一、标签属性动态绑定
方式一: v-bind:属性名="data声明的变量名"
方式二:(简写) 将v-bind省略,直接 :属性名="data声明的变量"
v-bind.属性名[.修饰符]="变量名、计算属性。。
对应还提供了修饰符:
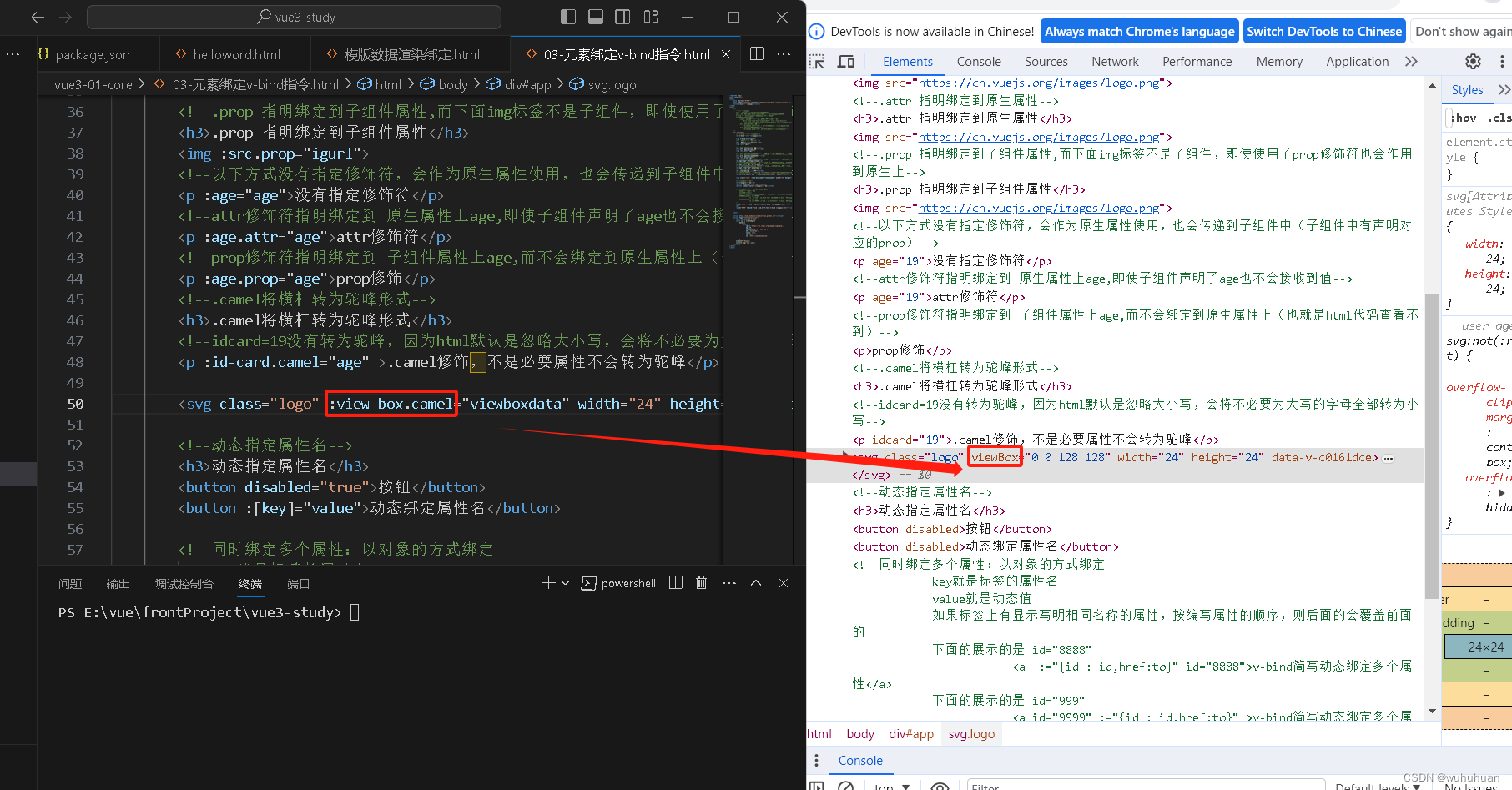
1 .camel: 将横杠形式属性名转换成驼峰形式的属性名
如:v-bind:view-box="viewBoxData" 显示为view-box="**"
使用v-bind:view-box.camel="viewBoxData"> 显示为viewBox="**"

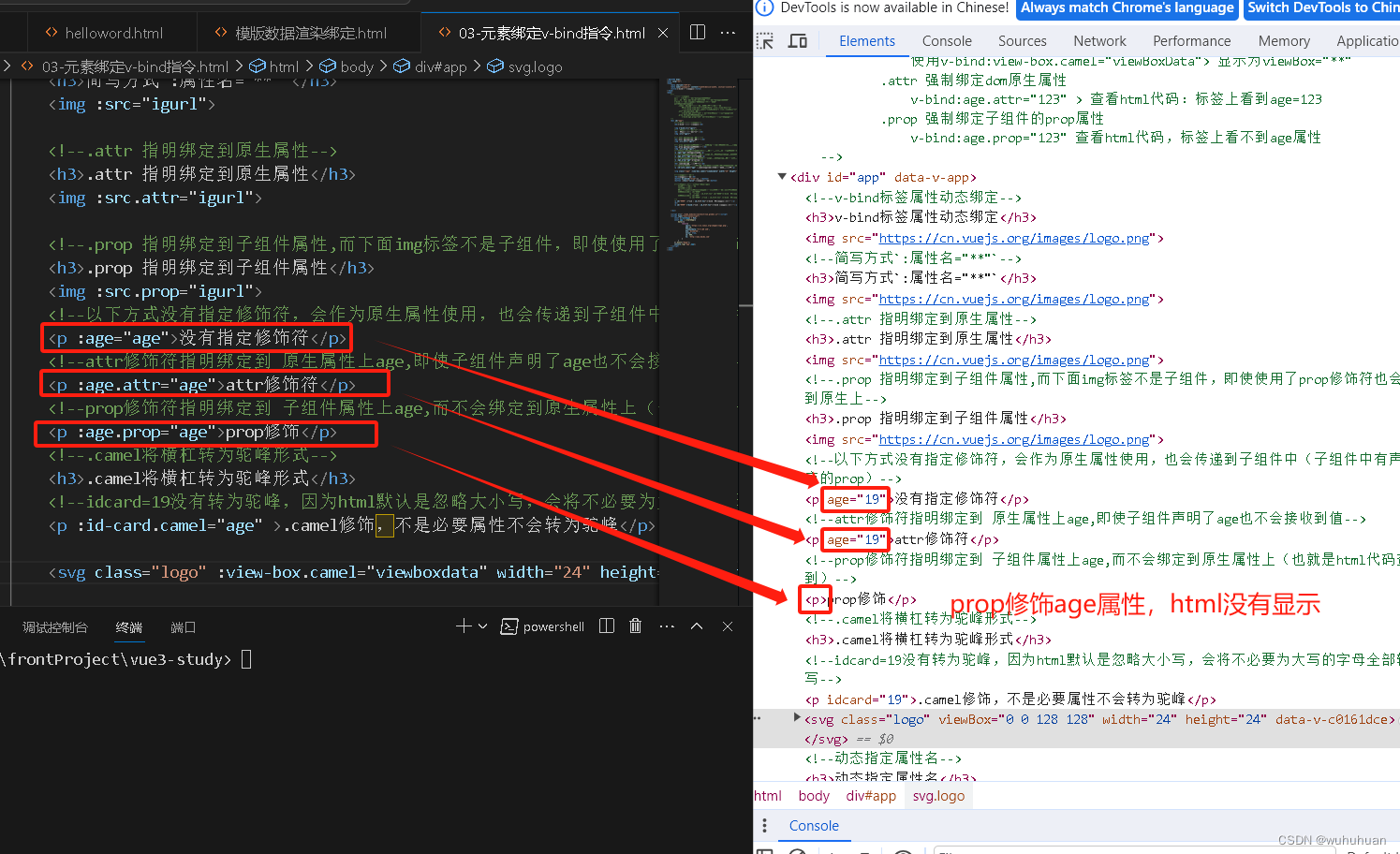
2 .attr 强制绑定dom原生属性
v-bind:age.attr="123" > 查看html代码:标签上看到age=123
3 .prop 强制绑定子组件的prop属性
v-bind:age.prop="123" 查看html代码,标签上看不到age属性

二、动态指定属性名
eg:
html代码:
<h3>动态指定属性名</h3>
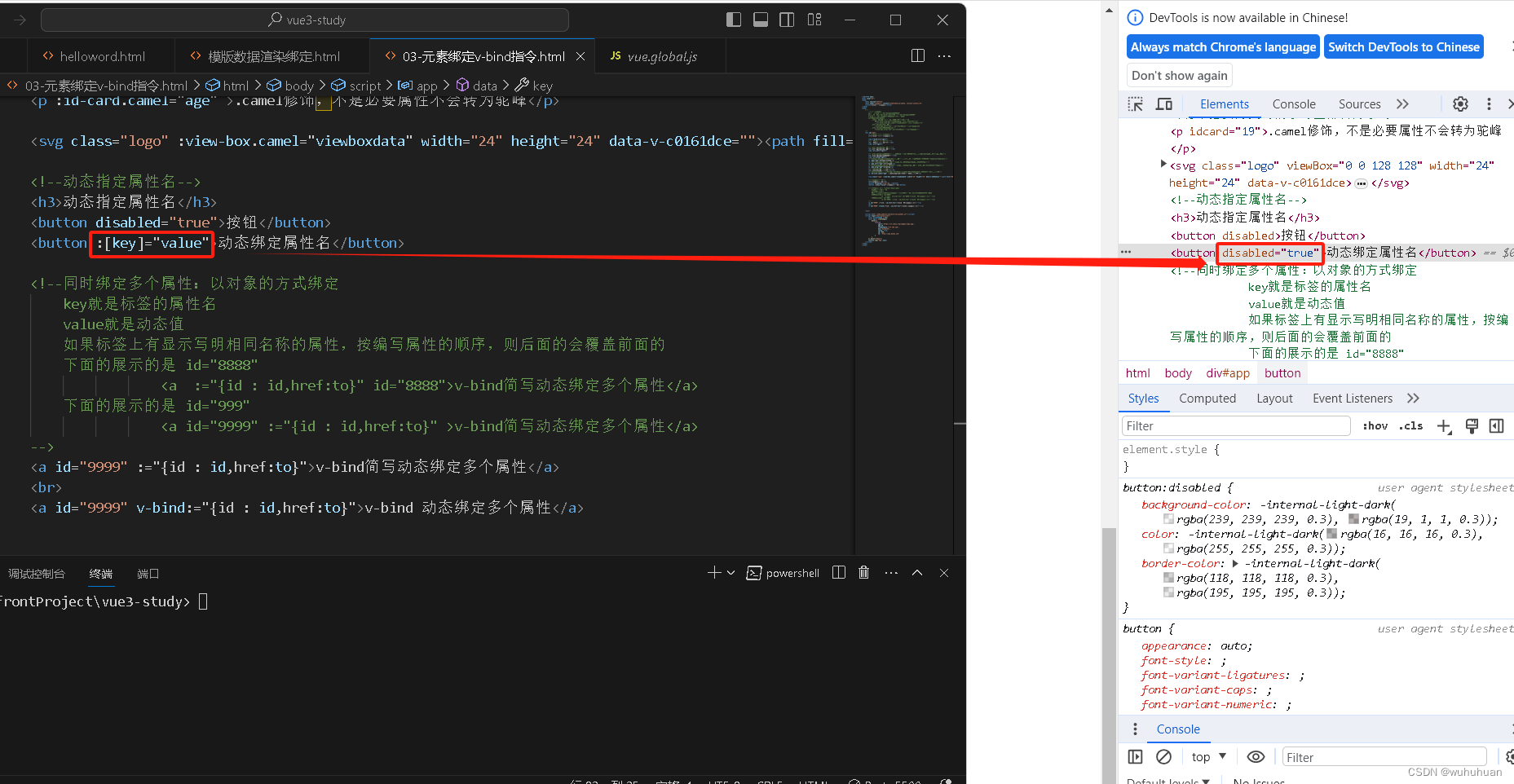
<button disabled="true">按钮</button>
<button :[key]="value">动态绑定属性名</button>
script里面的代码如下:
data(){
return{
igurl:'https://cn.vuejs.org/images/logo.png',
age:19,
viewboxdata:'0 0 128 128',
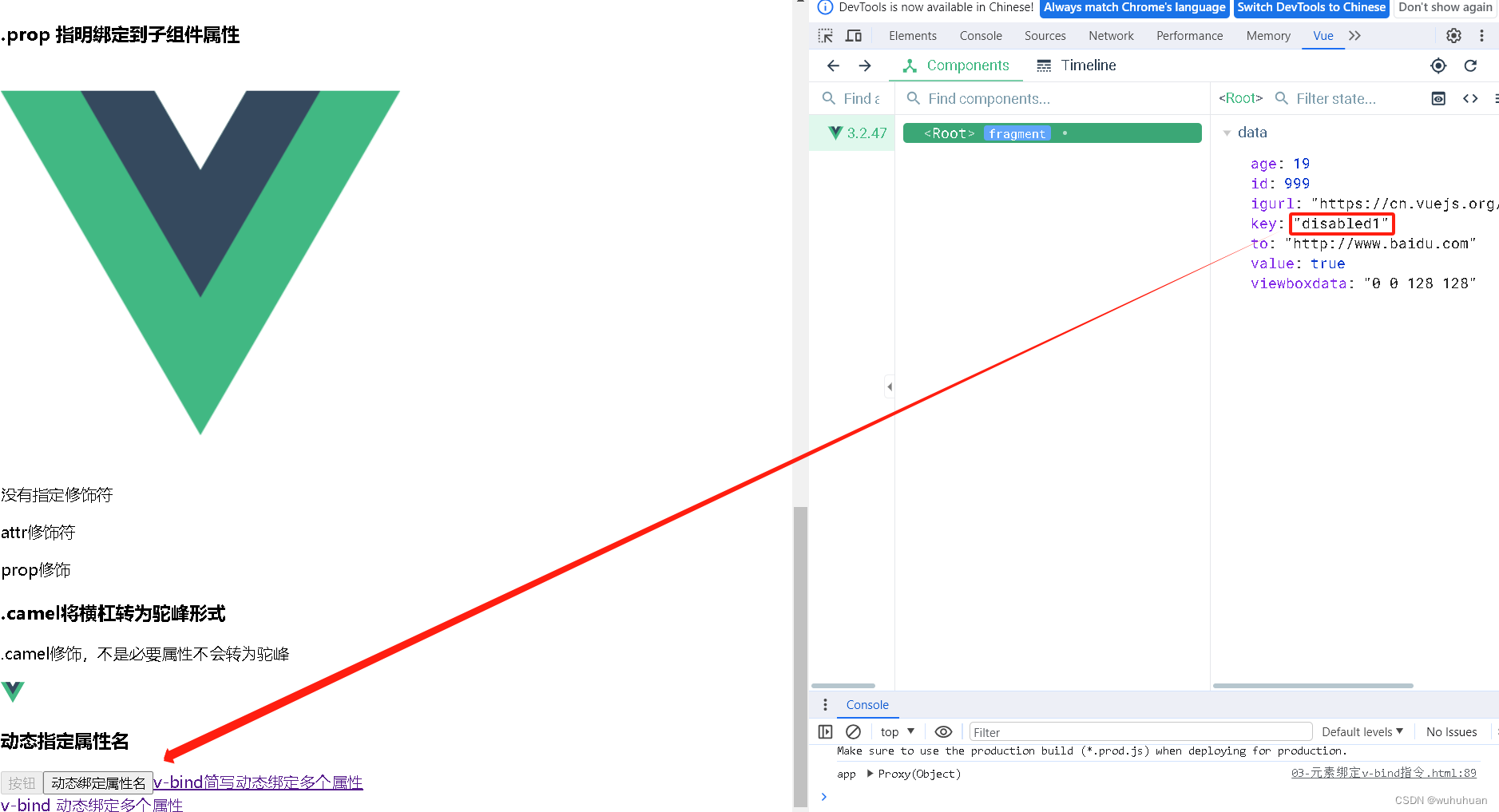
key:'disabled',
value: true,
id: 999,
to: 'http://www.baidu.com'
}
}
data 里面key的值为disabled,value为true。显示效果如下图

通过修改key的值,按钮可以点击了

三、同时绑定多个属性
以对象的方式绑定, key就是标签的属性名,value就是动态值
如果标签上有显示写明相同名称的属性,按编写属性的顺序,则后面的会覆盖前面的
下面的展示的是 id="8888"
<a :="{id : id,href:to}" id="8888">v-bind简写动态绑定多个属性</a>
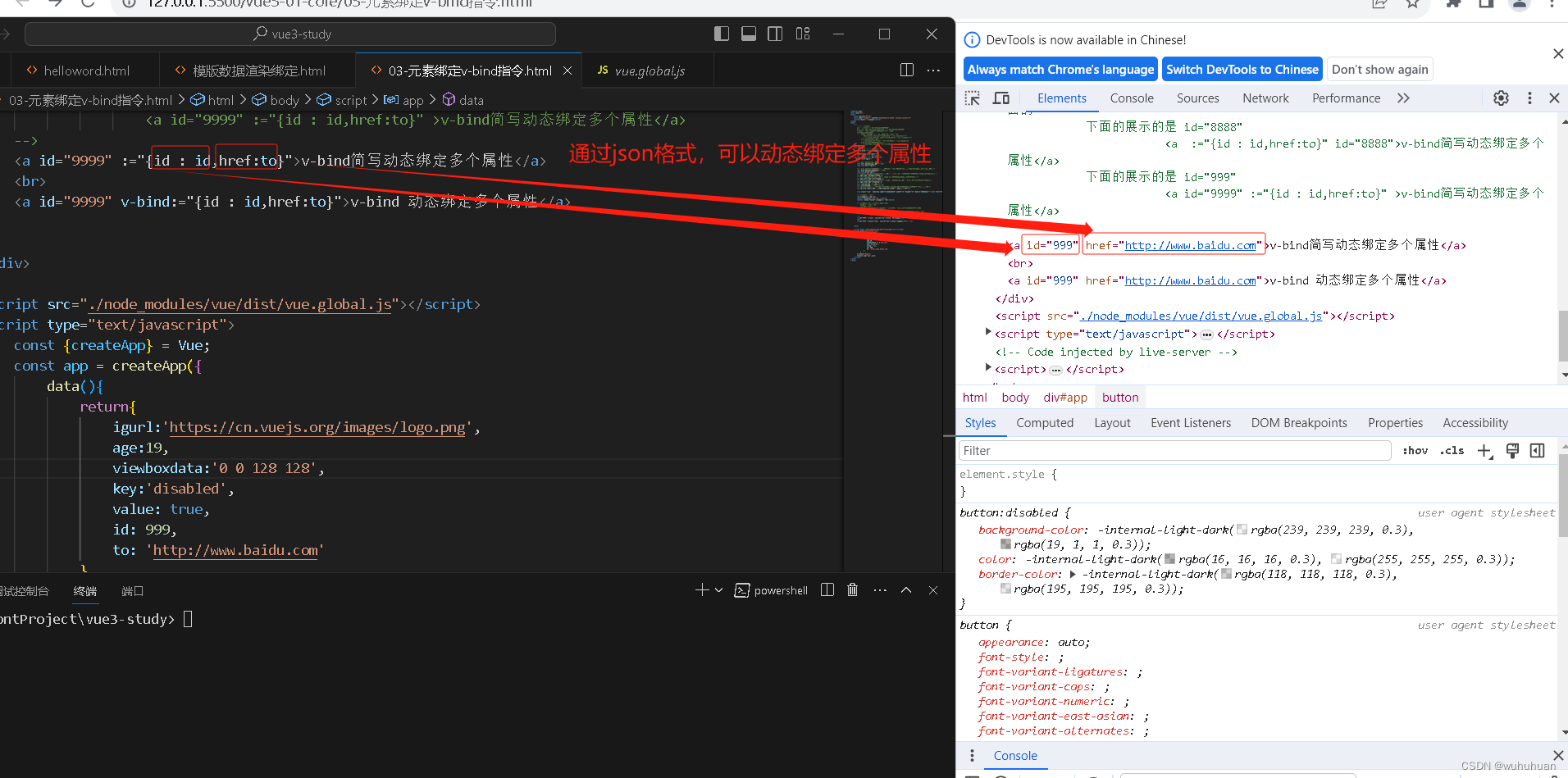
下面的展示的是 id="999"
<a id="9999" :="{id : id,href:to}" >v-bind简写动态绑定多个属性</a>
eg:
<a id="9999" :="{id : id,href:to}">v-bind简写动态绑定多个属性</a>

<br>
<a id="9999" v-bind:="{id : id,href:to}">v-bind 动态绑定多个属性</a>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-bind属性动态绑定</title>
</head>
<body>
<!--
标签属性动态绑定
方式一 v-bind:属性名="data声明的变量名"
方式二(简写) 将v-bind省略,直接 :属性名="data声明的变量"
v-bind.属性名[.修饰符]="变量名、计算属性。。"
对应还提供了修饰符:
.camel: 将横杠形式属性名转换成驼峰形式的属性名
如:v-bind:view-box="viewBoxData" 显示为view-box="**"
使用v-bind:view-box.camel="viewBoxData"> 显示为viewBox="**"
.attr 强制绑定dom原生属性
v-bind:age.attr="123" > 查看html代码:标签上看到age=123
.prop 强制绑定子组件的prop属性
v-bind:age.prop="123" 查看html代码,标签上看不到age属性
-->
<div id="app">
<!--v-bind标签属性动态绑定-->
<h3>v-bind标签属性动态绑定</h3>
<img v-bind:src="igurl">
<!--简写方式`:属性名="**"`-->
<h3>简写方式`:属性名="**"`</h3>
<img :src="igurl">
<!--.attr 指明绑定到原生属性-->
<h3>.attr 指明绑定到原生属性</h3>
<img :src.attr="igurl">
<!--.prop 指明绑定到子组件属性,而下面img标签不是子组件,即使使用了prop修饰符也会作用到原生上-->
<h3>.prop 指明绑定到子组件属性</h3>
<img :src.prop="igurl">
<!--以下方式没有指定修饰符,会作为原生属性使用,也会传递到子组件中(子组件中有声明对应的prop)-->
<p :age="age">没有指定修饰符</p>
<!--attr修饰符指明绑定到 原生属性上age,即使子组件声明了age也不会接收到值-->
<p :age.attr="age">attr修饰符</p>
<!--prop修饰符指明绑定到 子组件属性上age,而不会绑定到原生属性上(也就是html代码查看不到)-->
<p :age.prop="age">prop修饰</p>
<!--.camel将横杠转为驼峰形式-->
<h3>.camel将横杠转为驼峰形式</h3>
<!--idcard=19没有转为驼峰,因为html默认是忽略大小写,会将不必要为大写的字母全部转为小写-->
<p :id-card.camel="age" >.camel修饰,不是必要属性不会转为驼峰</p>
<svg class="logo" :view-box.camel="viewboxdata" width="24" height="24" data-v-c0161dce=""><path fill="#42b883" d="M78.8,10L64,35.4L49.2,10H0l64,110l64-110C128,10,78.8,10,78.8,10z" data-v-c0161dce=""></path><path fill="#35495e" d="M78.8,10L64,35.4L49.2,10H25.6L64,76l38.4-66H78.8z" data-v-c0161dce=""></path></svg>
<!--动态指定属性名-->
<h3>动态指定属性名</h3>
<button disabled="true">按钮</button>
<button :[key]="value">动态绑定属性名</button>
<!--同时绑定多个属性:以对象的方式绑定
key就是标签的属性名
value就是动态值
如果标签上有显示写明相同名称的属性,按编写属性的顺序,则后面的会覆盖前面的
下面的展示的是 id="8888"
<a :="{id : id,href:to}" id="8888">v-bind简写动态绑定多个属性</a>
下面的展示的是 id="999"
<a id="9999" :="{id : id,href:to}" >v-bind简写动态绑定多个属性</a>
-->
<a id="9999" :="{id : id,href:to}">v-bind简写动态绑定多个属性</a>
<br>
<a id="9999" v-bind:="{id : id,href:to}">v-bind 动态绑定多个属性</a>
</div>
<script src="./node_modules/vue/dist/vue.global.js"></script>
<script type="text/javascript">
const {createApp} = Vue;
const app = createApp({
data(){
return{
igurl:'https://cn.vuejs.org/images/logo.png',
age:19,
viewboxdata:'0 0 128 128',
key:'disabled',
value: true,
id: 999,
to: 'http://www.baidu.com'
}
}
}).mount("#app");
console.log('app',app);
</script>
</body>
</html>