(1)vscode的安装及使用
(2)前端知识-ES6语法知识点
(3)Vue-入门
(4) Vue的生命周期
(5)Vue-Axios的使用
(6)ElemmentUI介绍

(1)vscode的安装及使用
下载地址
Visual Studio Code - Code Editing. Redefined
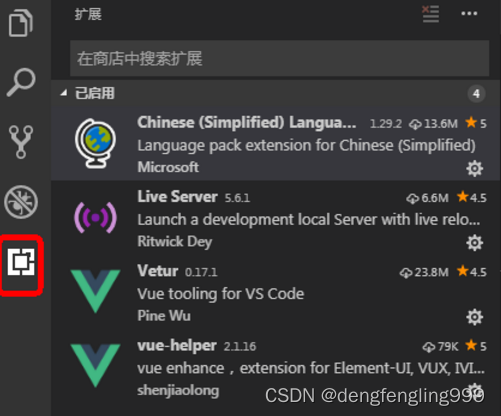
为方便后续开发,建议安装如下插件

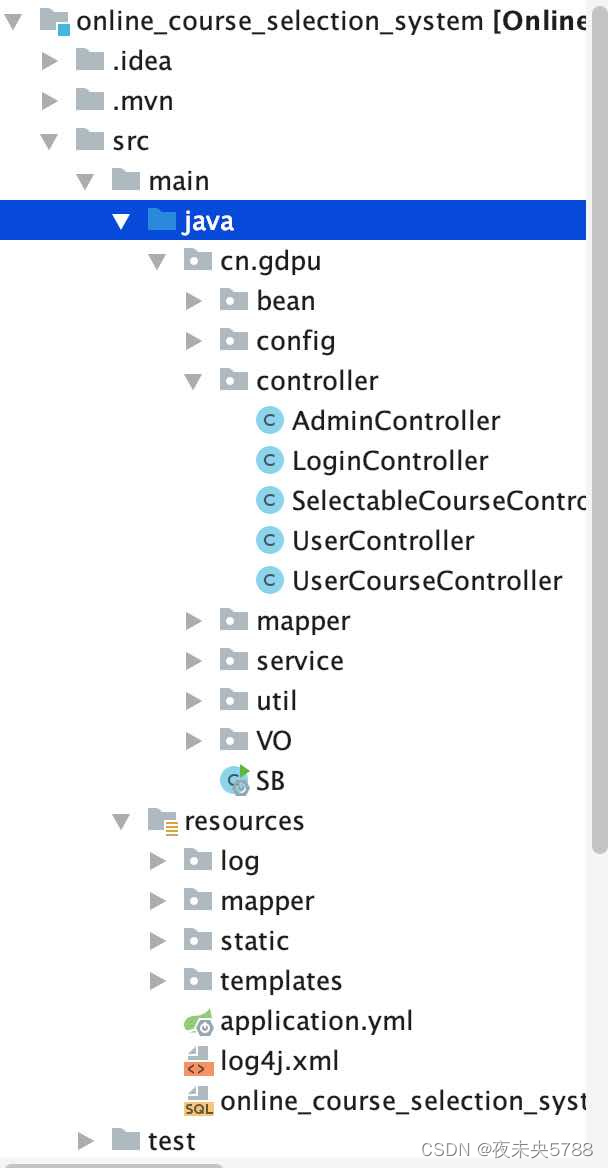
创建项目
vscode本身没有新建项目的选项,所以要先创建一个空的文件夹,如project_xxxx。
然后打开vscode,再在vscode里面选择 File -> Open Folder 打开文件夹,这样才可以创建项目。
保存工作区
打开文件夹后,选择“文件 -> 将工作区另存为...”,为工作区文件起一个名字,存储在刚才的文件夹下即可
新建文件夹和网页

(2)前端知识-ES6语法知识点
什么是 ECMAScript 6
ECMAScript 6.0(简称 ES6)是 JavaScript 语言的下一代标准, 2015 年 6 月正式发布。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
基本语法
本部分只学习项目开发中涉及到ES6的最少必要知识,方便项目开发中对代码的理解。
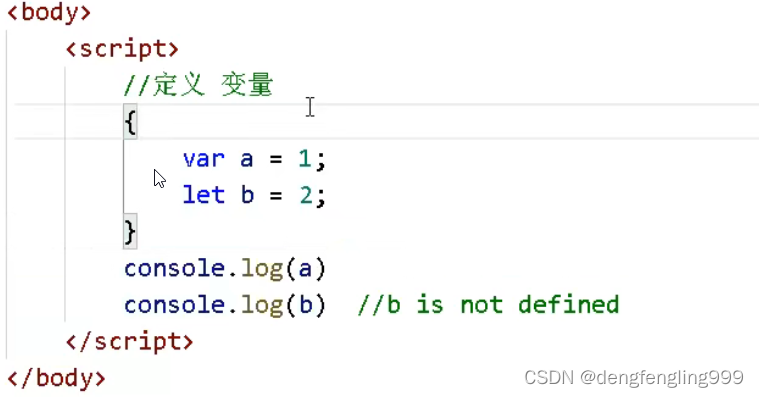
let声明变量
// var 声明的变量没有局部作用域 // let 声明的变量 有局部作用域 { var a = 1; let b = 2; } console.log(a) console.log(b) //b is not defined |


// var 可以声明多次 // let 只能声明一次 var m = 1; var m = 2; let n = 10; let n = 20; //'n' has already been declared console.log(m) console.log(n) |
const声明常量(只读变量)
// 1、声明之后不允许改变 const PI = "3.1415926" PI = 3 // TypeError: Assignment to constant variable. |
// 2、一但声明必须初始化,否则会报错 const MY_AGE // Missing initializer in const declaration |
解构赋值
创建 03-解构赋值-数组解构.js
解构赋值是对赋值运算符的扩展。
他是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值。
在代码书写上简洁且易读,语义更加清晰明了;也方便了复杂对象中数据字段获取。
//1、数组解构 let a = 1, b = 2, c = 3 //console.log(a, b, c) // ES6 let [x, y, z] = [1, 2, 3] //console.log(x, y, z) |
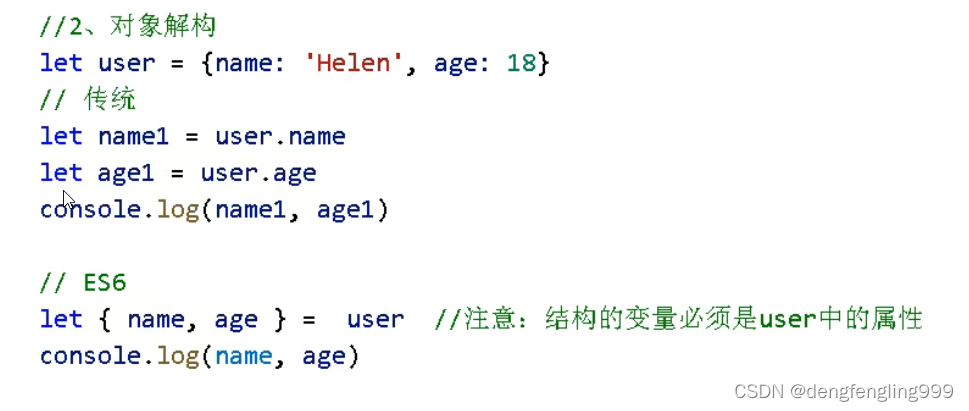
//2、对象解构 let user = {name: 'Helen', age: 18} // 传统 let name1 = user.name let age1 = user.age console.log(name1, age1) // ES6 let { name, age } = user //注意:结构的变量必须是user中的属性 console.log(name, age) |


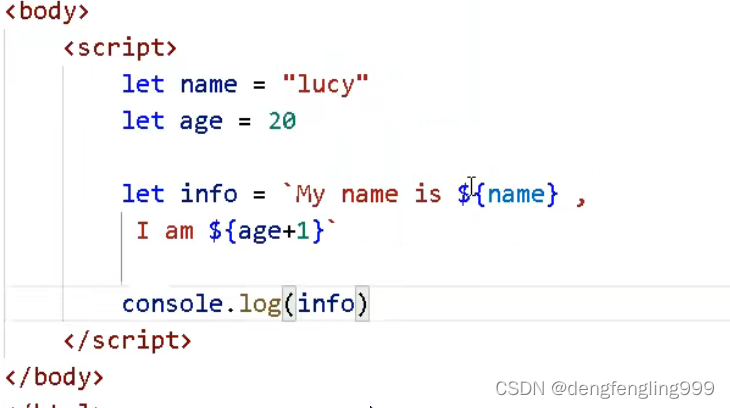
模板字符串
模板字符串相当于加强版的字符串,用反引号 `,除了作为普通字符串,还可以用来定义多行字符串,还可以在字符串中加入变量和表达式。
//字符串插入变量和表达式。变量名写在 ${} 中,${} 中可以放入 JavaScript 表达式。 let name = "lucy" let age = 20 let info = `My name is ${name} ,I am ${age+1}` console.log(info) |


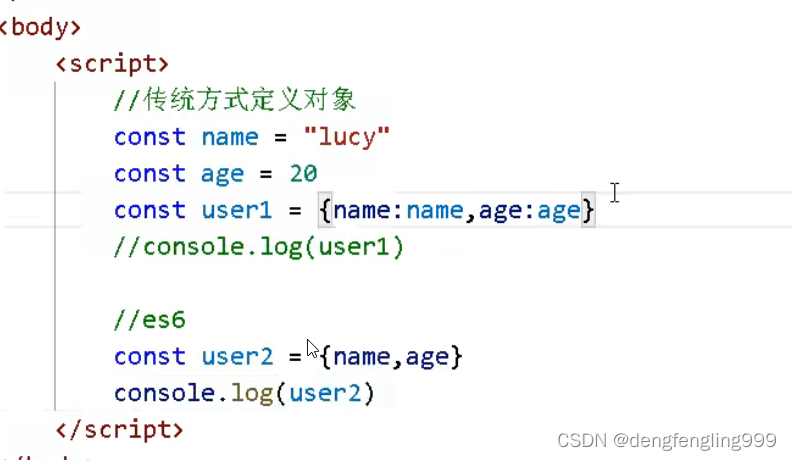
声明对象简写
| //传统方式定义对象 const name = "lucy" const age = 20 const user1 = {name:name,age:age} //console.log(user1) //es6 const user2 = {name,age} console.log(user2) |


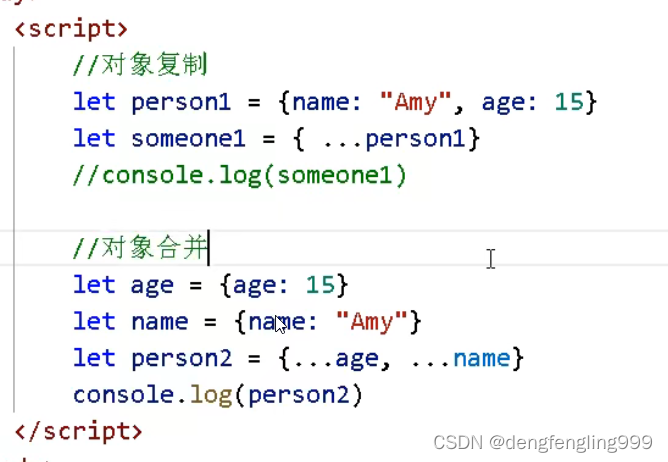
对象拓展运算符
拓展运算符(...)用于取出参数对象所有可遍历属性然后拷贝到当前对象。
| //对象复制 let person1 = {name: "Amy", age: 15} let someone1 = { ...person1} //console.log(someone1) //对象合并 let age = {age: 15} let name = {name: "Amy"} let person2 = {...age, ...name} console.log(person2) |




箭头函数
箭头函数提供了一种更加简洁的函数书写方式。基本语法是:
参数 => 函数体
箭头函数多用于匿名函数的定义
| //传统方式定义函数 var f1 = function(a) { return a } //console.log(f1(3)) //es6使用箭头函数定义 //参数 => 函数体 var f2 = a => a //console.log(f2(4)) |


使用箭头函数
// 当箭头函数没有参数或者有多个参数,要用 () 括起来。 // 当箭头函数函数体有多行语句,用 {} 包裹起来,表示代码块, // 当只有一行语句,并且需要返回结果时,可以省略 {} , 结果会自动返回。 var f3 = function(m,n) { return m+n } //es6 var f4 = (m,n) => m+n console.log(f4(4,5)) |


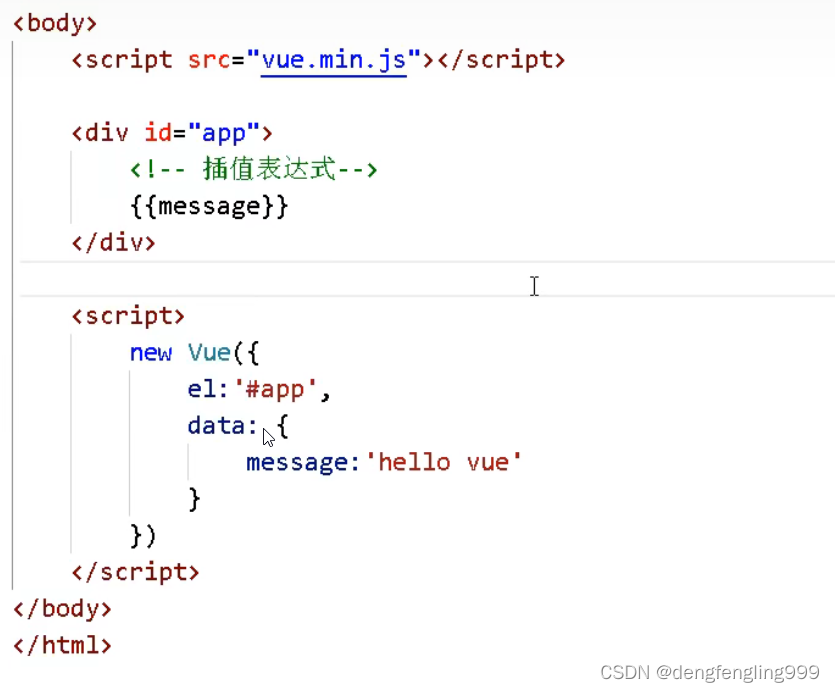
(3)Vue-入门
Vue.js 是一款流行的 JavaScript 前端框架,目的是简化 Web 开发。Vue 所关注的核心是 MVC 模式中的视图层,同时,它也能方便地获取数据更新,实现视图与模型的交互。
首先需要引入vue.js :才能使用vue属性


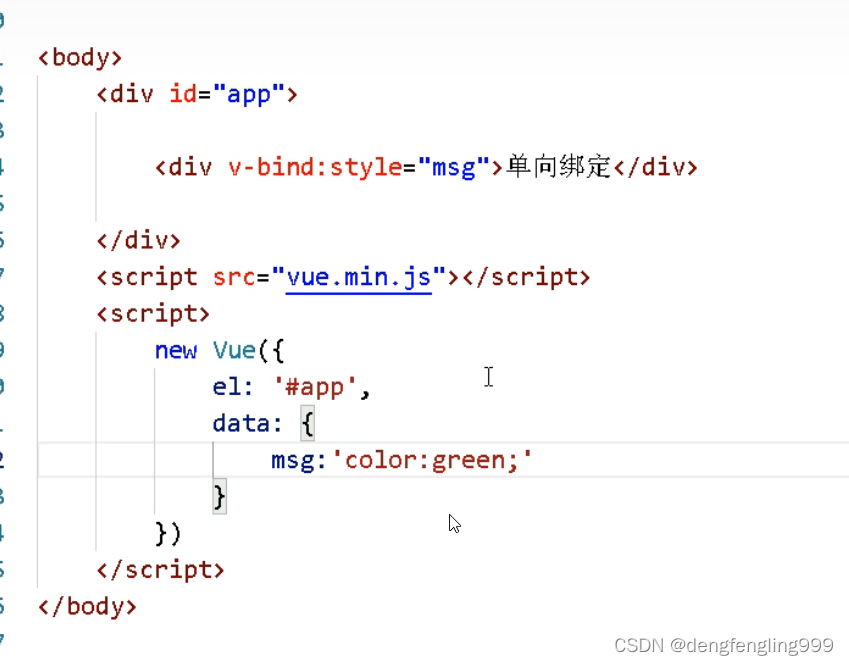
单向和双向绑定指令:


双向绑定


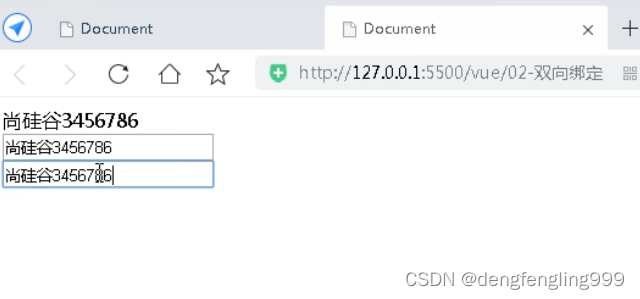
在双向绑定输入框中输入其他地方也跟着变化:

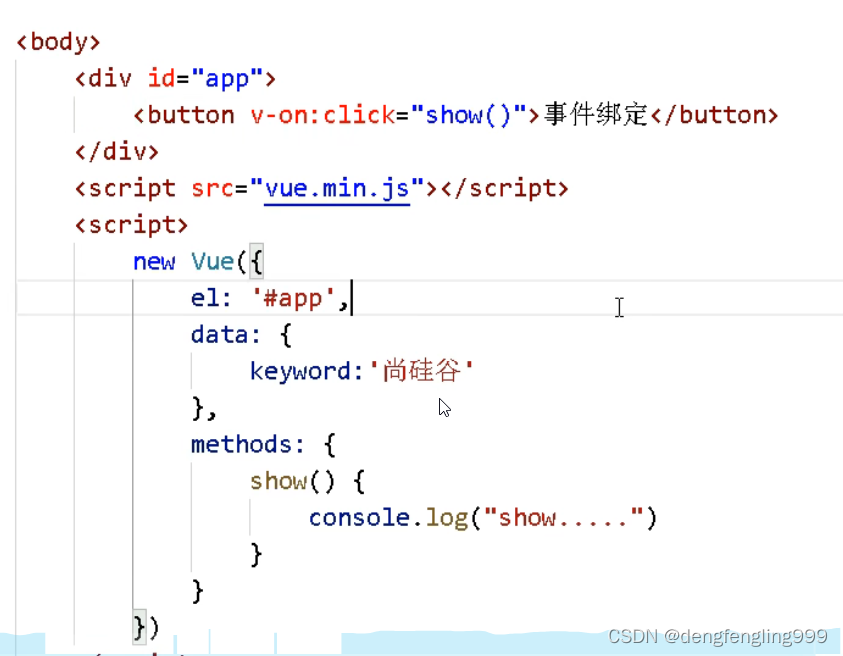
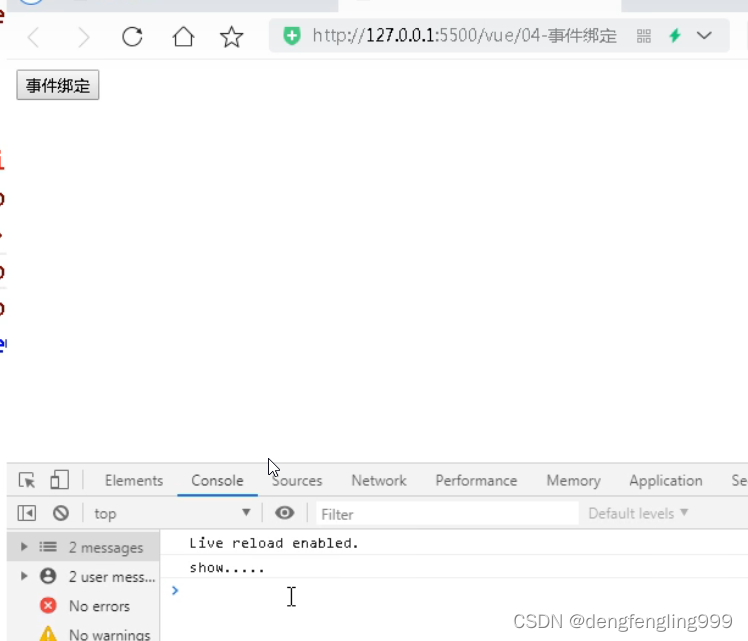
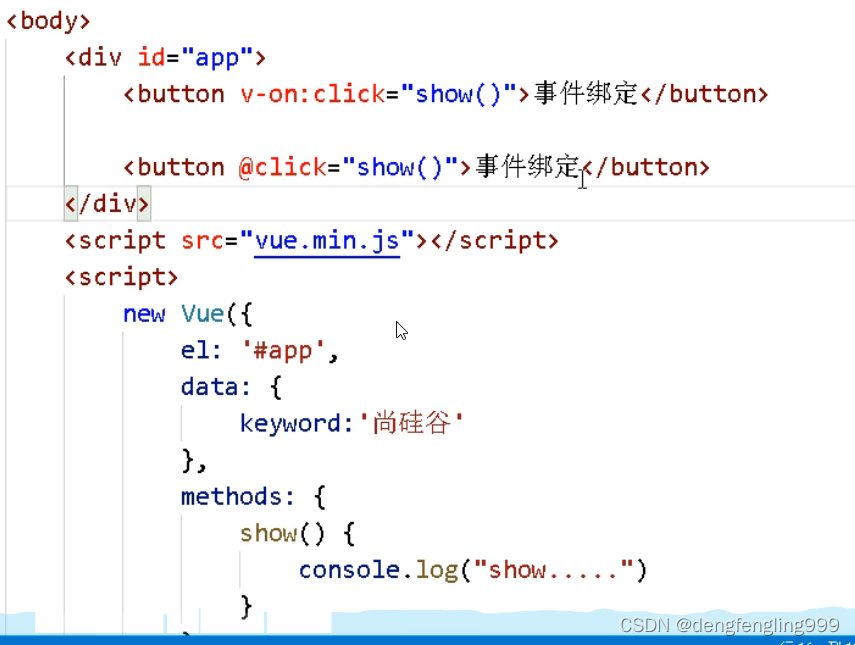
绑定事件:


点击事件绑定:
 简写事件绑定:
简写事件绑定:
Vue:条件指令



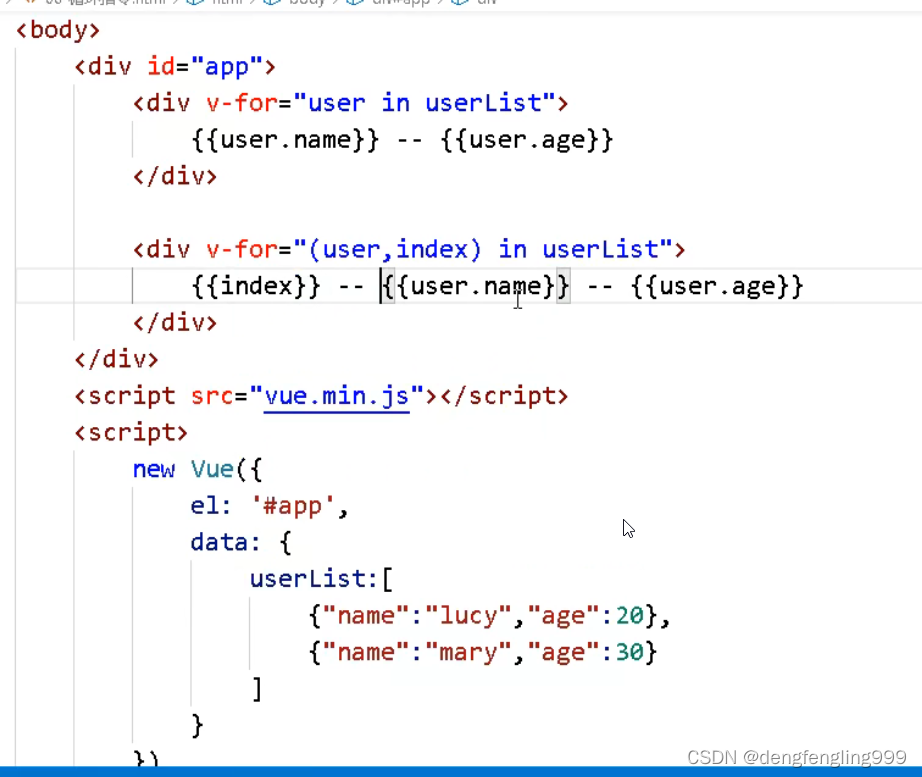
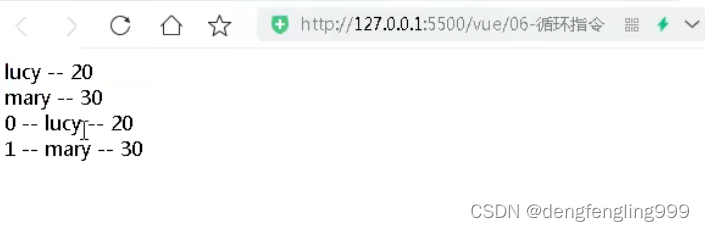
Vue-列表渲染(循环指令)




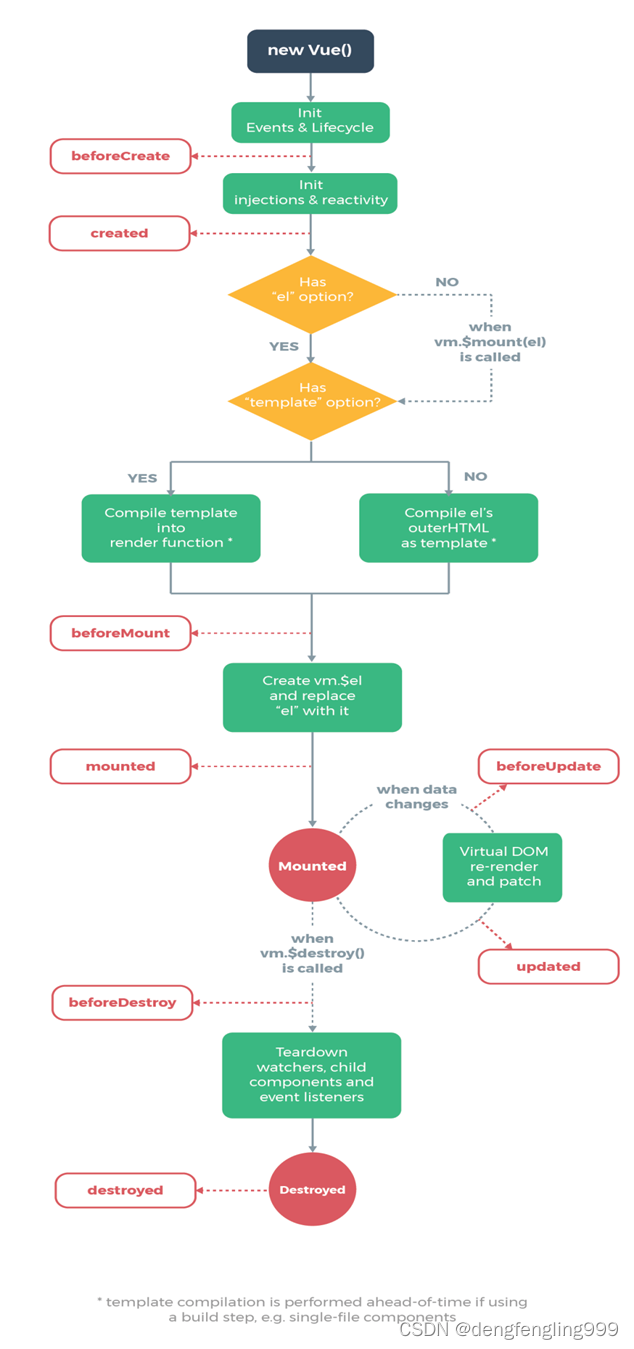
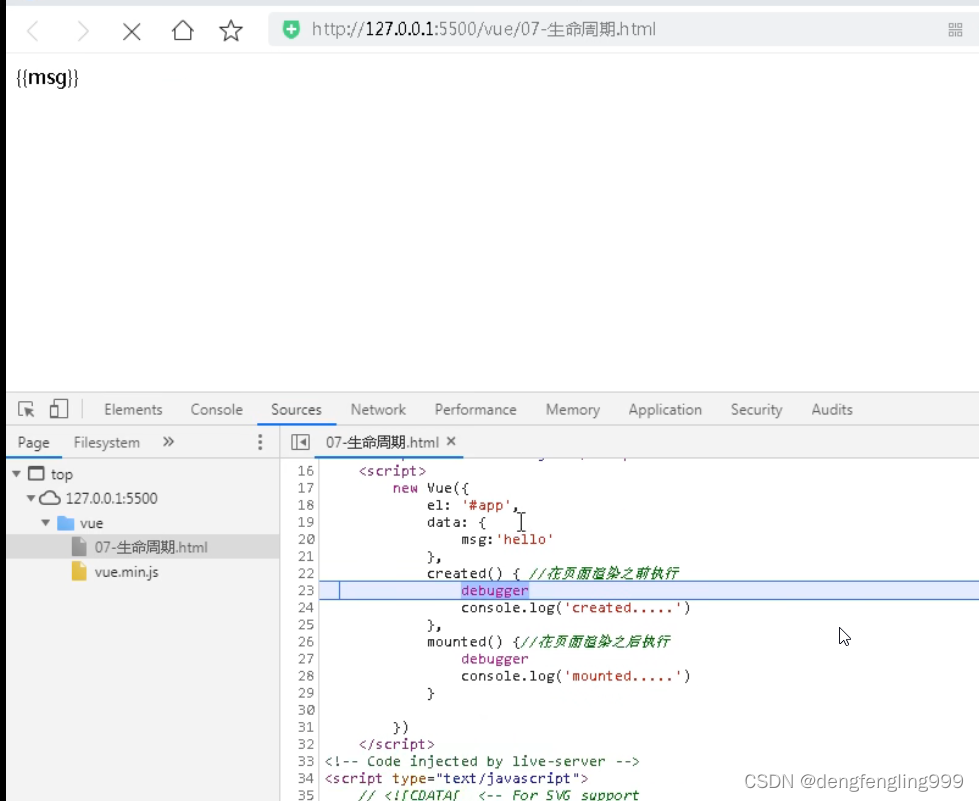
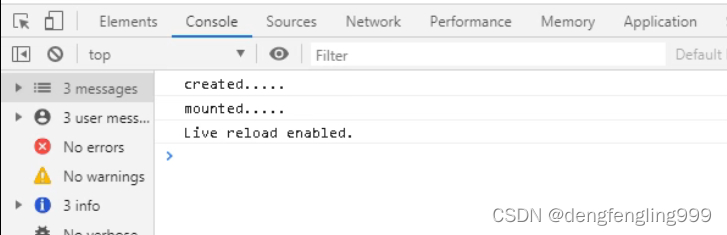
(4) Vue的生命周期





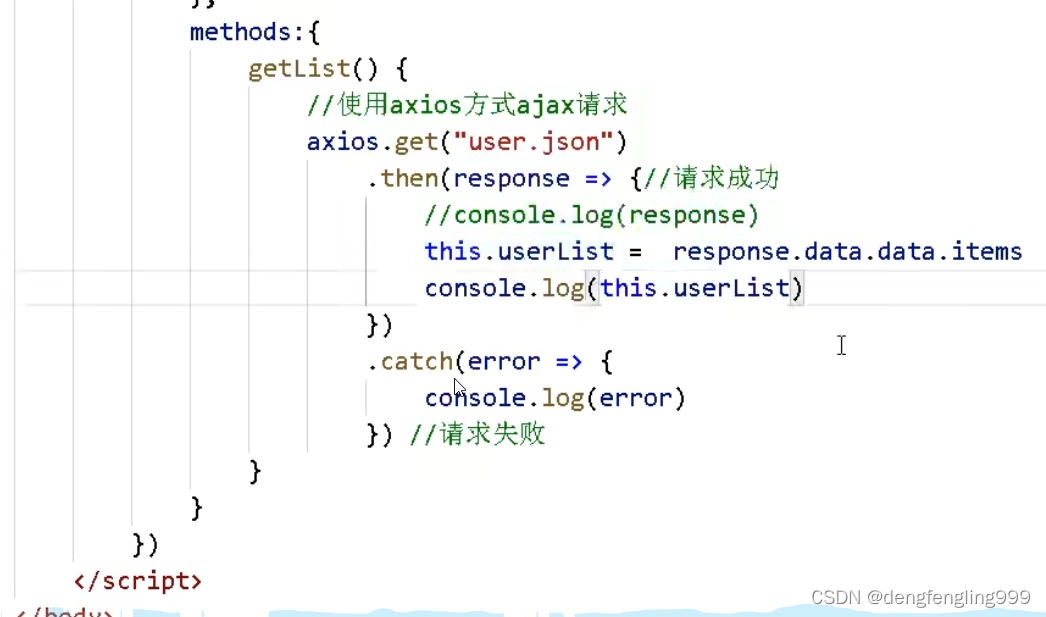
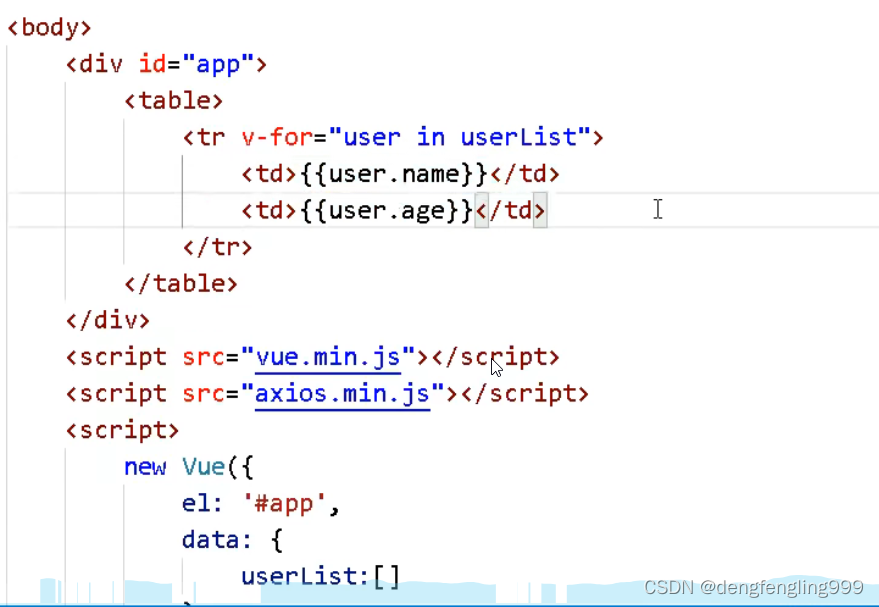
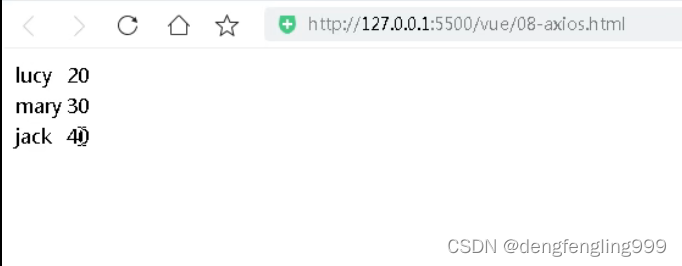
(5)Vue-Axios的使用
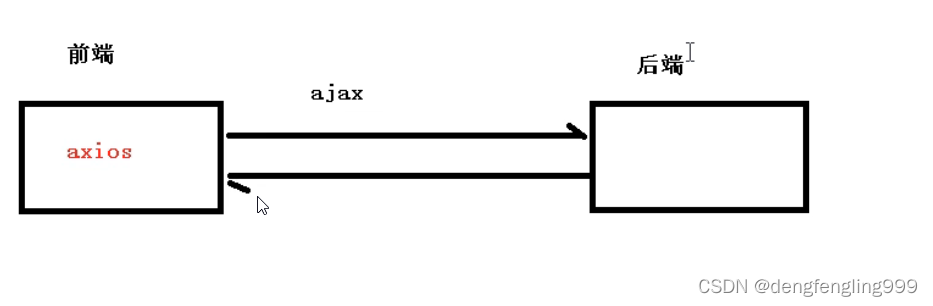
axios的作用
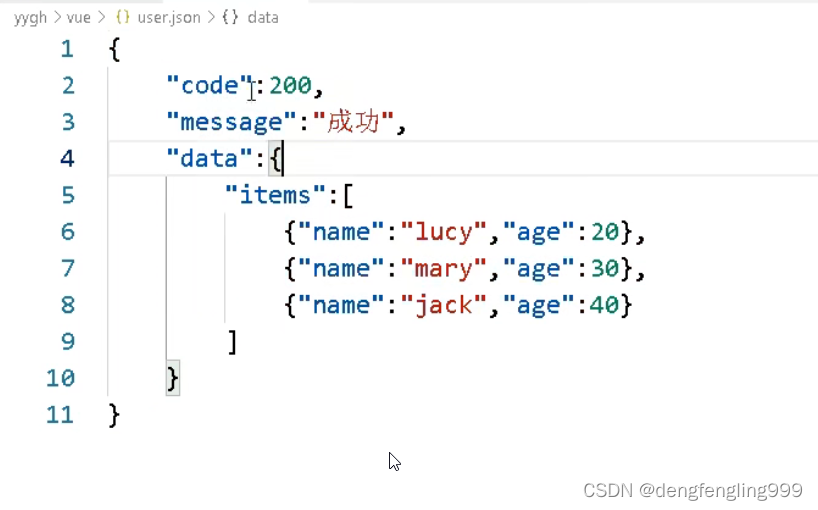
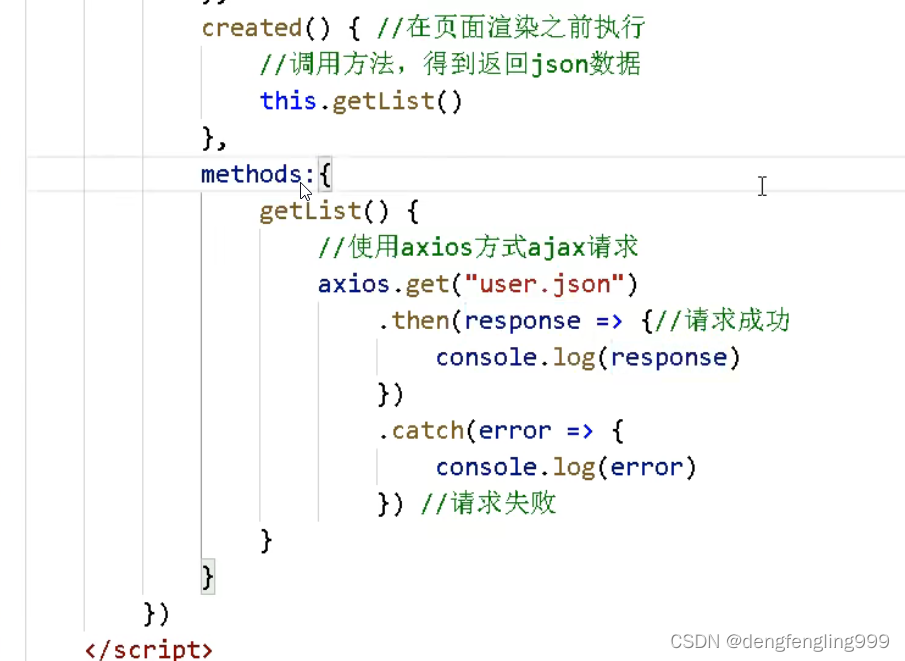
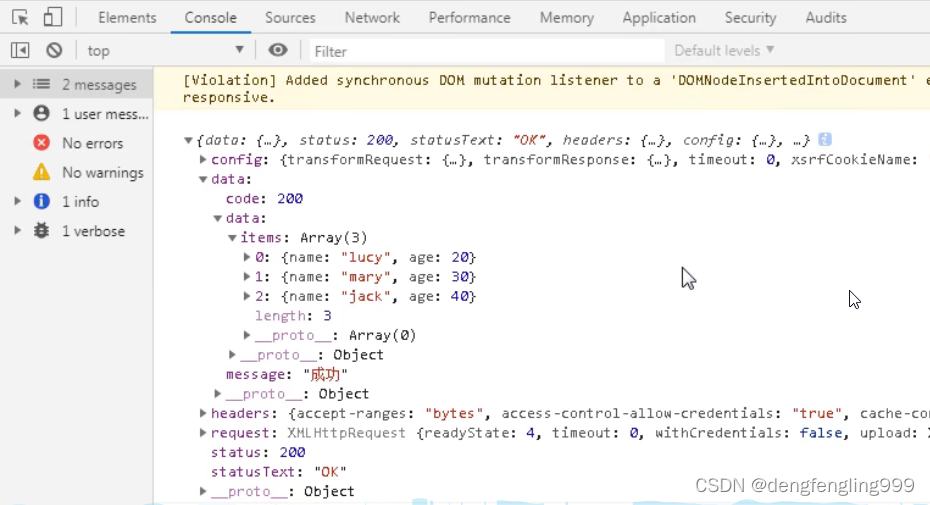
axios是独立于vue的一个项目,可以用于浏览器和node.js中发送ajax请求










(6)ElemmentUI介绍
element-ui 是饿了么前端出品的基于 Vue.js的 后台组件库,方便程序员进行页面快速布局和构建












![[网络工程师]-VLAN](https://img-blog.csdnimg.cn/b36d9eb45f7a432ca5601094e516942f.png)