介绍
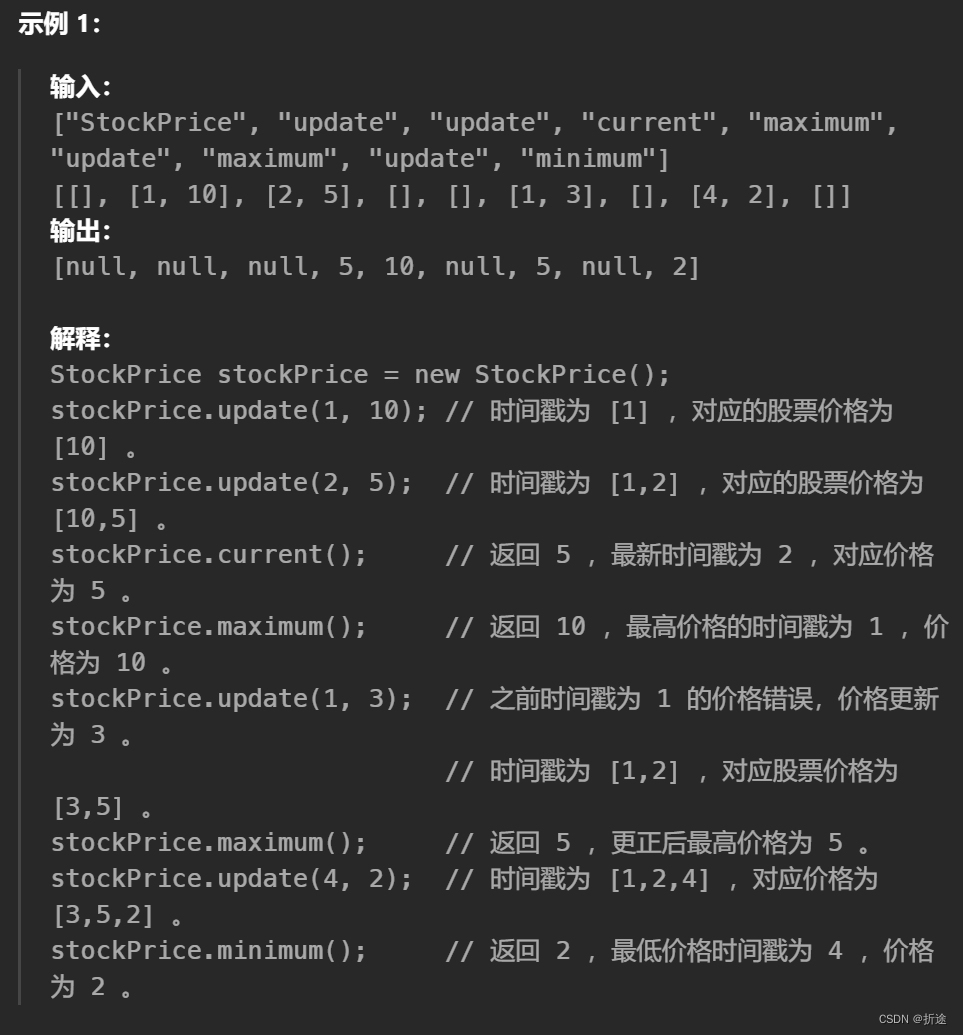
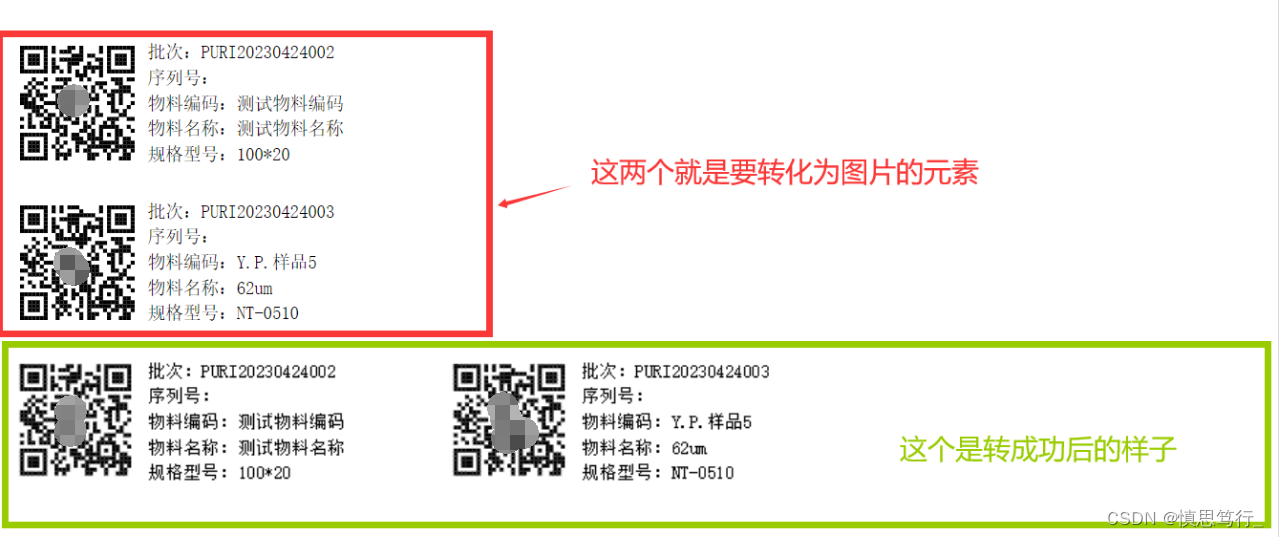
场景:今天同事提了个协助,将HTML5文件中的元素转为图片,并且最终转为base64格式传给后端。感觉还挺有意思就记录下。(试例如下)
步骤一:引入html2canvas 的js源码
html2canvas.min.js 下载地址 https://files.cnblogs.com/files/lyt520/html2canvas.min.js
<script src="./hiprint/plugins/jspdf/html2canvas.min.js"></script>步骤二:遍历元素并使用html2canvas对html进行图片生成。最后将图片转为base64格式
html部分
(这个例子有一个特殊的地方,就是它会显示多个二维码标签。所有我这边使用 DOM来获取下父元素,然后再获取到底下的子元素。遍历下,一个一个转化为图片。代码如下,有不理解的可以留言讨论)
<div style="display: block" class="canvasBox">
<div class="hiprint-printPanel panel-index-0" id="canvasImg" >
<div class="hiprint-printPaper" original-height="45" style="width: 120mm; height: 44mm;">
<div class="hiprint-printPaper-content" >
div内容
</div>
</div>
</div>
<div class="hiprint-printPanel panel-index-0" id="canvasImg" >
<div class="hiprint-printPaper" original-height="45" style="width: 120mm; height: 44mm;">
<div class="hiprint-printPaper-content" >
div内容
</div>
</div>
</div>
</div><script>
window.onload=function(){
//1、获取下父元素
var oTd=document.querySelector('.canvasBox');
//2、遍历父元素下的子元素 oTd.children即可得到子元素
for(var i=0;i<oTd.children.length;i++){
//3、每个子元素中,我加上不同的class类名 所以`canvasImg${i}`
oTd.children[i].className = `canvasImg${i}`;
//4、获取到每个子元素的dom
var domNode = document.querySelector(`.canvasImg${i}`);
//5、使用html2canvas 并且配置
html2canvas(domNode,{
width: Math.floor(domNode.clientWidth), //宽
height: Math.floor(domNode.clientHeight), //高
scale: 0.7, //设置像素比
useCORS: true,
allowTaint:false,
}).then(function(canvas) {
document.body.appendChild(canvas);
var img = document.createElement('img');
//6、获取图片路径 并且转base64格式
img.src = canvas.toDataURL('image/jpeg');
console.log(img.src,"路径");
var dataURL=img.src.replace(/^data:image\/(png|jpg|jpeg);base64,/, "")
console.log(dataURL,'base64格式');
img.setAttribute('id', 'canvasImg');
// 将img展示到页面上
// prependChild(img, domNode);
});
}
}
</script>html2canvas中的配置项不清楚的话,推荐可以看下html2canvas的文档哟!








![[补题记录] Atcoder Beginner Contest 323(E、F)](https://img-blog.csdnimg.cn/73985225d0634d398c97d3d3eb0062a1.png)