复习:
1.React是一个用于构建用户界面的JS库——不涉及HTML/CSS。可用于创建PC网站、H5、WebApp、NativeApp。2013年中Facebook开源,目前最新版V18.2。
主要知识点:
①使用React的两种方法:脚本引入式、脚手架方式(create-react-app)
②JSX:是React借鉴的TS语法,本质是React.createElement()
③数据绑定:七种绑定——{ 表达式 }
④两种自定义组件方式:class组件、函数式组件
⑤属性和状态:class——this.props/state&setState()、function——形参props/useState()
⑥生命周期方法:class——挂载(3)/更新(3)/卸载(1)、function——useEffect()
⑦Hooks:useState()/useEffect()/useRef()/useContext()
2.React Native是一个基于React框架的UI组件库——不允许出现HTML/CSS,专用于创建NativeApp,由Facebook开源,目前最新版V0.70。
主要知识点:
①样式和布局:行内样式/内部样式(StyleSheet)/外部样式(style.js)——样式都是对象; display:flex/none;
②常用组件和API:View、Text、Image、TextInput、Button、...
③异步请求:fetch
④路由和导航:React-Navigation
基于浏览器的React项目使用的路由导航模块:react-router-dom
脱离浏览器的React项目(即RN项目)使用的路由导航模块:react-navigation
一、React Native组件库
React是一个MVVM框架;
ReactNative是一个基于React框架的移动端UI组件库——是Facebook官方提供的;
官网:https://reactnative.dev/
中文网:https://reactnative.cn/
Vue.js+Vant项目运行原理:
.vue => Webpack编译 => .html/.css/.js => 运行于客户端浏览器
React+RN项目运行原理:
.js/.jsx => Webpack编译 => .java或.oc => JAVA或OC编译 => .apk或.ipa安装包 => 安装到手机中运行为原生App(完全脱离浏览器)
(必选操作)运行空白RN项目,在自己的电脑和手机中运行该项目——250MB+
①PC端运行RN项目自带的开发服务器
cd MyRnApp && npm start
提示:开发服务器只会占用8081端口
②启动安卓模拟器,安装RN项目编译得到的App
APK路径:MyRnApp\android\app\build\outputs\apk\debug
③启动手机中的App,在App设置中配置开发服务器的IP和端口号
查看Windows服务器当前的真正IP地址: ipconfig
例如,我当前电脑的IP地址是 192.168.0.105
点击手机“菜单键”> Settings > DebugServerHost&PortForDevice > 输入:
192.168.0.105:8081
④重启手机中的App,会自动连接开发服务器,获取最新的内容
提示:如果出现App闪退、App已停止、App无法启动、App启动后白屏…请重启App、或重新安装App、重启Windows、安装其它的模拟器… 再重试上述几步
二、RN中的样式
第一种:行内样式
<Text style={{color:'#f00'}}>
第二种:内部样式
let css = StyleSheet.create({
danger: {
color: '#f00',
}
})
第三种:外部样式
说明:
①RN中的样式没有“级联”特性,即子组件不会继承父组件的样式——仅有的一个例外:Text中的Text
②RN中的样式只能用style属性赋值,没有class/className属性——RN组件体系中没有任何一个属性是通用的,例如:有的组件没有style、所有组件都没有className、有的组件没有onClick…
③style属性可以赋值为一个样式对象,也可以赋值为一个样式对象的数组
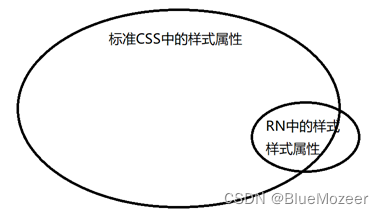
④RN中可用的样式属性比标准CSS要少得多,例如:没有float、background、border....;有些属性虽然有,但是可用值也比标准CSS少得多,例如:display只有flex和none两种选择
⑤RN的样式中没有“选择器”的概念,样式都是对象
⑥RN中的尺寸单位只有: px 和 %,其中px必须省略不写,例如:width: '50%' 或 width: 20 —— 没有rpx、vw、em等单位
⑦字体默认大小是14px(记得省略px),可以很大,也可以很小(没有12px的限制)
⑧RN中的布局只有: display: flex(默认值),而且主轴方向默认是“column”

三、RN中的组件
RN组件的官网手册:https://reactnative.cn/docs/components-and-apis
①RN中不能使用HTML组件 —— RN中的组件最终都要编译为JAVA,而HTML标签无法编译
②RN官方提供了20个组件;可以使用这20个组件组合定义出更复杂的自定义组件
RN常用组件:
①View:视图,是最简单的容器元素,默认都是“弹性容器”,而且主轴方向是纵向
②Text:文本,是最简单的文本元素,RN体系内只有Text中可以放置字符串
③Image:图像
本地图片:手机中的图片,必须把开发服务器上的图片进行编译打包,才能装进手机中
<Image source={require('../img/xx.png')}/> 无需指定尺寸
远程图片:图片在远程服务器上,只能通过URL地址来访问
<Image source={{uri: '图片的地址'}} style={{width, height}}/> 必须指定尺寸
④TextInput:单行文本输入框/单行密码输入框/多行文本输入框,注意:获取输入框中的内容只能使用“类似于普通React项目中的’受控组件’方法”
<TextInput value={uname} onChangeText={txt=>setUname(txt)}/>
<TextInput secureTextEntry={true}/>
<TextInput multiline={true}/>
⑤StatusBar:控制屏幕顶部状态栏的样式
⑥Button:按钮,在项目中一般不使用(因为没有style属性,无法定制样式),而用Text代替
⑦Pressable:可以按压的,为其它组件提供按压相关事件,onPress / onLongPress / onPressIn(开始按压) / onPressOut(按压结束)
⑧TouchableOpacity:触摸后不透明度可以改变的组件,为其它组件提供用户交互反馈
四、RN中常用的JS API
①ToastAndroid.show( ):弹出吐司对话框——注意:只有Android平台支持
②fetch( ):RN官方高仿W3C的fetch标准提供了一套异步请求方法
③Alert.alert( ):弹出一个警告对话框(模态对话框)
④AsyncStorage.setItem()/getItem()/removeItem()/clear():异步操作客户端本地缓存
总结:客户端缓存汇总
H5:sessionStorage或localStorage.setItem() —— 同步方法
uni-app:uni.setStorage()/uni.setStorageSync() —— 异步或同步方法
RN:AsyncStorage.setItem() —— 异步方法
结论:PC机应用中读取缓存文件偏向于使用“同步方法”;手机端应用中读取缓存文件偏向于使用“异步方法”
总结:前端项目中实现AJAX效果的技术有哪些?
①W3C 提供的 XMLHttpRequest:浏览器都支持,但是使用繁琐
②jQuery提供的$.ajax():第三方提供的,底层基于XHR,基于回调
③axios:第三方提供的,既可以用于Node.js应用(基于http模块)也可以用于基于浏览器的应用(基于XHR),Promise
④uni.request:仅用于uni-app项目,底层是对XHR或小程序异步请求方法进一步封装
⑤W3C提供的fetch:行业标准,最新的浏览器都支持,用于取代XHR,基于Promise
五、RN项目中发起异步的服务器端请求
RN官方高仿W3C的fetch标准提供了一套异步请求方法
//使用fetch发起GET请求
let url = "..."
//向指定URL发起异步请求,等待得到响应消息
let res = await fetch( url )
//读取响应消息主体,直至读完,再进行JSON解析
let data = await res.json( ) //使用fetch发起POST请求
let url = "..."
let options = {
method: 'POST',
headers: {'Content-Type': 'application/json'},
body: JSON.stringif( {k:v, k:v, ...} )
}
//向指定URL发起异步请求,等待得到响应消息
let res = await fetch( url, options )
//读取响应消息主体,直至读完,再进行JSON解析
let data = await res.json( )
总结:
Vue.js项目中的路由导航模块:
vue-router
uni-app项目中的路由和导航模块:
路由词典pages.json、路由跳转uni.navigateTo()/...
React项目中的路由和导航模块:
基于浏览器的应用(即网站/H5): react-router-dom
脱离浏览器的应用(即RN): react-navigation
六、RN项目中的路由和导航模块
RN项目中使用第三方模块 react-navigation 来实现路由和导航功能;
官网:https://reactnavigation.org/ 最新版本:6.x
使用步骤:
①在RN项目中安装必需的react-navigation相关模块
npm install @react-navigation/native
npm install react-native-screens
npm install react-native-safe-area-context
npm install @react-navigation/native-stack 如果需要栈式导航
npm install @react-navigation/bottom-tabs 如果需要底部标签页式导航
②使用之前安装好的3GB+安卓构建环境,重新构建一遍APP安装文件
npx react-native run-android
③在安卓模拟器中重新安装App,重新设置开发服务器的IP和端口号,重新启动App
④创建必需的“页面/屏幕”组件,为每一屏分配路由地址:
//App.js
<NavigationContainer> 导航容器(类似于之前的路由器)
<Navigator> 导航器(类似于之前的路由列表)
<Screen name="" component={ }/> 屏幕(类似于之前的路由对象)
......
<Screen name="" component={ }/> 屏幕(类似于之前的路由对象)
</Navigator>
</NavigationContainer>