🎉精彩专栏推荐👇🏻👇🏻👇🏻
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站效果
- 五、🔧 网站代码
- 🧱HTML结构代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
🎮游戏官网、⛹️游戏网站、🕹️电竞游戏、🎴游戏介绍、等网站的设计与制作。
二、✍️网站描述
⭐ 网页中包含:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频音频元素,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
🏅 一套A+的网页应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
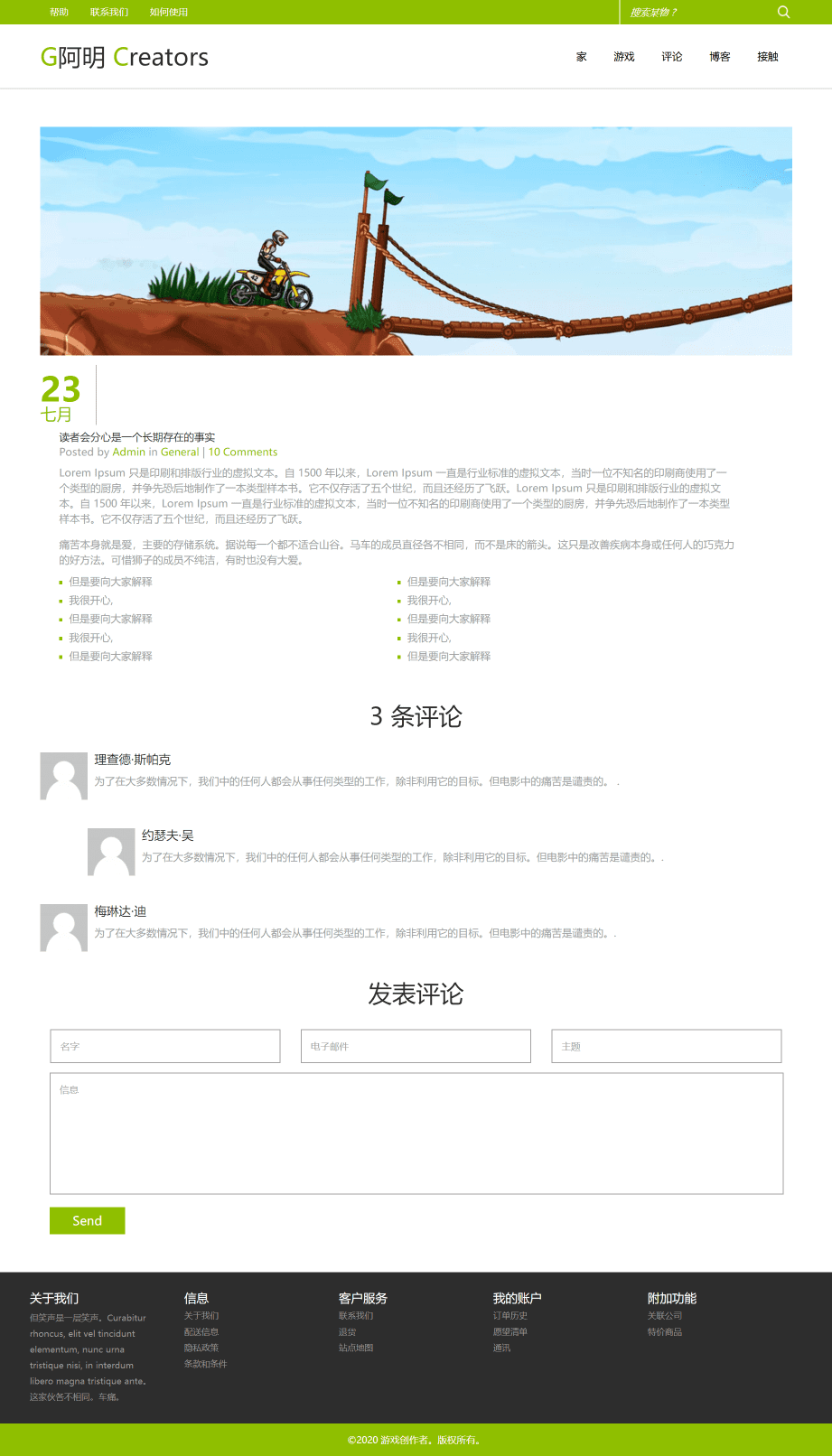
四、🌐网站效果






五、🔧 网站代码
🧱HTML结构代码
<!--A Design by W3layouts
Author: W3layout
Author URL: http://w3layouts.com
-->
<!DOCTYPE html>
<html>
<head>
<title>游戏创作者一个游戏类别Flat Bootstarp Responsive网站模板|博客::w3layouts</title>
<link href="css/bootstrap.css" rel="stylesheet" type="text/css" media="all" />
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery.min.js"></script>
<!-- Custom Theme files -->
<!--theme-style-->
<link href="css/style.css" rel="stylesheet" type="text/css" media="all" />
<!--//theme-style-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="Gaming Creators Responsive web template, Bootstrap Web Templates, Flat Web Templates, Andriod Compatible web template,
Smartphone Compatible web template, free webdesigns for Nokia, Samsung, LG, SonyErricsson, Motorola web design" />
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script>
<script src="js/modernizr.custom.js"></script>
<link rel="stylesheet" type="text/css" href="css/component.css" />
</head>
<body>
<!--header-->
<div class="header" >
<div class="top-header" >
<div class="container">
<div class="top-head" >
<ul class="header-in">
<li ><a > 帮助</a></li>
<li><a href="contact.html"> 联系我们</a></li>
<li ><a > 如何使用</a></li>
</ul>
<div class="search">
<form>
<input type="text" value="搜索某物 ?" onfocus="this.value = '';" onblur="if (this.value == '') {this.value = 'search about something ?';}" >
<input type="submit" value="" >
</form>
</div>
<div class="clearfix"> </div>
</div>
</div>
</div>
<!---->
<div class="header-top">
<div class="container">
<div class="head-top">
<div class="logo">
<h1><a href="index.html"><span> G</span>阿明 <span>C</span>reators</a></h1>
</div>
<div class="top-nav">
<span class="menu"><img src="images/menu.png" alt=""> </span>
<ul>
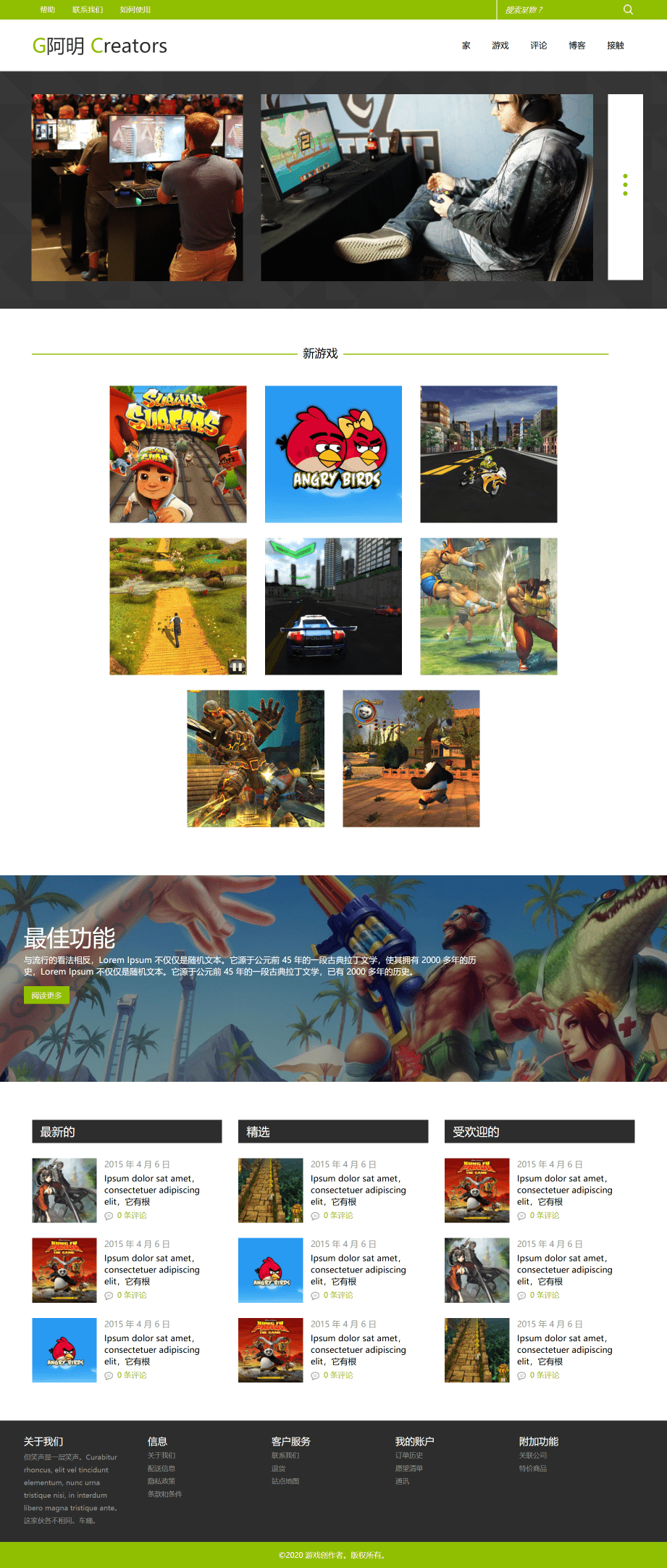
<li class="active"><a class="color1" href="index.html" >家</a></li>
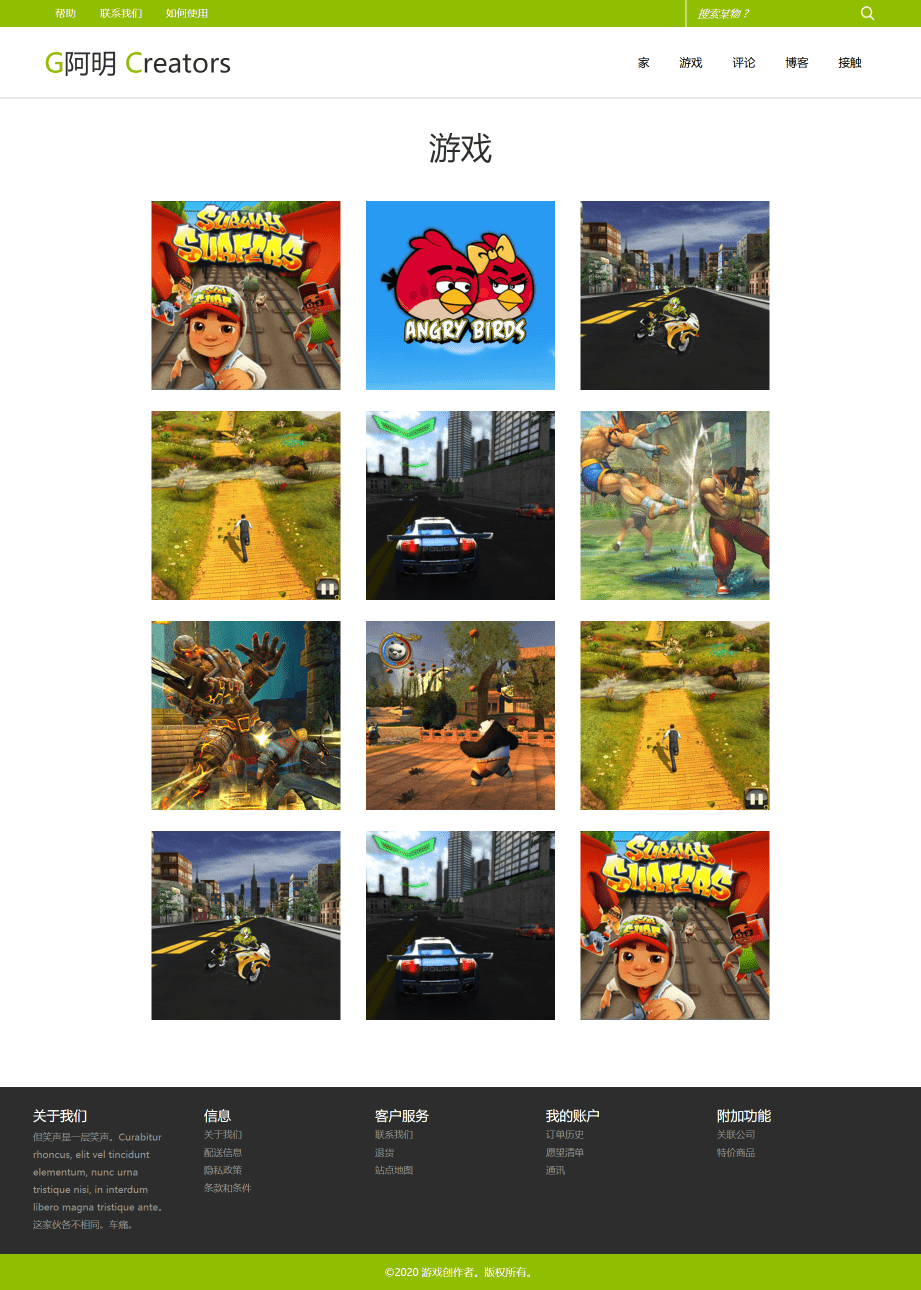
<li><a class="color2" href="games.html" >游戏</a></li>
<li><a class="color3" href="reviews.html" >评论</a></li>
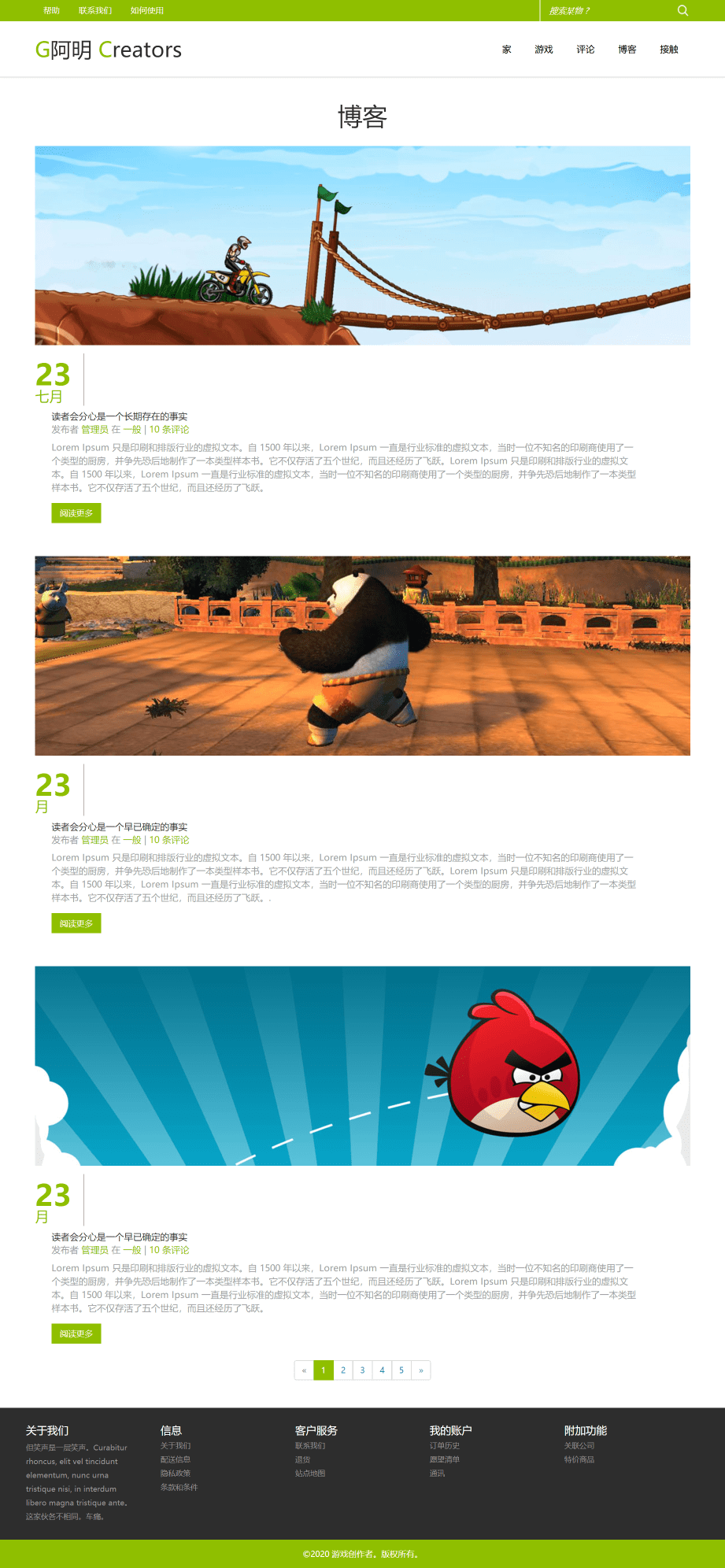
<li><a class="color5" href="blog.html" >博客</a></li>
<li><a class="color6" href="contact.html" >接触</a></li>
<div class="clearfix"> </div>
</ul>
<!--script-->
<script>
$("span.menu").click(function(){
$(".top-nav ul").slideToggle(500, function(){
});
});
</script>
</div>
<div class="clearfix"> </div>
</div>
</div>
</div>
</div>
<!--banner-->
<div class="banner">
<div class="container">
<div class="wmuSlider example1">
<div class="wmuSliderWrapper">
<article style="position: absolute; width: 100%; opacity: 0;">
<div class="banner-wrap">
<div class="banner-top">
<img src="images/12.jpg" class="img-responsive" alt="">
</div>
<div class="banner-top banner-bottom">
<img src="images/11.jpg" class="img-responsive" alt="">
</div>
<div class="clearfix"> </div>
</div>
</article>
<article style="position: absolute; width: 100%; opacity: 0;">
<div class="banner-wrap">
<div class="banner-top">
<img src="images/14.jpg" class="img-responsive" alt="">
</div>
<div class="banner-top banner-bottom">
<img src="images/13.jpg" class="img-responsive" alt="">
</div>
<div class="clearfix"> </div>
</div>
</article>
<article style="position: absolute; width: 100%; opacity: 0;">
<div class="banner-wrap">
<div class="banner-top">
<img src="images/16.jpg" class="img-responsive" alt="">
</div>
<div class="banner-top banner-bottom">
<img src="images/15.jpg" class="img-responsive" alt="">
</div>
<div class="clearfix"> </div>
</div>
</article>
</div>
<ul class="wmuSliderPagination">
<li><a class="">0</a></li>
<li><a class="">1</a></li>
<li><a class="wmuActive">2</a></li>
</ul>
</div>
<!---->
<script src="js/jquery.wmuSlider.js"></script>
<script>
$('.example1').wmuSlider({
pagination : true,
nav : false,
});
</script>
</div>
</div>
<!--content-->
<div class="content">
<div class="container">
<div class="content-top">
<h2 class="new">新游戏</h2>
<div class="wrap">
<div class="main">
<ul id="og-grid" class="og-grid">
<li>
<a data-largesrc="images/1.jpg" data-title="地铁冲浪者" data-description="Lorem ipsum dolor 坐 amet,consectetur adipiscing 精英。古怪的malesuada purus a convallis 格言。Phasellus sodales varius diam, non sagittis lectus。Morbi id magna ultricies ipsum condimentum scelerisque vel quis felis.. Donec et purus nec leo interdum sodales nec 坐 amet magna。Ut nec suscipit purus, quis viverra urna。">
<img class="img-responsive" src="images/thumbs/1.jpg" alt="img01"/>
</a>
</li>
<li>
<a data-largesrc="images/2.jpg" data-title="愤怒的小鸟" data-description="Lorem ipsum dolor 坐 amet,consectetur adipiscing 精英。古怪的malesuada purus a convallis 格言。Phasellus sodales varius diam, non sagittis lectus。Morbi id magna ultricies ipsum condimentum scelerisque vel quis felis.. Donec et purus nec leo interdum sodales nec 坐 amet magna。Ut nec suscipit purus, quis viverra urna。">
<img class="img-responsive" src="images/thumbs/2.jpg" alt="img02"/>
</a>
</li>
<li>
<a data-largesrc="images/3.jpg" data-title="自行车游戏" data-description="Lorem ipsum dolor 坐 amet,consectetur adipiscing 精英。古怪的malesuada purus a convallis 格言。Phasellus sodales varius diam, non sagittis lectus。Morbi id magna ultricies ipsum condimentum scelerisque vel quis felis.. Donec et purus nec leo interdum sodales nec 坐 amet magna。Ut nec suscipit purus, quis viverra urna。">
<img class="img-responsive" src="images/thumbs/3.jpg" alt="img03"/>
</a>
</li>
<li>
<a data-largesrc="images/4.jpg" data-title="神庙逃亡" data-description="Lorem ipsum dolor 坐 amet,consectetur adipiscing 精英。古怪的malesuada purus a convallis 格言。Phasellus sodales varius diam, non sagittis lectus。Morbi id magna ultricies ipsum condimentum scelerisque vel quis felis.. Donec et purus nec leo interdum sodales nec 坐 amet magna。Ut nec suscipit purus, quis viverra urna。">
<img class="img-responsive" src="images/thumbs/4.jpg" alt="img01"/>
</a>
</li>
<li>
<a data-largesrc="images/5.jpg" data-title="汽车游戏" data-description="Lorem ipsum dolor 坐 amet,consectetur adipiscing 精英。古怪的malesuada purus a convallis 格言。Phasellus sodales varius diam, non sagittis lectus。Morbi id magna ultricies ipsum condimentum scelerisque vel quis felis.. Donec et purus nec leo interdum sodales nec 坐 amet magna。Ut nec suscipit purus, quis viverra urna。">
<img class="img-responsive" src="images/thumbs/5.jpg" alt="img01"/>
</a>
</li>
<li>
<a data-largesrc="images/6.jpg" data-title="健身游戏" data-description="Lorem ipsum dolor 坐 amet,consectetur adipiscing 精英。古怪的malesuada purus a convallis 格言。Phasellus sodales varius diam, non sagittis lectus。Morbi id magna ultricies ipsum condimentum scelerisque vel quis felis.. Donec et purus nec leo interdum sodales nec 坐 amet magna。Ut nec suscipit purus, quis viverra urna。">
<img class="img-responsive" src="images/thumbs/6.jpg" alt="img02"/>
</a>
</li>
<li>
<a data-largesrc="images/7.jpg" data-title="健身游戏" data-description="Lorem ipsum dolor 坐 amet,consectetur adipiscing 精英。古怪的malesuada purus a convallis 格言。Phasellus sodales varius diam, non sagittis lectus。Morbi id magna ultricies ipsum condimentum scelerisque vel quis felis.. Donec et purus nec leo interdum sodales nec 坐 amet magna。Ut nec suscipit purus, quis viverra urna。">
<img class="img-responsive" src="images/thumbs/7.jpg" alt="img03"/>
</a>
</li>
<li>
<a data-largesrc="images/8.jpg" data-title="熊猫游戏" data-description="Lorem ipsum dolor 坐 amet,consectetur adipiscing 精英。古怪的malesuada purus a convallis 格言。Phasellus sodales varius diam, non sagittis lectus。Morbi id magna ultricies ipsum condimentum scelerisque vel quis felis.. Donec et purus nec leo interdum sodales nec 坐 amet magna。Ut nec suscipit purus, quis viverra urna。">
<img class="img-responsive" src="images/thumbs/8.jpg" alt="img01"/>
</a>
</li>
<div class="clearfix"> </div>
</ul>
</div>
</div>
</div>
<script src="js/grid.js"></script>
<script>
$(function() {
Grid.init();
});
</script>
</div>
<!----->
<div class="col-mn">
<div class="container">
<div class="col-mn2">
<h3>最佳功能</h3>
<p>与流行的看法相反,Lorem Ipsum 不仅仅是随机文本。它源于公元前 45 年的一段古典拉丁文学,使其拥有 2000 多年的历史,Lorem Ipsum 不仅仅是随机文本。它源于公元前 45 年的一段古典拉丁文学,已有 2000 多年的历史。</p>
<a class=" more-in" href="single.html"></a>
</div>
</div>
</div>
<!---->
<div class="featured">
<div class="container">
<div class="col-md-4 latest">
<h4>最新的</h4>
<div class="late">
<a href="single.html" class="fashion"><img class="img-responsive " src="images/la.jpg" alt=""></a>
<div class="grid-product">
<span>2015 年 4 月 6 日</span>
<p><a href="single.html"> Ipsum dolor sat amet,consectetuer adipiscing elit,它有根 </a></p>
<a class="comment" href="single.html"><i> </i> 0 条评论</a>
</div>
<div class="clearfix"> </div>
</div>
<div class="late">
<a href="single.html" class="fashion"><img class="img-responsive " src="images/la1.jpg" alt=""></a>
<div class="grid-product">
<span>2015 年 4 月 6 日</span>
<p><a href="single.html"> Ipsum dolor sat amet,consectetuer adipiscing elit,它有根 </a></p>
<a class="comment" href="single.html"><i> </i> 0 条评论</a>
</div>
<div class="clearfix"> </div>
</div>
<div class="late">
<a href="single.html" class="fashion"><img class="img-responsive " src="images/la2.jpg" alt=""></a>
<div class="grid-product">
<span>2015 年 4 月 6 日</span>
<p><a href="single.html"> Ipsum dolor sat amet,consectetuer adipiscing elit,它有根 </a></p>
<a class="comment" href="single.html"><i> </i> 0 条评论</a>
</div>
<div class="clearfix"> </div>
</div>
</div>
<div class="col-md-4 latest">
<h4>精选</h4>
<div class="late">
<a href="single.html" class="fashion"><img class="img-responsive " src="images/la3.jpg" alt=""></a>
<div class="grid-product">
<span>2015 年 4 月 6 日</span>
<p><a href="single.html"> Ipsum dolor sat amet,consectetuer adipiscing elit,它有根 </a></p>
<a class="comment" href="single.html"><i> </i> 0 条评论</a>
</div>
<div class="clearfix"> </div>
</div>
<div class="late">
<a href="single.html" class="fashion"><img class="img-responsive " src="images/la2.jpg" alt=""></a>
<div class="grid-product">
<span>2015 年 4 月 6 日</span>
<p><a href="single.html"> Ipsum dolor sat amet,consectetuer adipiscing elit,它有根 </a></p>
<a class="comment" href="single.html"><i> </i> 0 条评论</a>
</div>
<div class="clearfix"> </div>
</div>
<div class="late">
<a href="single.html" class="fashion"><img class="img-responsive " src="images/la1.jpg" alt=""></a>
<div class="grid-product">
<span>2015 年 4 月 6 日</span>
<p><a href="single.html"> Ipsum dolor sat amet,consectetuer adipiscing elit,它有根 </a></p>
<a class="comment" href="single.html"><i> </i> 0 条评论</a>
</div>
<div class="clearfix"> </div>
</div>
</div>
<div class="col-md-4 latest">
<h4>受欢迎的</h4>
<div class="late">
<a href="single.html" class="fashion"><img class="img-responsive " src="images/la1.jpg" alt=""></a>
<div class="grid-product">
<span>2015 年 4 月 6 日</span>
<p><a href="single.html"> Ipsum dolor sat amet,consectetuer adipiscing elit,它有根 </a></p>
<a class="comment" href="single.html"><i> </i> 0 条评论</a>
</div>
<div class="clearfix"> </div>
</div>
<div class="late">
<a href="single.html" class="fashion"><img class="img-responsive " src="images/la.jpg" alt=""></a>
<div class="grid-product">
<span>2015 年 4 月 6 日</span>
<p><a href="single.html"> Ipsum dolor sat amet,consectetuer adipiscing elit,它有根 </a></p>
<a class="comment" href="single.html"><i> </i> 0 条评论</a>
</div>
<div class="clearfix"> </div>
</div>
<div class="late">
<a href="single.html" class="fashion"><img class="img-responsive " src="images/la3.jpg" alt=""></a>
<div class="grid-product">
<span>2015 年 4 月 6 日</span>
<p><a href="single.html"> Ipsum dolor sat amet,consectetuer adipiscing elit,它有根 </a></p>
<a class="comment" href="single.html"><i> </i> 0 条评论</a>
</div>
<div class="clearfix"> </div>
</div>
</div>
<div class="clearfix"> </div>
</div>
</div>
</div>
<!---->
<div class="footer">
<div class="footer-middle">
<div class="container">
<div class="footer-middle-in">
<h6>关于我们</h6>
<p>但笑声是一层笑声。Curabitur rhoncus, elit vel tincidunt elementum, nunc urna tristique nisi, in interdum libero magna tristique ante。这家伙各不相同。车痛。</p>
</div>
<div class="footer-middle-in">
<h6>信息</h6>
<ul>
<li><a >关于我们</a></li>
<li><a >配送信息</a></li>
<li><a >隐私政策</a></li>
<li><a >条款和条件</a></li>
</ul>
</div>
<div class="footer-middle-in">
<h6>客户服务</h6>
<ul>
<li><a href="contact.html">联系我们</a></li>
<li><a >退货</a></li>
<li><a href="contact.html">站点地图</a></li>
</ul>
</div>
<div class="footer-middle-in">
<h6>我的账户</h6>
<ul>
<li><a >订单历史</a></li>
<li><a >愿望清单</a></li>
<li><a >通讯</a></li>
</ul>
</div>
<div class="footer-middle-in">
<h6>附加功能</h6>
<ul>
<li><a >关联公司</a></li>
<li><a >特价商品</a></li>
</ul>
</div>
<div class="clearfix"> </div>
</div>
</div>
<p class="footer-class">©2020 游戏创作者。版权所有。 </p>
</div>
</body>
</html>
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.


![[洛谷]P1449 后缀表达式](https://img-blog.csdnimg.cn/e2b30d39b81b46d4a5f7f27cb99079c3.png)









![【C语言】函数的声明_函数定义_函数调用_函数递归 [函数的基本使用]](https://img-blog.csdnimg.cn/f99ccc00d26b4406aeb38a3942c8319f.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAQ2F0enp6NjY2,size_19,color_FFFFFF,t_70,g_se,x_16)