jsx----经过Bebal编译返回可供React.createElement()可调用的对象—React.createElement调用后生成虚拟dom—diff算法—生成新的真实dom
经过babel编译:
import {greet} from ‘./utils’;
const App =
{greet(‘scott’)}
;ReactDOM.render(App, document.getElementById(‘root’));
经过babel编译后,被React.createElement调用:
var _utils = webpack_require(1);
var App = React.createElement(
‘h1’,
null,
(0, _utils.greet)(‘scott’)
);
ReactDOM.render(App, document.getElementById(‘root’));
总之,返回元素属性对象,子节点这样的值。
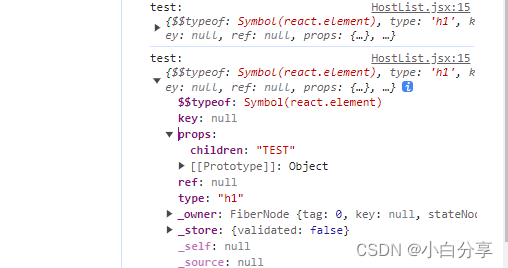
然后经过React.createElement()调用后生成虚拟dom

虚拟dom包括:
virtual = {
key:‘’, //元素的key
props:‘’, // 子元素
ref:‘’, // 元素的ref属性
type:‘’ //标签名
}
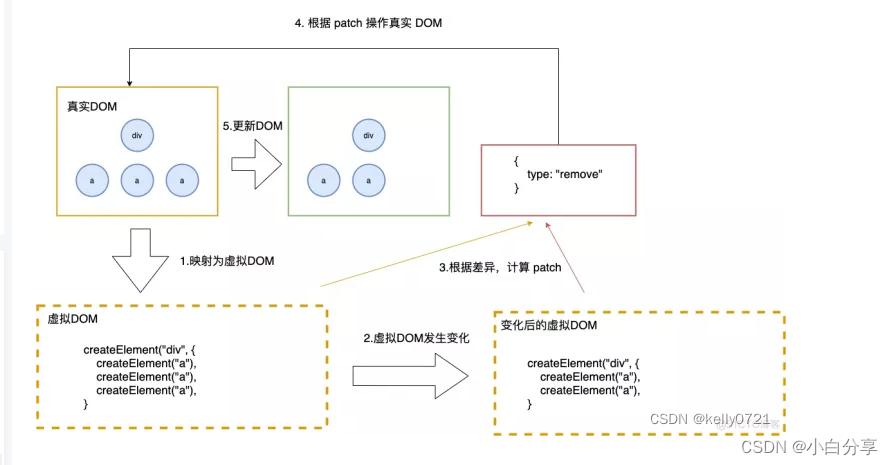
虚拟Dom经过diff算法后传入ReactDom.render函数中,将其转变为真实Dom,利用原生代码不断生成元素。
Diff 算法是:深度优先算法、时间复杂度:O(n)。
大致比对的过程: