原因:ESLint(JavaScript 检查器)不允许有未定义的函数,但在递归语法中,自身需要调用自身,则嵌套在里面的函数就会被认为是没定义。
解决办法:
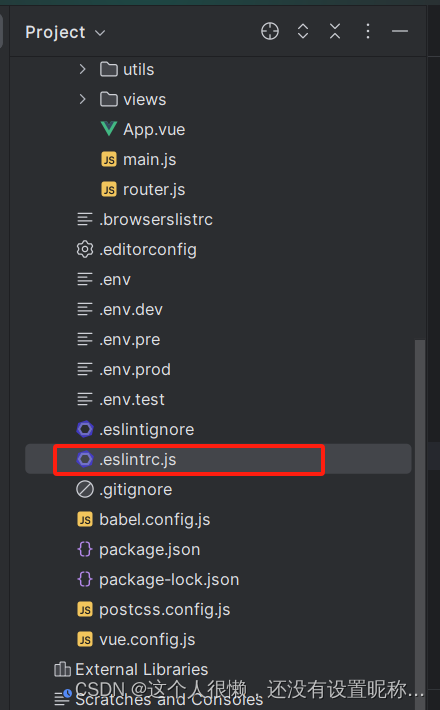
在项目根目录下找到.eslintrc.js文件,文件路径如下图:

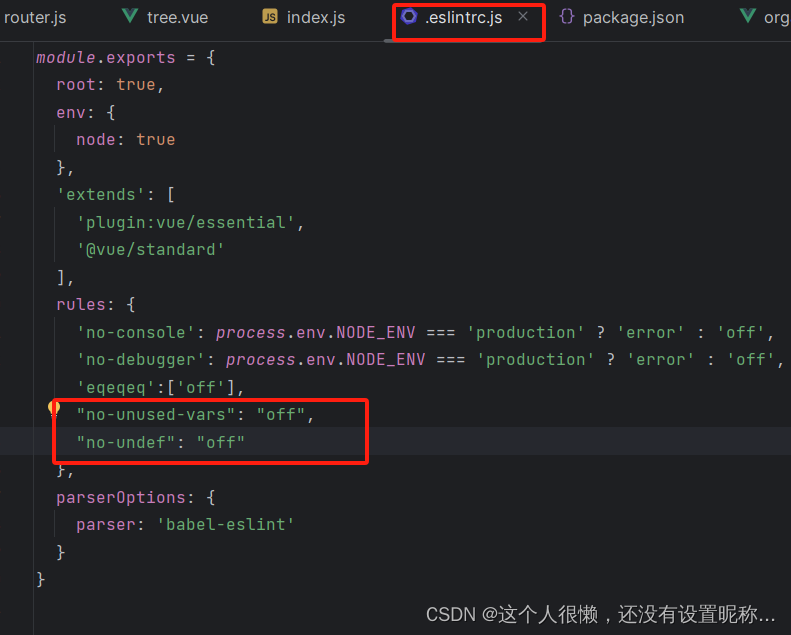
找到rules规则设置的变量,添加下图中红框的配置内容:

此时再回去就会发现不再报错了,这两个变量的意思就是关闭了未使用的变量和函数的校验
VUE(递归)语法没错,但报 ESLint: ‘formatToTree‘ is not defined.(no-undef)
news2025/4/7 19:17:11
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1072979.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
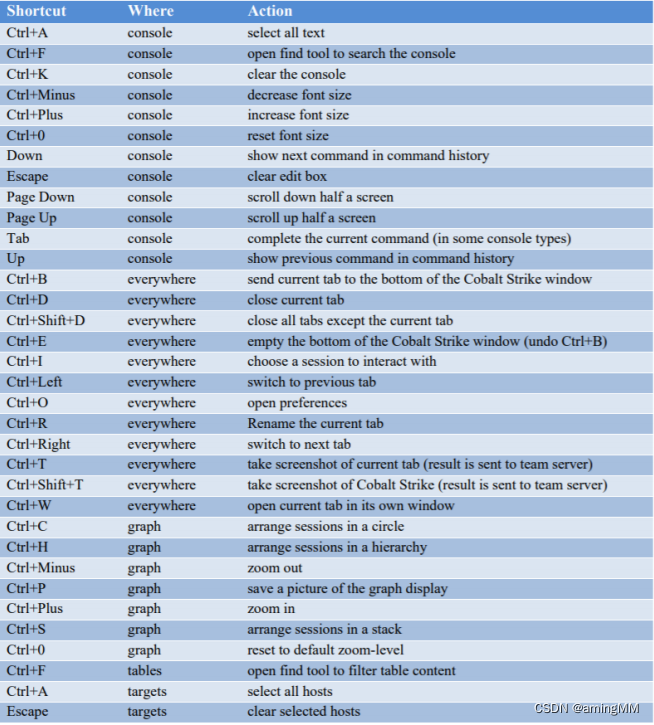
红队专题-Cobalt strike从小白到飞升手册
红队专题 招募六边形战士队员Cobalt strike渗透测试先进威胁战术介绍使用注意事项 架构Listener(监听器)Foreign Listeners (外部监听器)Pivot Listeners BeaconBeacon 的安全特性stager下载stagestage准备check in从Team Server下载任务返回任务结果 Be…
springboot家乡特色推荐系统springboot28
大家好✌!我是CZ淡陌。一名专注以理论为基础实战为主的技术博主,将再这里为大家分享优质的实战项目,本人在Java毕业设计领域有多年的经验,陆续会更新更多优质的Java实战项目,希望你能有所收获,少走一些弯路…
《计算机网络:自顶向下方法》第六章--链路层和局域网
网络层提供了任意两台主机之间的通信服务。在两台主机之间,数据报跨越一系列通信链路传输,(一些是有线链路,一些是无线链路)从源主机开始,通过一系列分组交换机到达目的主机
链路层中有两种不同类型的链路…
当 AI 成为“逆子”;强化学习之父联手传奇程序员丨 RTE 开发者日报 Vol.62
开发者朋友们大家好:
这里是 「RTE 开发者日报」 ,每天和大家一起看新闻、聊八卦。我们的社区编辑团队会整理分享 RTE (Real Time Engagement) 领域内「有话题的 新闻 」、「有态度的 观点 」、「有意思的 数据 」、「有…
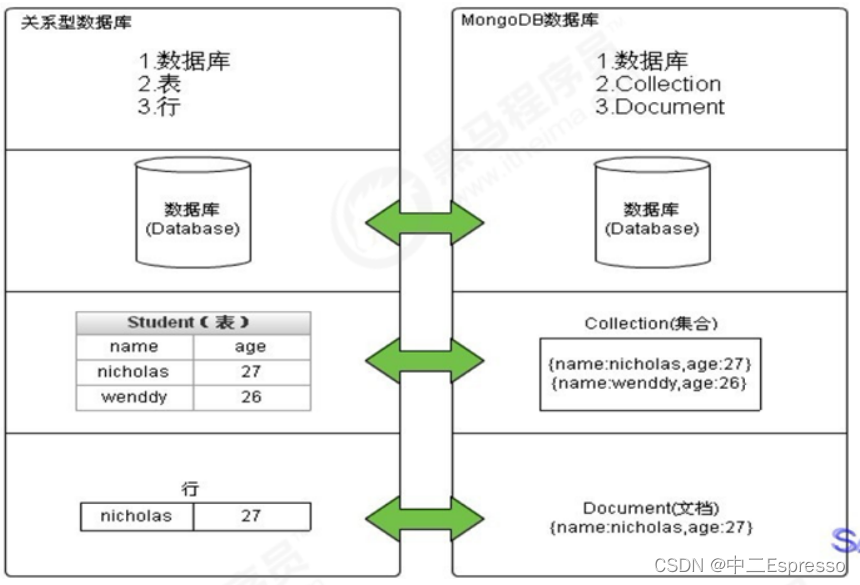
MongoDB-介绍与安装部署
介绍与安装部署 1.MongoDB简介a) 体系结构b) 数据模型c) MongoDB的特点c.1) 高性能c.2) 高性可用性c.3) 高拓展性c.4) 丰富的查询支持 2.单机部署a) Windows系统中的安装启动b) Shell连接(mongo命令)c) Linux系统中的安装启动和连接 1.MongoDB简介
MongoDB是一个开源、高性能、…
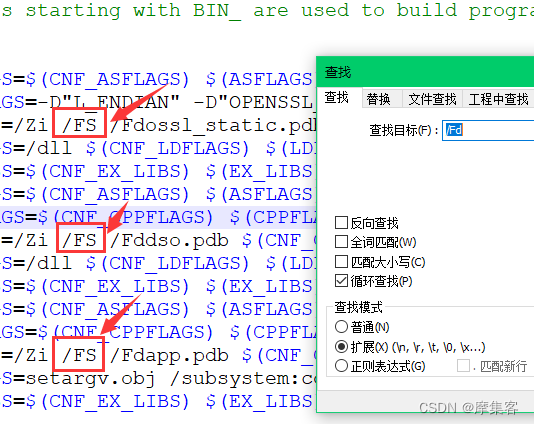
OpenSSL安装过程总结
1 OpenSSL是什么及怎么用
参考: openssl中文手册
2 下载源文件
Github: https://github.com/openssl/openssl 官网: https://www.openssl.org/source/
3 安装
先查看README.md文档,根据描述找到自己对应平台的NOTES-*.md文档和INSTALL.m…
RunnerGo亮相QECon大会上海站,来看看这款全栈测试平台
QECon(Quality Efficiency Conference)质量效能大会在上海正式开幕!本次大会以"数生智慧:高质量发展新引擎"为主题,深入探讨如何借助数字化和智能化技术推动软件质量的发展,为高质量经济发展提供…
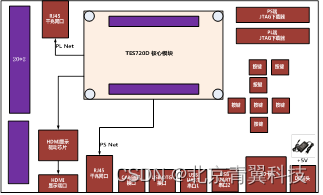
【TES720D-KIT】青翼科技支持双网口的全国产化四核CPU+FPGA处理器开发套件
TES720D-KIT是专门针对我司TES710D(基于复旦微FMQL10S400的全国产化ARM核心板)的一套开发套件,它包含1个TES720D核心板,加上一个TES720D-EXT扩展底板。
FMQL20S400是复旦微电子研制的全可编程融合芯片,在单芯片内集成…
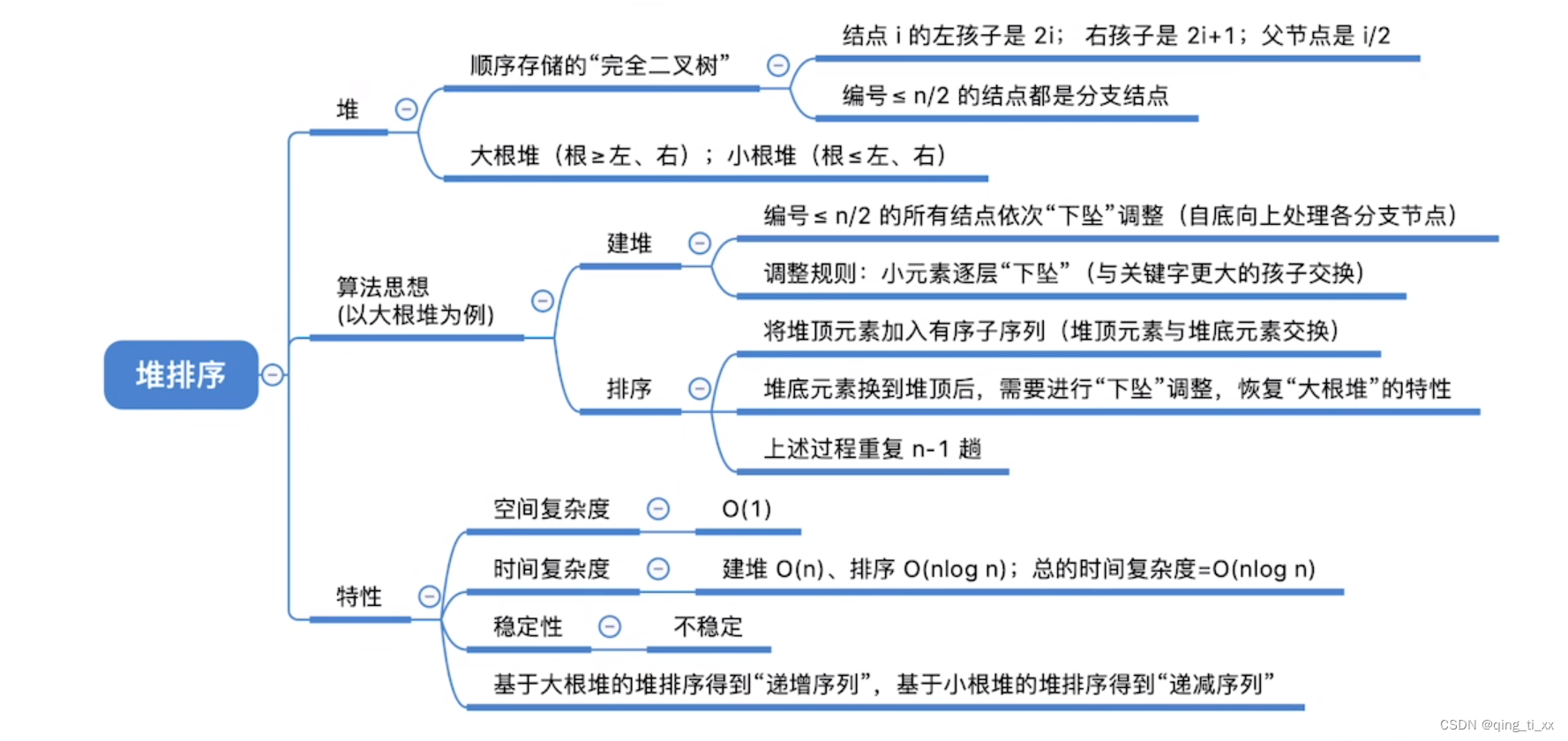
第八章 排序 七、堆排序
目录 一、堆的概念
1、大根堆
2、小根堆
二、建立大根堆
1、举个例子,我们要让一个序列变换成为一个大根堆
2、我们把序列看成一棵完全二叉树,而完全二叉树有以下特性:
3、在此序列中,由于是从1开始的序列,所以分…
海外网红营销:赢得年轻人的心,打破传统的秘密武器
随着数字时代的崛起,社交媒体已经成为了年轻人生活的一部分。年轻人在社媒平台上创造和分享内容,构建着他们的社交圈子,也塑造着全球的文化和趋势。对于企业来说,赢得年轻人的心已经成为了一项关键任务,而海外网红营销…
linux环境下 查看 进程内存占用情况
新版本 -o %MEM 按内存排序
top -o %MEM -b -n 1 | grep java | awk {print "PID: "$1" \t MEM: "$6" \t %CPU: "$9"% \t %MEM: "$10"%"} 通过指令找到内存消耗量最大的几个进程 查看内存消耗情况
top -b -n 1 | grep jav…
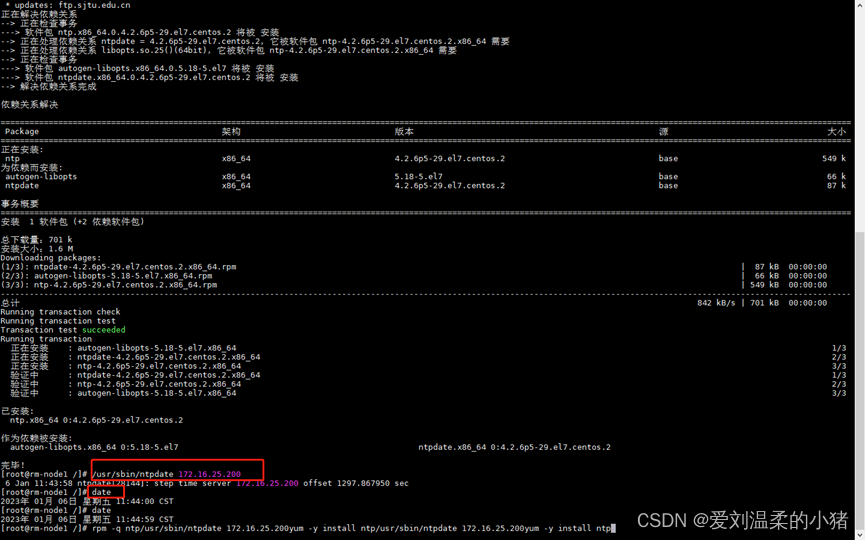
Linux从时间服务器同步时间
一、基本设定
自己的时间服务器:111.11.11.111
二、操作
查看当前时间命令:date,发现时间不一致。
同步命令:/usr/sbin/ntpdate 111.11.11.111 然后等待同步完成即可。
如果同步命令不可用,需要先安装Ntp服务&…
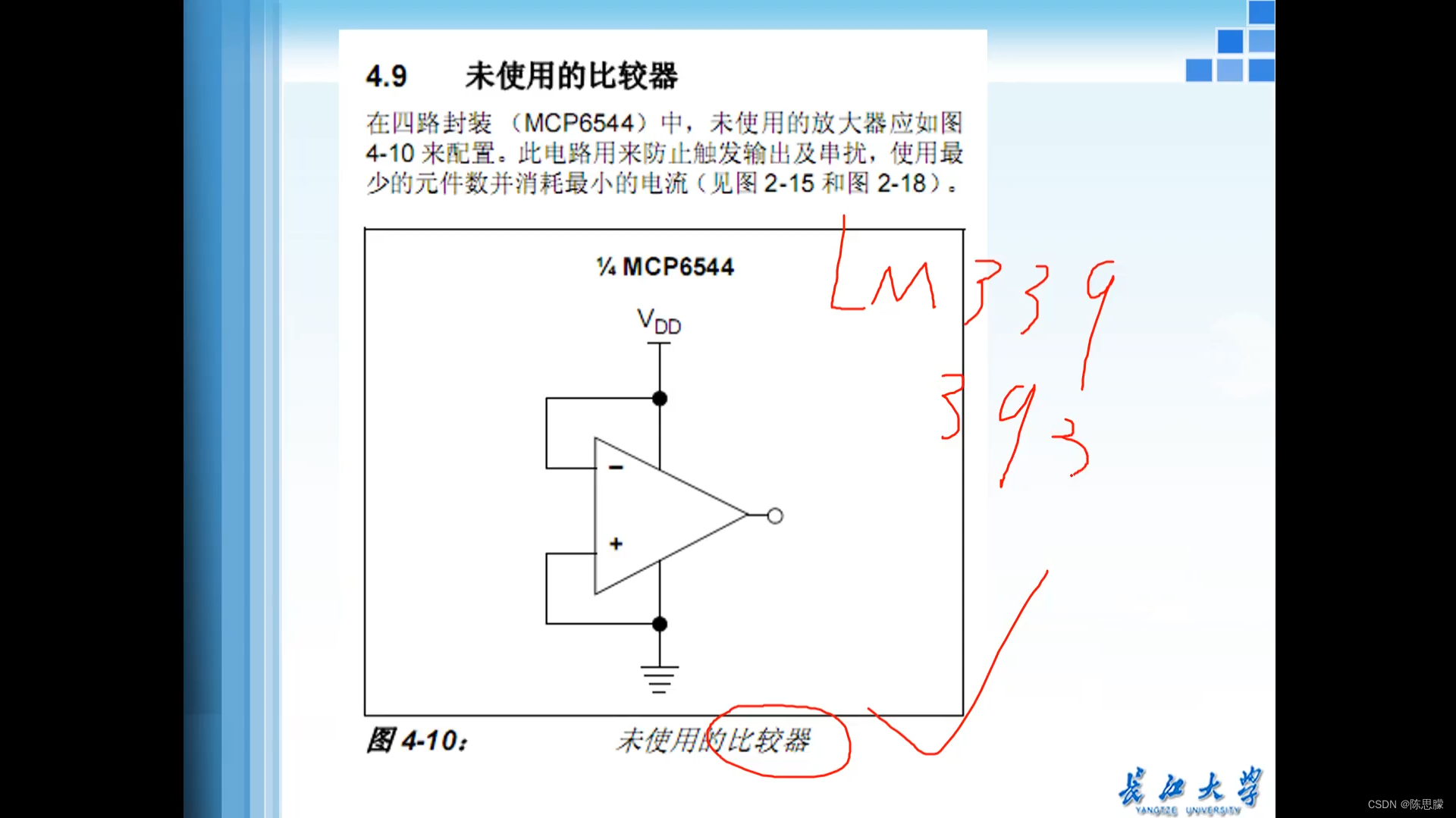
使用运放产生各种波形
目录复制 文章目录 RC正弦振荡电路文氏电桥振荡电路移项式正弦波振荡电路 集成函数发生器运算放大器驱动电容性负载峰值检波多通道运放未使用的运放接法 RC正弦振荡电路
文氏电桥振荡电路 这个振荡器起振条件RF > 2R1,起振后又希望RF 2R1产生矛盾怎么办? 将RF换…
LeetCode 1251. 平均售价
题目链接:1251. 平均售价
题目描述
表:Prices
Column NameTypeproduct_idintstart_datedateend_datedatepriceint (product_id,start_date,end_date) 是 prices 表的主键(具有唯一值的列的组合)。 price…
开发者指南:如何集成一对一直播美颜SDK到你的应用中
本文将为开发者们提供一个详细的指南,教你如何将一对一直播美颜SDK集成到你的应用中,以提供更具吸引力的直播体验。
-为什么选择一对一直播美颜SDK?
在开始之前,让我们先明确一下为什么选择一对一直播美颜SDK是一个明智的决定。…
WorkPlus即时通讯app打通业务与生态,实现高效管理与协同
作为移动应用管理领域的领先品牌,WorkPlus通过其创新性的解决方案,成为企业级应用管理平台中的佼佼者。WorkPlus的使命是连接业务和生态,为企业提供一体化的移动应用管理解决方案,从而助力企业实现数字化转型和有效的业务运营。
…
OpenAI举办“ChatGPT应用开发大赛”:226个团队参加,异常火热!
韩国先驱报消息,OpenAI与全球最大电信公司之一SKT在首尔圆满举办,生成式AI开发者大赛“Prompter DaySeoul 2023”。主要通过ChatGPT等大模型,开发造福社会的生成式AI应用。
本次大赛受到热烈欢迎共有226个团队参加,奖金共计1亿韩…
蓝桥等考Python组别十六级002
第一部分:选择题 1、Python L16 (15分)
a和b是两个集合,它们的关系如下图所示: 以下哪个表达式的值是True?( ) a > ba < ba == ba >= b正确答案:B
2、Python
Git 学习笔记 | Git 项目创建及克隆
Git 学习笔记 | Git 项目创建及克隆 Git 学习笔记 | Git 项目创建及克隆创建工作目录与常用指令本地仓库搭建克隆远程仓库 Git 学习笔记 | Git 项目创建及克隆
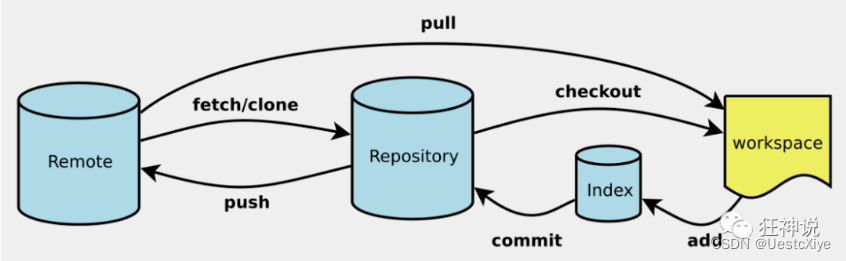
创建工作目录与常用指令
工作目录(WorkSpace)一般就是你希望Git帮助你管理的文件夹,可以是…