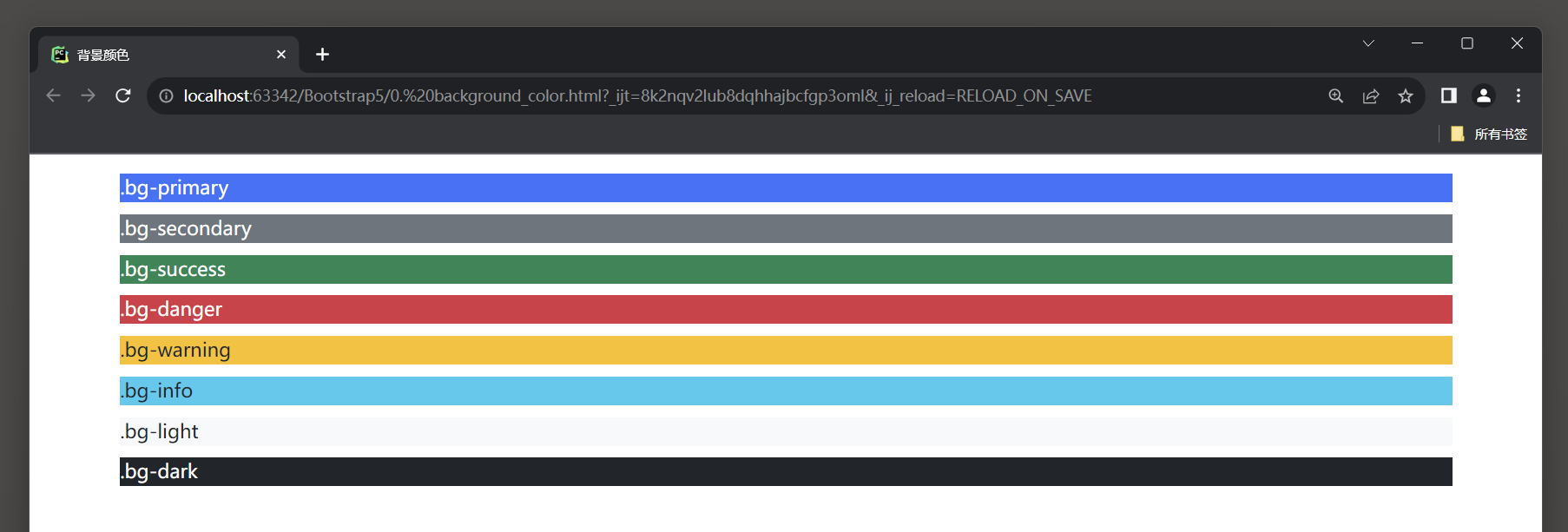
在Bootstrap 5 中 , 可以使用以下类来设置背景颜色 :
* 1. . bg-primary : 设置为主要的背景颜色 ( # 007 bff , 深蓝色 ) .
* 2. . bg-secondary : 设置为次要的背景颜色 ( # 6 c757d , 灰色 ) .
* 3. . bg-success : 设置为成功的背景颜色 ( # 28 a745 , 绿色 ) .
* 4. . bg-danger : 设置为危险的背景颜色 ( # dc3545 , 红色 ) .
* 5. . bg-warning : 设置为警告的背景颜色 ( # ffc107 , 黄色 ) .
* 6. . bg-info : 设置为信息的背景颜色 ( # 17 a2b8 , 青色 ) .
* 7. . bg-light : 设置为浅色的背景颜色 ( # f8f9fa , 浅灰色 ) .
* 8. . bg-dark : 设置为白色的背景颜色 ( # 343 a40 , 深灰色 ) .
* 9. . bg-dark : 用于将元素的背景颜色设置为白色 .
* 10. . bg-transparent : 用于将元素的背景颜色设置为透明 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1" > < title> </ title> < linkhref = " bootstrap-5.3.2-dist/css/bootstrap.min.css" rel = " stylesheet" > < scriptsrc = " bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js" > </ script> < style>
.container div {
margin-bottom : 10px;
}
</ style> </ head> < body> < divclass = " container mt-3" > < divclass = " bg-primary text-white" > </ div> < divclass = " bg-secondary text-white" > </ div> < divclass = " bg-success text-white" > </ div> < divclass = " bg-danger text-white" > </ div> < divclass = " bg-warning text-dark" > </ div> < divclass = " bg-info text-dark" > </ div> < divclass = " bg-light text-dark" > </ div> < divclass = " bg-dark text-white" > </ div> </ div> </ body> </ html>
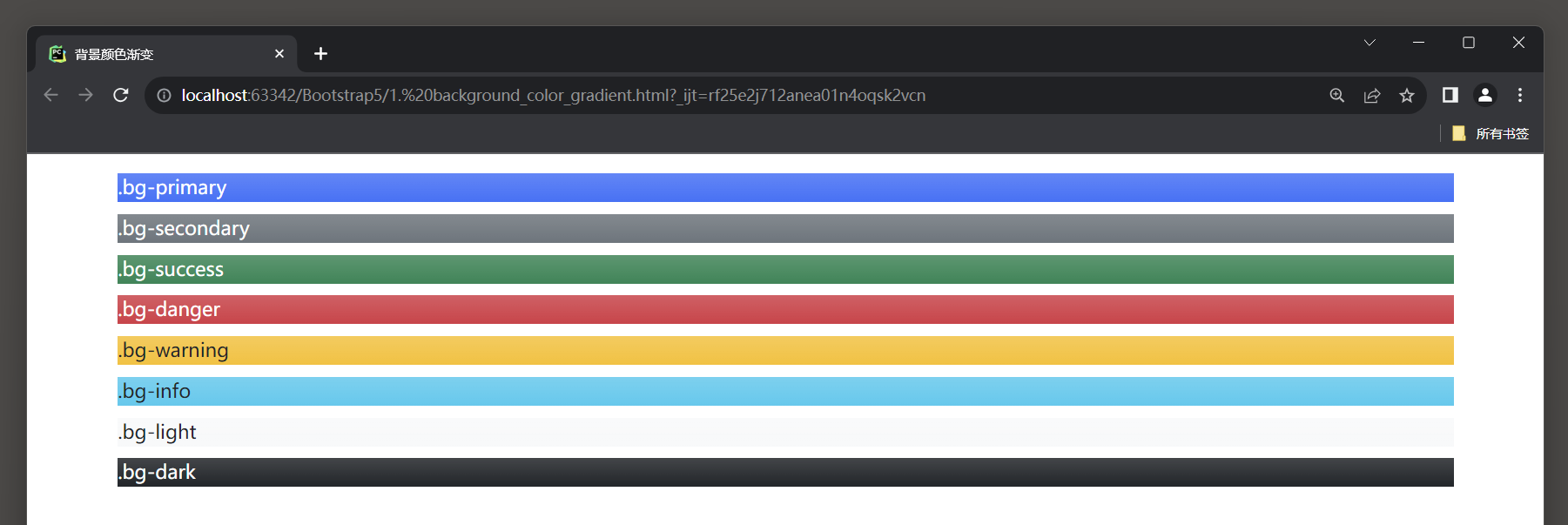
在bootstrap 5 中 , . bg-gradient类可以设置背景颜色渐变 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1" > < title> </ title> < linkhref = " bootstrap-5.3.2-dist/css/bootstrap.min.css" rel = " stylesheet" > < scriptsrc = " bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js" > </ script> </ head> < body> < divclass = " container mt-3" > < divclass = " p-3 mb-2 bg-primary bg-gradient text-white" > </ div> < divclass = " p-3 mb-2 bg-secondary bg-gradient text-white" > </ div> < divclass = " p-3 mb-2 bg-success bg-gradient text-white" > </ div> < divclass = " p-3 mb-2 bg-danger bg-gradient text-white" > </ div> < divclass = " p-3 mb-2 bg-warning bg-gradient text-dark" > </ div> < divclass = " p-3 mb-2 bg-info bg-gradient text-dark" > </ div> < divclass = " p-3 mb-2 bg-light bg-gradient text-dark" > </ div> < divclass = " p-3 mb-2 bg-dark bg-gradient text-white" > </ div> < divclass = " p-3 mb-2 bg-white bg-gradient text-dark" > </ div> </ div> </ body> </ html>
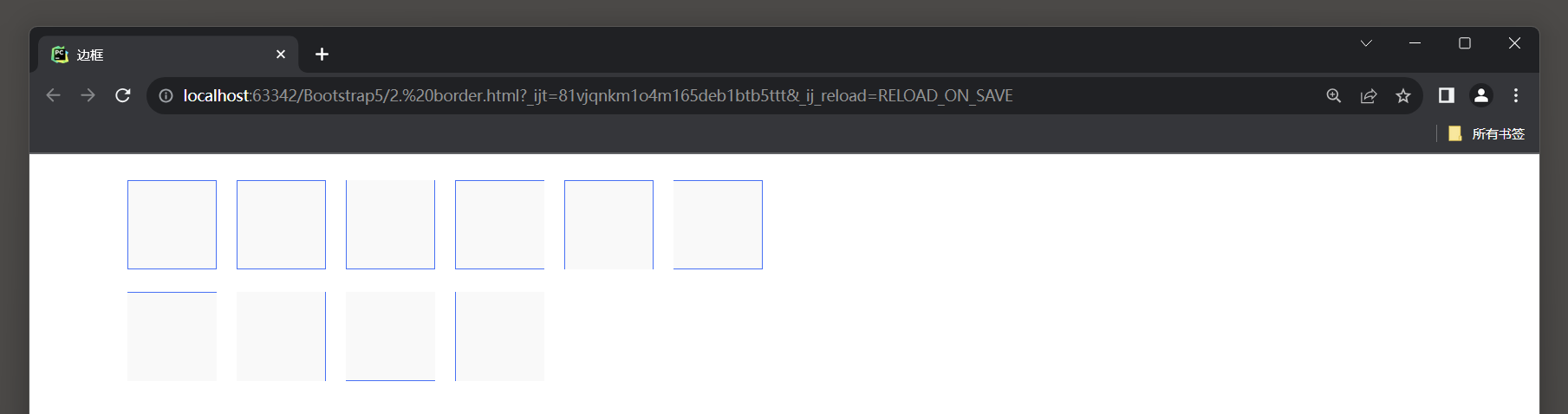
在Bootstrap 5 中 , 用于设置边框的相关类名及其作用 :
* 1. border : 简单的边框样式 , 通常与其他类一起使用 , 如 : border border-primary .
* 2. border- < color > : 设置特定颜色的边框 , 如 : border-primary、border-secondary等 .
* 3. border- < side > : 设置特定边的边框 , 如 : border-top , border-start , border-bottom , border-end , 只应用于相应的边 .
* 4. border- < side > - 0 : 移除特定边的边框 , 如 : border-top- 0 , border-right- 0 , border-bottom- 0 , border-left- 0.
* 5. border- < size > : 设置特定尺寸的边框 , 有几个预定义的尺寸类可用 , 如 : border- 1 , border- 2 , border- 3 等 .
border-start : 用于设置元素的开始边的边框样式 . start对应元素的右边框 .
border-end : 用于设置元素的结束边的边框样式 . end对应元素的左边框 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1" > < title> </ title> < linkhref = " bootstrap-5.3.2-dist/css/bootstrap.min.css" rel = " stylesheet" > < scriptsrc = " bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js" > </ script> < style>
span {
display : inline-block;
width : 75px;
height : 75px;
margin : 6px;
background-color : #f9f9f9;
}
</ style> </ head> < body> < divclass = " container mt-3" > < spanclass = " border border-primary" > </ span> < spanclass = " border border-primary" > </ span> < spanclass = " border border-primary border-top-0" > </ span> < spanclass = " border border-primary border-end-0" > </ span> < spanclass = " border border-primary border-bottom-0" > </ span> < spanclass = " border border-primary border-start-0" > </ span> < br> < spanclass = " border-primary border-top " > </ span> < spanclass = " border-primary border-end" > </ span> < spanclass = " border-primary border-bottom" > </ span> < spanclass = " border-primary border-start" > </ span> </ div> </ body> </ html>
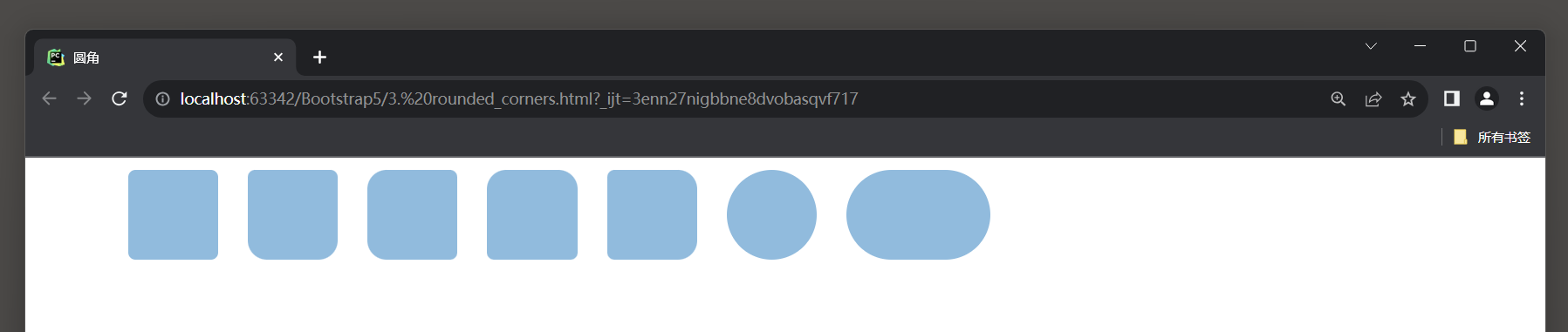
在 Bootstrap 5 中 , 设置圆角边框的相关类名及其介绍 :
* 1. . rounded : 用于添加一个圆角边框效果 , 将元素的边角变得更圆滑 .
rounded-x : 用于设置圆角的大小 , x取值范围 0 - 5.
* 2. . rounded-top : 用于添加一个圆角边框效果 , 只影响元素的顶部边角 , 使其变得更圆滑 .
* 3. . rounded-end : 用于添加一个圆角边框效果 , 只影响元素的尾部 ( 朝向右侧的边 ) 边角 , 使其变得更圆滑 .
* 4. . rounded-bottom : 用于添加一个圆角边框效果 , 只影响元素的底部边角 , 使其变得更圆滑 .
* 5. . rounded-start : 用于添加一个圆角边框效果 , 只影响元素的起始 ( 朝向左侧的边 ) 边角 , 使其变得更圆滑 .
* 6. . rounded-circle : 类用于将元素变为一个圆形 , 效果就像是将矩形的边角完全变圆 .
* 7. . rounded-pill : 用于将元素变为一个类似椭圆形的形状 , 边角变得更圆滑 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1" > < title> </ title> < linkhref = " bootstrap-5.3.2-dist/css/bootstrap.min.css" rel = " stylesheet" > < scriptsrc = " bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js" > </ script> < style>
div > div {
display : inline-block;
width : 75px;
height : 75px;
background-color : #7fbce1;
margin : 10px 10px;
}
</ style> </ head> < body> < divclass = " container" > < divclass = " rounded" > </ div> < divclass = " rounded-top rounded-4" > </ div> < divclass = " rounded-end rounded-4" > </ div> < divclass = " rounded-bottom rounded-4" > </ div> < divclass = " rounded-start rounded-4" > </ div> < divclass = " rounded-circle " > </ div> < divclass = " rounded-pill" style = " height : 75px; width : 120px" > </ div> </ div> </ body> </ html>
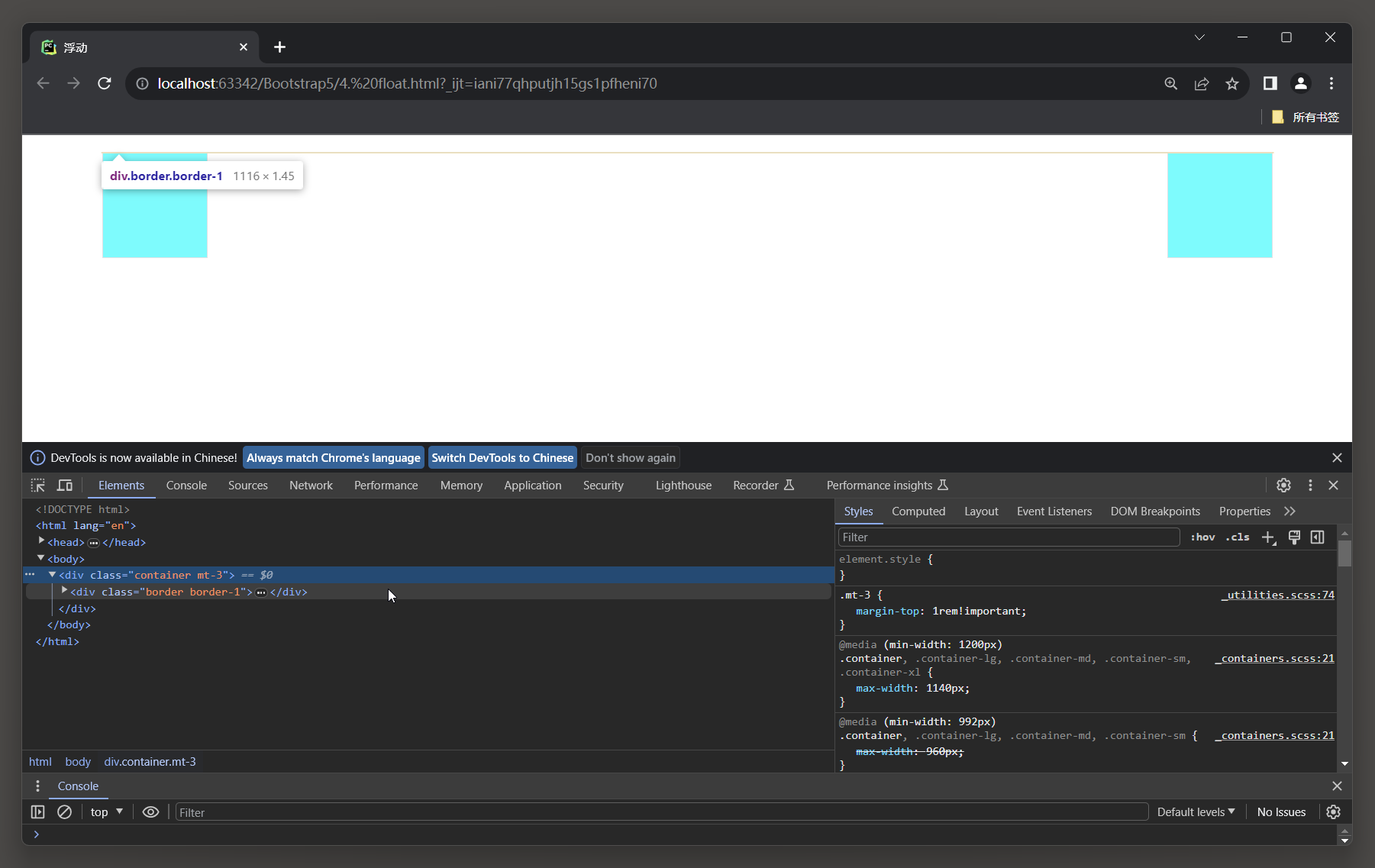
在Bootstrap 5 中 , 用于设置浮动的相关类名及其作用 :
* 1. . float-end : 用于将元素向右浮动 .
通过将该类应用于元素 , 可以让元素靠右侧对齐 , 并允许其他元素环绕在其左侧 .
* 2. . float-start : 用于将元素向左浮动 .
通过将该类应用于元素 , 可以让元素靠左侧对齐 , 并允许其他元素环绕在其右侧 .
* 3. . float-none : 不设置浮动 , 元素将按照正常文档流排列 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1" > < title> </ title> < linkhref = " bootstrap-5.3.2-dist/css/bootstrap.min.css" rel = " stylesheet" > < scriptsrc = " bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js" > </ script> < style>
span {
display : inline-block;
height : 100px;
width : 100px;
background-color : aqua;
}
</ style> </ head> < body> < divclass = " container mt-3" > < divclass = " border border-1" > < spanclass = " float-start border border-1" > </ span> < spanclass = " float-end border border-1" > </ span> </ div> </ div> </ body> </ html>
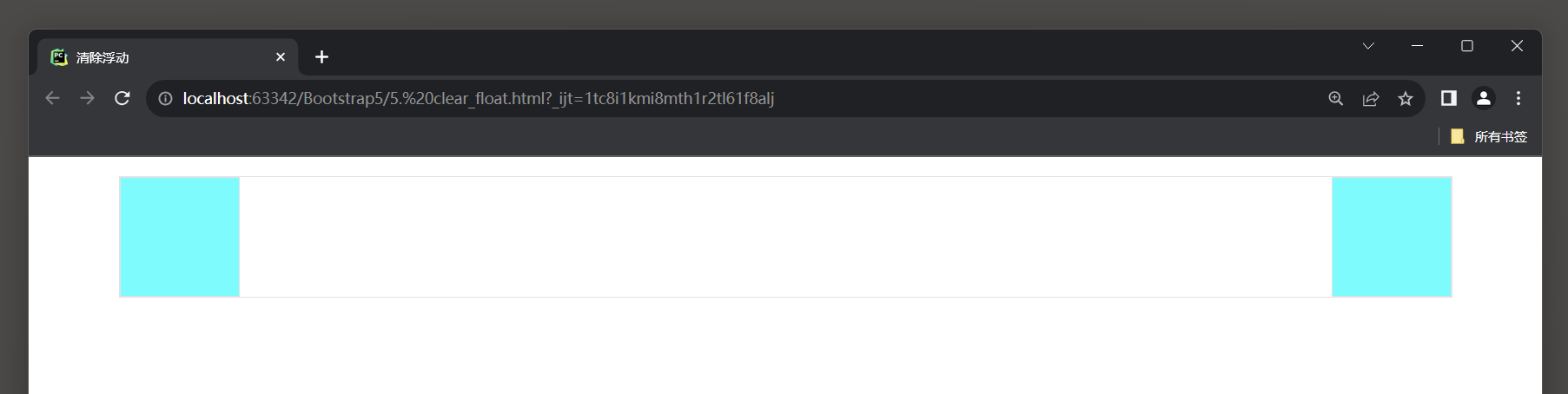
在Bootstrap 5 中 , . clearfix类用于清除浮动效果 .
当父元素包含浮动元素时 , 可能会出现布局混乱的问题 , 这时可以在父元素上应用 . clearfix类来清除其子元素的浮动效果 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1" > < title> </ title> < linkhref = " bootstrap-5.3.2-dist/css/bootstrap.min.css" rel = " stylesheet" > < scriptsrc = " bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js" > </ script> < style>
span {
display : inline-block;
height : 100px;
width : 100px;
background-color : aqua;
}
</ style> </ head> < body> < divclass = " container mt-3" > < divclass = " clearfix border border-1" > < spanclass = " float-start border border-1" > </ span> < spanclass = " float-end border border-1" > </ span> </ div> </ div> </ body> </ html>
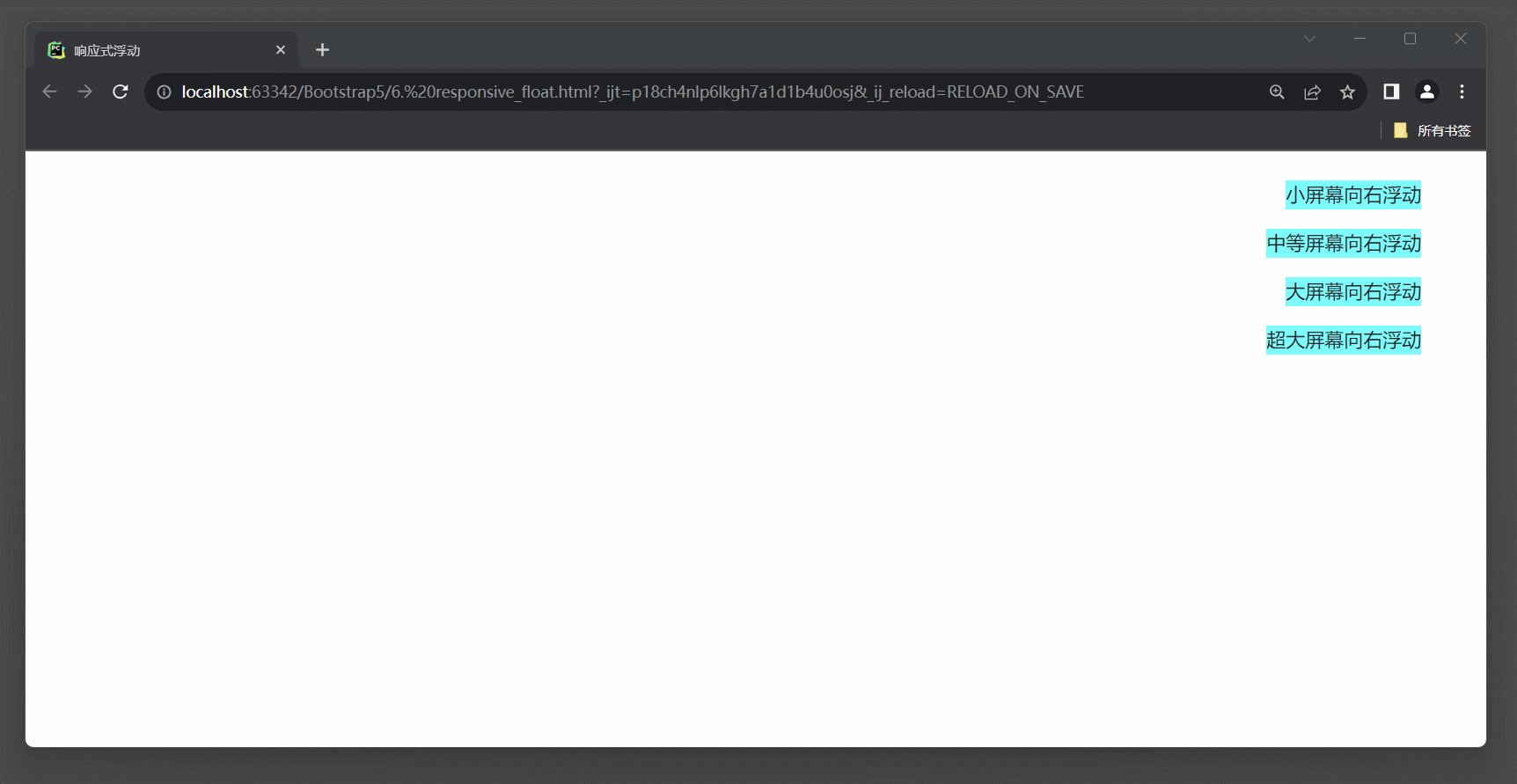
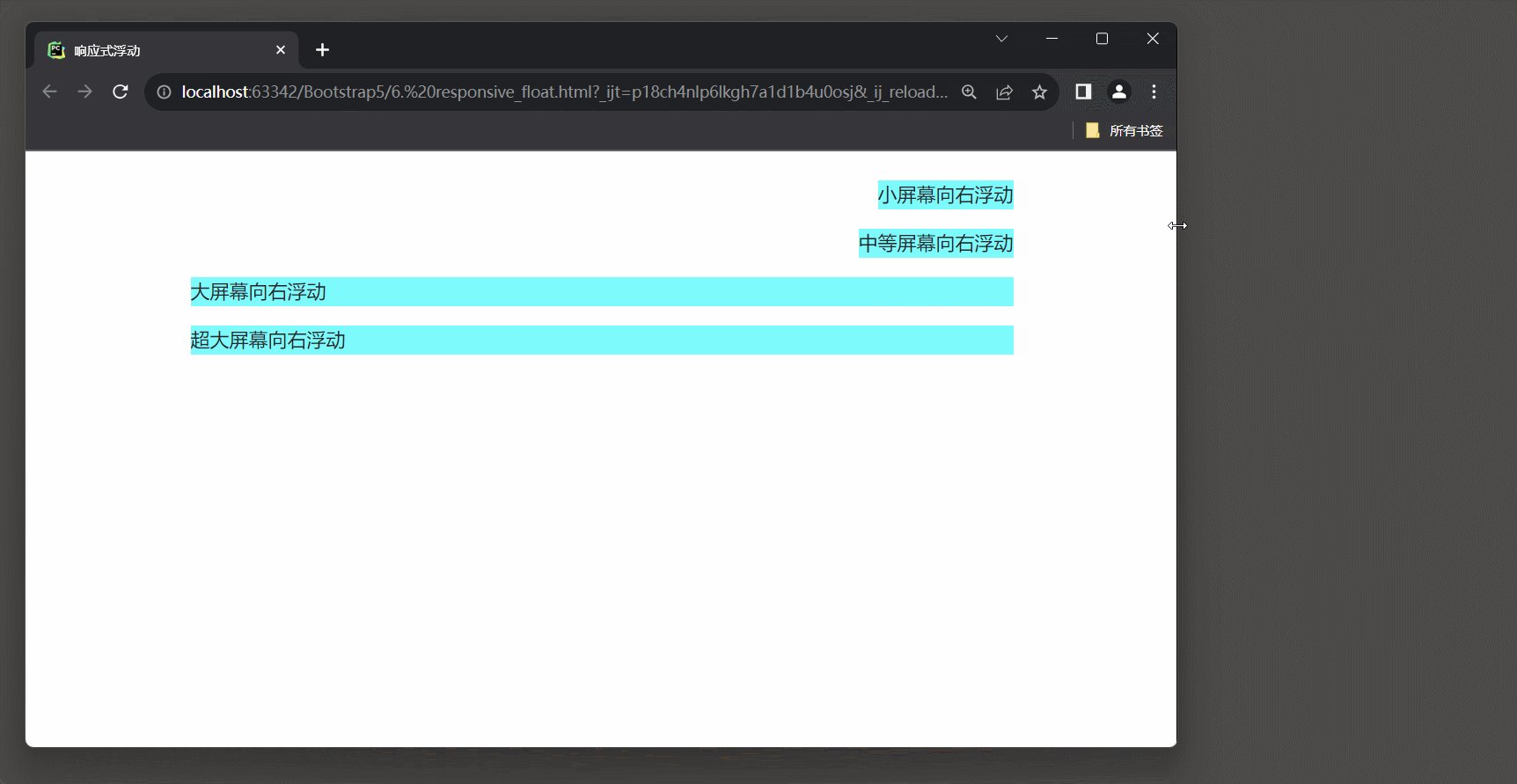
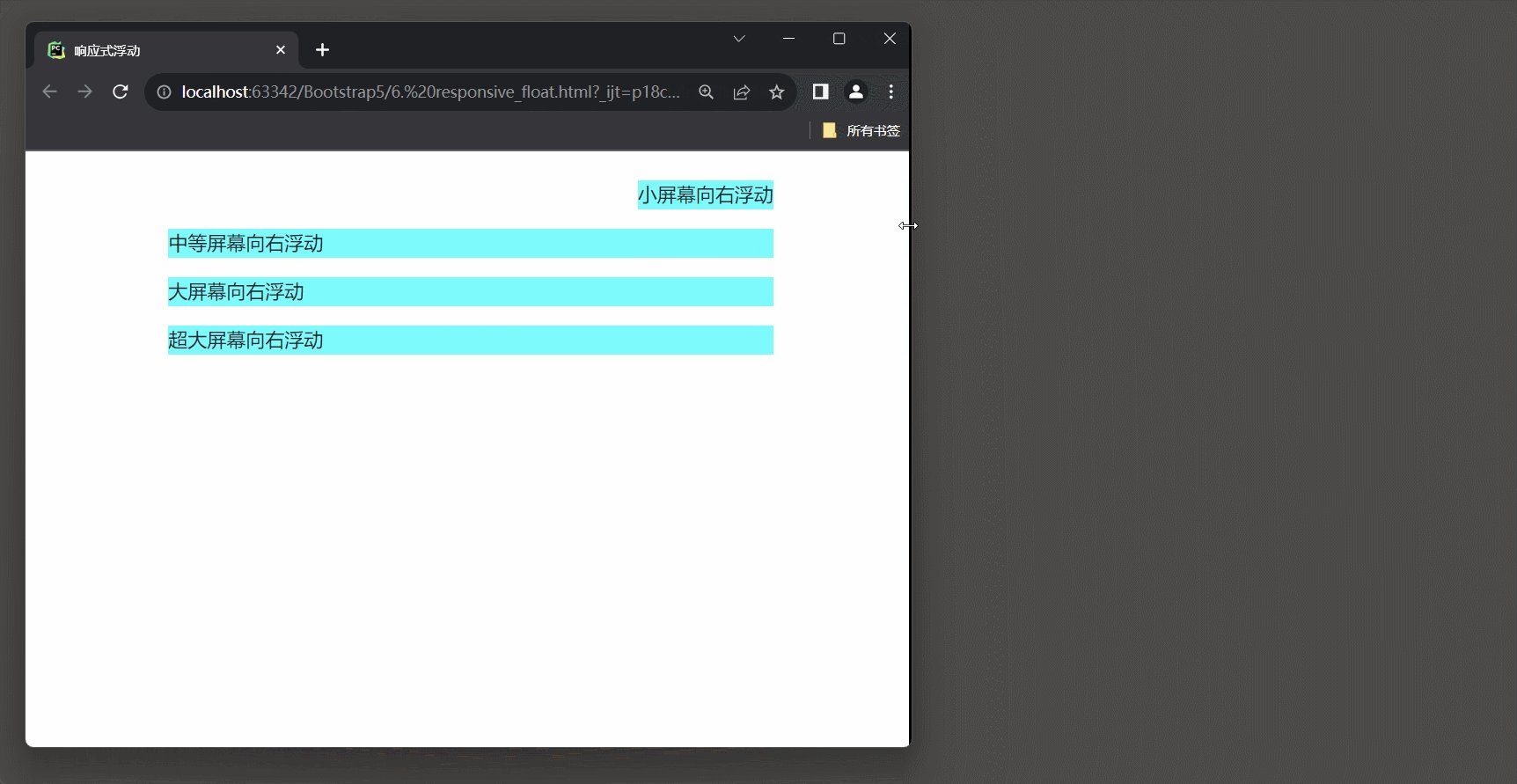
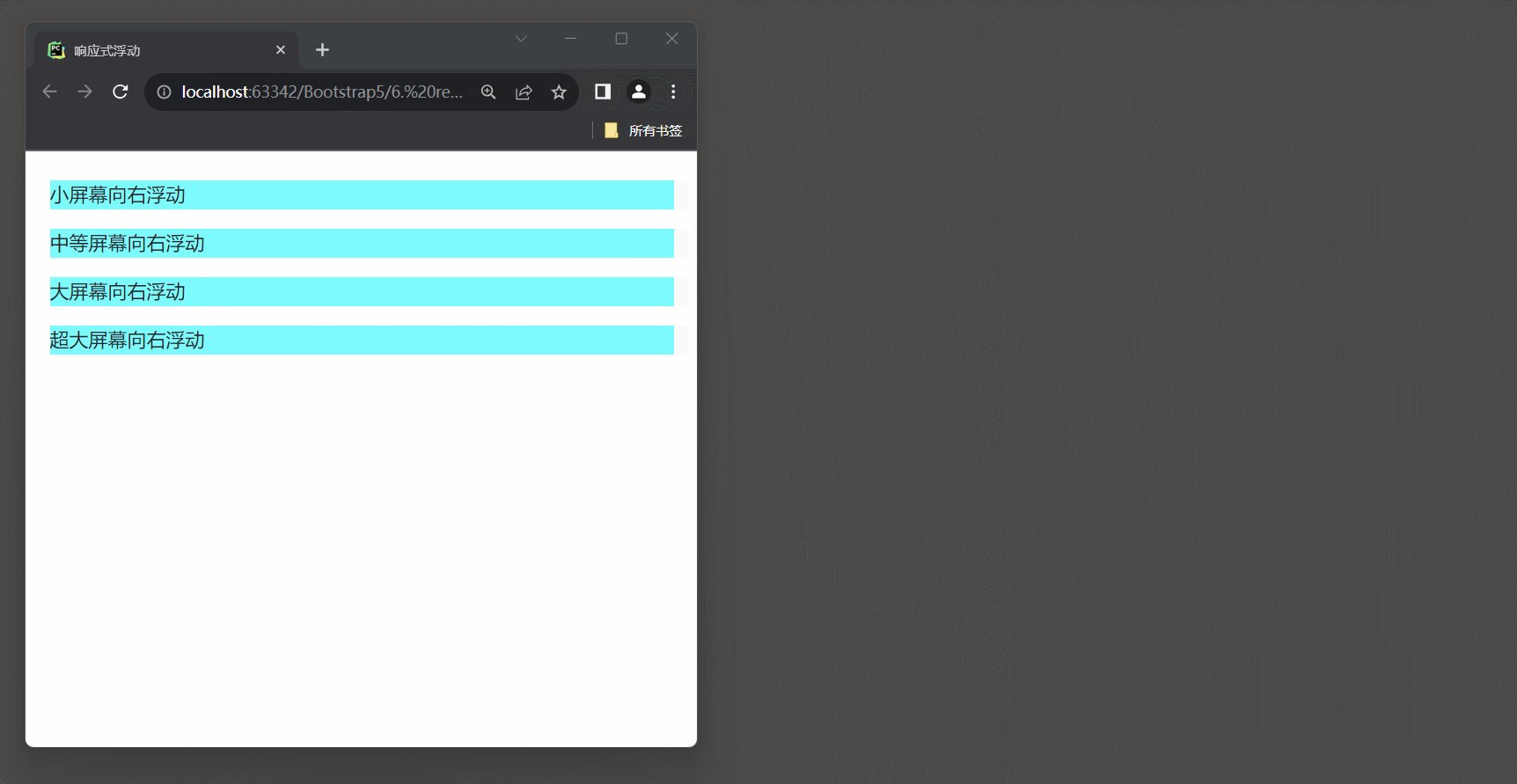
在Bootstrap 5 中 , 响应式浮动相关的类名及其介绍 :
* 1. . float-sm-end : 在小屏幕 ( > = 576 px ) 时 , 将元素向右浮动 .
* 2. . float-md-end : 在中等屏幕 ( > = 768 px ) 时 , 将元素向右浮动 .
* 3. . float-lg-end : 在大屏幕 ( > = 992 px ) 时 , 将元素向右浮动 .
* 4. . float-xl-end : 在超大屏幕 ( > = 1200 px ) 时 , 将元素向右浮动 .
* 5. . float-xxl-end : 在特大屏幕 ( > = 1400 px ) 时 , 将元素向右浮动 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1" > < title> </ title> < linkhref = " bootstrap-5.3.2-dist/css/bootstrap.min.css" rel = " stylesheet" > < scriptsrc = " bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js" > </ script> </ head> < body> < divclass = " container mt-3" > < divclass = " row" > < divclass = " col-12" > < divclass = " float-sm-end m-2 bg-info" > </ div> </ div> < divclass = " col-12" > < divclass = " float-md-end m-2 bg-info" > </ div> </ div> < divclass = " col-12" > < divclass = " float-lg-end m-2 bg-info" > </ div> </ div> < divclass = " col-12" > < divclass = " float-xl-end m-2 bg-info" > </ div> </ div> </ div> </ div> </ body> </ html>
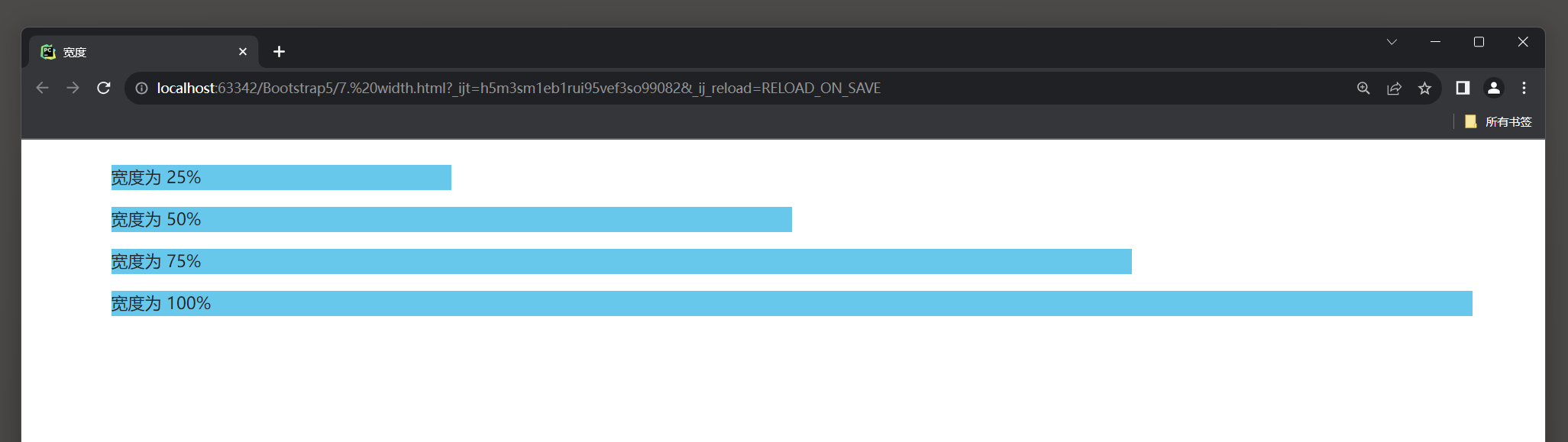
在Bootstrap 5 中 , 可以使用 . w- * 类名来设置元素的固定宽度或最大宽度 .
下面是一些常用的宽度类名的介绍 :
- . w- 25 : 将元素的宽度设置为 25 % .
- . w- 50 : 将元素的宽度设置为 50 % .
- . w- 75 : 将元素的宽度设置为 75 % .
- . w- 100 : 将元素的宽度设置为 100 % .
- . mw-auto : 将元素的最大宽度设置为自动计算 , 根据内容来确定宽度 .
- . mw- 100 : 将元素的最大宽度设置为 100 % .
这些类名可以与其他Bootstrap类名一起使用 , 例如网格系统的类名 . col- * , 以实现自定义的宽度布局 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1" > < title> </ title> < linkhref = " bootstrap-5.3.2-dist/css/bootstrap.min.css" rel = " stylesheet" > < scriptsrc = " bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js" > </ script> </ head> < body> < divclass = " container mt-3" > < divclass = " row" > < divclass = " col-12" > < divclass = " m-2 w-25 bg-info" > </ div> </ div> < divclass = " col-12" > < divclass = " m-2 w-50 bg-info" > </ div> </ div> < divclass = " col-12" > < divclass = " m-2 w-75 bg-info" > </ div> </ div> < divclass = " col-12" > < divclass = " m-2 w-100 bg-info" > </ div> </ div> </ div> </ div> </ body> </ html>
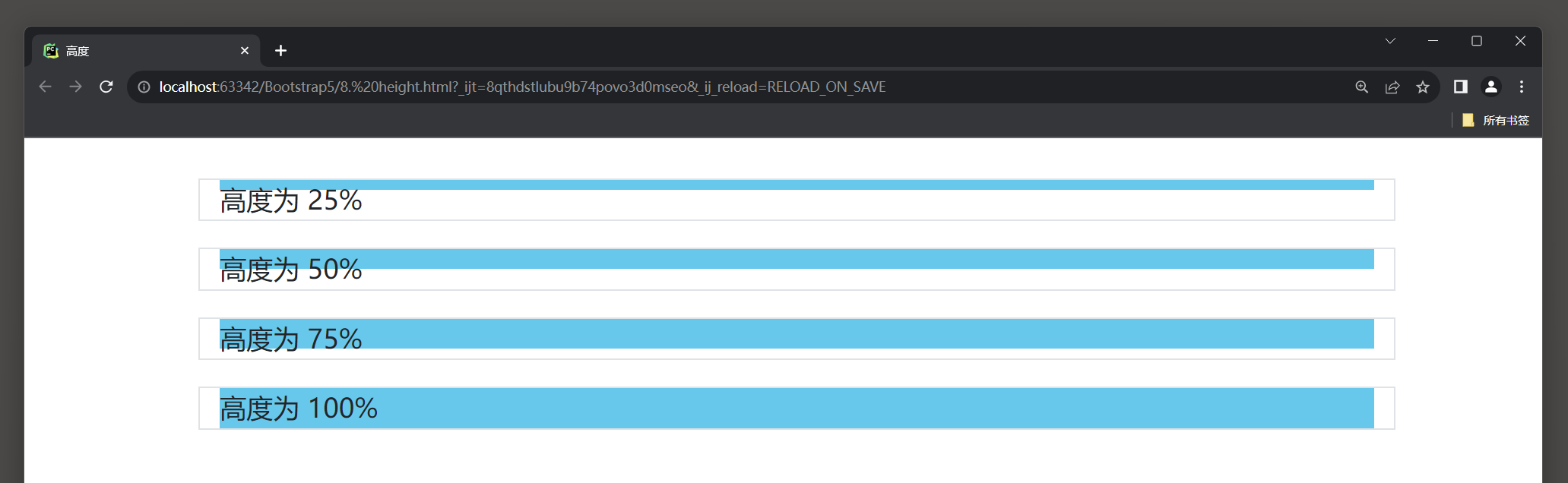
在Bootstrap 5 中 , 可以使用 . h- * 类名来设置元素的固定高度或最大高度 .
下面是一些常用的高度类名的介绍 :
- . h- 25 : 将元素的高度设置为 25 % .
- . h- 50 : 将元素的高度设置为 50 % .
- . h- 75 : 将元素的高度设置为 75 % .
- . h- 100 : 将元素的高度设置为 100 % .
- . mh-auto : 将元素的最大高度设置为自动计算 , 根据内容来确定高度 .
- . mh- 100 : 将元素的最大高度设置为 100 % .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1" > < title> </ title> < linkhref = " bootstrap-5.3.2-dist/css/bootstrap.min.css" rel = " stylesheet" > < scriptsrc = " bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js" > </ script> </ head> < body> < divclass = " container mt-3" > < divclass = " row" > < divclass = " col-12" > < divclass = " w-25 h-25 bg-info" > </ div> </ div> < divclass = " col-12" > < divclass = " w-50 h-50 bg-info" > </ div> </ div> < divclass = " col-12" > < divclass = " w-75 h-75 bg-info" > </ div> </ div> < divclass = " col-12" > < divclass = " w-100 h-100 bg-info" > </ div> </ div> </ div> </ div> </ body> </ html>
间距设置可以通过以下方式进行 :
- { property } { sides } - { size } : 设置小屏幕 ( xs ) 的间距 .
- { property } { sides } - { breakpoint } - { size } : 设置特定屏幕宽度 ( sm , md , lg , xl或xxl ) 的间距 .
property : 表示属性 , 可以是m ( margin , 外间距 ) , p ( padding , 内间距 ) .
sides : 表示方向 , 可以是tb ( 下 ) , s ( 左 ) , e ( 右 ) , x ( 水平 ) , y ( 垂直 ) , 或blank ( 所有方向 ) .
size : 表示大小 , 可以是 0 , 1 , 2 , 3 , 4 , 5 或auto .
0 - 设置 margin 或 padding 为 0
1 - 设置 margin 或 padding 为 $spacer * .25
2 - 设置 margin 或 padding 为 $spacer * .5
3 - 设置 margin 或 padding 为 $spacer
4 - 设置 margin 或 padding 为 $spacer * 1.5
5 - 设置 margin 或 padding 为 $spacer * 3
$spacer是Bootstrap中预定义的间距变量 ( 默认为 : 1 rem , 一般为 16 px )
在实际使用中 , 你可以根据需要自定义这些变量的值 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1" > < title> </ title> < linkhref = " bootstrap-5.3.2-dist/css/bootstrap.min.css" rel = " stylesheet" > < scriptsrc = " bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js" > </ script> </ head> < body> < divclass = " container mt-3" > < divclass = " mx-auto bg-info w-25 text-center" > </ div> < form> < divclass = " form-row" > < divclass = " form-group" > < pclass = " mt-2" > < labelfor = " text" > </ label> < inputtype = " text" class = " form-control-sm" id = " text" placeholder = " email" > </ p> < labelfor = " color" class = " mt-2" > </ label> < inputtype = " color" id = " color" class = " form-control-sm" style = " width : 60px; padding : 4px; " autocomplete = " off" value = " #656565" > </ div> </ div> </ form> </ div> </ body> </ html>
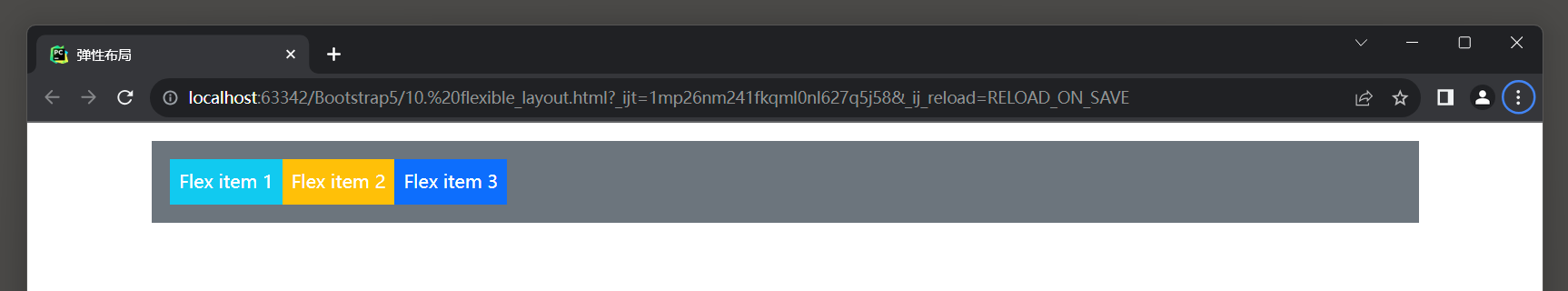
弹性盒子由容器和其内部的项目组成 .
弹性容器内包含了一个或多个弹性子元素 .
在Bootstrap 5 中 , d-flex类用于创建一个弹性盒子容器 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1" > < title> </ title> < linkhref = " bootstrap-5.3.2-dist/css/bootstrap.min.css" rel = " stylesheet" > < scriptsrc = " bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js" > </ script> </ head> < body> < divclass = " container mt-3" > < divclass = " d-flex p-3 bg-secondary text-white" > < divclass = " p-2 bg-info" > </ div> < divclass = " p-2 bg-warning" > </ div> < divclass = " p-2 bg-primary" > </ div> </ div> </ div> </ body> </ html>
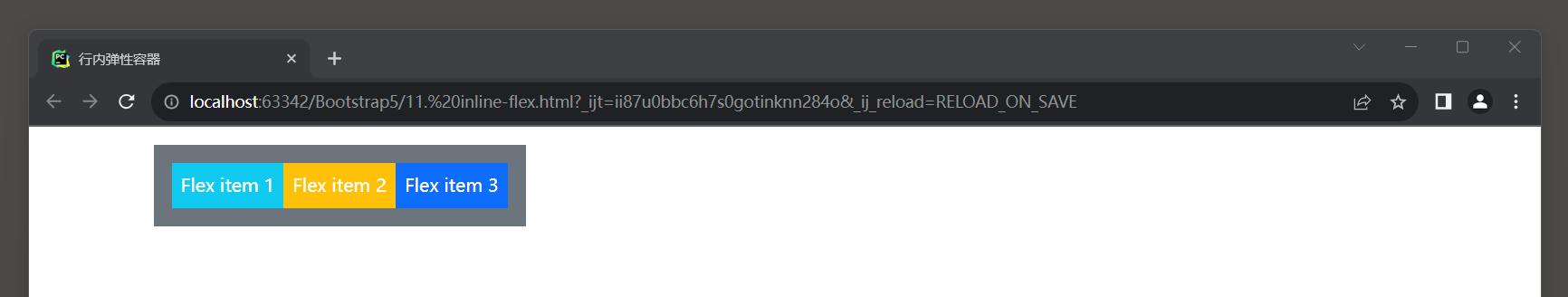
在Bootstrap 5 中 , d-inline-flex类用于创建一个行内的弹性容器 , 该容器内的子元素将以弹性盒模型进行布局 .
弹性盒模型可以让子元素在容器中自动调整大小 , 并根据设定的规则进行排列 .
具体来说 , d-inline-flex类将一个元素的display属性设置为 "inline-flex" , 使其以行内的方式展示 , 并具有弹性盒的特性 .
使用d-inline-flex可以方便地创建一些灵活的布局 , 比如一行排列的图标 , 按钮 , 文本等元素 ,
它们可以自动适应容器的大小 , 并根据需要进行调整和重新排列 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1" > < title> </ title> < linkhref = " bootstrap-5.3.2-dist/css/bootstrap.min.css" rel = " stylesheet" > < scriptsrc = " bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js" > </ script> </ head> < body> < divclass = " container mt-3" > < divclass = " d-inline-flex p-3 bg-secondary text-white" > < divclass = " p-2 bg-info" > </ div> < divclass = " p-2 bg-warning" > </ div> < divclass = " p-2 bg-primary" > </ div> </ div> </ div> </ body> </ html>
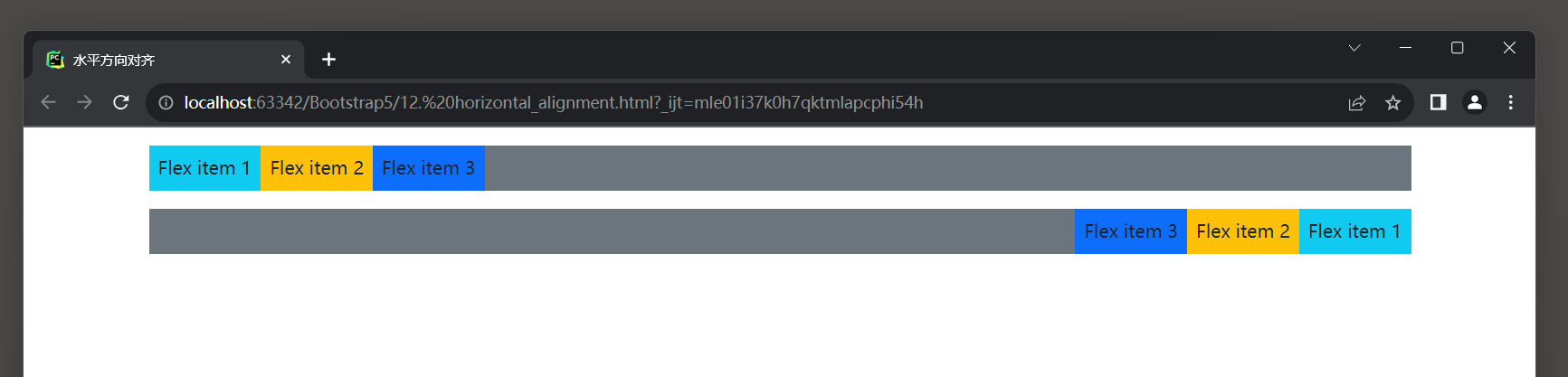
在Bootstrap 5 中 , 设置弹性子元素水平显示的相关类名及其介绍 :
* 1. . flex-row : 默认 , 设置子元素向右对齐 .
* 2. . flex-row-reverse : 用于设置子元素向右对齐 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1" > < title> </ title> < linkhref = " bootstrap-5.3.2-dist/css/bootstrap.min.css" rel = " stylesheet" > < scriptsrc = " bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js" > </ script> </ head> < body> < divclass = " container mt-3" > < divclass = " d-flex flex-row bg-secondary mb-3" > < divclass = " p-2 bg-info" > </ div> < divclass = " p-2 bg-warning" > </ div> < divclass = " p-2 bg-primary" > </ div> </ div> < divclass = " d-flex flex-row-reverse bg-secondary" > < divclass = " p-2 bg-info" > </ div> < divclass = " p-2 bg-warning" > </ div> < divclass = " p-2 bg-primary" > </ div> </ div> </ div> </ body> </ html>
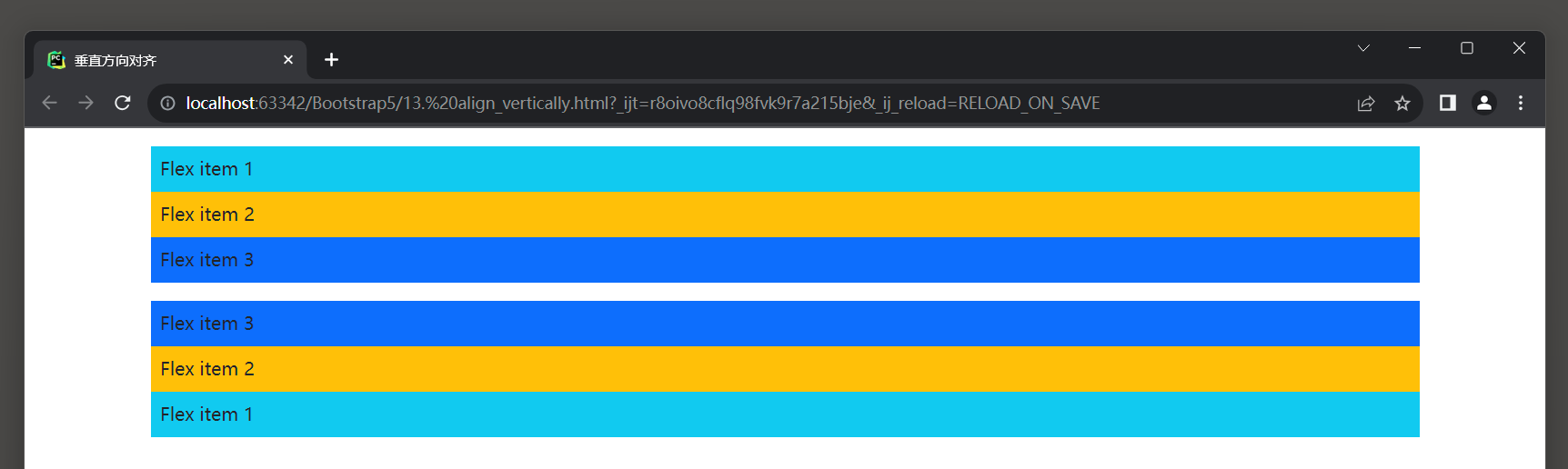
在Bootstrap 5 中 , 用户设置弹性子元素垂直显示的相关类名及其介绍 :
* 1. . flex-column : 默认 , 子元素沿着垂直方向从上到下排列显示 .
* 2. . flex-column-reverse : 子元素按照倒序的方式从下到上排列显示 .
* 设置之后 , 子元素将会占据父容器的整行宽度 , 并依次垂直排列显示 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1" > < title> </ title> < linkhref = " bootstrap-5.3.2-dist/css/bootstrap.min.css" rel = " stylesheet" > < scriptsrc = " bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js" > </ script> </ head> < body> < divclass = " container mt-3" > < divclass = " d-flex flex-column mb-3" > < divclass = " p-2 bg-info" > </ div> < divclass = " p-2 bg-warning" > </ div> < divclass = " p-2 bg-primary" > </ div> </ div> < divclass = " d-flex flex-column-reverse" > < divclass = " p-2 bg-info" > </ div> < divclass = " p-2 bg-warning" > </ div> < divclass = " p-2 bg-primary" > </ div> </ div> </ div> </ body> </ html>
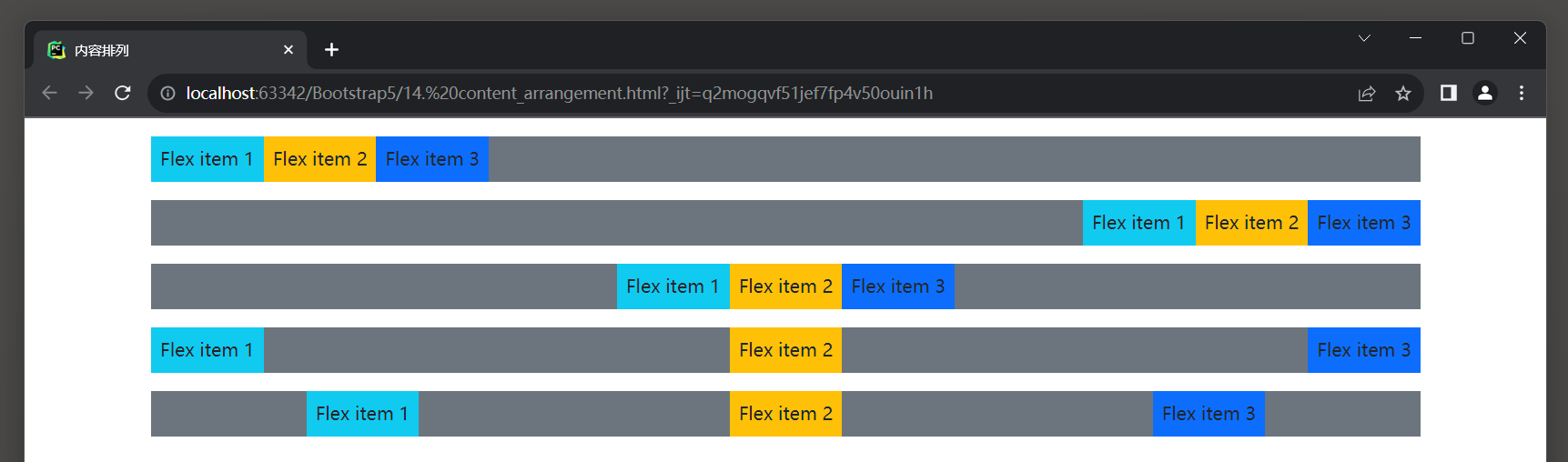
在Bootstrap 5 中 , . justify-content- * 类用于修改弹性容器内子元素的排列方式 .
相关类名及其介绍 :
* 1. . justify-content-start : 默认 , 表示子元素在容器的起始位置对齐 .
* 2. . justify-content-center : 用于将子元素在容器的中间位置对齐 .
* 3. . justify-content-end : 用于将子元素在容器的末尾位置对齐 .
* 4. . justify-content-between : 这个类将子元素平均分配在容器内 , 并在首尾两端留下空白间距 .
* 5. . justify-content-around : 这个类将子元素平均分配在容器内 , 并在它们之间以及首尾两端留下相等的空白间距 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1" > < title> </ title> < linkhref = " bootstrap-5.3.2-dist/css/bootstrap.min.css" rel = " stylesheet" > < scriptsrc = " bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js" > </ script> </ head> < body> < divclass = " container mt-3" > < divclass = " d-flex justify-content-start bg-secondary mb-3" > < divclass = " p-2 bg-info" > </ div> < divclass = " p-2 bg-warning" > </ div> < divclass = " p-2 bg-primary" > </ div> </ div> < divclass = " d-flex justify-content-end bg-secondary mb-3" > < divclass = " p-2 bg-info" > </ div> < divclass = " p-2 bg-warning" > </ div> < divclass = " p-2 bg-primary" > </ div> </ div> < divclass = " d-flex justify-content-center bg-secondary mb-3" > < divclass = " p-2 bg-info" > </ div> < divclass = " p-2 bg-warning" > </ div> < divclass = " p-2 bg-primary" > </ div> </ div> < divclass = " d-flex justify-content-between bg-secondary mb-3" > < divclass = " p-2 bg-info" > </ div> < divclass = " p-2 bg-warning" > </ div> < divclass = " p-2 bg-primary" > </ div> </ div> < divclass = " d-flex justify-content-around bg-secondary mb-3" > < divclass = " p-2 bg-info" > </ div> < divclass = " p-2 bg-warning" > </ div> < divclass = " p-2 bg-primary" > </ div> </ div> </ div> </ body> </ html>
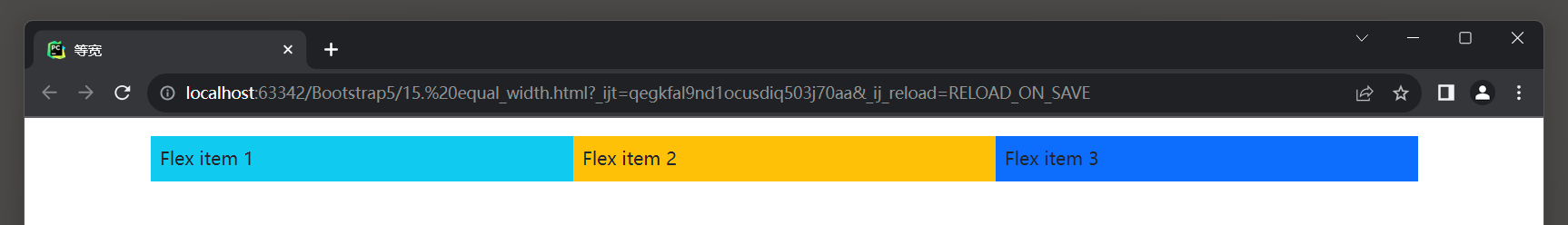
在Bootstrap 5 中 , . flex-fill类用于强制将弹性子元素的宽度设置为相等的值 , 使它们在水平方向上占据相同的空间 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1" > < title> </ title> < linkhref = " bootstrap-5.3.2-dist/css/bootstrap.min.css" rel = " stylesheet" > < scriptsrc = " bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js" > </ script> </ head> < body> < divclass = " container mt-3" > < divclass = " d-flex" > < divclass = " p-2 bg-info flex-fill" > </ div> < divclass = " p-2 bg-warning flex-fill" > </ div> < divclass = " p-2 bg-primary flex-fill" > </ div> </ div> </ div> </ body> </ html>
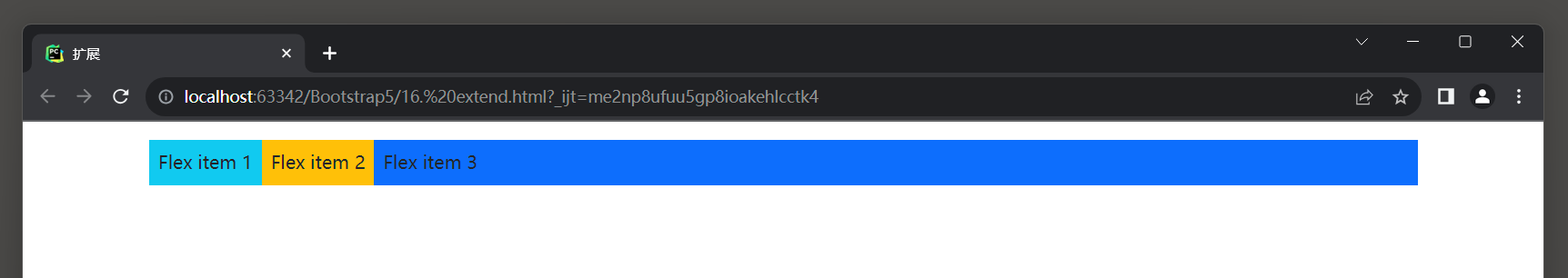
在Bootstrap 5 中 , . flex-grow- * 类用于设置弹性子元素在弹性容器中分配剩余空间的比例 .
相关类名及其介绍 :
* 1. . flex-grow- 0 : 使弹性子元素不具有扩展能力 , 即不会分配任何剩余空间给该元素 .
* 2. . flex-grow- 1 : 使弹性子元素可以根据剩余空间进行等比例扩展 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1" > < title> </ title> < linkhref = " bootstrap-5.3.2-dist/css/bootstrap.min.css" rel = " stylesheet" > < scriptsrc = " bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js" > </ script> </ head> < body> < divclass = " container mt-3" > < divclass = " d-flex mb-3" > < divclass = " p-2 bg-info" > </ div> < divclass = " p-2 bg-warning" > </ div> < divclass = " p-2 flex-grow-1 bg-primary" > </ div> </ div> </ div> </ body> </ html>
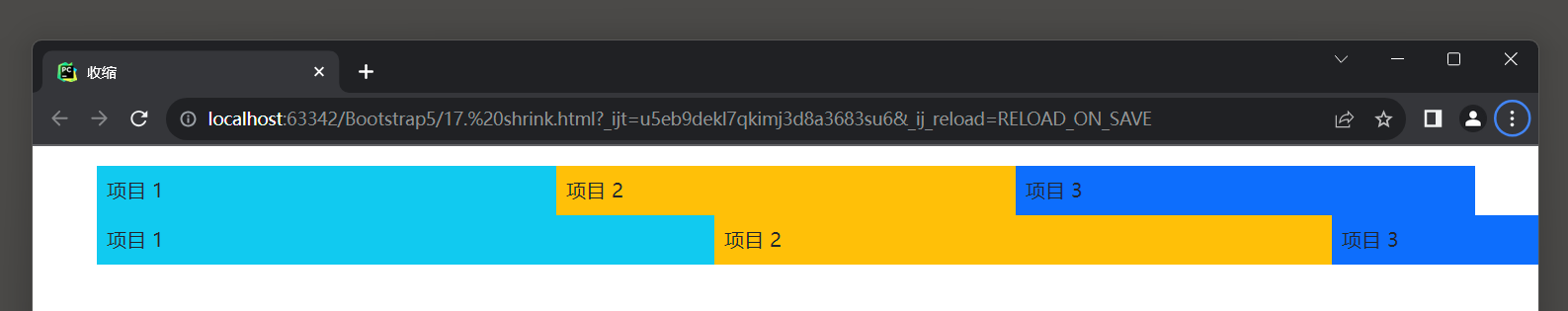
在Bootstrap 5 中 , . flex-grow- * 类用于定义弹性盒子项目在空间不足时的收缩比例 .
相关类名及其介绍 :
* 1. flex-shrink- 1 : 默认 , 所有项目都具有这个类 , 表示项目将按比例收缩以适应容器的空间 .
* 2. flex-shrink- 0 : 表示该项目不会收缩 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1" > < title> </ title> < linkhref = " bootstrap-5.3.2-dist/css/bootstrap.min.css" rel = " stylesheet" > < scriptsrc = " bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js" > </ script> < style>
.p-2 {
width : 500px;
}
</ style> </ head> < body> < divclass = " container mt-3" > < divclass = " d-flex" > < divclass = " flex-shrink-1 bg-info p-2" > </ div> < divclass = " flex-shrink-1 bg-warning p-2" > </ div> < divclass = " flex-shrink-1 bg-primary p-2" > </ div> </ div> < divclass = " d-flex" > < divclass = " flex-shrink-0 bg-info p-2" > </ div> < divclass = " flex-shrink-0 bg-warning p-2" > </ div> < divclass = " flex-shrink-0 bg-primary p-2" > </ div> </ div> </ div> </ body> </ html>
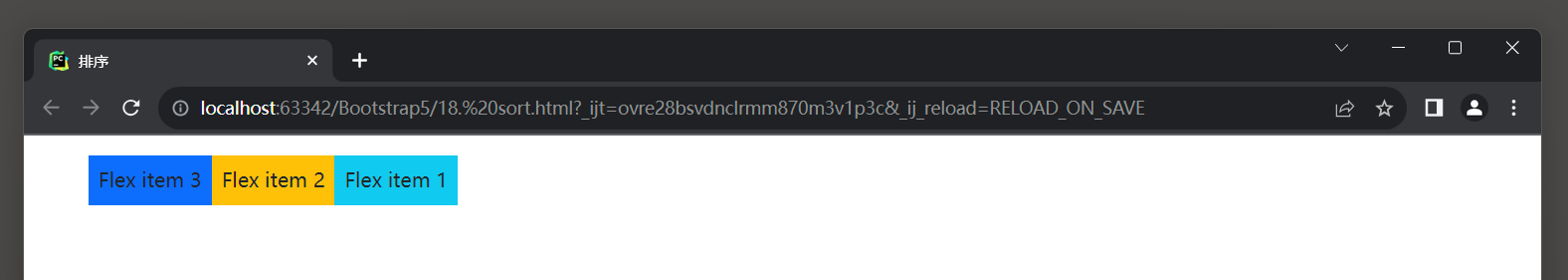
在Bootstrap 5 中 , . order- * 类可用于设置弹性子元素的排序 .
相关类名及其介绍 :
- . order- 1 : 将子元素的排序设置为 1 ( 最大的排序权重 ) .
- . . .
- . order- 12 : 将子元素的排序设置为 12 ( 最小的排序权重 ) .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1" > < title> </ title> < linkhref = " bootstrap-5.3.2-dist/css/bootstrap.min.css" rel = " stylesheet" > < scriptsrc = " bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js" > </ script> </ head> < body> < divclass = " container mt-3" > < divclass = " d-flex mb-3" > < divclass = " p-2 order-3 bg-info" > </ div> < divclass = " p-2 order-2 bg-warning" > </ div> < divclass = " p-2 order-1 bg-primary" > </ div> </ div> </ div> </ body> </ html>
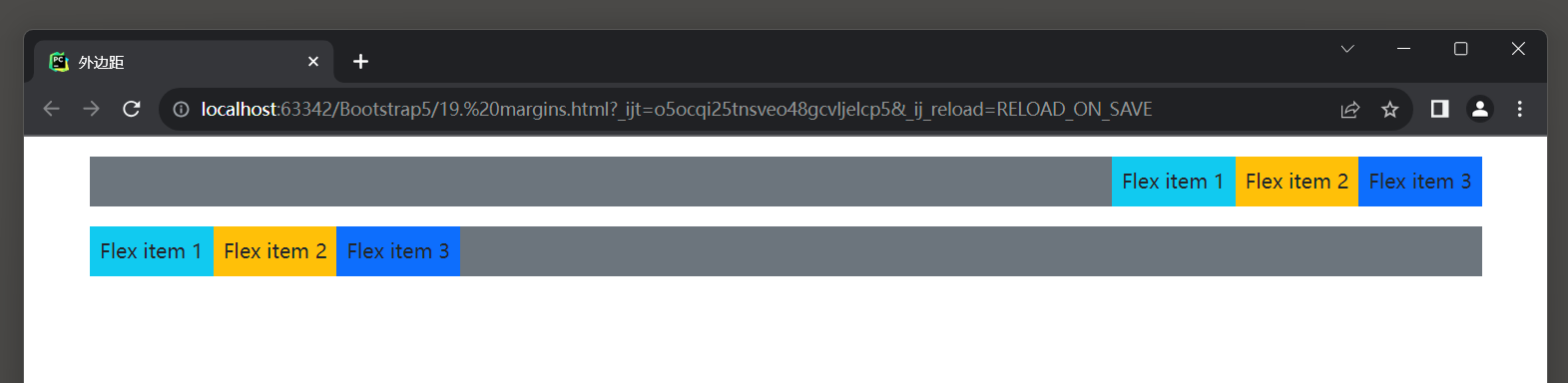
在Bootstrap 5 中 , 用于设置子元素外边距的类名及其介绍 :
* 1. . ms-auto : 设置子元素右外边距为auto , 即 : margin-right : auto ! important ; .
* 2. . me-auto : 设置子元素左外边距为auto , 即 : margin-left : auto ! important ; .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1" > < title> </ title> < linkhref = " bootstrap-5.3.2-dist/css/bootstrap.min.css" rel = " stylesheet" > < scriptsrc = " bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js" > </ script> </ head> < body> < divclass = " container mt-3" > < divclass = " d-flex mb-3 bg-secondary" > < divclass = " p-2 ms-auto bg-info" > </ div> < divclass = " p-2 bg-warning" > </ div> < divclass = " p-2 bg-primary" > </ div> </ div> < divclass = " d-flex mb-3 bg-secondary" > < divclass = " p-2 bg-info" > </ div> < divclass = " p-2 bg-warning" > </ div> < divclass = " p-2 me-auto bg-primary" > </ div> </ div> </ div> </ body> </ html>
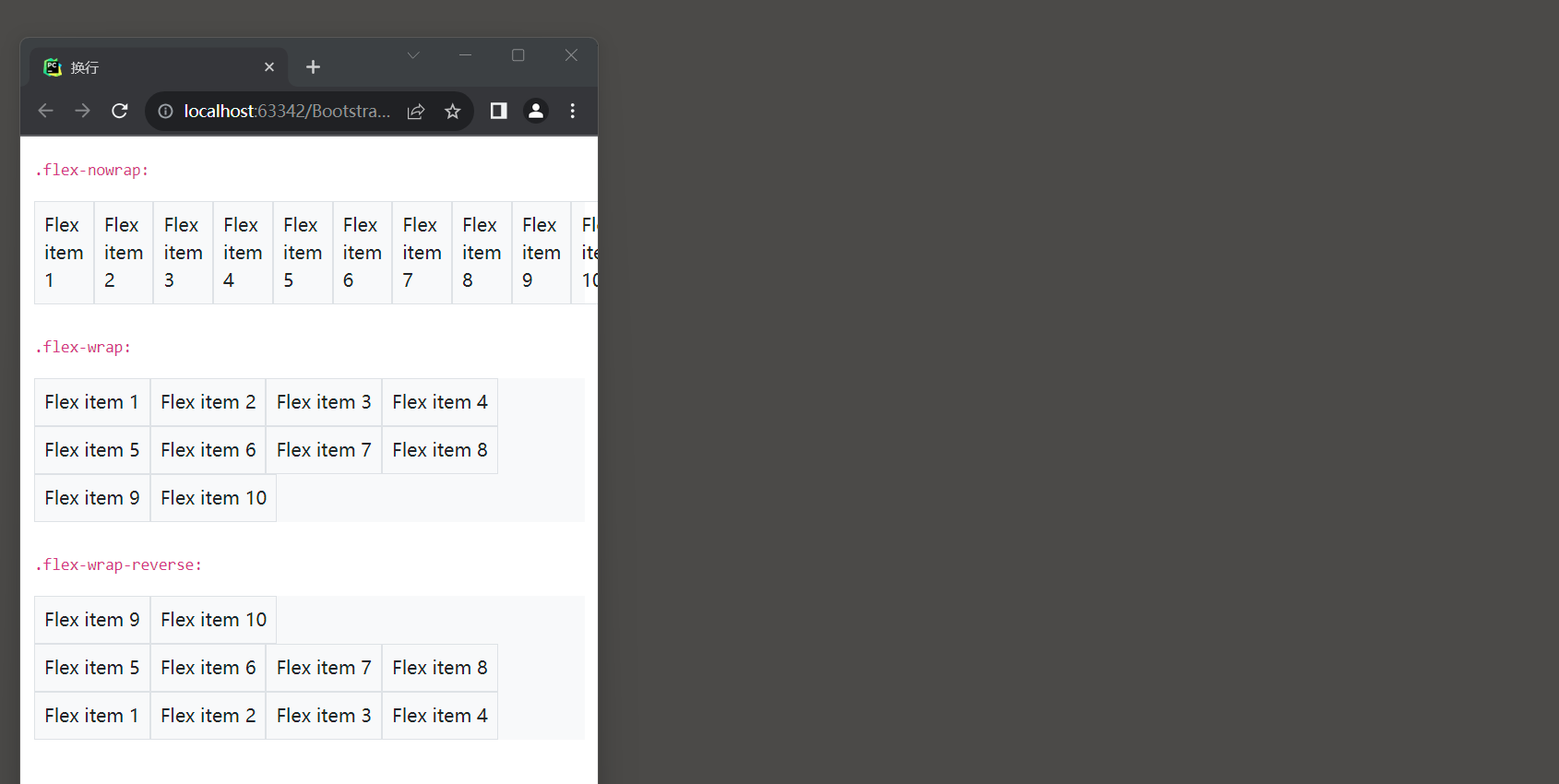
在 Bootstrap 5 中 , 用于设置弹性容器的换行方式的相关类名及其介绍 :
* 1. . flex-nowrap : 默认 , 弹性容器的子元素将会在一行内保持水平排列 , 不会自动换行到下一行 .
* 2. . flex-wrap : 用于将弹性容器的子元素布局在单行或多行上 , 以适应可用空间 .
* 3. . flex-wrap-reverse 类用于将弹性容器的子元素布局在反向的多行上。也就是说 , 它会从下到上依次排列子元素。
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1" > < title> </ title> < linkhref = " bootstrap-5.3.2-dist/css/bootstrap.min.css" rel = " stylesheet" > < scriptsrc = " bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js" > </ script> </ head> < body> < divclass = " container mt-3" > < p> < code> </ code> </ p> < divclass = " d-flex flex-nowrap bg-light" > < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> </ div> < br> < p> < code> </ code> </ p> < divclass = " d-flex flex-wrap bg-light" > < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> </ div> < br> < p> < code> </ code> </ p> < divclass = " d-flex flex-wrap-reverse bg-light" > < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> </ div> </ div> </ body> </ html>
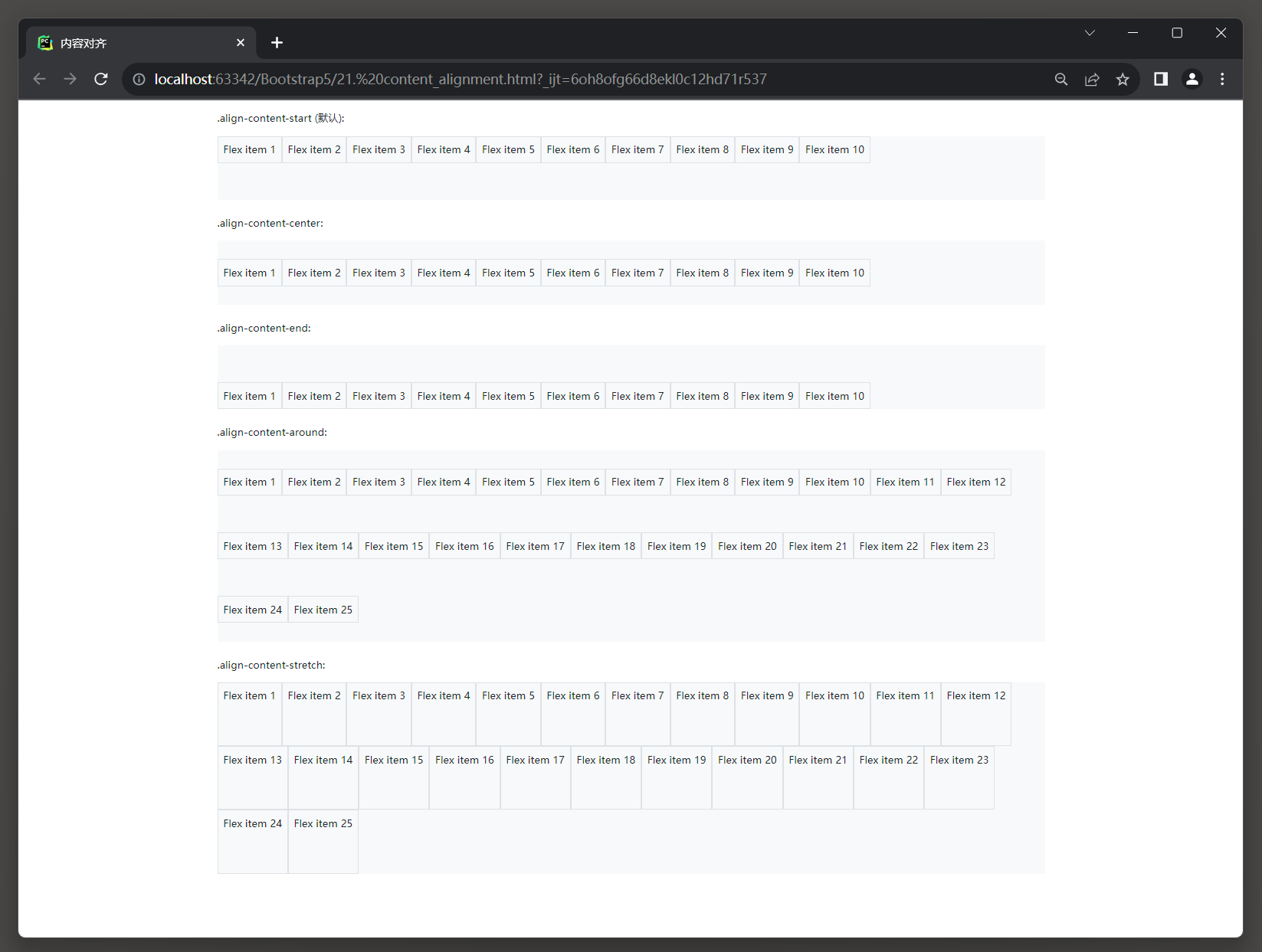
在 Bootstrap 5 中 , 可以使用 . align-content- * 类来控制弹性容器中子元素在垂直方向上的堆叠方式 .
相关类名及其介绍 :
* 1. . align-content-start : 默认 , 子元素堆叠在垂直方向上的起始位置 .
* 2. . align-content-center : 子元素在垂直方向上居中对齐。
* 3. . align-content-end : 子元素堆叠在垂直方向上的结束位置 .
* 4. . align-content-between : 子元素均匀分布在垂直方向上 , 两端贴紧容器边界 .
* 5. . align-content-around : 子元素均匀分布在垂直方向上 , 各元素之间有空隙 .
* 6. . align-content-stretch : 子元素在垂直方向上拉伸以填满整个容器 .
* 这些类在只有一行的弹性子元素中是无效的 , 需要搭配flex-wrap或flex-wrap-reverse类使用 , 也可以说它说多行内容的对齐方法 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1" > < title> </ title> < linkhref = " bootstrap-5.3.2-dist/css/bootstrap.min.css" rel = " stylesheet" > < scriptsrc = " bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js" > </ script> </ head> < body> < divclass = " container mt-3" > < p> </ p> < divclass = " d-flex flex-wrap align-content-start bg-light" style = " height : 100px" > < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> </ div> < br> < p> </ p> < divclass = " d-flex flex-wrap align-content-center bg-light" style = " height : 100px" > < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> </ div> < br> < p> </ p> < divclass = " d-flex flex-wrap align-content-end bg-light" style = " height : 100px" > < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> </ div> < br> < p> </ p> < divclass = " d-flex flex-wrap align-content-around bg-light" style = " height : 300px" > < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> </ div> < br> < p> </ p> < divclass = " d-flex flex-wrap align-content-stretch bg-light" style = " height : 300px" > < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> </ div> < br> </ div> </ body> </ html>
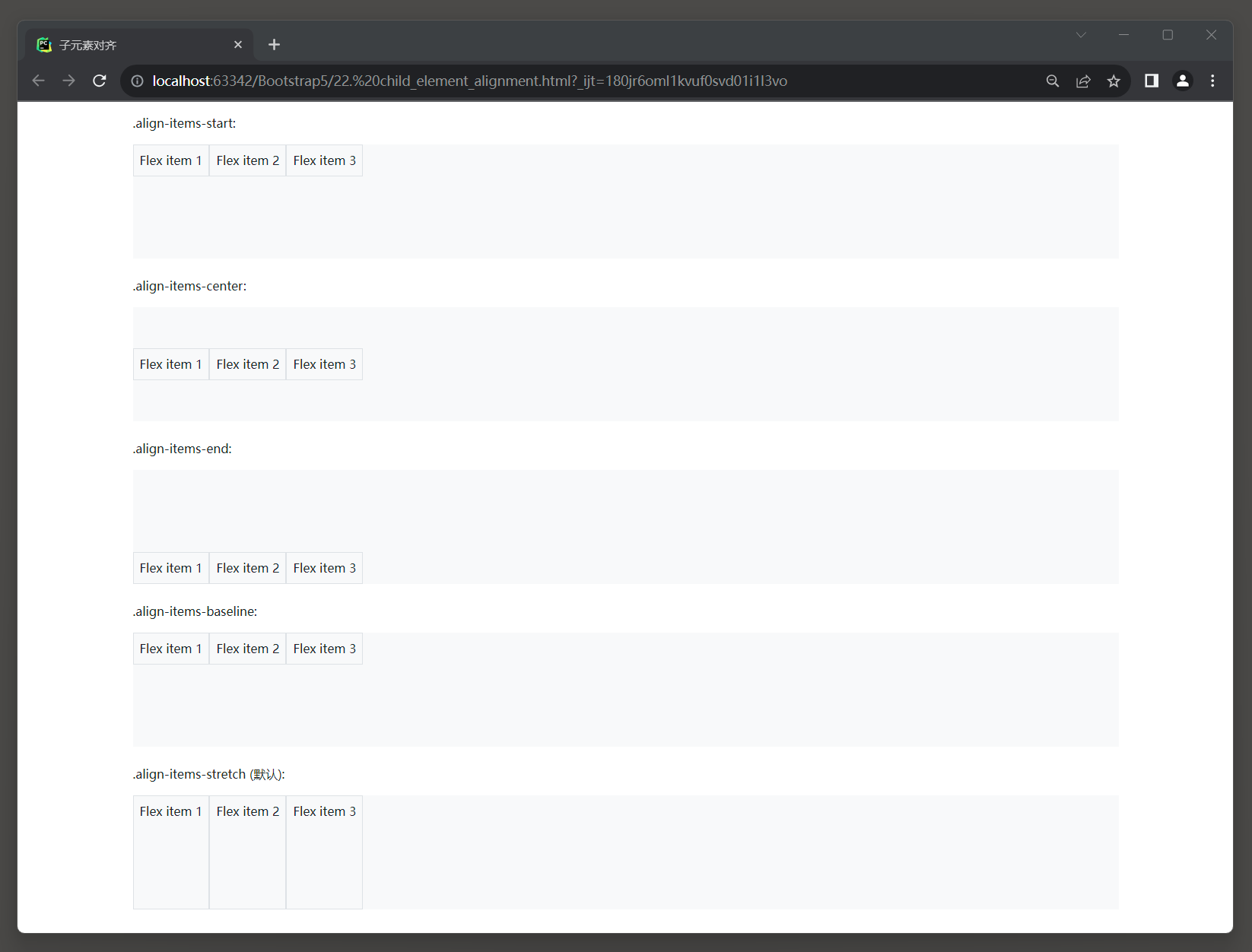
在Bootstrap 5 中 , . align-items- * 类来控制弹性容器中的子元素在单行中的垂直对齐方式 .
相关类名及其介绍 :
* 1. . align-items-start : 子元素在单行中垂直对齐的起始位置 .
* 2. . align-items-center:子元素在单行中垂直居中对齐 .
* 3. . align-items-end : 子元素在单行中垂直对齐的结束位置 .
* 4. . align-items-baseline:子元素在单行中以基线对齐 .
* 5. . align-items-stretch:子元素在单行中拉伸以填充垂直空间 , 默认值。
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1" > < title> </ title> < linkhref = " bootstrap-5.3.2-dist/css/bootstrap.min.css" rel = " stylesheet" > < scriptsrc = " bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js" > </ script> </ head> < body> < divclass = " container mt-3" > < p> </ p> < divclass = " d-flex align-items-start bg-light" style = " height : 150px" > < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> </ div> < br> < p> </ p> < divclass = " d-flex align-items-center bg-light" style = " height : 150px" > < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> </ div> < br> < p> </ p> < divclass = " d-flex align-items-end bg-light" style = " height : 150px" > < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> </ div> < br> < p> </ p> < divclass = " d-flex align-items-baseline bg-light" style = " height : 150px" > < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> </ div> < br> < p> </ p> < divclass = " d-flex align-items-stretch bg-light" style = " height : 150px" > < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> < divclass = " p-2 border" > </ div> </ div> < br> </ div> </ body> </ html>
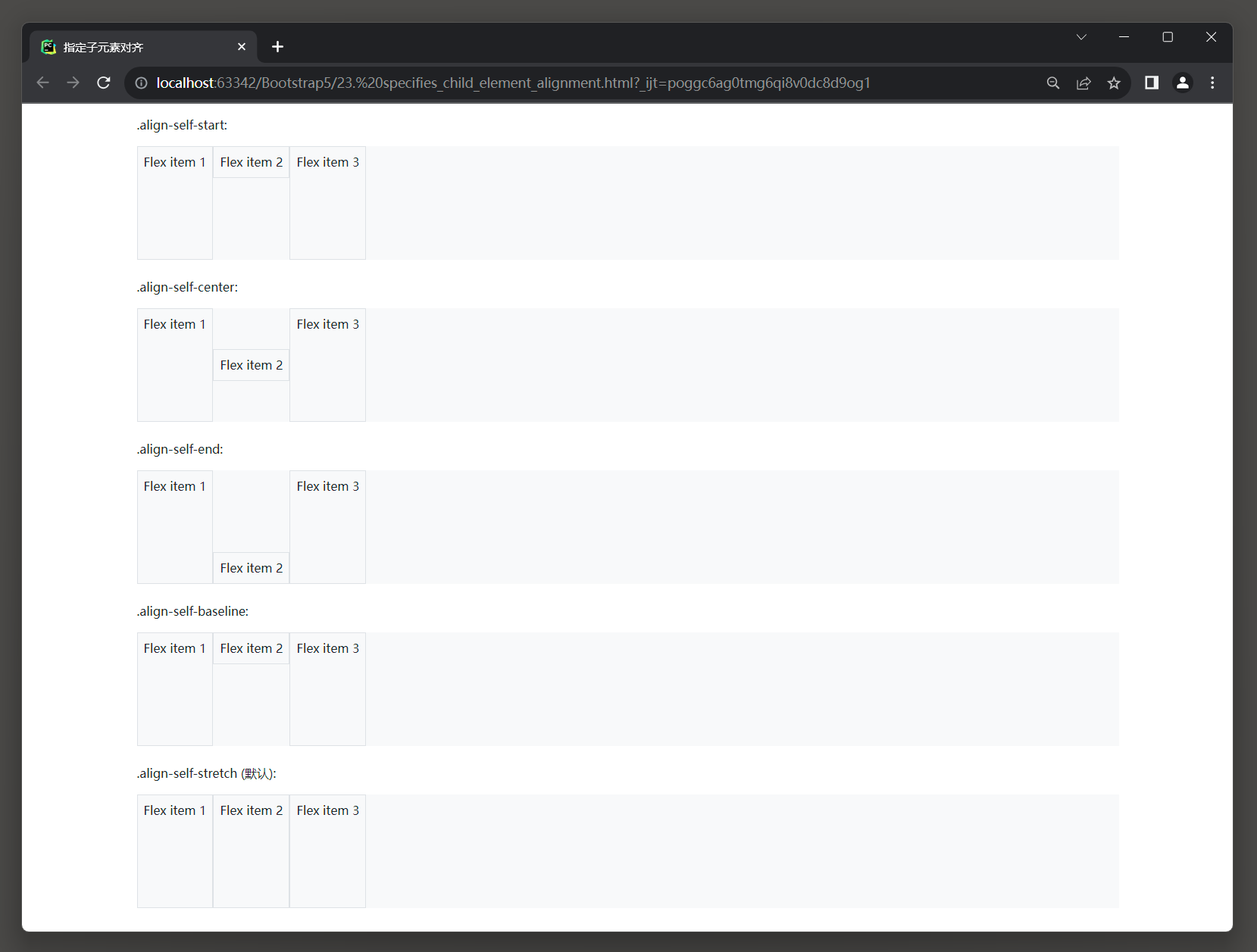
在 Bootstrap 5 中 , 可以使用 . align-self- * 类单独控制特定子元素的对齐方式 .
相关类名及其介绍 :
* 1. . align-self-start : 将特定子元素垂直对齐到起始位置 .
* 2. . align-self-center : 将特定子元素垂直居中对齐 .
* 3. . align-self-end : 将特定子元素垂直对齐到结束位置 .
* 4. . align-self-baseline : 将特定子元素以基线对齐 .
* 5. . align-self-stretch : 将特定子元素拉伸以填充垂直空间 , 这是默认值 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1" > < title> </ title> < linkhref = " bootstrap-5.3.2-dist/css/bootstrap.min.css" rel = " stylesheet" > < scriptsrc = " bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js" > </ script> </ head> < body> < divclass = " container mt-3" > < p> </ p> < divclass = " d-flex bg-light" style = " height : 150px" > < divclass = " p-2 border" > </ div> < divclass = " p-2 border align-self-start" > </ div> < divclass = " p-2 border" > </ div> </ div> < br> < p> </ p> < divclass = " d-flex bg-light" style = " height : 150px" > < divclass = " p-2 border" > </ div> < divclass = " p-2 border align-self-center" > </ div> < divclass = " p-2 border" > </ div> </ div> < br> < p> </ p> < divclass = " d-flex bg-light" style = " height : 150px" > < divclass = " p-2 border" > </ div> < divclass = " p-2 border align-self-end" > </ div> < divclass = " p-2 border" > </ div> </ div> < br> < p> </ p> < divclass = " d-flex bg-light" style = " height : 150px" > < divclass = " p-2 border" > </ div> < divclass = " p-2 border align-self-baseline" > </ div> < divclass = " p-2 border" > </ div> </ div> < br> < p> </ p> < divclass = " d-flex bg-light" style = " height : 150px" > < divclass = " p-2 border" > </ div> < divclass = " p-2 border align-self-stretch" > </ div> < divclass = " p-2 border" > </ div> </ div> < br> </ div> </ body> </ html>
方向 :
. flex- * -row 根据不同的屏幕设备在水平方向显示弹性子元素 .
. flex- * -row-reverse 根据不同的屏幕设备在水平方向显示弹性子元素 .
. flex- * -column 根据不同的屏幕设备在垂直方向显示弹性子元素 .
. flex- * -column-reverse 根据不同的屏幕设备在垂直方向显示弹性子元素 , 且方向相反 .
内容对齐 :
. justify-content- * -start 根据不同屏幕设备在开始位置显示弹性子元素 ( 左对齐 ) .
. justify-content- * -end 根据不同屏幕设备在尾部显示弹性子元素 ( 右对齐 ) .
. justify-content- * -center 根据不同屏幕设备在flex容器中居中显示子元素 .
. justify-content- * -between 根据不同屏幕设备使用 "between" 显示弹性子元素 .
. justify-content- * -around 根据不同屏幕设备使用 "around" 显示弹性子元素 .
等宽 :
. flex- * -fill 根据不同的屏幕设备强制等宽 .
扩展 :
. flex- * -grow- 0 不同的屏幕设备不设置扩展 .
. flex- * -grow- 1 不同的屏幕设备设置扩展 .
换行方式 :
. flex- * -nowrap 不同的屏幕设备不设置包裹元素 .
. flex- * -wrap 不同的屏幕设备设置包裹元素 .
. flex- * -wrap-reverse 不同的屏幕设备反转包裹元素 .
内容排列 :
. align-content- * -start 根据不同屏幕设备在起始位置堆叠元素 .
. align-content- * -end 根据不同屏幕设备在结束位置堆叠元素 .
. align-content- * -center 根据不同屏幕设备在中间位置堆叠元素 .
. align-content- * -around 根据不同屏幕设备 , 使用 "around" 堆叠元素 .
. align-content- * -stretch 根据不同屏幕设备 , 通过伸展元素来堆叠 .
排序 :
. order- * - 0 - 12 根据不同屏幕设备 , 修改子元素的排序 .
元素对齐 :
. align-items- * -start 根据不同屏幕设备 , 让元素在头部显示在同一行 .
. align-items- * -end 根据不同屏幕设备 , 让元素在尾部显示在同一行 .
. align-items- * -center 根据不同屏幕设备 , 让元素在中间位置显示在同一行 .
. align-items- * -baseline 根据不同屏幕设备 , 让元素在基线上显示在同一行 .
. align-items- * -stretch 根据不同屏幕设备 , 让元素延展高度并显示在同一行 .
单独一个子元素的对齐方式 :
. align-self- * -start 据不同屏幕设备 , 让单独一个子元素显示在头部 .
. align-self- * -end 据不同屏幕设备 , 让单独一个子元素显示在尾部 .
. align-self- * -center 据不同屏幕设备 , 让单独一个子元素显示在居中位置 .
. align-self- * -baseline 据不同屏幕设备 , 让单独一个子元素显示在基线位置 .
. align-self- * -stretch 据不同屏幕设备 , 延展一个单独子元素 .

























![[yolo系列:yolov7添加可变形卷积Deformable Conv V2]](https://img-blog.csdnimg.cn/36dd310d10e246bc81eb27d042fd943e.png)