一、JetPack Compose组件概述
JetPack Compose是Google公司在2021年正式推出的声明式UI工具包。Compose库用于开发原生Android应用界面。它取代传统XML文件配置界面,不需要界面编辑工具,而是采用强大Kotlin API以及函数搭建移动应用界面,代码量更少,更简单。JetPack Componse库需要在Android Studio Flamingo及其以上版本,创建Empty Activity 模板应用就可以实现。
JetPack Compose工具包搭建界面比较简单,学习起来也比较容易。虽然Kotlin的代码量很大,但是与传统的XML布局搭建界面相比较,就小得多。值得注意地是,JetPack Compose工具包是纯粹利用Kotlin API来实现的,无法转换为Java代码来实现。
二、组合函数和可预览函数
2.1 组合函数
可组合函数是在函数前增加@Composable注解来定义。JetPack Compose是在可组合函数中可以嵌套多个其他可组合函数定义界面层次。
@Composable fun 函数名([参数列表]) {
//函数体
}
例如:定义一个带有图标和文字的按钮。
@Composable
fun Greeting() {
val context = LocalContext.current
Box(contentAlignment= Alignment.Center){
//定义按钮
Button(onClick={
Toast.makeText(context,"显示第一个Compose",Toast.LENGTH_LONG).show()
}){
//定义一行
Row(verticalAlignment = Alignment.CenterVertically){
//定义文本
Text(
text = "点击",
fontSize = 30.sp
)
//定义图标
Icon(imageVector = Icons.Filled.Face,
tint = Color.White,
contentDescription="空")
}
}
}
}
在主活动MainActivity中调用组合函数,代码如下:
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
ForCourseWeek4Theme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
Greeting()
}
}
}
}
}
运行结果如下图所示:

2.2 可预览函数
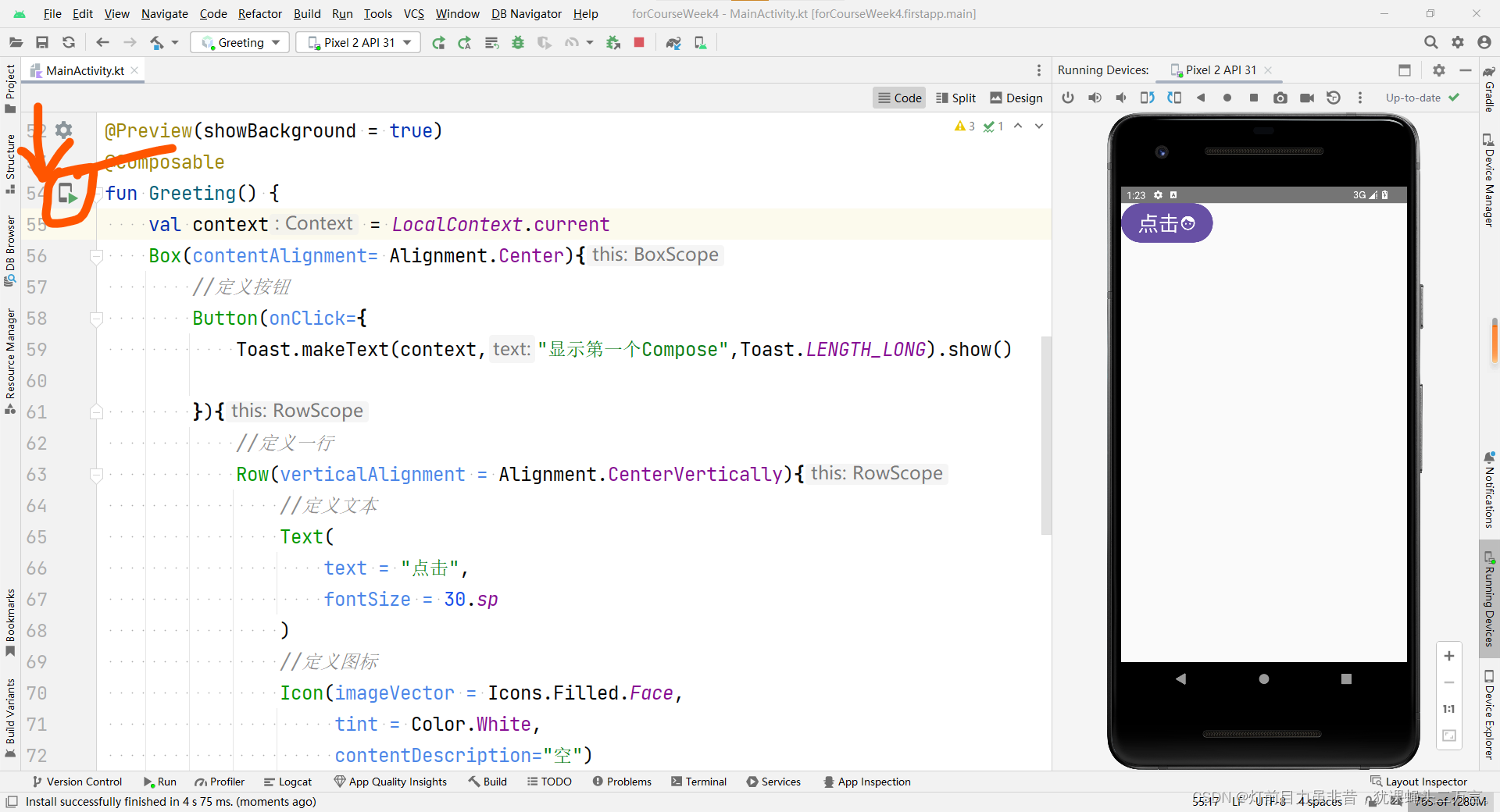
如果组合函数没有任何参数,这时可以在这种组合函数前加上再增加@Perview注解,就声明一个预览函数。可以在Android Studio的Design视图显示预览函数代码组成的界面。可单击按钮,将预览函数定义界面部署到模拟器显示界面。当有多个预览函数时,会生成多个按钮,根据需要选择实现模拟器预览界面。
修改上述代码,代码如下:
@Preview(showBackground = true)
@Composable
fun Greeting() {
val context = LocalContext.current
Box(contentAlignment= Alignment.Center){
//定义按钮
Button(onClick={
Toast.makeText(context,"显示第一个Compose",Toast.LENGTH_LONG).show()
}){
//定义一行
Row(verticalAlignment = Alignment.CenterVertically){
//定义文本
Text(
text = "点击",
fontSize = 30.sp
)
//定义图标
Icon(imageVector = Icons.Filled.Face,
tint = Color.White,
contentDescription="空")
}
}
}
}
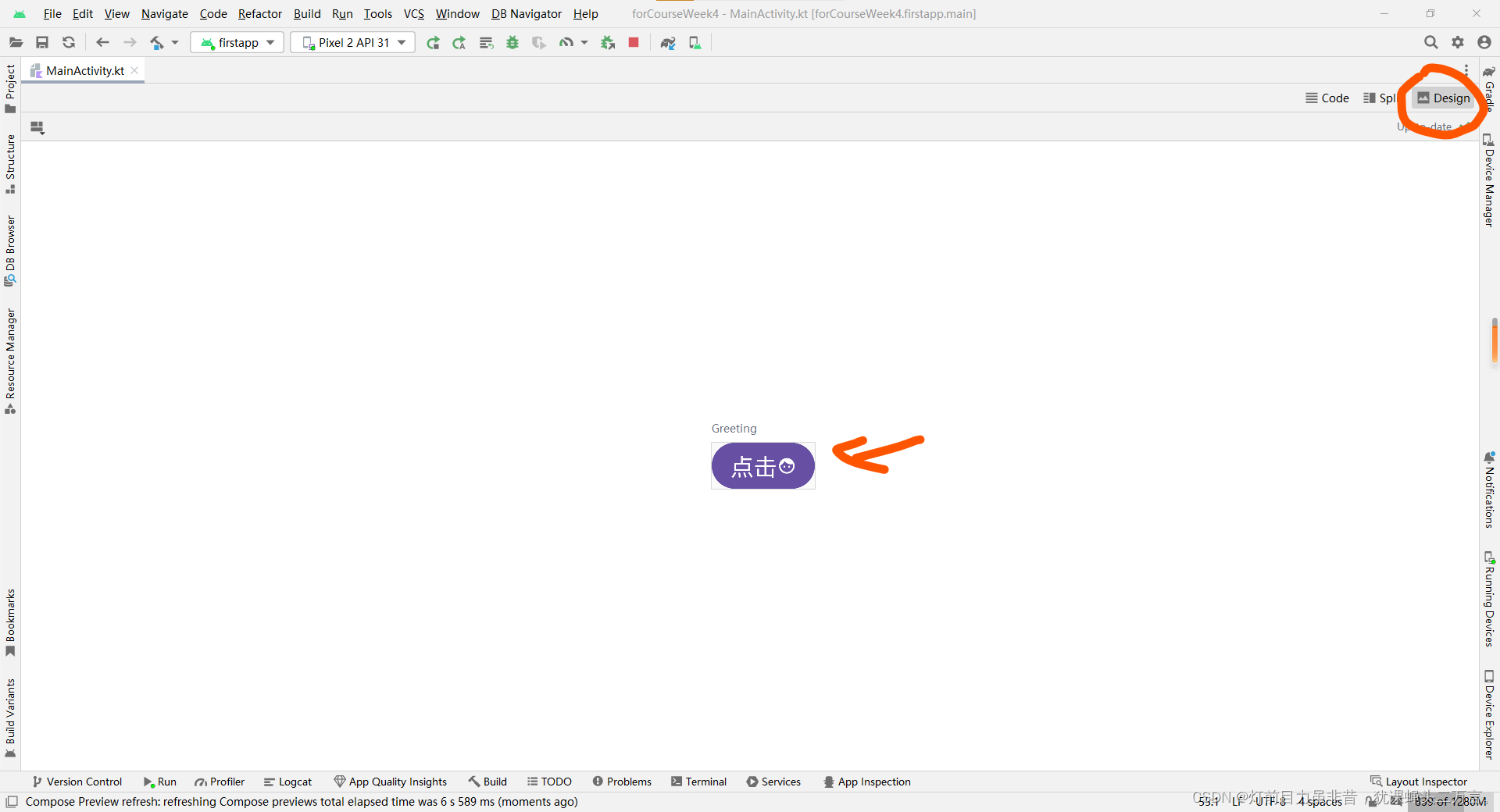
定义为可预览函数,可以在编辑器的Design视图中显示可预览函数的界面设计,如下图红色箭头所示:

也可以直接在模拟器中运行可预览函数,查看运行结果,类似下图,执行红色箭头所示的按钮:

预览函数与在活动Activity在模拟器调用的显示效果略有不同,因为上述的可预览函数没有定义宽度和高度。
三、Modifier修饰符
Modifier起到组件属性配置的工具。Modifier调用属性配置的函数,仍会返回Modifier对象,因此可以对Modifier对象链式调用的为组件设置样式。修饰符可以修饰或扩充可组合项,执行以下操作:
- 更改可组合项的大小、布局、行为和外观
- 添加信息,如无障碍标签
- 处理用户输入
- 添加高级互动,如使元素可点击、可滚动、可拖动或可缩放
修饰符是标准的 Kotlin 对象。可以通过调用具体Modifier 对象来创建修饰符
常见的修饰符:
Modifier.background:设置被修饰组件背景色
Modifier.fillMaxSize、Modifier.fillMaxWidth、Modifier.fillMaxHeight:设置被修饰组件填充父空间、填满宽度、填满高度
Modifier.wrapContentSize、Modifier.wrapContentWidth、Modifier.wrapContentHeight:设置被填充组件设置成按照组件本身的大小、组件的宽度、组件的高度
Modifier.size:设置被修饰组件的大小Modifier.offset:设置移动的偏移量
Modifier.border:设置边框 Modifier.padding:设置内边距(放在border 前)、外边距(放在border后)
修饰符函数的顺序非常重要。由于每个函数都会对上一个函数返回的 Modifier 进行更改,因此顺序会影响最终结果。
已知如下代码,代码最后设置边距padding,此时表示设置内边距:
@Composable
fun Greeting() {
Column(modifier = Modifier
.fillMaxWidth()
.wrapContentHeight()
.background(Color.Yellow)
.padding(24.dp)
) {
Text(text = "Hello,")
Text(text = "Android")
}
}
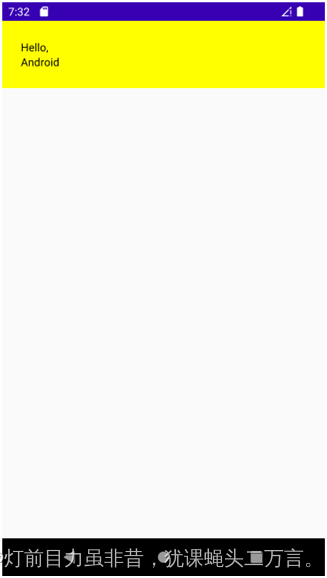
运行结果如下:

将上述代码调整样式设置,先设置边距padding,表示设置外边距,代码如下:
@Composable
fun Greeting() {
Column(modifier = Modifier
.padding(24.dp)
.background(Color.Yellow)
.fillMaxWidth()
.wrapContentHeight()
) {
Text(text = "Hello,")
Text(text = "Android")
}
}
此时,运行结果发生了变化,如下图所示: