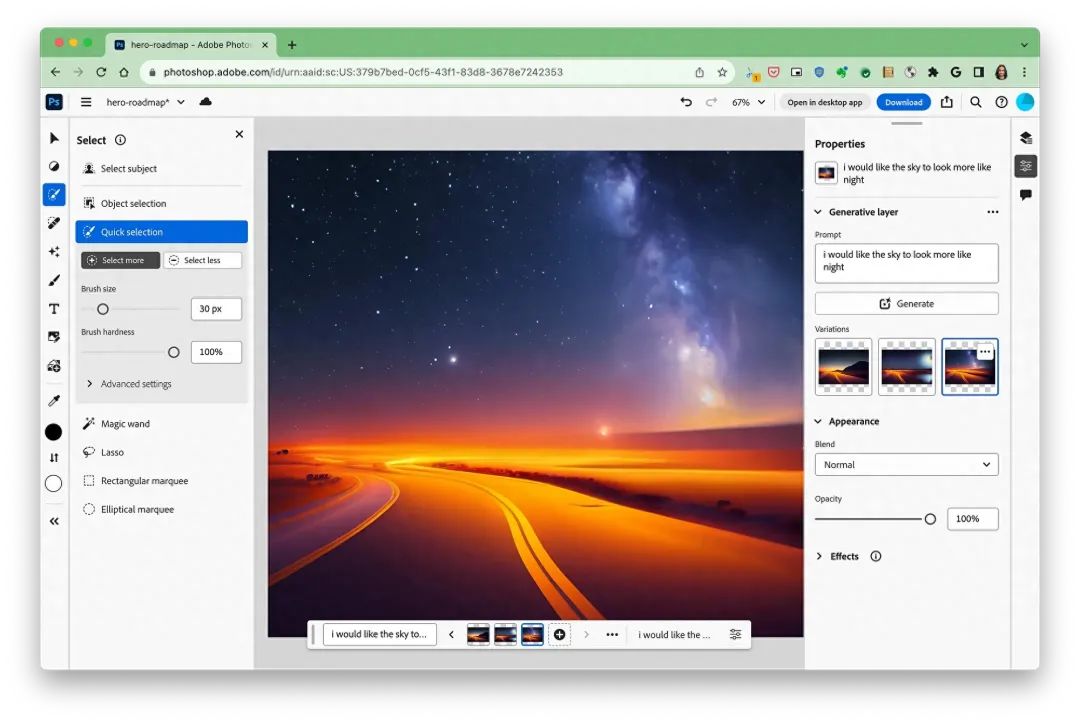
Photoshop能够根据我的AI提示生成一幅更新的插图

以及几种不同的风格的插图。
该模型已从TensorFlow转换为TensorFlow.js,以实现本地执行。
// Load Select Subject model
const model = await tf.loadGraphModel('select_subject.json');
// Run inference on image tensor
const {mask, background} = model.execute(imgTensor);
// Refine selection from maskAdobe和Google的合作非常重要,他们共同开发了一个用于Emscripten的代理API,以解决Photoshop的WebAssembly代码与TensorFlow.js之间的同步问题。这个API允许两个框架之间的无缝集成。
此外,Google团队通过优化TensorFlow.js的硬件执行性能,利用了多种后端支持(包括WebGL、WebAssembly和Web GPU),使机器学习模型的性能提升了30%至200%。特别是对于大型模型,这一优化效果更为显著,使得在浏览器中实现接近实时性能成为可能。这对于提高Web版Photoshop的性能和功能是一项重大的技术进步,为用户提供更快速和更强大的工具。
重点模型进行了优化,特别关注了性能关键操作,例如 Conv2D。这使得Photoshop可以根据性能需求选择在用户设备上本地运行模型,还是在云端进行运算。
如果您希望了解有关TensorFlow.js在Photoshop中的更多详细信息,请查阅相关文章和文档。这些信息将提供有关如何实现这些优化、性能改进以及Photoshop的Web版本中的机器学习功能的更多背景和技术细节。
https://blog.tensorflow.org/2023/03/how-adobe-used-web-ml-with-tensorflowjs-to-enhance-photoshop-for-web.html
Photoshop的未来在Web上的发展
Photoshop在Web上的发展代表着一个巨大的里程碑,但仅仅触及了潜在可能性的表面。
未来,Photoshop将继续扩展其在Web上的功能,随着浏览器供应商不断演进Web标准和性能,它将通过渐进增强的方式在线提供更多功能。而Photoshop只是开始。Adobe计划积极构建其完整的创意云套件,以在浏览器中解锁更多复杂的设计应用程序。
Adobe和浏览器工程师之间的合作将持续推动Web作为一个强大的平台,通过推进标准和性能改进,为更具野心的应用程序提供支持。未来将充满令人兴奋的机遇和创新,我们可以期待看到更多出色的Web应用程序和创意工具涌现出来。这将是一个创意和技术蓬勃发展的时代!
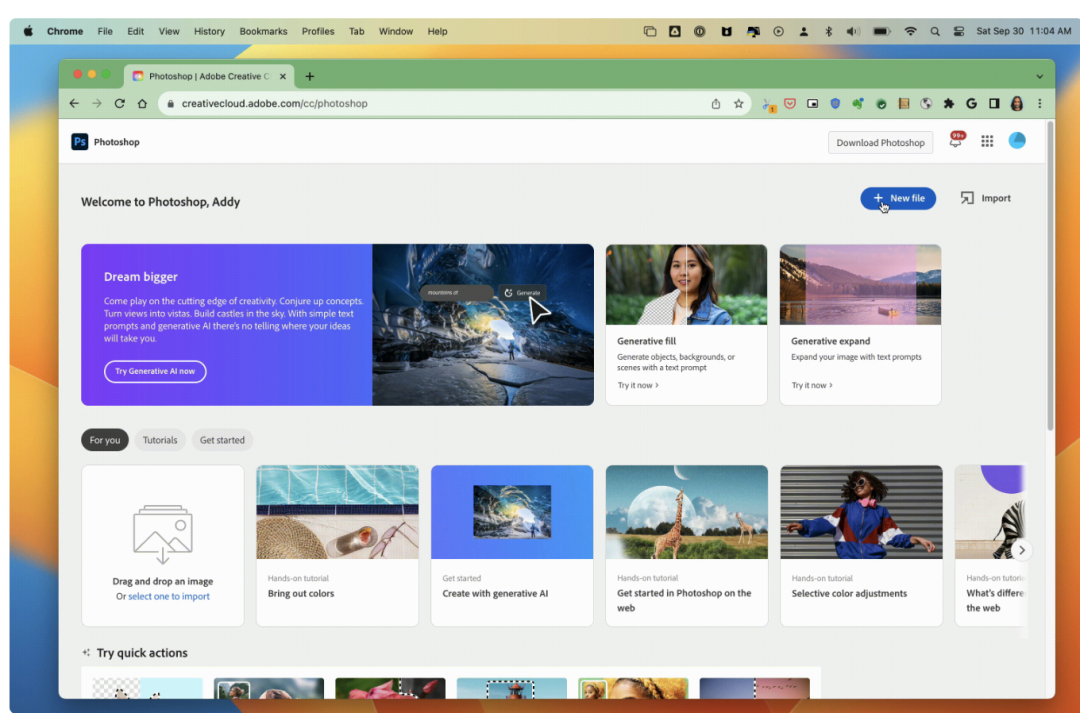
尝试在浏览器上使用Photoshop web 版
Photoshop Web版目前已经可以在以下浏览器版本中运行:
Chrome 102+
Edge 102+
Firefox 111+
并且Adobe正在积极努力弥合对Safari浏览器的支持差距。您可以立即在photoshop.adobe.com上尝试这一版本。未来的创意和设计已经触手可及,它们将在网络上绽放新的可能性,就在您的指尖!
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。