
二、代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="./css/common.css">
<title>
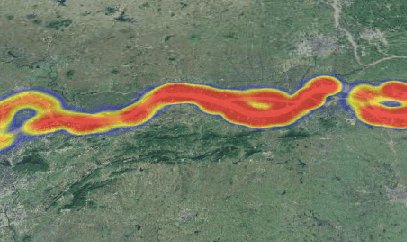
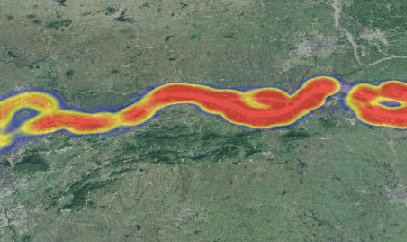
热力图
</title>
<script src="./js/config.js"></script>
<script src="./scripts/vue.min.js"></script>
<script type="text/javascript" src="./scripts/element.index.js"></script>
<link rel="stylesheet" href="./scripts/element.index.css">
<link rel="stylesheet" href="./css/common.css">
<script src="./scripts/cesiumheatmap.js"></script>
<script src="./scripts/heatdata.js"></script>
</head>
<body>
<div id="cesiumContainer">
</div>
</body>
</html>
<script>
var app = new Vue({
el: '#cesiumContainer',
data() {
return {};
},
mounted() {
let viewer = new ANOVGIS.Viewer("cesiumContainer", {
vrButton: false,
});
var baselayer = ANOVGIS.ImageryLayerFactory.createImageryLayer(
ANOVGIS.ImageryType.TDT, {
style: "img",
key: globalConfig.tdtKey
}
);
viewer.imageryLayers.addImageryProvider(baselayer);
var maxx = -180;
var maxy = -90;
var minx = 180;
var miny = 90;
hdata.forEach((r) => {
maxx = Math.max(maxx, r.X);
maxy = Math.max(maxy, r.Y);
minx = Math.min(minx, r.X);
miny = Math.min(miny, r.Y);
});
var bounds = {
west: minx,
south: miny,
east: maxx,
north: maxy,
};
// 初始化CesiumHeatmap
var heatMap = ANOVGIS.CesiumHeatMap.create(
viewer, // 视图层
bounds, // 矩形坐标
{
// heatmap相应参数
backgroundColor: "rgba(0,0,0,0)",
radius: 50,
maxOpacity: 0.5,
minOpacity: 0,
blur: 0.7,
}
);
heatMap.setWGS84Data(0, 100, getData());
setInterval(() => {
heatMap.setWGS84Data(0, 100, getData());
}, 800);
document.ondblclick = () => {
heatMap.show(false);
};
function getData() {
var ddata = [];
var data = hdata;
for (var i = 0; i < data.length; i++) {
if (data[i].X < 119.1) {
var value = Math.random() * 30;
} else {
var value = Math.random() * 100;
}
var x = Number(data[i].X);
var y = Number(data[i].Y);
ddata.push({ x: x, y: y, value: value });
}
return ddata;
}
viewer.flyTo(viewer.entities);
},
methods: {},
});
</script>