我们先看看nextTick究竟是个啥?
console.log(this.$nextTick);
// 控制台打印
if(fn){
return nextTick(fn, this);
}我们可以看出nextTick就是一个方法,方法有两个参数:fn和this,fn就是需要传的回调函数,this就是所说的执行环境上下文。那么问题来了,在Vue中是如何实现在下一次DOM更新结束之后才会执行延迟回调的? 我们先看看下面的例子:
<div ref="test1">created:{{message}}</div>
// vue实例
data: {
message: "Hello World!",
},
created(){
this.message = '你好,世界!';
console.log(this.$refs.test1.innerText);// 报错
// TypeError: Cannot read properties of undefined (reading 'innerText')
this.$nextTick(()=>{
console.log('test1 nextTick:',this.$refs.test1.innerText);// 你好,世界!
});
},从上面例子中,在created生命周期中操作了DOM,但是我们都知道created生命周期只是初始化了数据,这期间是还没有渲染DOM的,如果我们直接操作DOM是找不到DOM元素的,那么问题来了:为什么放在nextTick中就可以获取到了DOM元素呢? 这不是很明显吗,等到DOM渲染完才调用不就获取到了吗,从而知道了nextTick作用就是用来等下次DOM渲染完才去调用nextTick内的DOM操作代码。那么问题又来了,nextTick究竟做了什么?下面我们一起从源码层面来分别分析Vue2和Vue3版本的nextTick原理是啥。
Vue2版本的nextTick
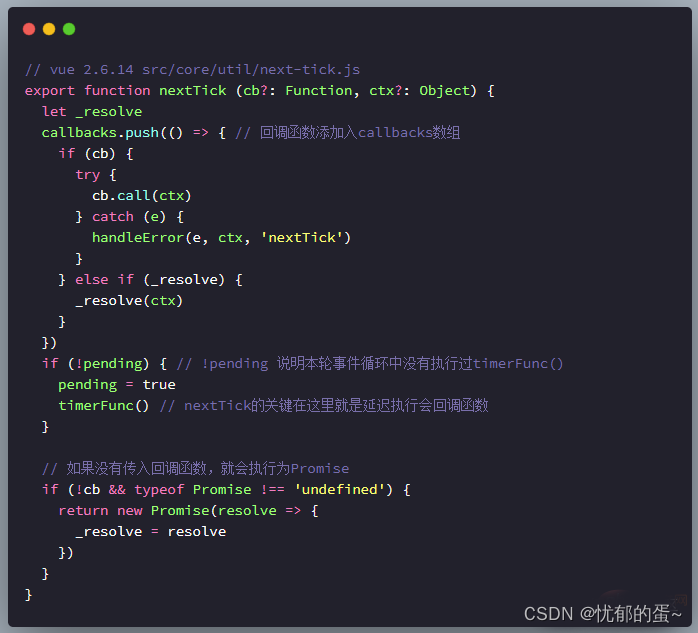
由于Vue暴露给开发者的是nextTick这个方法,在这个方法中主要做了三件事,回调函数的添加、延迟执行回调函数、判断当前的nextTick是否传入回调函数。不传的话,是一个Promise,this.$nextTick.then(()=>{}),按Promise处理。
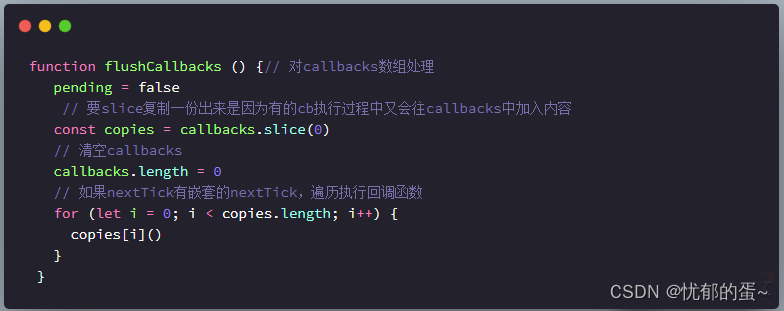
回调函数添加入callbacks数组,因为可能有多个nextTick函数在当前作用域中。

- 判断当前nextTick是否已经标记为pending=true,也就是正在执行,如果不是就执行timerFunc(异步执行函数 用于异步延迟调用 flushCallbacks 函数)。timerFunc的执行,判断当前环境是否支持promise、MutationObserver、setImmediate、setTimeout,优先级高低从前到后,分四种情况:
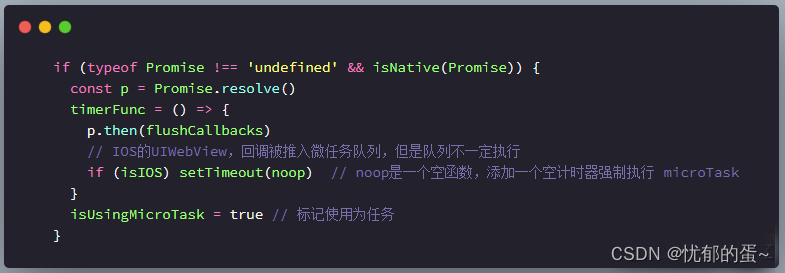
- 优先使用Promise,如果当前环境支持promise,nextTick默认优先使用promise去执行延迟回调函数,timerFunc执行的是Promise,promise是es6下的语法,如果当前环境只支持es6以语法下的,只能考虑后面支持情况了。

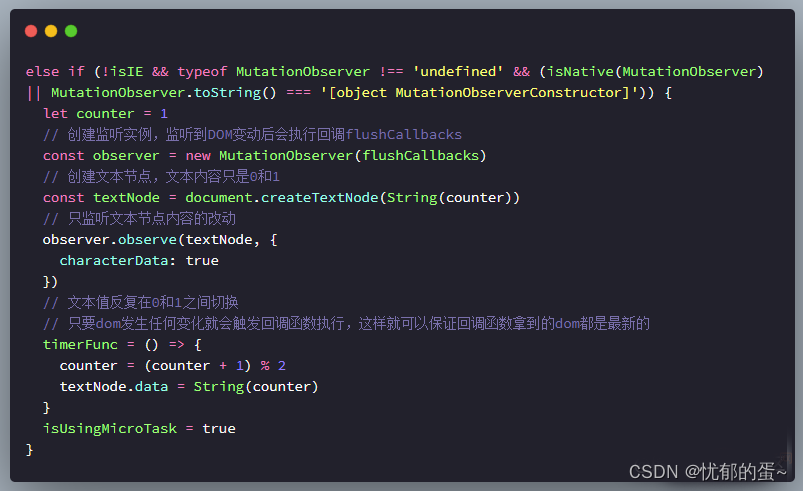
- 支持MutationObserver,HTML5的api,中文意思是:修改的监听,MutationObserver
用来监听DOM的变动,比如节点的增减、属性的变动、文本内容的修改等都会触发MutationObserver事件。注意地,与事件不同,事件是同步触发,DOM的变动会立即触发事件,而MutationObserver事件是异步触发,DOM不会立即触发,需要等当前所有DOM操作完毕才会触发。
MutationObserver有7个属性:
childList(true,监听子节点的变动)、attributes(true,监听属性的变动)、characterData(true,监听节点内容或节点文本的变动)、subtree(是否应用于该节点的所有后代节点)、attributeOldValue(观察attributes变动时,是否需要记录变动前的属性值)、characterDataOldValue(观察characterData变动时,是否需要记录变动前的值)、attributeFilter(数组,表示需要观察的特定属性(比如[‘class’,‘src’])。
为什么需要创建一个文本节点?因为在这里操作DOM保证浏览器页面是最新DOM渲染的,虽然看来好像是没什么作用,但这是保证拿到的DOM是最新的。

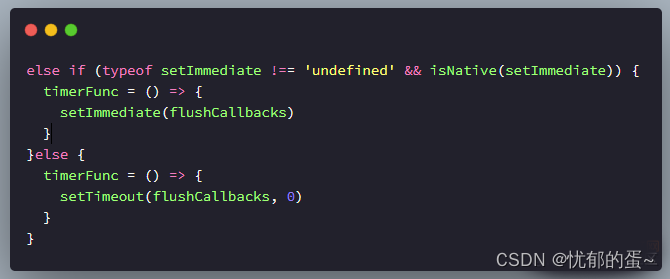
支持setImmediate、setTimeout,setImmediate即时计时器立即执行工作,它是在事件轮询之后执行,为了防止轮询阻塞,每次只会调用一个。setTimeout按照一定时间后执行回调函数。

好了好了,到了现在,我们都知道nextTick做了什么吧,但是我们有没有想过这样的一个问题:既然都是异步回调执行等待DOM更新后才去调用操作DOM的代码,那么这个机制又是什么原理?这就是JS的执行机制有关了,涉及宏任务与微任务的知识,我们先来看看这样的一道题:
console.log('同步代码1');
setTimeout(function () {
console.log("setTimeout");
}, 0);
new Promise((resolve) => {
console.log('同步代码2')
resolve()
}).then(() => {
console.log('promise.then')
})
console.log('同步代码3'); 我们可能会问上面的输出是个啥,首先js是单线程,所以在js程序运行中只有一个执行栈,实现不了多线程,所以就需要任务均衡分配,通俗的讲,按任务急优先处理原则,js中分为同步任务和异步任务,异步任务又分为宏任务和微任务,同步任务先入栈,程序会先把执行栈中的所有同步任务执行完,再去判断是否有异步任务,而异步任务中微任务的优先级高于宏任务。如果当前执行栈为空,而微任务队列不为空,就先执行微任务,等把所有微任务执行完,最后才会考虑宏任务。而上面代码中Promise是属于微任务,而setTimeout是宏任务,所以上面的输出为:
// 同步代码1
// 同步代码2
// 同步代码3
// promise.then
// setTimeout使用Vue2的nextTick
-
传入回调函数参数使用:
this.$nextTick(()=>{ // ...操作DOM的代码 })不传入回调函数参数使用:
// 方式一
this.$nextTick().then(()=>{
// ...操作DOM的代码
})
// 方式二
await this.$nextTick();
// 后写操作DOM的代码
Vue3版本的nextTick
Vue3版本就没有Vue2版本的那么多环境支持,nextTick封装成了一个Promise异步回调函数执行。
// Vue3.2.45
// core-main\core-main\packages\runtime-core\src
export function nextTick<T = void>(
this: T,
fn?: (this: T) => void
): Promise<void> {
const p = currentFlushPromise || resolvedPromise
return fn ? p.then(this ? fn.bind(this) : fn) : p
}
使用Vue3的nextTick
-
传入回调函数使用
import { nextTick } from 'vue' // 引入
setup () {
nextTick(()=>{
// ...操作DOM的代码
})不传入回调函数的使用
import { nextTick } from 'vue' // 引入
setup () {
// 方式一
nextTick().then(()=>{
// ...操作DOM的代码
})
// 方式二
await nextTick();
// 后写操作DOM的代码
}
总结
- nextTick可以通俗的当作一个Promise,所以nextTick属于微任务。
- nextTick在页面更新数据后,DOM更新,可以通俗理解为,nextTick就是用来支持操作DOM的代码及时更新渲染页面。也就是在数据变化后要执行的某个操作,而这个操作需要使用随数据改变而改变的DOM结构的时候,这个操作都应该放进Vue.nextTick()的回调函数中。
- 在Vue生命周期的created()钩子函数进行的DOM操作一定要放在Vue.nextTick()的回调函数中。














![[C++]类和对象【下】](https://img-blog.csdnimg.cn/06e475972d404dd694e94b9e2f691978.png)