目录:导读
- 前言
- 一、Python编程入门到精通
- 二、接口自动化项目实战
- 三、Web自动化项目实战
- 四、App自动化项目实战
- 五、一线大厂简历
- 六、测试开发DevOps体系
- 七、常用自动化测试工具
- 八、JMeter性能测试
- 九、总结(尾部小惊喜)
前言
我们在做接口测试的时候有两种情况:
第一种是先拿到接口测试规范文档,再去做接口测试。
第二种是没有接口文档,只有通过自己抓包。
那么说到抓包,就不得不说抓包工具,对于浏览器web端,我们只需要通过F12打开开发者工具便可抓包;
但是对于手机端,我们就需要利用抓包工具,比如常用的抓包工具:fiddler、Charles。
这里使用的是安卓模拟器,当然如果你喜欢使用真机测试也是可以的。
1、下载并安装Fiddler
建议去官网下载:https://www.telerik.com/fiddler
安装:
安装方式很简单,双击下载好的.exe文件,然后选择目录,next,next,完成安装即可。
下载并安装完成后打开的界面如下:

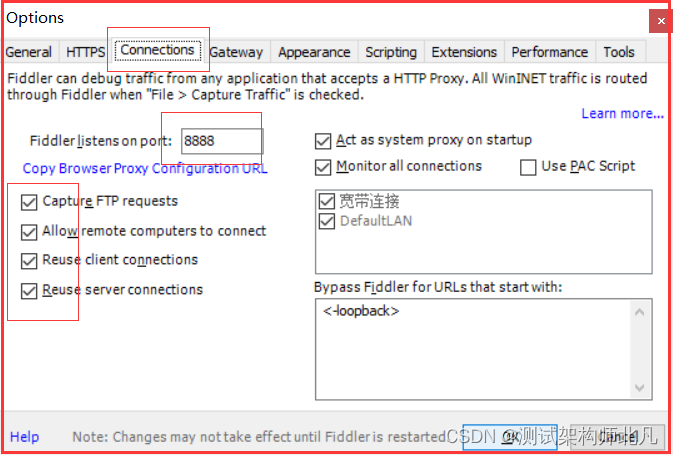
2、配置Fiddler代理:Tools -> Options
想要抓取https的数据包必须安装证书。


接着是手机的配置
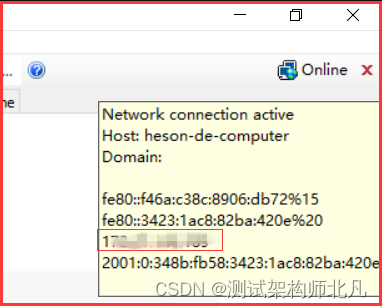
3、查看电脑IP地址
方式一:打开fiddler软件 -> 鼠标移至右上角Oline处

方式二:打开cmd -> ipconfig

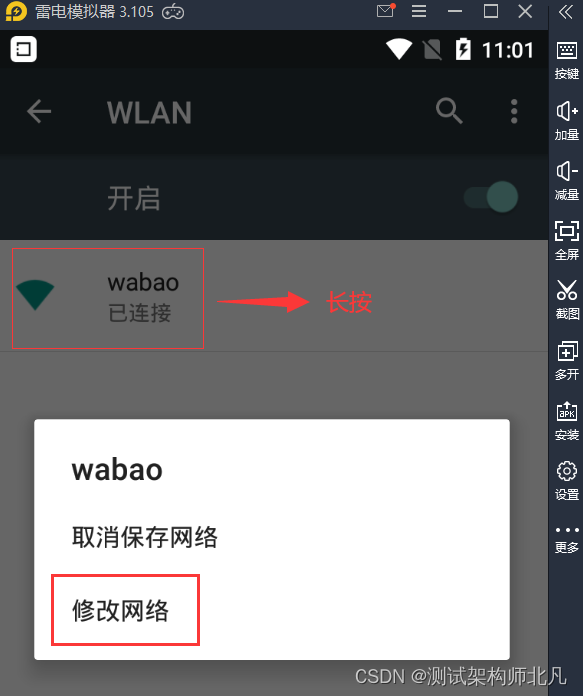
4、模拟器(手机)配置代理:设置 -> WLAN -> 长按wabao -> 修改网络(使模拟器与fiddler代理服务器在同一网络)


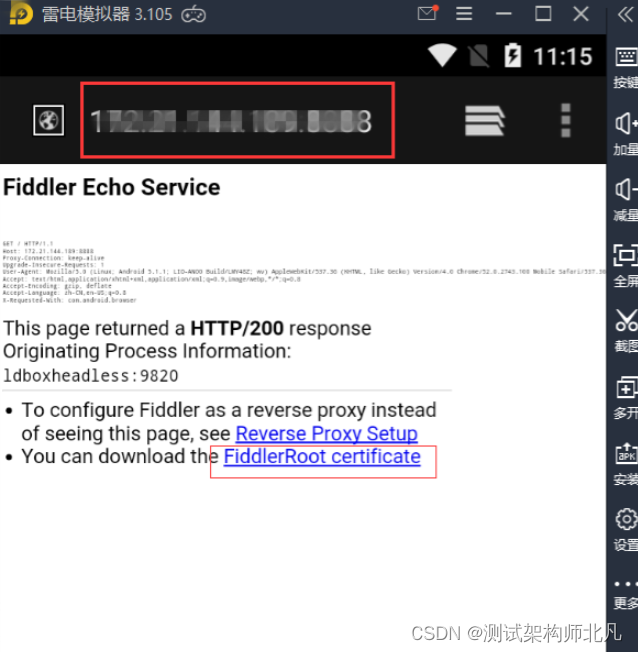
5、打开手机模拟器的浏览器输入ip及端口号

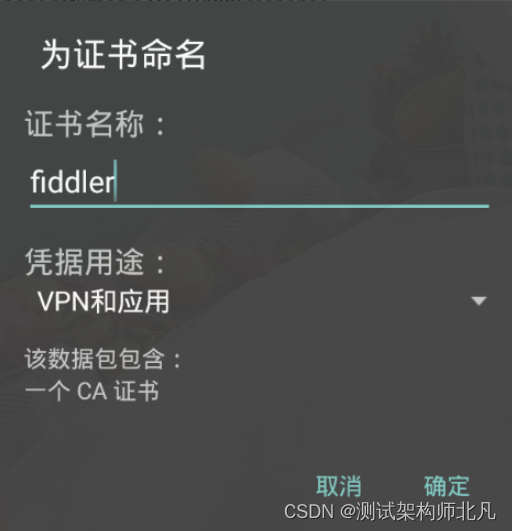
点击FiddlerRoot certificate下载证书,下载完成后点击允许安装证书
这时候一定要把安装的证书设置为信任的证书:手机设置->通用->关于本机->证书新人设置,把刚才安装的证书设置为信任的证书。

6、然后打开手机上的app,在fiddler中就可以看到http的数据包了,打开一个https的连接,也可以看到,数据是没有加密的,说明https数据包抓取成功。

PS:如果前面的步骤都设置完成,还是抓不到包,极大可能是因为证书配置有问题,把之前的证书清除,再按照步骤重新配置一遍,重启fiddler,并且重新在手机上安装证书或者重启模拟器。
CA证书:抓取HTTPS的数据包。
Fiddler代理抓取不到数据包的两种情况:
虽然Fiddler代理可以抓取大多数的数据包,但并不是所有的数据包都能抓到。
比如:http2、tcp、udp、websocket,fiddler代理是抓取不到这些数据包的。
因为fiddler是基于.net framework实现的,.net framework不支持上述列举的协议。
还有另外一种情况也是无法抓到数据包的,app使用自带的证书,app不信任我们给手机安装的证书。
Fiddler抓包的原理是中间人攻击,也就是说,两头瞒,欺骗客户端还欺骗服务器端,如果https证书在app里面写死,app只信任自己的证书,fiddler代理就没有办法瞒过客户端了,因此也就抓取不到数据包。
| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
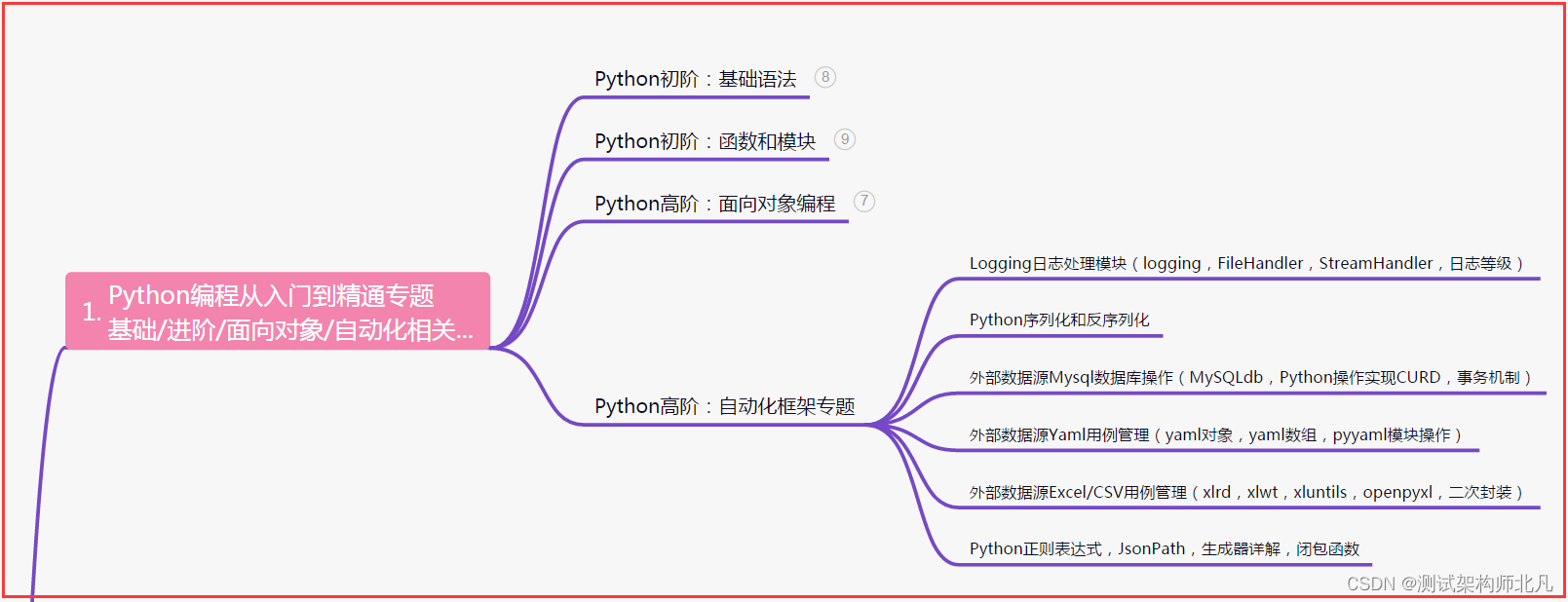
一、Python编程入门到精通

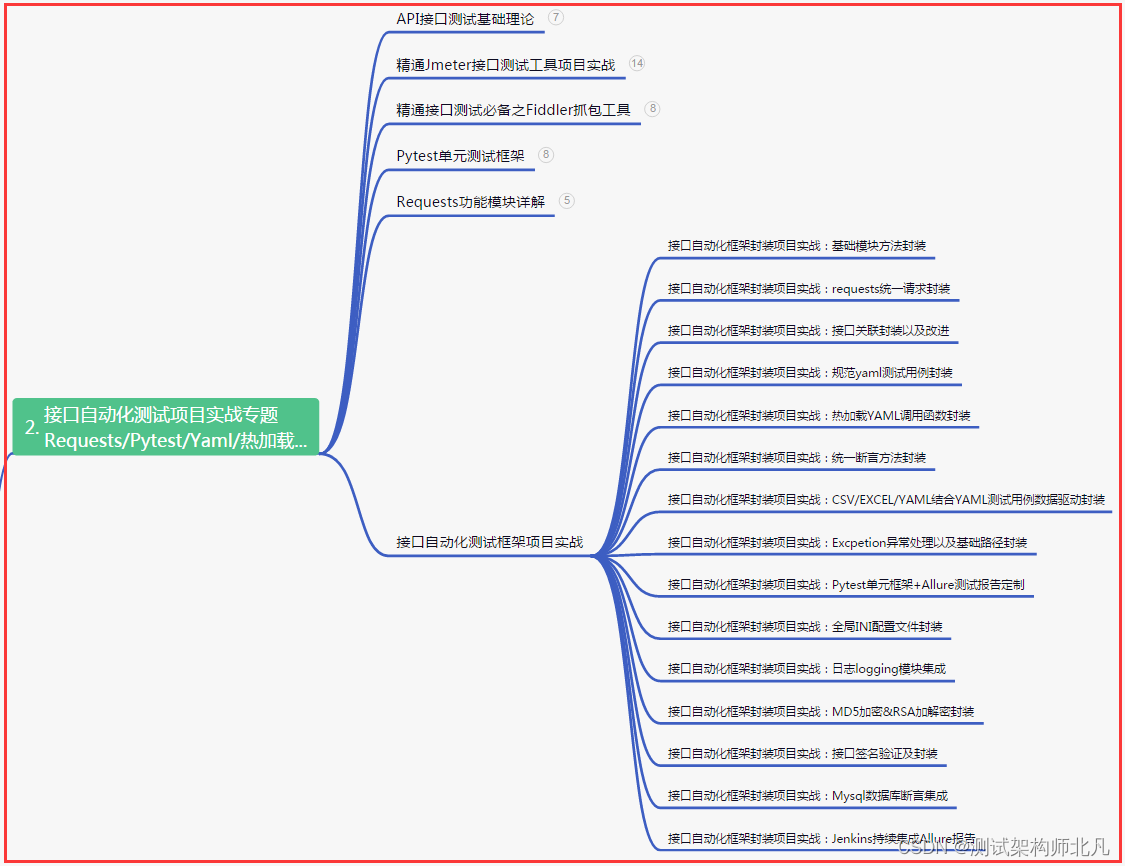
二、接口自动化项目实战

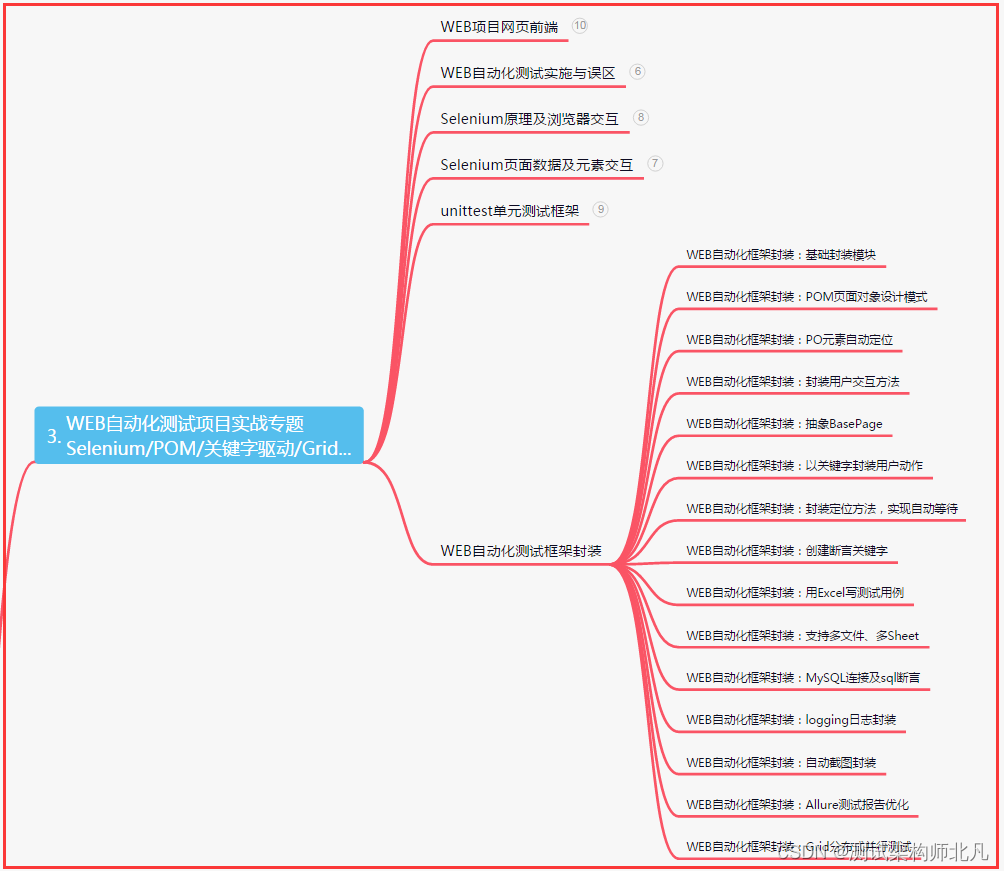
三、Web自动化项目实战

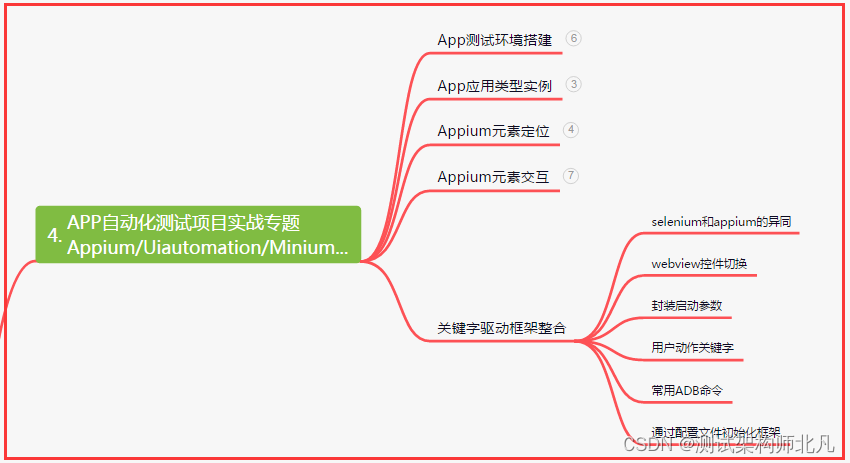
四、App自动化项目实战

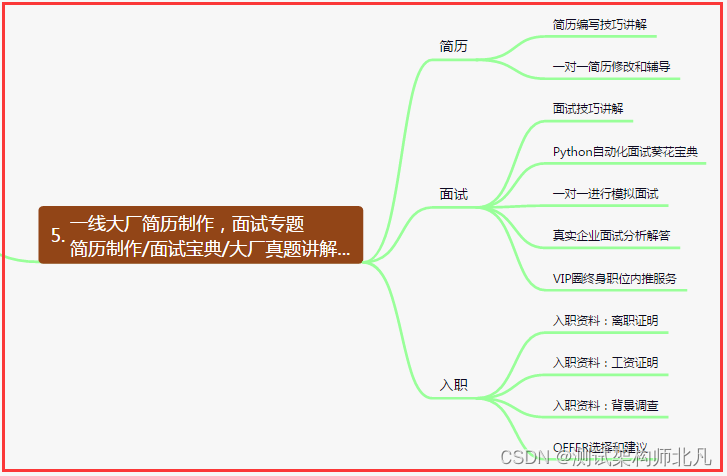
五、一线大厂简历

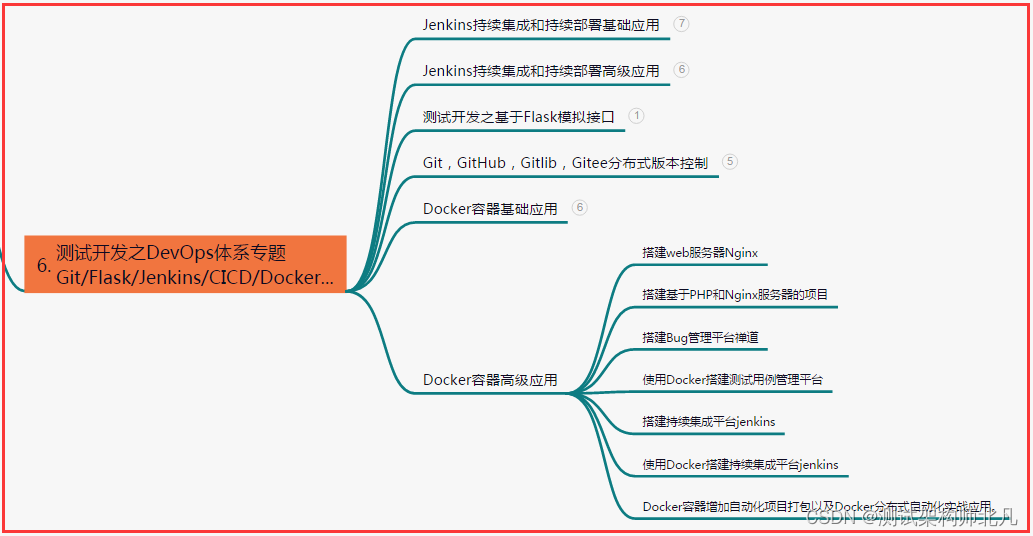
六、测试开发DevOps体系

七、常用自动化测试工具

八、JMeter性能测试

九、总结(尾部小惊喜)
努力奋斗,即使跌倒也要坚强站起,因为只有经历过失败与挫折,才能迈向更高的峰巅,成就真正的自己。相信梦想,追逐激情,你就能创造奇迹。
当你感到疲惫时,记住那个为梦想付出努力的自己。坚持奋斗,即使一开始看不到结果,但付出终将有回报。相信自己,努力不止,你必将创造属于自己的辉煌人生。
生命短暂而宝贵,珍惜每一刻,用心把握每一个机会。只有坚持不懈地奋斗,才能实现自己的价值和意义,成就真正的自己。无惧困难,追逐梦想,勇往直前,你必将收获成功和幸福。