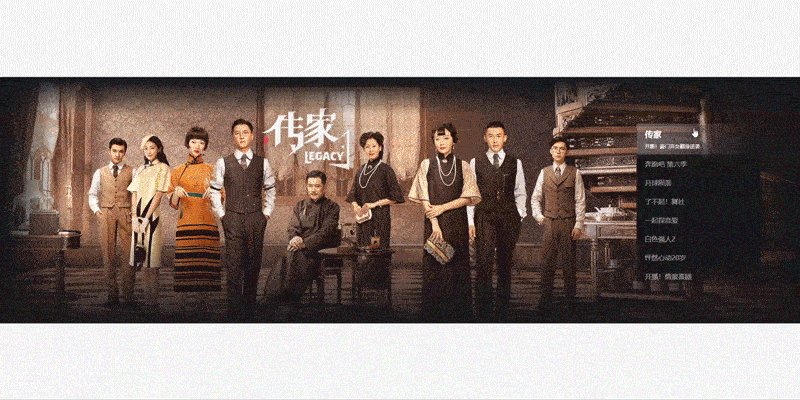
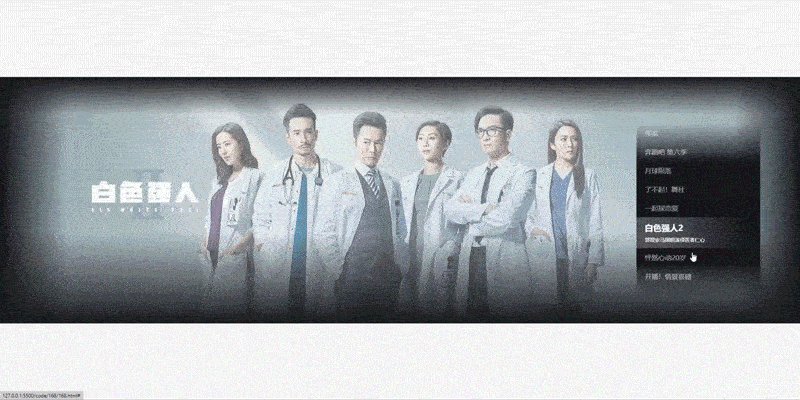
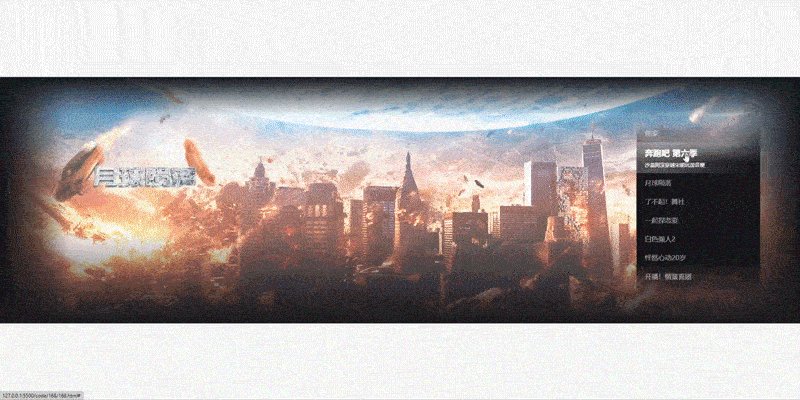
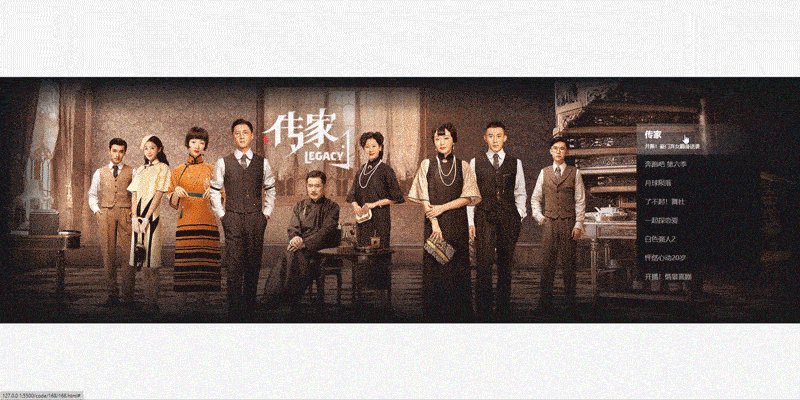
实例:仿优酷视频轮播图
技术栈:HTML+CSS+JS
效果:

源码:
【html】
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>仿优酷视频轮播图</title>
<link rel="stylesheet" href="168.css">
</head>
<body>
<div class="container">
<div class="imgs">
<a href="#" class="active">
<img src="/images/168/1.jpg" alt="">
</a>



















![[NCTF2019]SQLi regexp 盲注](https://img-blog.csdnimg.cn/cbbab13675bc4252a866c4e458ada693.png)