最近在以前的asp.net网页中,每次点击确定都弹窗,然后还要弹窗点击确认,太麻烦了,这次想升级一下,实现类似安卓toast的弹窗提示方式。于是百度了一下,目前看到有两种,sweetalert和toastr。
这里讲一下我使用sweetalert(SweetAlert2 - a beautiful, responsive, customizable and accessible (WAI-ARIA) replacement for JavaScript's popup boxes)的操作。
这是我原来的代码:
var title = '报警确认';
$.messager.confirm('Confirm', '是否确认报警? <br/>报警类别:' + FAlertID + ' <br/> 报警内容:' + FAlarmInfo, function (r) {
if (r) {
$.ajax({
url: '/AlertConf',
data: {
FID:FID
},
type: 'POST',
success: function (data) {
if (data == 0) {
$.messager.alert("错误提示", '登录信息出现变化,请重新登录');
} else if (data == 2){
$.messager.alert("错误提示", title + '失败!');
} else {
$.messager.alert("提示", title + '成功');
}
$('#dg').datagrid('reload');
}
});
}
});效果:

在_Layout.cshtml中,合适的地方添加代码:
<script src="~/Scripts/sweetalert2/sweetalert2.min.js" type="text/javascript"></script>
<link rel="stylesheet" href="~/Scripts/sweetalert2/sweetalert2.min.css" type="text/css" />修改后的网页代码:
$.ajax({
url: '/AlertConf',
data: {
FID:FID
},
type: 'POST',
success: function (data) {
if (data == 0) {
$.messager.alert("错误提示", '登录信息出现变化,请重新登录');
} else if (data == 2){
$.messager.alert("错误提示", title + '失败!');
} else {
// 弹出一个消息提示框
Swal.fire({
icon: 'success', // 消息提示框的图标,可以设置为'success'、'error'、'warning'等
title: '提示',
text: title + '成功', // 要显示的消息文本
timer: 1000, // 消息框自动关闭的时间(毫秒)
showConfirmButton: false, // 不显示确认按钮
position: 'top',
toast: true,
showClass: {
popup: 'animate__animated animate__fadeIn' //直接显示,没有动画
//icon: 'animate__animated animate__fadeIn'
}
});
}
$('#dg').datagrid('reload');
}
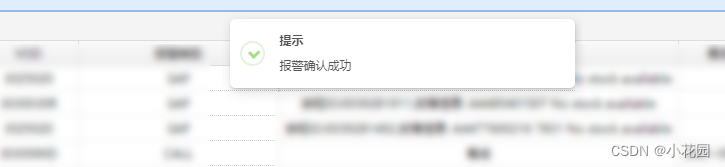
});效果:

直接在页面div的中间添加toast弹窗。
后来查看了,其实不只asp可以用,vue等其实网页都可以用。而且这次还发现了,还可以在更多动画(Animate.css | A cross-browser library of CSS animations.)
参考文章:
Asp.Net Core MVC 里使用 sweetalert 和 toastr 和 bootboxjs 提示样式-CSDN博客