
首先,我们要会先实现一个小三角形;
思路:利用元素的 border 属性,将其三个方向的 border-color 值设为透明色(或者和其父元素的背景色一致,形成视觉差,俗称障眼法),剩下一个方向的 border-color 的值即为你需求的三角形的颜色。
重点!!!!!
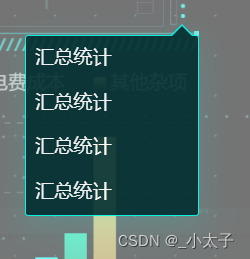
span 画一个三角形,然后span 的伪类画一个和背景色一样的小一点点的三角形,摞在一起,注意一下z-index,然后就完成啦
<div class="select">
<span></span>
<div class="selectItem">汇总统计</div>
<div class="selectItem">汇总统计</div>
<div class="selectItem">汇总统计</div>
<div class="selectItem">汇总统计</div>
</div>
<style lang='less' scoped>
.select {
width: 218px;
background: #012e30;
box-shadow: 0px 18px 56px 16px rgba(0, 255, 236, 0.05), 0px 12px 32px 0px rgba(0, 255, 236, 0.08),
0px 6px 12px -8px rgba(0, 221, 213, 0.12);
// opacity: 0.9;
border: 2px solid #00ffec;
border-radius: 4px;
position: absolute;
top: 64px;
right: 0px;
z-index: 2;
opacity: 0.9;
span {
display: block;
width: 0;
height: 0;
border-top: 16px solid transparent;
border-right: 16px solid transparent;
border-bottom: 16px solid #00ffec;
border-left: 16px solid transparent;
position: absolute;
right: 5px;
top: -30px;
&::after {
content: '';
display: block;
width: 0;
height: 0;
border-top: 14px solid transparent;
border-right: 14px solid transparent;
border-bottom: 14px solid #012e30;
border-left: 14px solid transparent;
position: absolute;
right: -14px;
top: -11px;
z-index: 3;
}
}
}
.selectItem {
line-height: 56px;
padding-left: 12px;
font-size: 24px;
font-weight: 500;
color: #ffffff;
}
</style>