前端项目是在本地的IDE开发的。流程是:开发=》打包=》上线到生产环境=》使用。
vue脚手架只是开发过程中,协助开发的工具,当真正开发完了,脚手架不参与上线。
这时候要用到打包了。
打包后,可以生成,浏览器能够直接运行的网页=>就是需要上线的源码!
打包的作用:
①将多个文件压缩合并成一个文件。②语法降级。
③ less sass ts语法解析
....
打包的命令和配置说明:vue脚手架工具已经提供了打包命令,直接使用即可。
命令:
yarn build
结果:在项目的根目录会自动创建一个文件夹dist,dist中的文件就是打包后的文件,只需要放到服务器中即可。
配置:默认情况下,需要放到服务器根目录打开,如果希望双击运行,需要配置 publicpath配成相对路径。
打包步骤:
1、执行命令
在终端命令行执行命令,按回车
yarn build

如上图,所有的代码都转换为了dist文件夹。
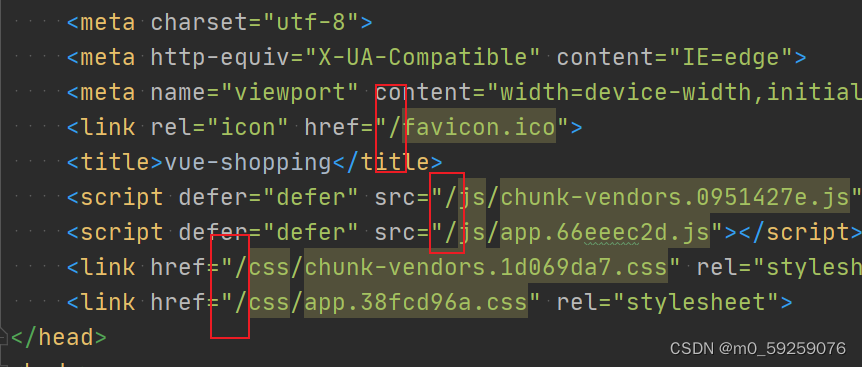
需要注意的是,如果我们在本地点击index.html,弹出来页面是空白,我们看不到项目。
只有当dist部署到服务器的根目录,我们才可以看到项目的运行结果。
静态资源都在根目录,而不是相对目录。

2、配置vue.config.js
如果需要部署到子目录(或者其他的目录呢),我们还需要进行入配置:
找到项目的vue.config.js文件:
在defineConfig对象中配置:
publicPath: './'
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
publicPath: './'
})
重新运行:
yarn build
把项目放到其他的目录,也可以被访问了。
3、打包优化
路由懒加载
如果项目js大,加载就慢了,影响用户体验。
当路由被访问的时候才加载对应组件,这样就更加高效了。
1、异步组件改造
在router目录下的index.js
把
import Login from '@/views/login'改成:
const Login = () => import('@/views/login')